웹사이트와 문서에 대한 피드백을 손쉽게! : Punchlist
이미 제공되고 있는 웹서비스에 대한 개선점을 찾고, 공유해야 할 때 여러분은 어떻게 해결하셨나요? 예전에는 보통 화면을 캡처하거나 최신 버전에 해당하는 기능 정의 또는 스토리보드, 와이어프레임을 업데이트로 해결하는 경우가 많았습니다. 나름 익숙한 방법이지만, 한 번의 과정이 더 추가되는 것은 물론 실제 화면을 기준으로 논의하기 어려운 한계를 갖고 있었지요. 그래서 오늘은 웹서비스와 이미지를 기준으로 여러 의견을 쉽게 작성하고 공유할 수 있는 서비스를 정리하고자 합니다.
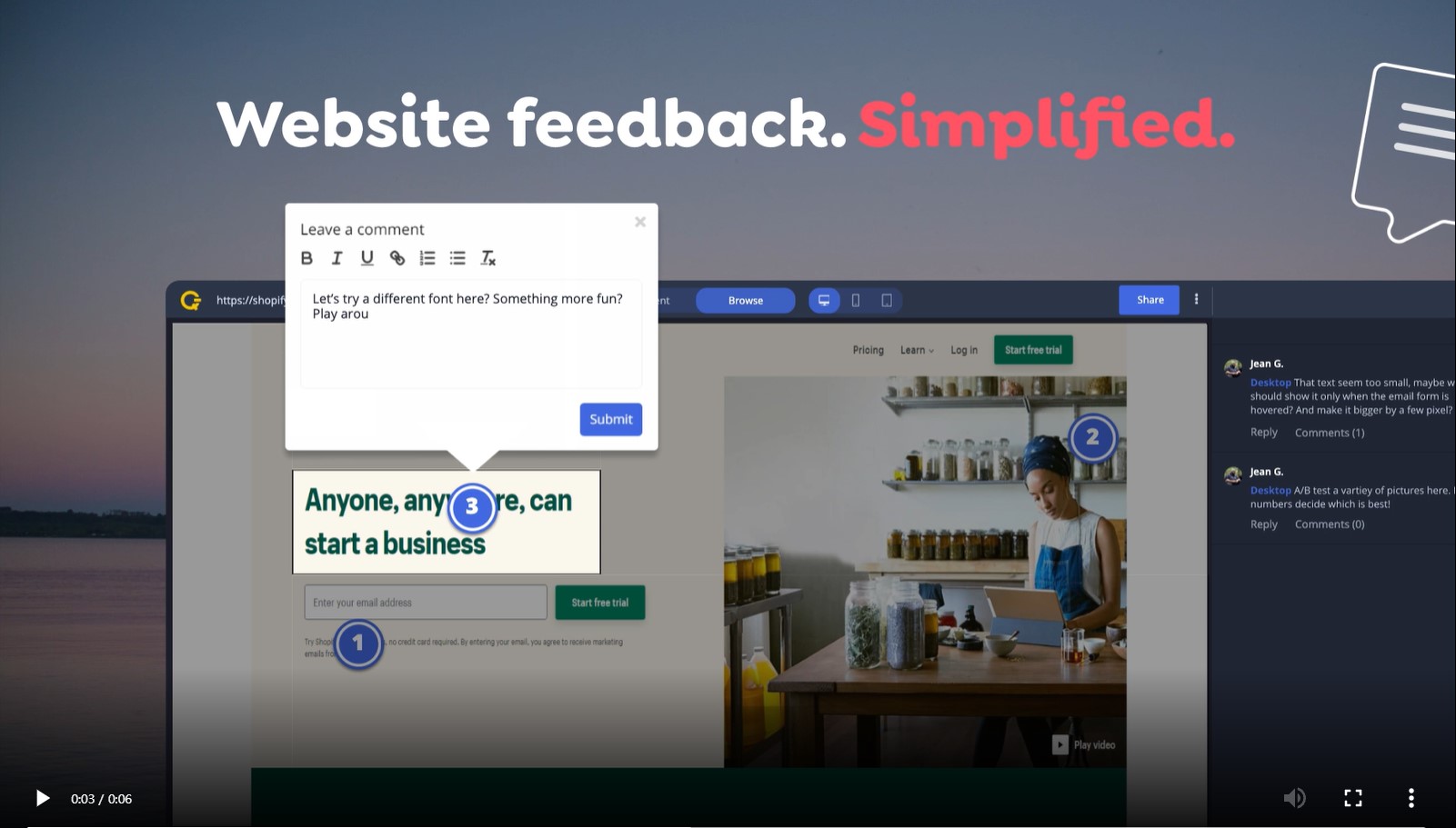
(1) Punchlist서비스 미리보기
- 웹사이트 URL 또는 이미지를 등록, 원하는 영역의 코멘트를 작성할 수 있음
- 작성된 코멘트는 공유 URL을 통해 팀에게 손쉽게 공유, 확인할 수 있음
- 코멘트 입력 시, 기존 화면의 변경사항에 해당하는 파일을 첨부해 확인할 수 있음
- URL과 이미지를 하나의 프로젝트로 생성해 관리할 수 있음
- 무료 버전이라도 무제한 프로젝트 생성 및 코멘트 작성 가능
(2) Punchlist 소개

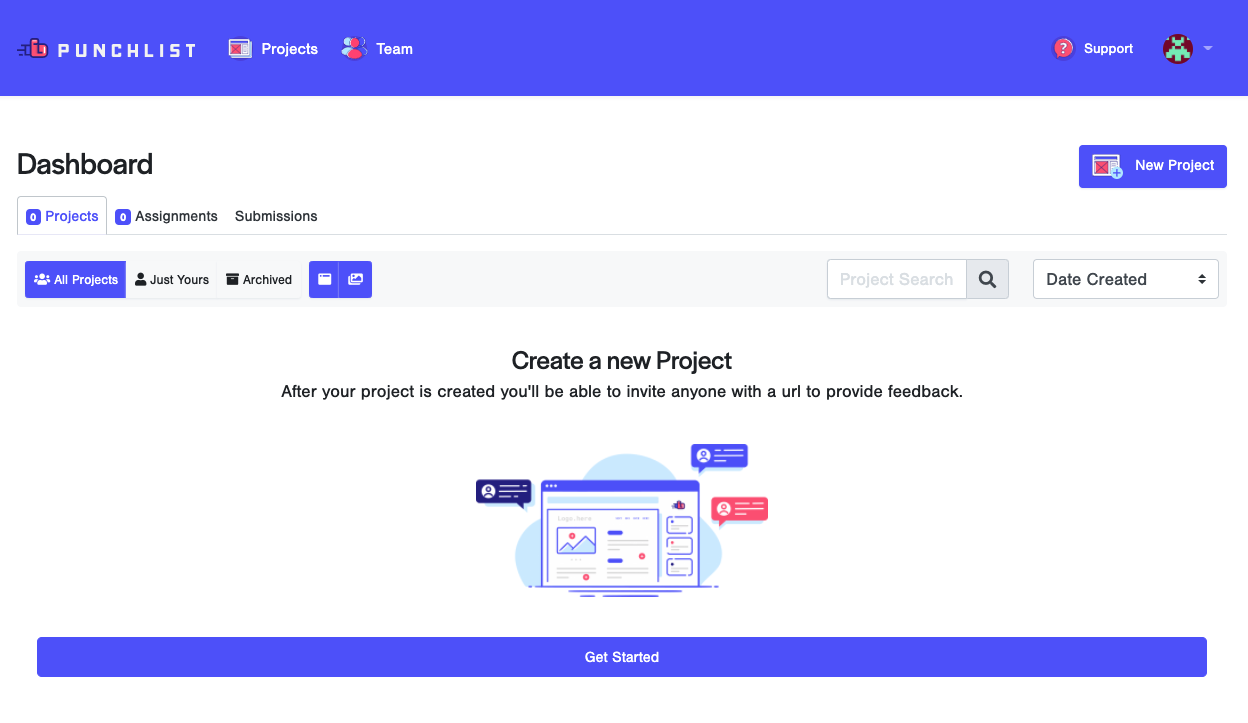
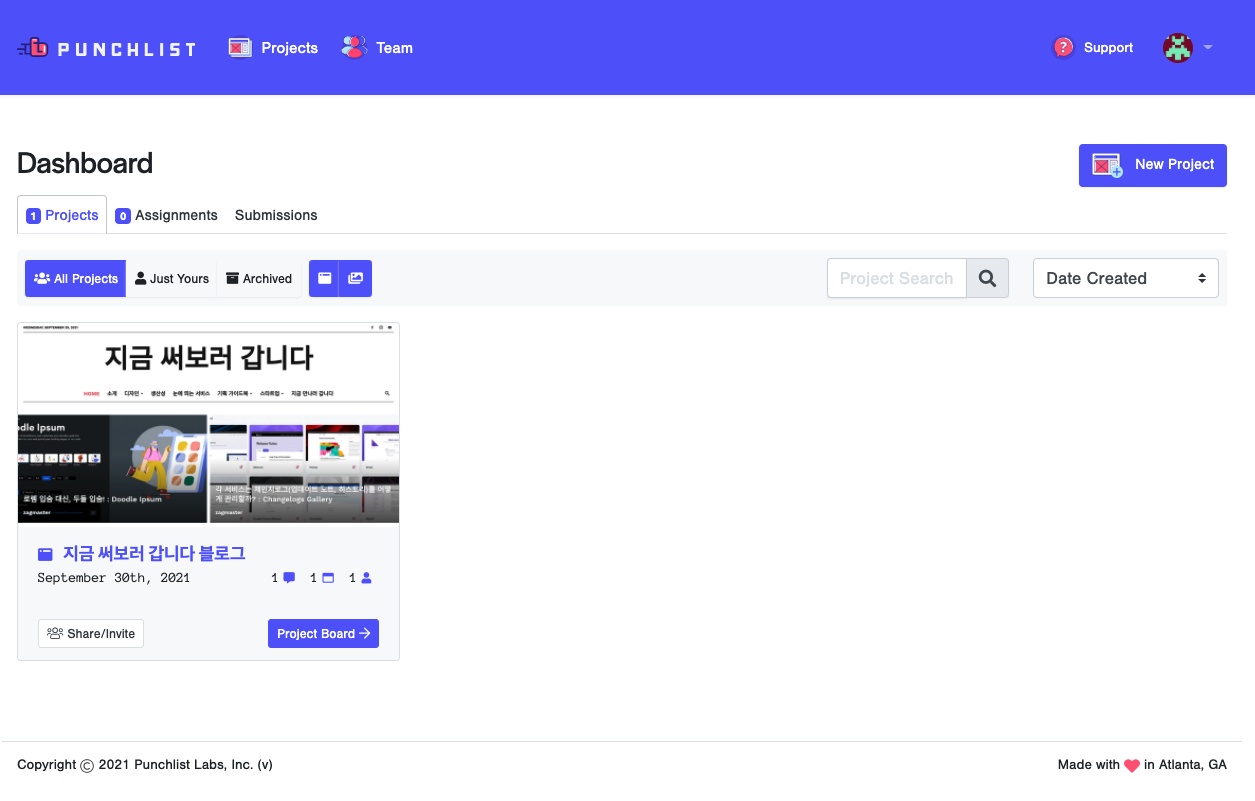
Punchlist에 가입하면 대시보드 화면을 확인할 수 있어요. 등록된 프로젝트, 내게 할당된 내용을 볼 수 있으며 신규 프로젝트를 등록할 수 있습니다. 신규 사용자에겐 아직 생성된 프로젝트가 없기에 빈 화면을 활용해 프로젝트를 어떻게 활용할 수 있는지 텍스트와 일러스트를 통해 안내하는 모습이 인상적입니다. 웹사이트의 코멘트를 남길 수 있다는 것을 의미하는 일러스트를 통해 이 서비스가 어떤 기능에 초점이 맞춰져 있는지 확인할 수 있어요.

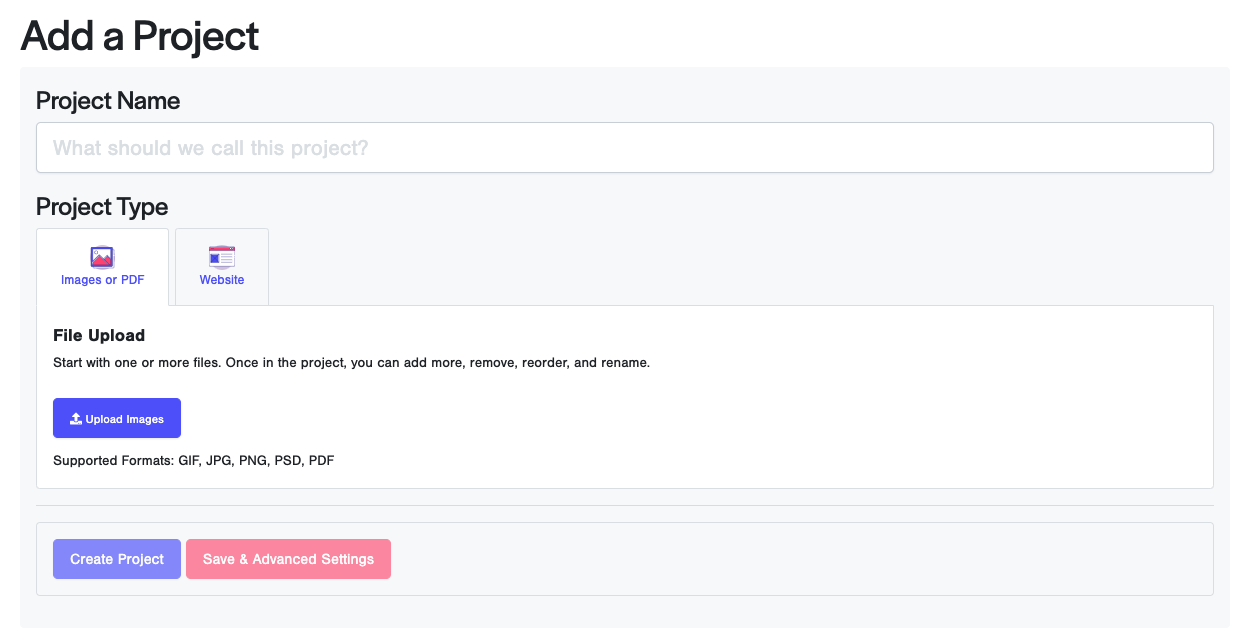
프로젝트는 두 가지 방법으로 생성할 수 있어요. 하나는 이미지 또는 PDF 파일이며, 또 하나는 URL입니다. 프로젝트 이름(ex:지금 써보러 갑니다 블로그 개선)을 입력한 뒤 두 가지 방법 중 하나를 선택해 바로 생성할 수 있습니다.

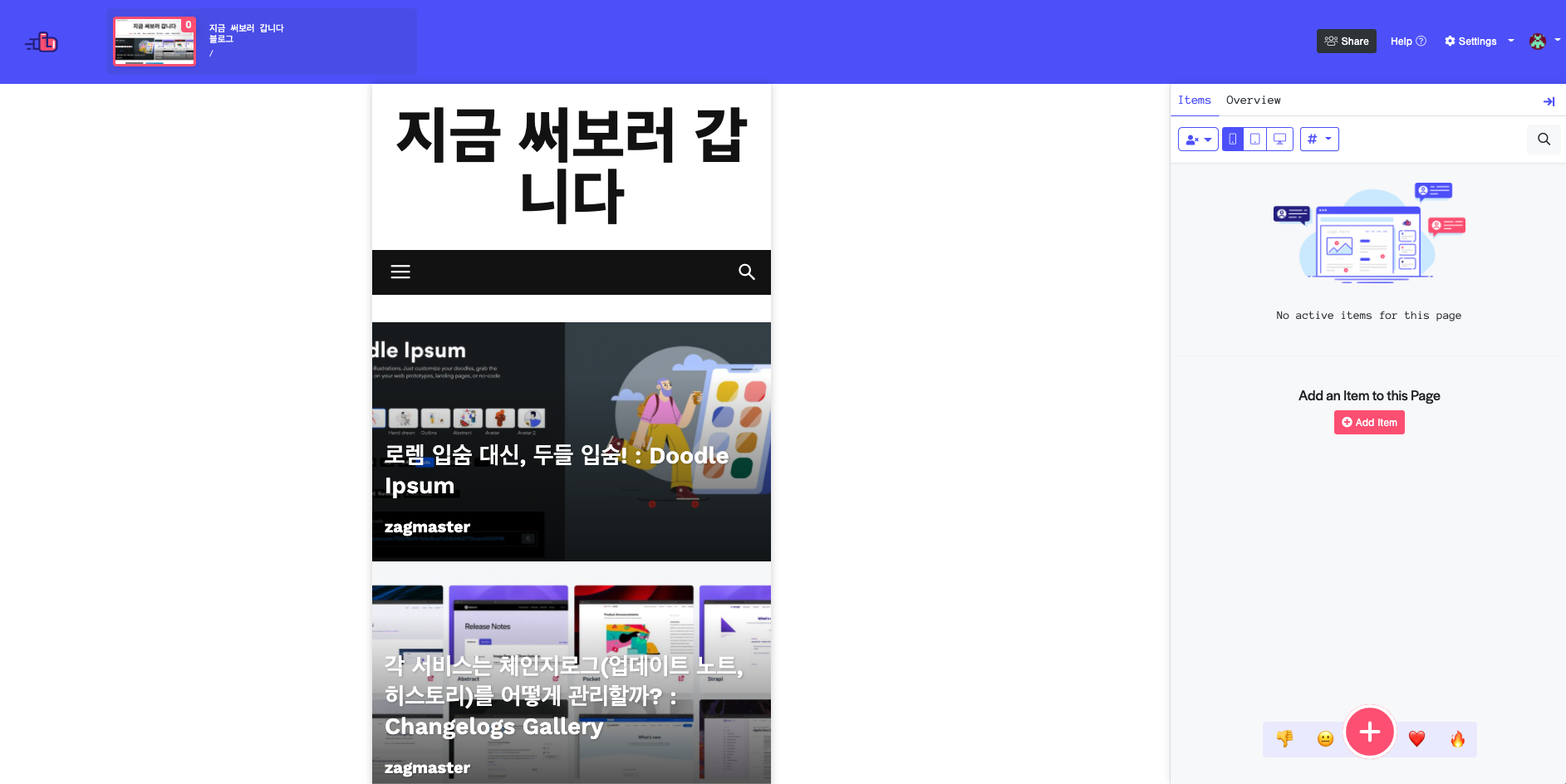
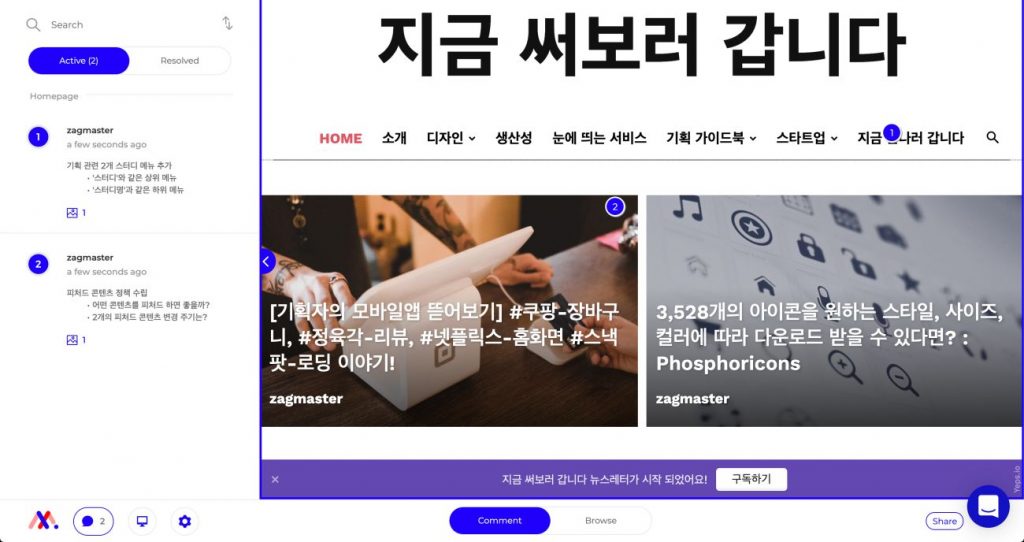
저는 운영 중인 블로그 URL을 활용해 프로젝트를 생성했어요. 오프라인 상태의 웹페이지를 불러오는 것이 아니라 라이브 중인 내용을 그대로 불러오기에 실제 화면을 확인하며 코멘트를 작성할 수 있다는 장점이 있습니다. 왼쪽으로는 화면을 확인할 수 있으며, 오른쪽으로는 코멘트(피드백) 작성에 필요한 도구가 위치하고 있어요.

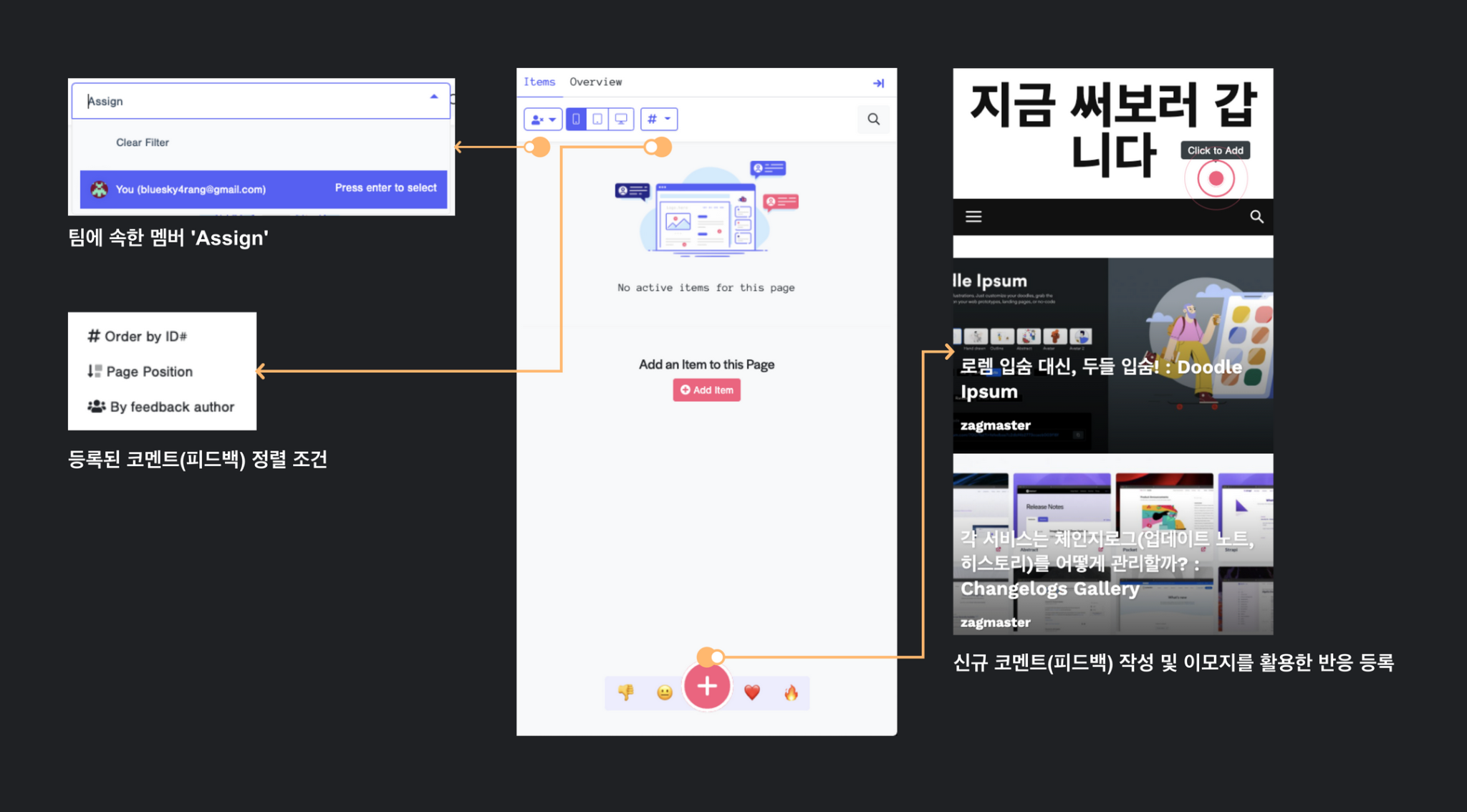
오른쪽에 위치한 도구를 조금 더 자세히 살펴볼게요. 위쪽에는 등록된 코멘트를 특정 조건에 따라 볼 수 있는 정렬 기능과 특정 멤버에게 'Assign'된 내용만 확인할 수 있는 필터가 있어요. 또 불러온 웹페이지를 모바일, 태블릿, 웹 해상도에 따라 확인할 수 있는 버튼도 있습니다. 아래에는 코멘트 및 피드백 작성을 위한 기능들이 있는데요. 4가지 이모지를 통해 간단히 반응을 할 수 있고, '+'버튼을 클릭해 왼쪽 화면 원하는 곳에 내용을 작성할 수 있습니다.

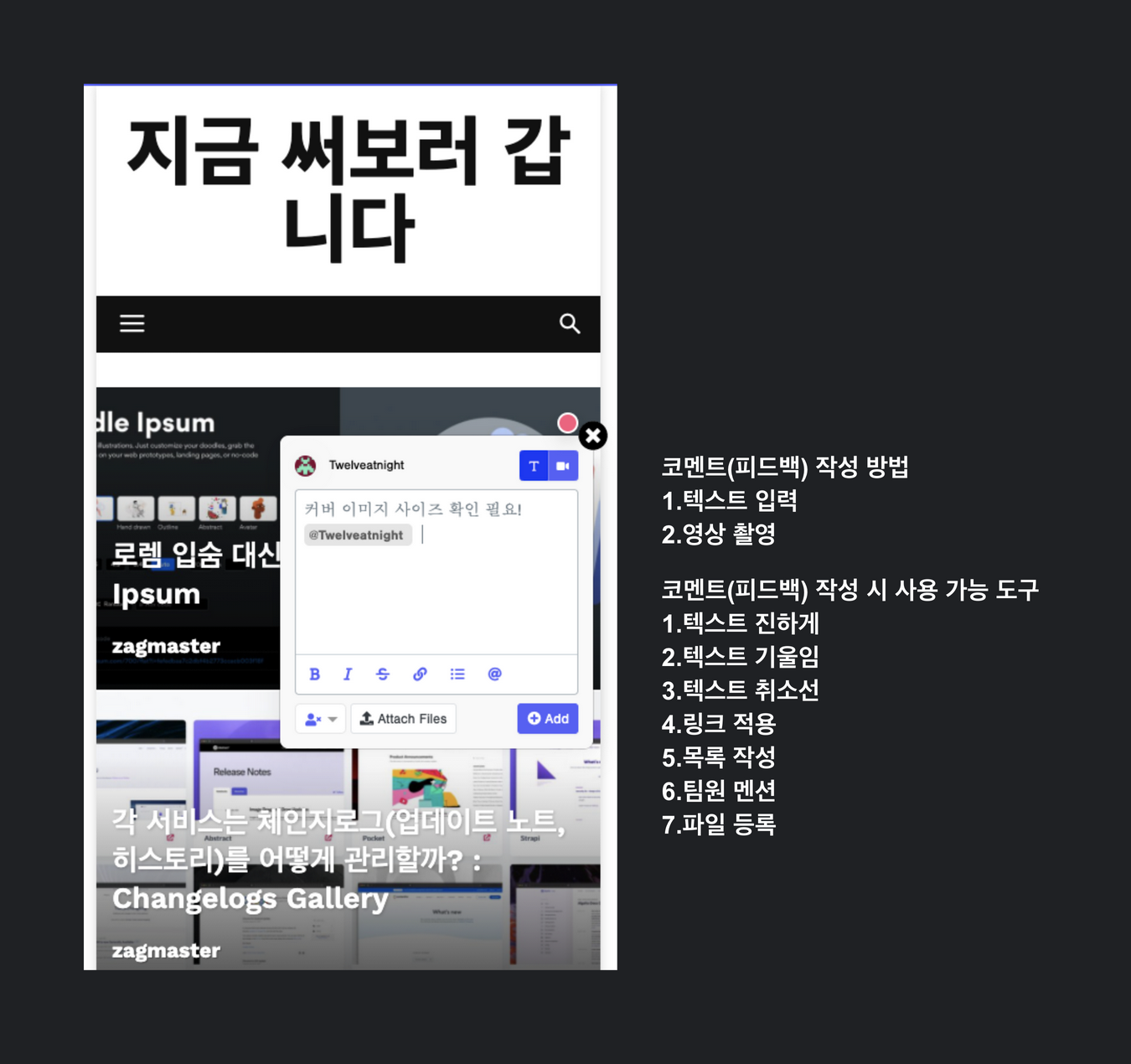
코멘트 작성 버튼을 클릭, 왼쪽 화면의 원하는 곳을 클릭한 모습이에요. 피드백은 2가지 방법으로 남길 수 있는데, 하나는 텍스트 또 하나는 영상입니다. 영상은 화면을 촬영하는 것이 아니라 작성자의 모습을 남기는 것으로 텍스트가 아닌 '말'로 기록하기 위한 방법이에요. 텍스트로 남길 경우, 기본적인 에디터 기능이 포함되어 있어 진하게, 기울임, 취소선 등은 물론 링크와 목록 형태로 작성하는 것이 가능합니다. 또 특정 팀원을 멘션 하거나 특정 파일을 등록할 수 있어요.
파일 첨부가 대단한 기능은 아니지만, 서비스 특성상 정말 필요한 기능이라는 생각이 드는데요. '개선'을 위한 커뮤니케이션이라면 현재 모습이 어떻게 '변경'되는지 와이어프레임, 디자인 파일 등을 첨부해 비교할 수 있기 때문이에요. 게다가 정확한 영역을 지정해 피드백을 남길 수 있으니 작성자는 물론, 확인하는 사람의 입장에서도 더 정확한 확인이 가능하다는 생각이 듭니다.

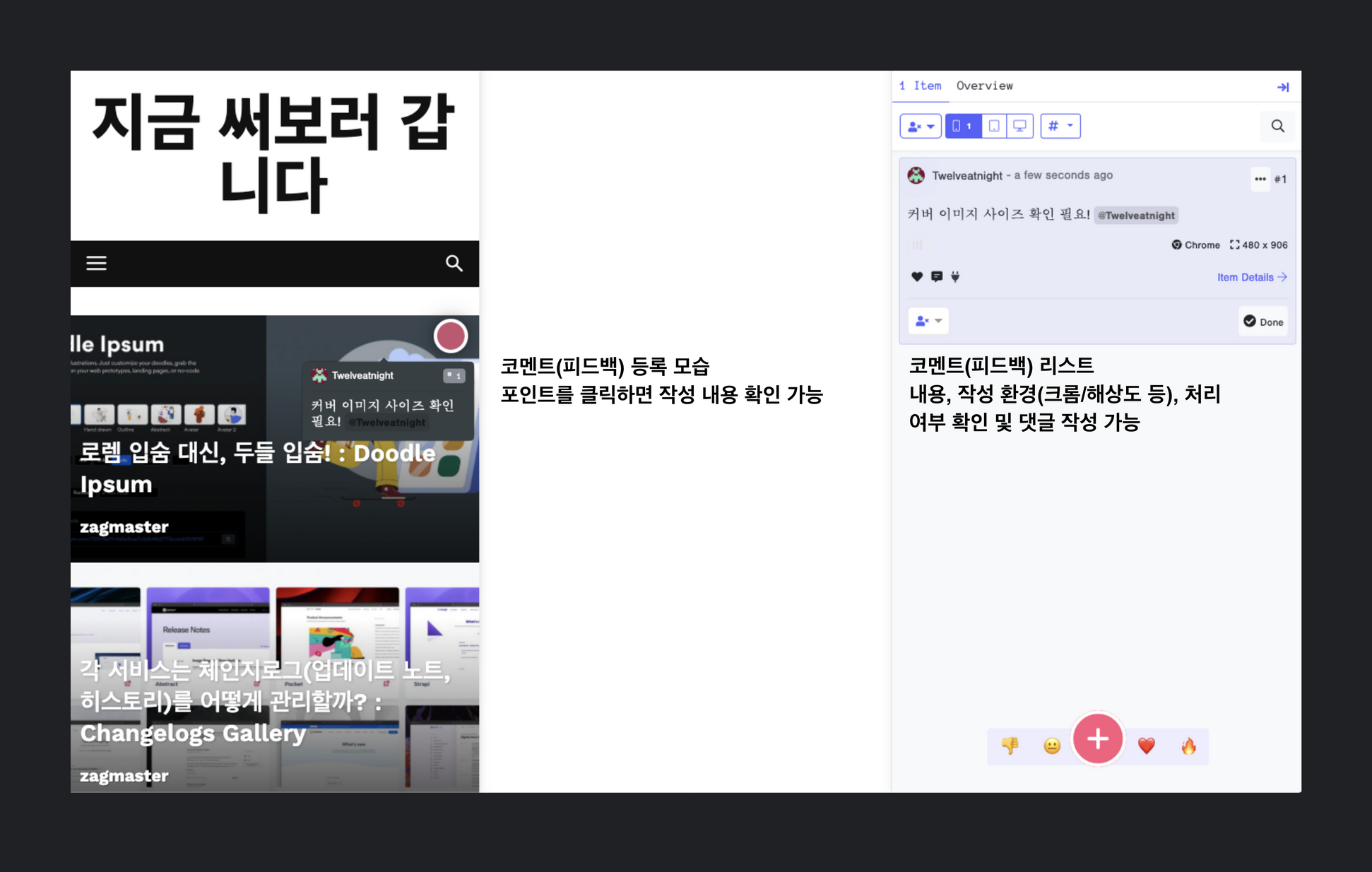
등록된 코멘트는 화면에 '포인트' 형태로 확인할 수 있으며, 클릭하면 상세 내용을 볼 수 있어요. 또 오른쪽으로 전체 코멘트를 확인할 수 있으며, 리스트 중 하나를 선택하면 어떤 영역에 등록된 내용인지 함께 확인할 수 있습니다. 화면을 먼저 확인하지 않고, 리스트를 먼저 보게 될 경우 어떤 위치에 등록된 내용인지 안내하지 않으면 하나씩 눌러 확인하는 불편을 겪을 수밖에 없기 때문입니다.

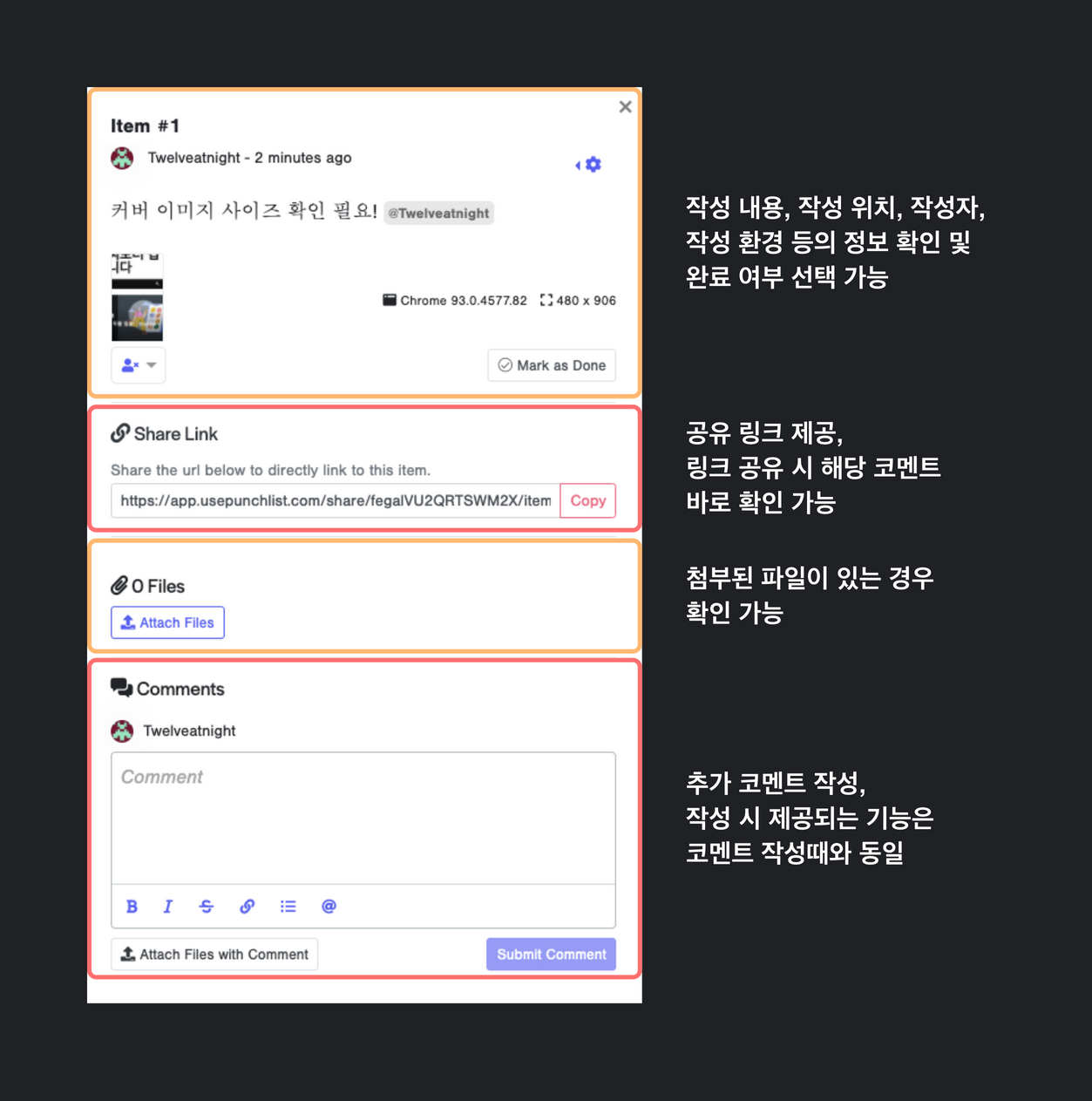
리스트에서 특정 코멘트 오른쪽 하단 'Item Details'를 클릭하면 위와 같이 더 자세한 내용을 확인할 수 있어요. 크게 4가지 영역으로 구분되어 있는데요. 첫 번째는 입력된 코멘트와 위치, 작성자와 작성 환경이 담겨 있어요. 작성 환경은 브라우저 종류와 해상도로 구성되어 있어 반응형 등의 환경에서 각 해상도에 따라 입력된 내용을 구분할 수 있도록 도와줍니다. 바로 아래로는 공유 URL과 카피 버튼이 함께 제공됩니다. 복사 후, 슬랙 등의 업무용 툴로 쉽게 공유할 수 있어요. (유료 구독 모델을 사용하면 슬랙, 아사나 등의 프로젝트 또는 업무용 메신저와 연동이 가능합니다) 코멘트를 남기고 쉽게 공유할 수 있는 환경이 마련되어 있어 초반에 모두가 가입하지 않고도 활용할 수 있다는 장점이 있습니다.
앞서, 코멘트 입력 시 파일을 첨부할 수 있다는 이야기를 했었는데요! 이곳에서 등록된 파일을 함께 확인할 수 있어요. 또 작성된 코멘트에 추가 내용을 입력할 수 있는 기능도 포함되어 있습니다. 이슈에 대해 모두가 논의할 수 있는 환경을 제공해 주는 것이죠.

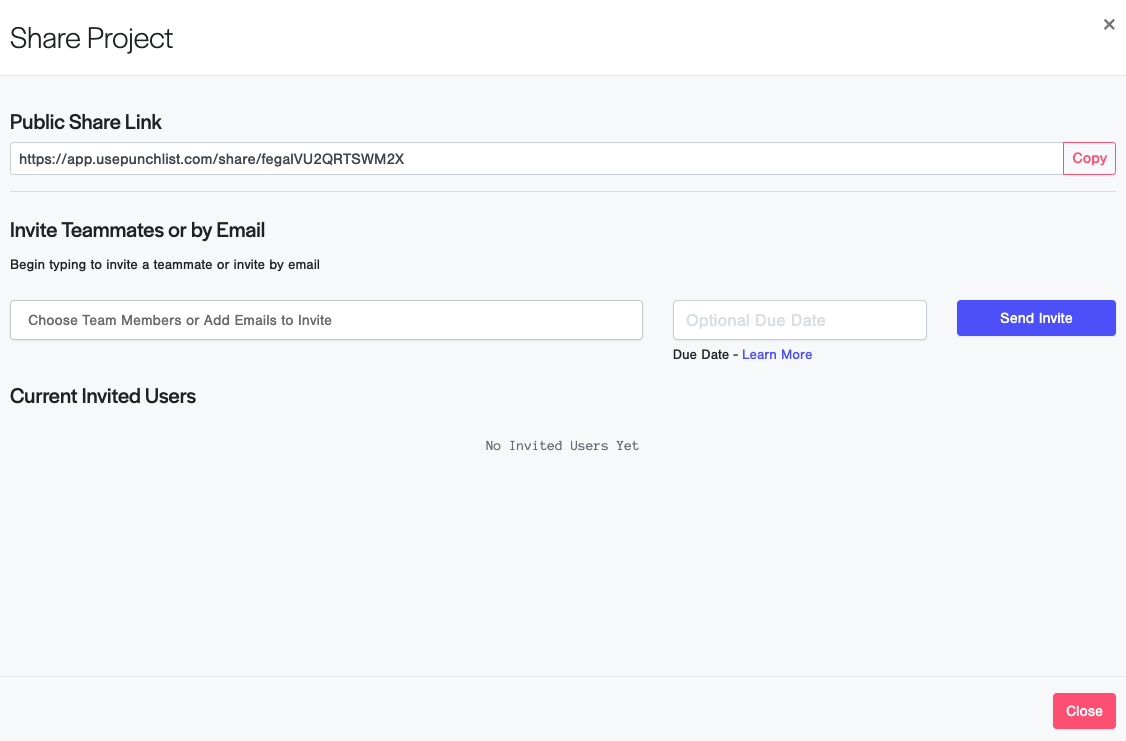
프로젝트 공유 역시 어렵지 않게 가능해요. 누구나 볼 수 있는 링크로 공유하는 방법과, 팀원을 이메일로 초대하는 방법 두 가지를 활용할 수 있습니다. 최근에 초대된 사용자를 확인할 수 있어 중복으로 초대를 보내지 않아도 되고요! 저는 개인적으로 퍼블릭 링크로 먼저 공유한 뒤, 사용성 등의 반응을 본 뒤 초대를 하는 방법을 활용했어요.

다시 대시보드로 돌아온 모습이에요. 처음과 달리 하나의 프로젝트가 등록되어 있습니다. 프로젝트 이름과 생성일은 물론 등록된 코멘트 개수와 참여 중 멤버 정보도 함께 확인할 수 있습니다. 프로젝트 리스트에서도 공유 가능한 버튼이 제공되고 있어요.
(3) 정리
Punchlist는 기본 무료로 사용 가능합니다. 무료 계정으로도 프로젝트와 코멘트를 무제한으로 작성할 수 있어요. 유료 계정과의 가장 큰 차이는 '연동'입니다. 무료의 경우 트렐로, 지라, 아사나 등 프로젝트 관리 또는 업무용으로 자주 사용하는 서비스와 연동이 불가능해요. 우선 무료 계정으로 한 명이 먼저 가입 후, 필요한 내용을 코멘트로 남긴 뒤 공유해 활용해 본 뒤 유료 계정 사용 여부를 결정해도 충분하다는 생각이 듭니다.
실제 화면, 작업이 완료된 이미지 등 명확한 기준이 되는 결과물을 바탕으로 커뮤니케이션이 가능하다는 점이 이 서비스의 가장 큰 장점이란 생각이 들어요. 개선 전, 후 내용을 하나의 코멘트로 쉽게 확인할 수 있다는 점도 같은 맥락에서 도움이 많이 됩니다. 또, 학습이 별도로 필요하지 않은 서비스라는 점도 장점이에요. 필요한 영역에 코멘트를 입력하는 것, 핵심 기능에 초점이 맞춰져 있기 때문입니다.
(4) 함께 써볼만한 서비스
Queue

같은 목적으로 활용할 수 있는 서비스입니다. 다만, 이미지나 문서는 등록이 불가능하며 웹사이트 기준으로 코멘트를 작성할 수 있으며, 크롬 확장 프로그램을 제공해 우리 서비스가 아닌 다른 서비스(벤치마킹 등)에 코멘트를 남겨 공유하는 것도 가능합니다.
URL을 입력한 뒤, 불러온 웹사이트 내 원하는 영역을 지정해 코멘트를 등록할 수 있어요. 웹사이트는 데스크톱, 태블릿, 모바일 버전으로 확인할 수 있으며 각 해상도에 따라 입력된 코멘트는 완료 여부를 선택할 수 있습니다. 모바일 환경에서도 등록된 코멘트를 확인할 수 있어, 편의성이 좋은 서비스기도 해요.
Markup

앞서 살펴본 서비스와 같이 웹페이지(URL)를 기준으로 코멘트를 입력할 수 있는 서비스입니다. 웹사이트에 대한 개선 방향 등을 함께 정한 후, 빠르게 필요한 내용을 정리해 공유할 수 있습니다. 다만 코멘트가 왼쪽에 위치하고 있어 화면 내 기록된 코멘트 위치를 먼저 확인하고 내용을 보기에는 조금 불편한 면이 있어요. 또 작성한 코멘트가 많아질수록 공유 받은 사람이 웹에서 로딩하는 시간이 길어집니다. 최초 작성한 코멘트를 수정할 경우 스타일 편집이 잘 적용되지 않는다는 점도 아쉬운 것 중 하나에요.
참고 자료
- Punchlist : https://app.usepunchlist.com/
- Queue : https://usequeue.com/
- Markup : https://www.markup.io/
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
