UI 디자인 가이드: 레이어

레이어
레이어는 요소를 겹치는 시각 기법으로 투명한 필름을 여러 겹 사용하는 것을 표현하는 것입니다. 사용자가 서비스가 동작하는 구조를 쉽게 이해하고 원하는 정보를 쉽게 탐색하게 돕기 위한 기법입니다. 블록처럼 차곡차곡 쌓을 수도 있으며, 착시 효과를 이용해 시각 요소를 겹쳐 공간감을 느끼게 할 수도 있습니다.
속성 Property
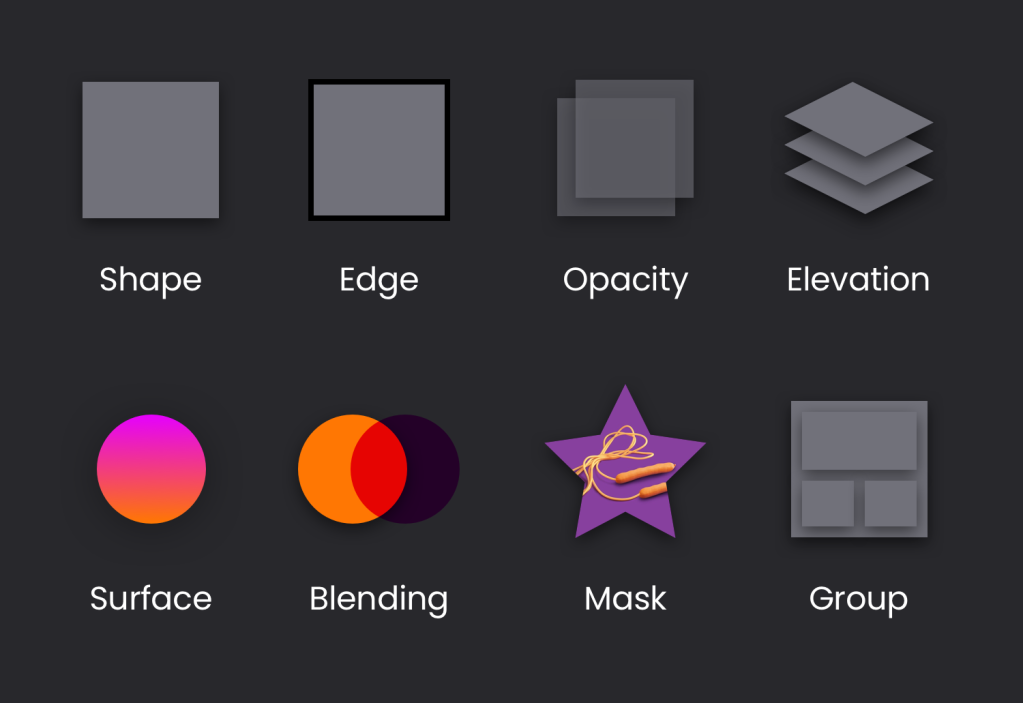
레이어는 그래픽 요소를 지칭하는 최소 단위입니다. 용도에 따라 적절한 속성으로 레이어를 표현합니다. 점, 선, 면을 표현하는 패스부터 아이콘, 서체, 이미지 등을 단일 레이어라 부르며 모서리, 투명도, 높이, 표면, 혼합, 마스크, 그룹핑 등을 이용해 다양한 효과를 냅니다.

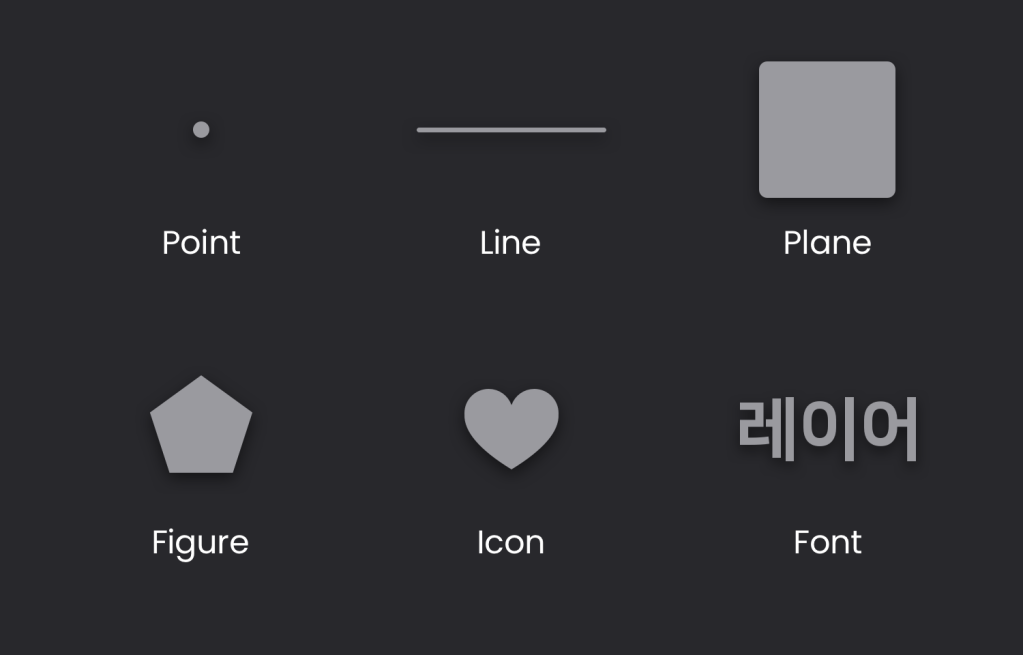
형태 Shape
목적에 따라 다양한 형태로 표현합니다. 그래픽 요소의 최소 단위인 점, 선, 면을 이용하거나, 면에서 파생된 의미를 담은 아이콘, 혹은 복잡한 문자 언어를 시각적으로 표현하는 문자 레이어를 사용합니다.

모서리 Edge
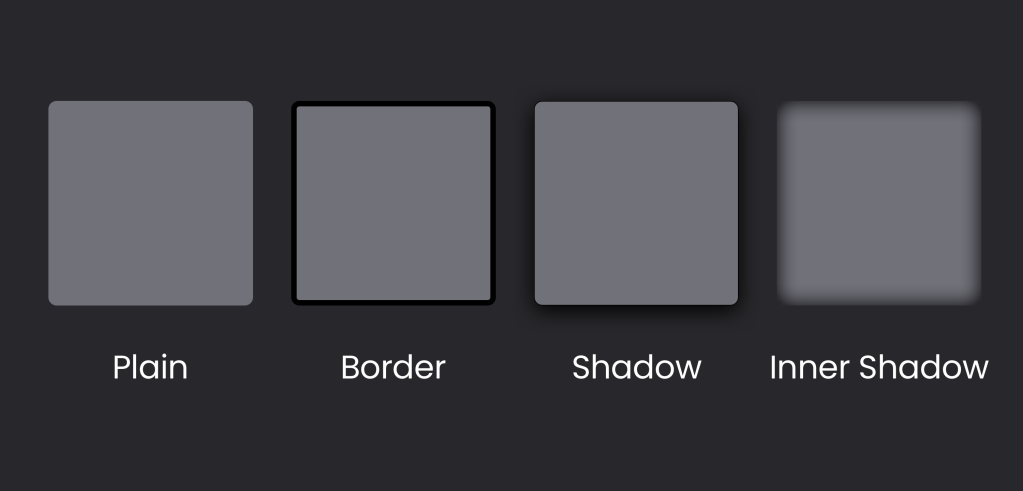
모서리에 효과를 부여해 다른 레이어와 더 강하게 구분할 수 있습니다. 최대한 Plain을 사용하며, 경우에 따라 Border, Shadow, Inner Shadow를 사용합니다.
- Plain: 효과를 적용하지 않은 상태입니다.
- Border: 테두리에 색과 굵기를 지정할 수 있는 효과입니다.
- Shadow: 테두리를 기준으로 바깥으로 색이 퍼지는 효과입니다. 공중에 떠있는 착시 효과를 냅니다.
- Inner Shadow: 테두리를 기준으로 안으로 색이 퍼지는 효과입니다. 내부로 움푹 파인 착시 효과를 냅니다.

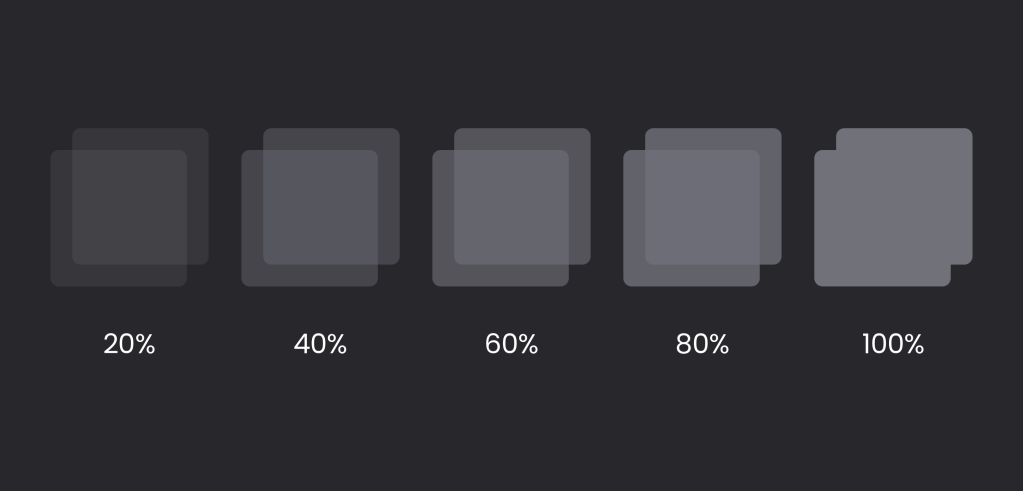
투명도 Opacity
투명도를 조절해 뒤에 있는 요소를 볼 수 있게 만들 수 있습니다. 그림자만으로 표현이 부족할 경우 더 풍부한 느낌을 전달하기 위해 다양한 방식으로 높이를 표현할 수 있습니다. 주로 뒤에 있는 요소가 유지되고 있음을 알려줄 때 사용합니다.

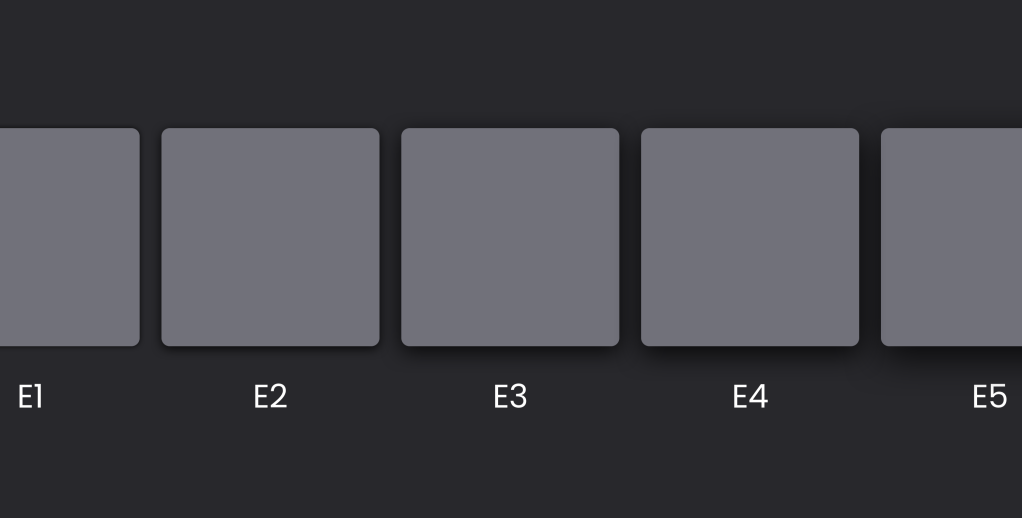
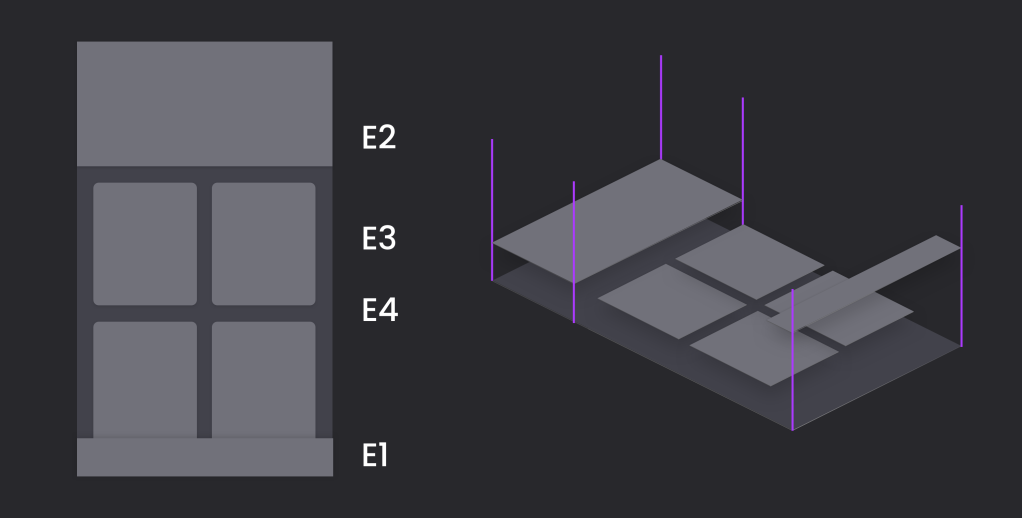
높이 Elevation
높이를 이용해 위계와 맥락이 다른 레이어를 표현합니다. 연관성이 높은 레이어를 묶어주는 그룹 레이어와 다르게, 다른 요소들과 독립적으로 동작하는 레이어를 표합니다. 페이지 내의 다른 요소들과 무관하게 언제 어디서나 접근할 수 있어야 하는 버튼이나 알림 등을 표현할 때 주로 사용합니다.


표면 Surface
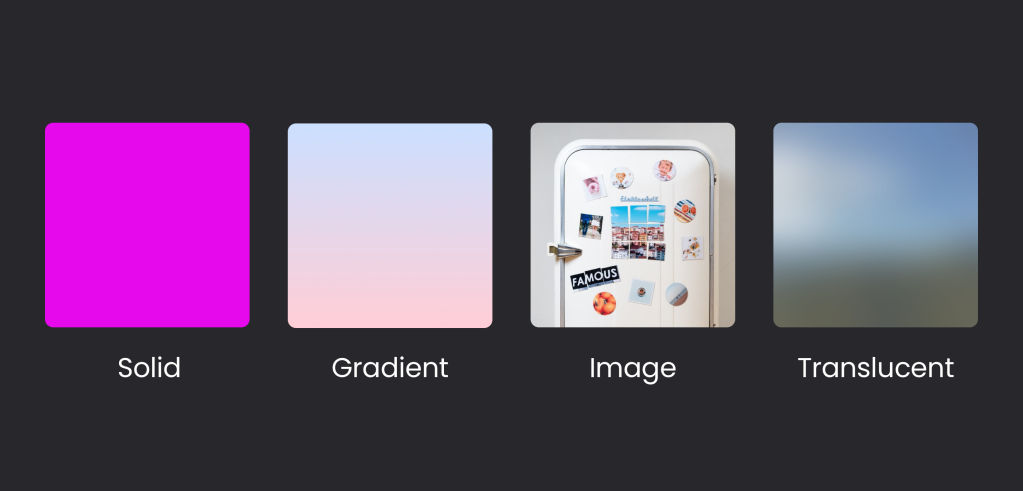
목적에 따라 표면을 다양한 방식으로 표시합니다. 레이어를 구분하는 방법은 크게 6가지로 주로 선, 면, 이미지를 많이 쓰는 편이며, 필요에 따라 그라데이션, 반투명, 그림자를 사용하기도 합니다.
- Border: 투명한 표면으로 가장 약한 단계의 구분법입니다.
- Solid: 가장 기본적인 면 구분법으로 단색을 이용해 구분합니다.
- Gradient: 단색으로 구성된 면에 더 풍부한 느낌을 부여할 때 주로 사용합니다.
- Translucent: 불투명한 유리창 느낌으로 집중시키는 요소 외의 것들을 약화시킬 때 사용합니다.
- Image: Solid와 함께 가장 많이 사용하는 면으로 주로 주목도를 높이기 위해 사용합니다.
- Shadow: 다른 요소들보다 상위 개념으로 높이를 부여할 때 사용합니다.

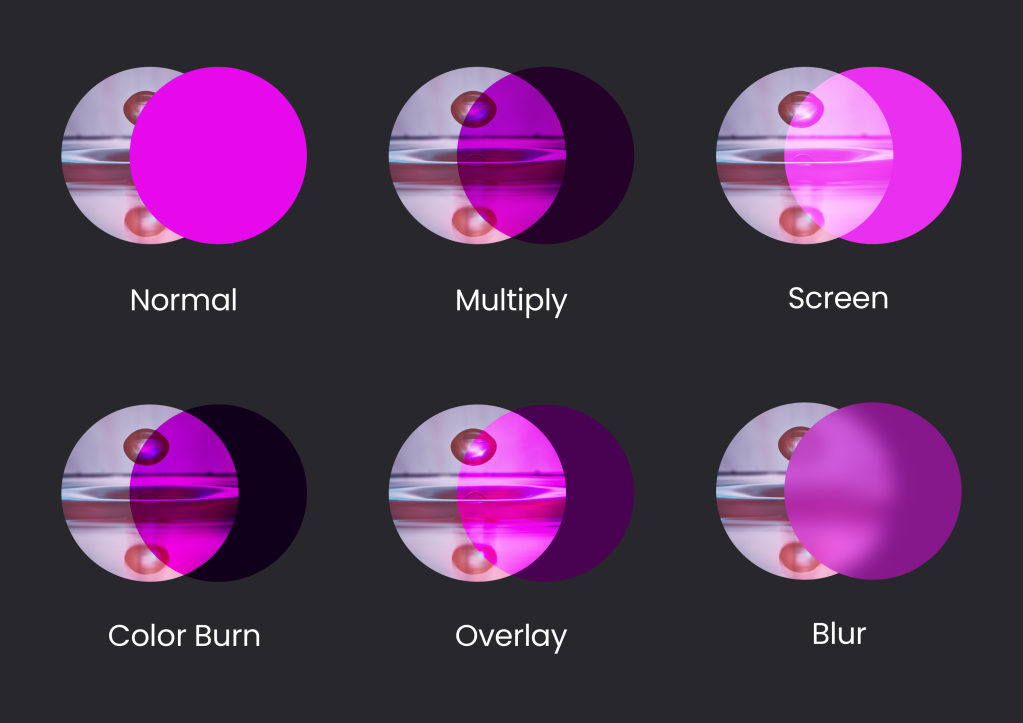
합성 Blending
2개 이상의 레이어를 겹쳤을 때, 레이어가 어떻게 합성되는지 정의하는 방법입니다. 주로 이미지의 색상을 통일시키거나, 이미지 레이어 위에 텍스트를 표시할 때 사용합니다.
- Normal: 효과를 적용하지 않은 상태로 불투명하게 겹칩니다.
- Multiply: 하단 레이어에 상단 레이어를 어둡게 합성합니다.
- Screen: 하단 레이어에 상단 레이어를 밝게 합성합니다.
- Overlay: 밝은 부분은 밝게, 어두운 부분은 어둡게 합성합니다. Multiply와 Screen이 결합된 합성입니다.
- Color Burn: 하단 레이어에 상단 레이어의 채도를 어둡게 합성합니다.
- Blur: 유리창처럼 하단 레이어를 뿌옇게 합성합니다.

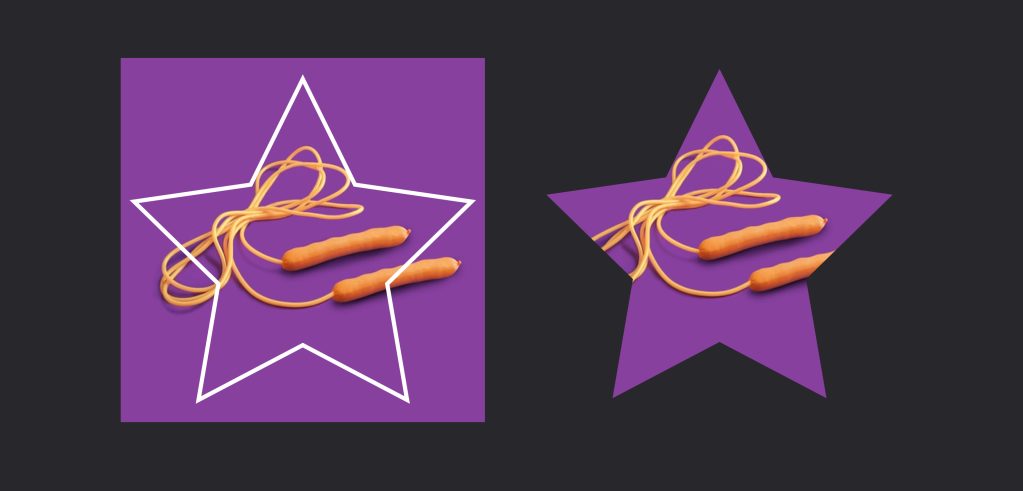
마스크 Mask
마스크는 다른 레이어의 일부분을 선택적으로 보여주는 방법입니다. 예를 들어 하단 모양 레이어를 마스크로 지정하고, 상단에 이미지 레이어를 배치하면, 상단 모양 레이어의 모양에 맞춰 이미지가 표시됩니다.

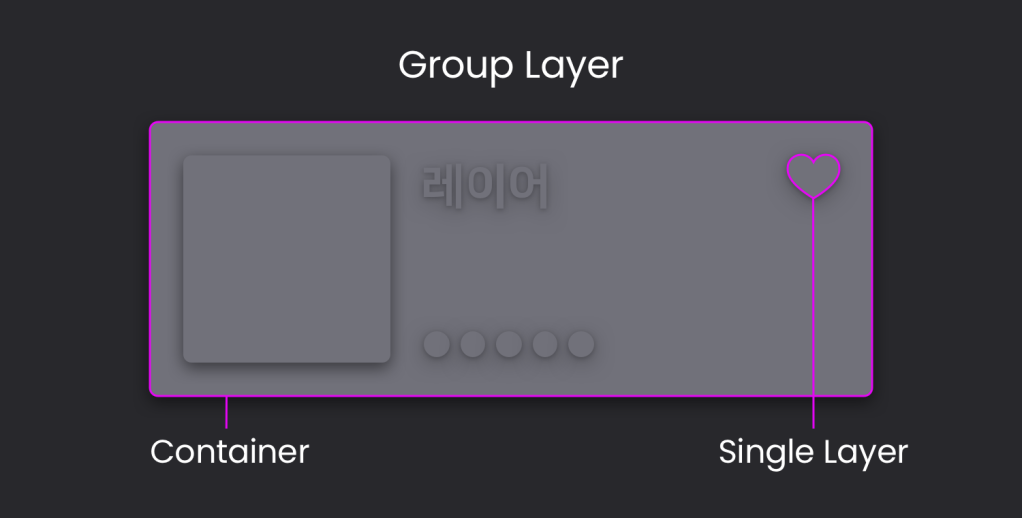
그룹 Group
연관성이 높은 레이어를 하나로 묶어줍니다. 다양한 형태의 레이어는 기본적으로 단일 레이어라고 불리며, 의미와 계층에 따라 하나의 레이어로 묶어주는 것을 그룹 레이어라고 부릅니다. 레이어를 한 그룹으로 담기 위해 바탕이 되는 레이어를 사용하며, 이를 보통 컨테이너라고 부릅니다. 컨테이너는 면으로 표현하는 편입니다.

©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
