피그잼 모르는 사람 없게 해주세요!

기나긴 재택근무, 여러분의 커뮤니케이션은 안녕하신가요?
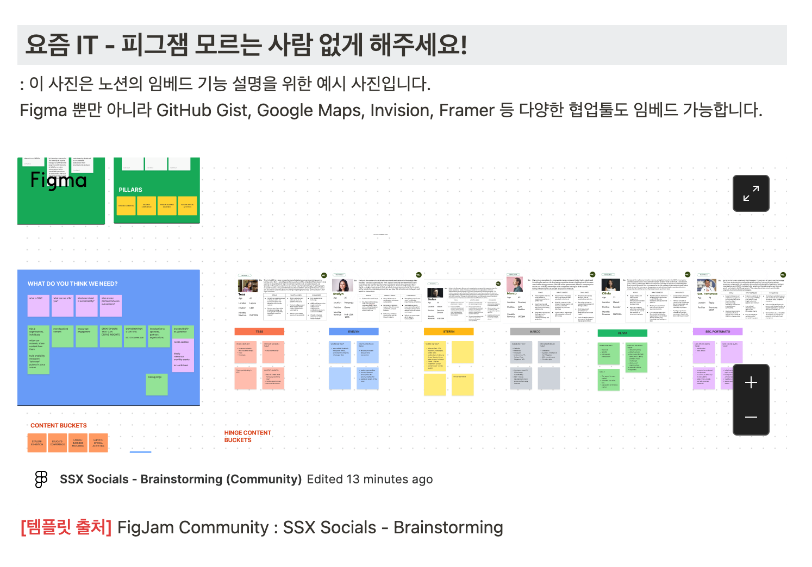
최근 저는 협업 툴에 대한 관심이 많아졌습니다. 정리한 내용을 전달하는 간단한 회의는 ‘슬랙’이나 ‘허들’, ‘디스코드’, ‘줌’과 같은 업무용 메신저의 화상 회의 기능으로도 충분했습니다. 그렇지만 함께 아이디어를 장시간 고민하기엔 구글 docs나 노션 같은 문서 툴로는 한계가 있었습니다. 예를 들어 디자이너와 소통 시, 처음에는 피그마(Figma, 윈도우와 맥에서 모두 사용 가능한 UI툴)의 comments 기능을 활용해 시안에 피드백을 남기거나, 아래처럼 피그마시안을 노션에 임베드 하여 아이디어나 피드백 등을 해당 노션 페이지에 정리하였습니다.

하지만 노션의 UI상 아래로만 정보가 나열되기 때문에 스크롤을 위로 올렸다 내렸다 하며 설명하는 것이 불편하기도 하고, 피그마 자체가 서툰 팀원들도 있기에 저는 더 단순한 커뮤니케이션 방법을 고민하게 되었습니다. 그 때 다른 PO분의 추천으로 베타 버전의 무료 화이트보드 툴인 ‘피그잼(FigJam)’을 써보게 되었습니다.
피그마 동생 ‘피그잼’을 소개합니다.

피그마가 UI 디자인, 프로토타이핑 구현을 위한 디자인 툴로 반복적인 작업이나 다중 접속 등의 장점이 있다면 피그잼은 브레인스토밍을 하기 위한 화이트 보드 협업 툴로 피그마의 시안(프레임)을 옮겨올 수 있어 아이디어 회의에 쓰기 좋습니다. 무엇보다 아직 베타 버전이라 무료로 이용할 수 있습니다!
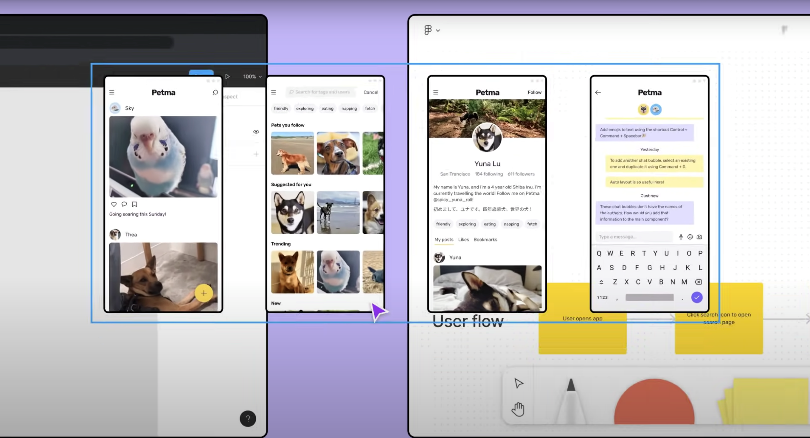
또한 피그잼은 피그마와 마찬가지로 웹/앱 지원으로 윈도, Mac OS 유저 모두 접근이 용이하며, 클라우드 저장 기반으로 실시간 협업과 관리가 편리합니다. 가장 좋은 장점으로는 피그마의 시안을 아래 사진 예시와 같이 그대로 피그잼에 옮겨올 수 있습니다.

하지만 내용이 많아질수록 불러오는 속도가 느려지고, 도형의 크기를 줄이는 데 한계가 있어 복잡할수록 내용을 다 담기 힘듭니다. 또 PPT로 추출이 불가해 외부 협력사와의 소통 시, 해당 내용을 다시 피그마로 옮겨야 하는 번거로움도 존재합니다. 화이트보드 툴이기에 프레임 단위로 작업 및 저장할 수 있는 기능도 없는 것으로 보입니다. 추후 정식 버전으로 배포된다면 PPT 추출 기능 업데이트를 기대하는 이유입니다.

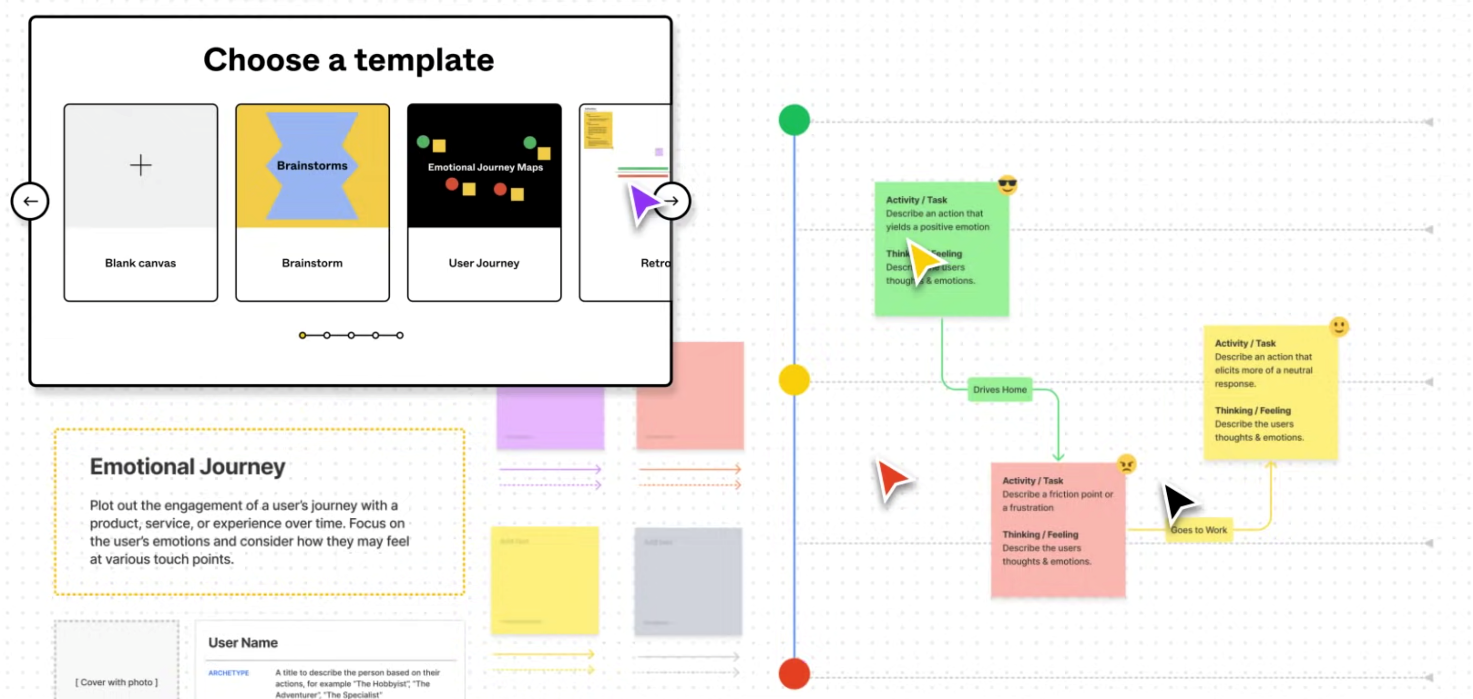
어쩌다 보니 피그잼의 단점을 나열했는데요. 그럼에도 불구하고 피그잼을 추천하는 이유는 피그마 커뮤니티에 어피니티 다이어그램, 플로우차트, 유저 저니맵, 브레인스토밍, 간트차트, 리서치 무드보드 등 이미 잘 만들어진 여러 종류의 템플릿들이 공유 및 업데이트 되고 있어 초보자도 쉽고 빠르게 다양한 용도로 피그잼을 사용하실 수 있기 때문입니다. 쉽고 빠르며 간편한 협업 툴 FigJam. 지금 함께 사용해 볼까요?
쉽다

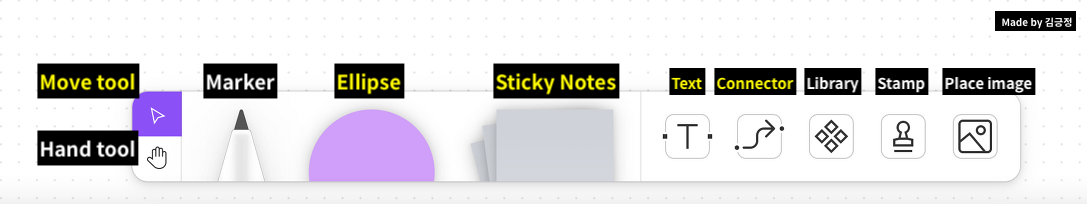
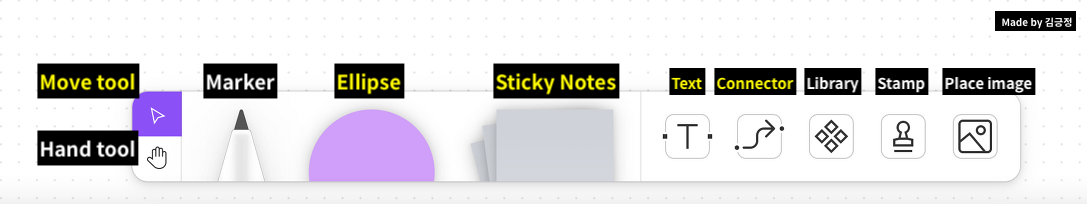
직관적인 디자인의 피그잼은 사용성이 쉽습니다. 그림을 보면서 설명하자면, ‘Move tool’은 세세한 것을 옮길 때 사용하고, ‘Hand tool’은 전체를 옮길 때 이용합니다. ‘Maker’는 선을 남길 때, ‘Ellipse’는 도형을 남길 때, ‘Sticky Notes’는 노트를 남길 때 씁니다. 내용을 남길 때는 ‘Text’와 ‘Connector’ ‘Library’ 등을 사용하면 됩니다.

클릭 시 플로우 차트에 필요한 다양한 도형들로 모양을 바꿀 수 있으며, Marker역시 클릭하여 드로잉 한 선의 굵기와 컬러 등을 원하는 대로 변경할 수 있습니다. Sticky Notes의 경우 컬러나 굵기뿐만 아니라 ‘Show/hide author’을 통해 좌측 하단에 위치한 해당 스티커의 작성자 명을 숨길 수 있습니다.
빠르다

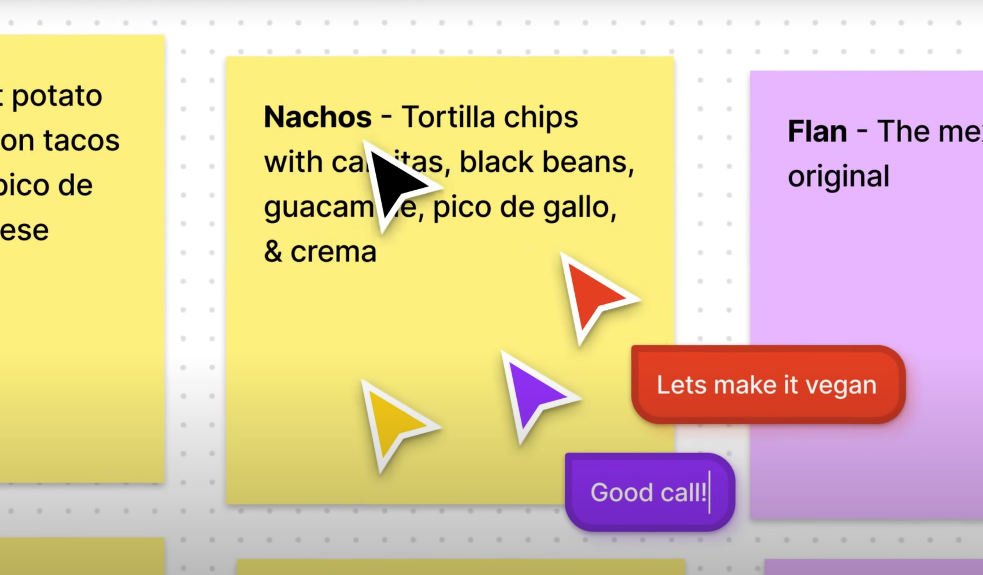
피그잼은 다중 접속이 가능해 빠른 협업을 도와줍니다. 사용자의 마우스 포인트를 각기 다른 컬러로 보여주어 어떤 팀원이 어디를 보고 있는지 직관적으로 확인이 가능하며, 함께 내용을 보고 수정하는 내용들이 자동 저장됩니다.
간편하다

피그마 커뮤니티에는 어피니티 다이어그램, 플로우차트, 유저 저니맵, 브레인스토밍, 간트차트 등 이미 잘 만들어진 여러 종류의 템플릿들이 지속적으로 공유 및 업데이트되고 있습니다. 저 역시 이미 만들어진 템플릿을 찾아 제가 진행하는 프로젝트에 맞게 도형이나 텍스트를 수정하여 활용하고 있습니다. 그중 평소에 자주 쓰는 3가지 템플릿을 함께 추천드립니다.
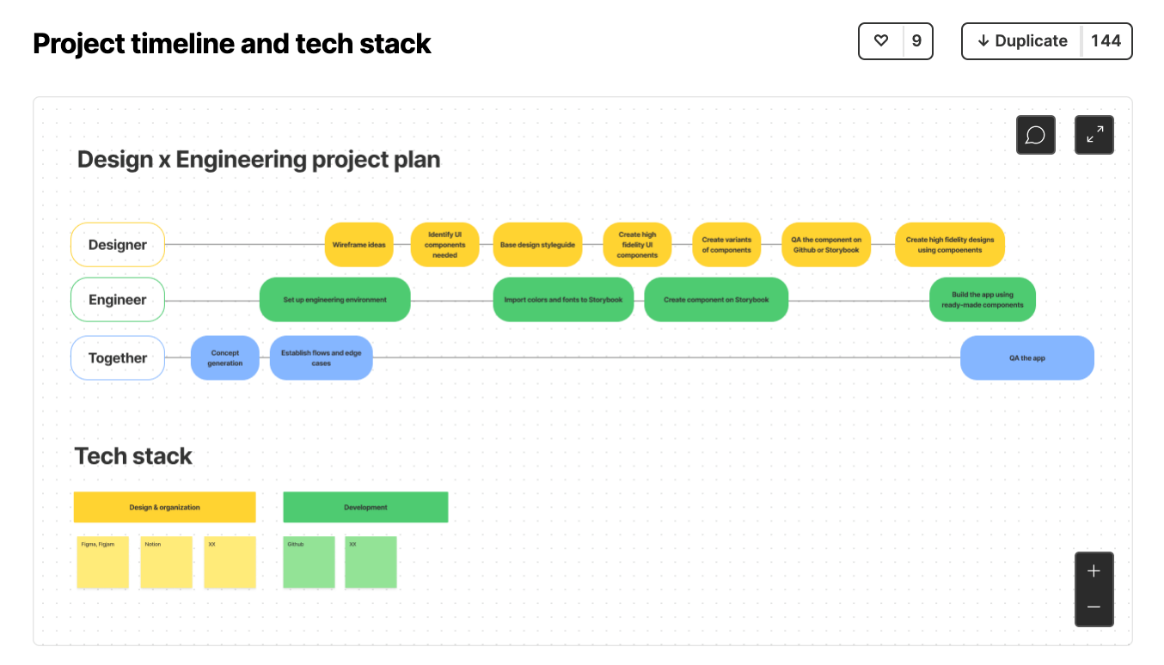
1) 프로젝트 타임라인과 최소 스펙 템플릿

저의 경우, 평소 개발자와의 협업을 위해 Jira와 Confluence를 사용하고 있습니다. 하지만 규모가 큰 프로젝트의 경우 디자이너와 개발자뿐만 아니라 BO, MD, Marketer, CX 등 사전 정보 공유가 필요한 유관 부서가 많기 때문에 해당 FigJam템플릿을 활용, 노션에 임베드 하여 사용하고 있습니다.
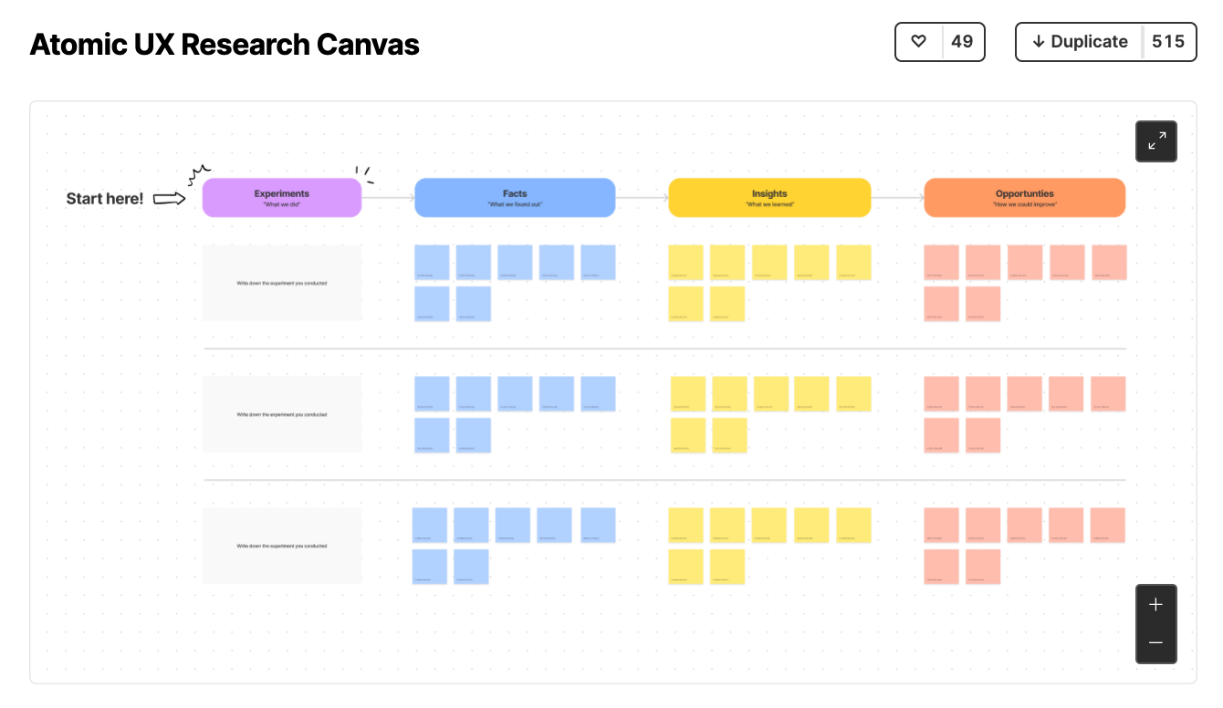
2) UX Research Canvas

저는 해당 템플릿을 ‘Experiments (What we did)’, ‘Facts (What we found out)’, ‘Insights (What we learned)’, ‘Opportunties (How we could improve)’ 등 총 4단계의 주제에 맞게 혹은 ‘Experiments + KPT (Keep, Problem, Try)’로 수정하여 User Research, A/B Test, 특정 기능 배포 이후의 회고 등으로 사용하고 있습니다.
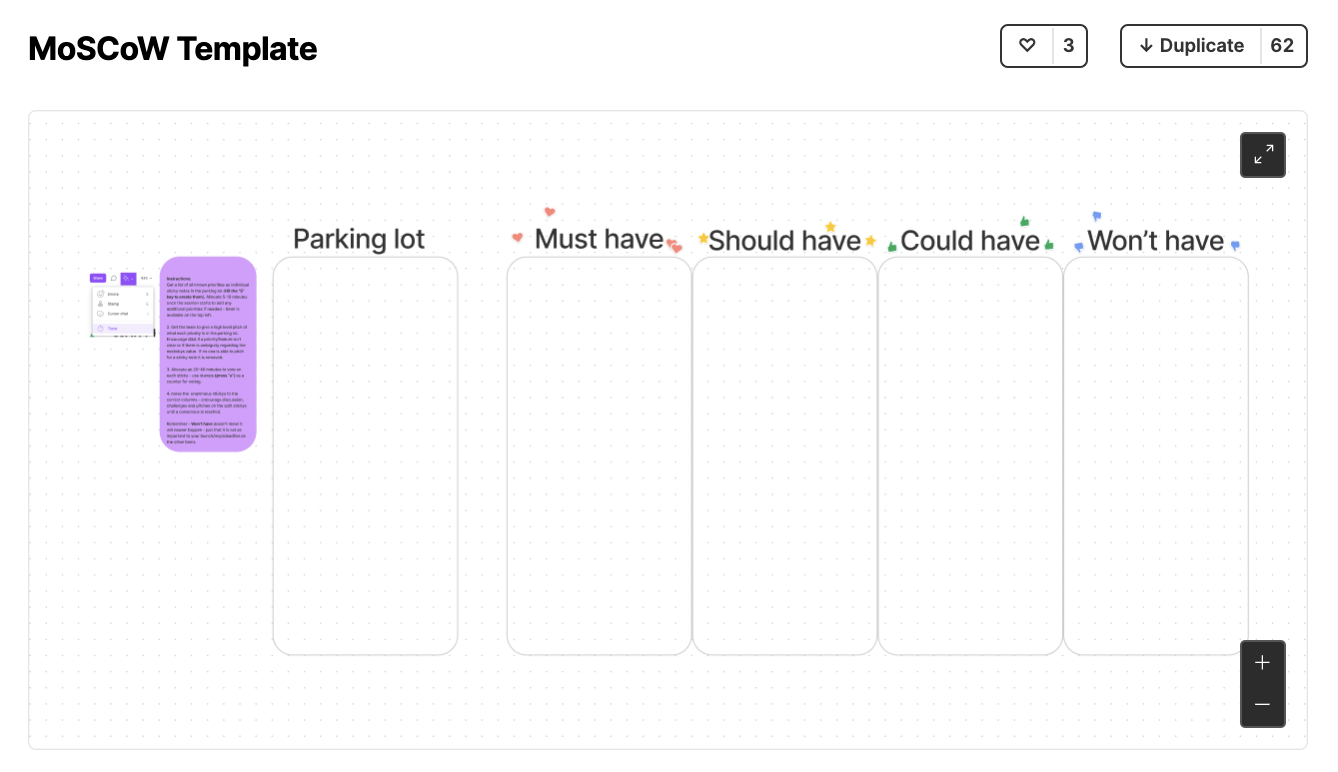
3) MoSCoW Template

이 탬플릿은 크게 4가지 기능을 활용할 수 있습니다.’Mo(Must have) : 이번 스프린트에 반드시 배포되어야 하는 중요한 기능’, ‘S(Should have): 중요하지만 급하지 않은 기능’, ‘Co(Could have): Nice to have. 있으면 좋은 기능’, ’W(Won’t have this time): 구현하기에 현실적인 제약이 있는 기능’ 등인데요.
저의 경우 다른 팀으로부터 요구 사항을 받는 경우 위 기준으로 분류, 해당 요구 사항이 M / S / C에 해당할 경우, Jira의 Backlog에 티켓을 발행합니다. 그 이후 반드시 지켜야 하는 마감 기한이나 영향 범위에 따라 해당 티켓을 또 한 번 Blocker, Critical, Major, Minor, Trivial로 분류하여 스프린트 플래닝 때 참고합니다.
W (Won’t have this time)는 팀원들과 논의 후, Parking lot으로 이동하거나 Drop합니다. 그 이유는 중요하지 않아서가 아닌, 우리 모두가 한정된 리소스로 일하기 때문입니다. 해당 기능을 필요로 하는 팀에게 “추후 답변드리겠습니다”라는 기약 없는 기다림으로 서로의 리소스를 낭비하지 않고, “왜 그 기능을 필요로 하게 되었는지?”처럼 해당 팀이 겪은 문제에 집중해 현실적으로 구현 가능한 다른 대안을 제안합니다.
피그잼 모르는 사람 없게해주세요!
개인적인 경험이지만, 혼자 판단이 어려울 땐 문제와 요구사항을 시각화하여 팀원들과 함께 바라보면 큰 도움이 됩니다. 제가 추천드린 3가지 템플릿 외에도 피그잼에는 문제 해결을 위한 명확하고 현명한 템플릿들이 많이 존재합니다. 그리고 이 모든 경험이 (아직은) 무료입니다. 써보지 않을 이유가 없겠죠? 그러니 이 글이 발행된 이후, 피그잼 모르는 사람 없게 해주세요!
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
