모바일 앱 다운로드, 어떻게 유도할까?
오늘 주제는 '모바일 웹 페이지 내 모바일 앱 다운로드' 방법입니다. 각 서비스들이 모바일 웹으로 접근 시 어떤 방법을 통해 앱 다운로드를 유도하는지 자세히 살펴봤어요.
앱 다운로드의 중요성
(에디터, 재그마스터) 웹 서비스를 제공하고 있음에도, 앱을 다운로드하도록 유도하는 이유는 무엇일까요? 여러 이유가 있겠지만, 사용자 행동을 바탕으로 알림과 같은 기능을 제공할 수 있기 때문입니다. 실제로 앱 다운로드를 유도하는 데 있어 혜택을 강조하는 경우도 많지만, 서비스에서 제공하는 주요 정보를 '알림'으로 받아볼 수 있다는 메시지를 전하는 곳이 많아요. 문제는 웹으로 사용 가능하다는 사실을 누구보다 잘 알고 있는 사용자를 어떻게 설득하냐입니다. 오늘은 도서, 업무 관련, 커머스 등 서비스가 앱 다운로드를 어떻게 유도하고 있는지 자세히 살펴보고자 합니다.
(에디터, 동동) 모바일 웹에서 유기적으로 전달하기 어려운 기능을 사용자가 앱에서는 편히 사용할 수 있는 경우가 있어요! 그래서 앱 사용을 우선하는 경우가 많은데요. 오늘은 서비스가 모바일 웹 상에서 앱 다운로드를 어떤 방법으로 유도하는지 살펴보겠습니다.
(에디터, 조이) 웹 페이지 내 앱 다운로드 전환을 고민 중이라면 이번 글을 더 주목해 주세요! 앱 다운로드를 유도하는 버튼명과 형태가 어떻게 다른지 바비톡, 강남언니, 굿닥, 똑닥 서비스를 통해 살펴볼 예정입니다.
(에디터, 썬데이) 앱 다운로드 유도는 배너나 팝업 등 그 자체의 완성도도 중요하지만, 배너가 놓인 환경과 잘 어우러지도록 설계하는 것이 가장 중요하다고 생각해요. 한 화면에서 동일한 맥락과 혜택을 안내하는 좋은 사례와 개선이 필요한 사례를 살펴보겠습니다.
주요 서비스 사례
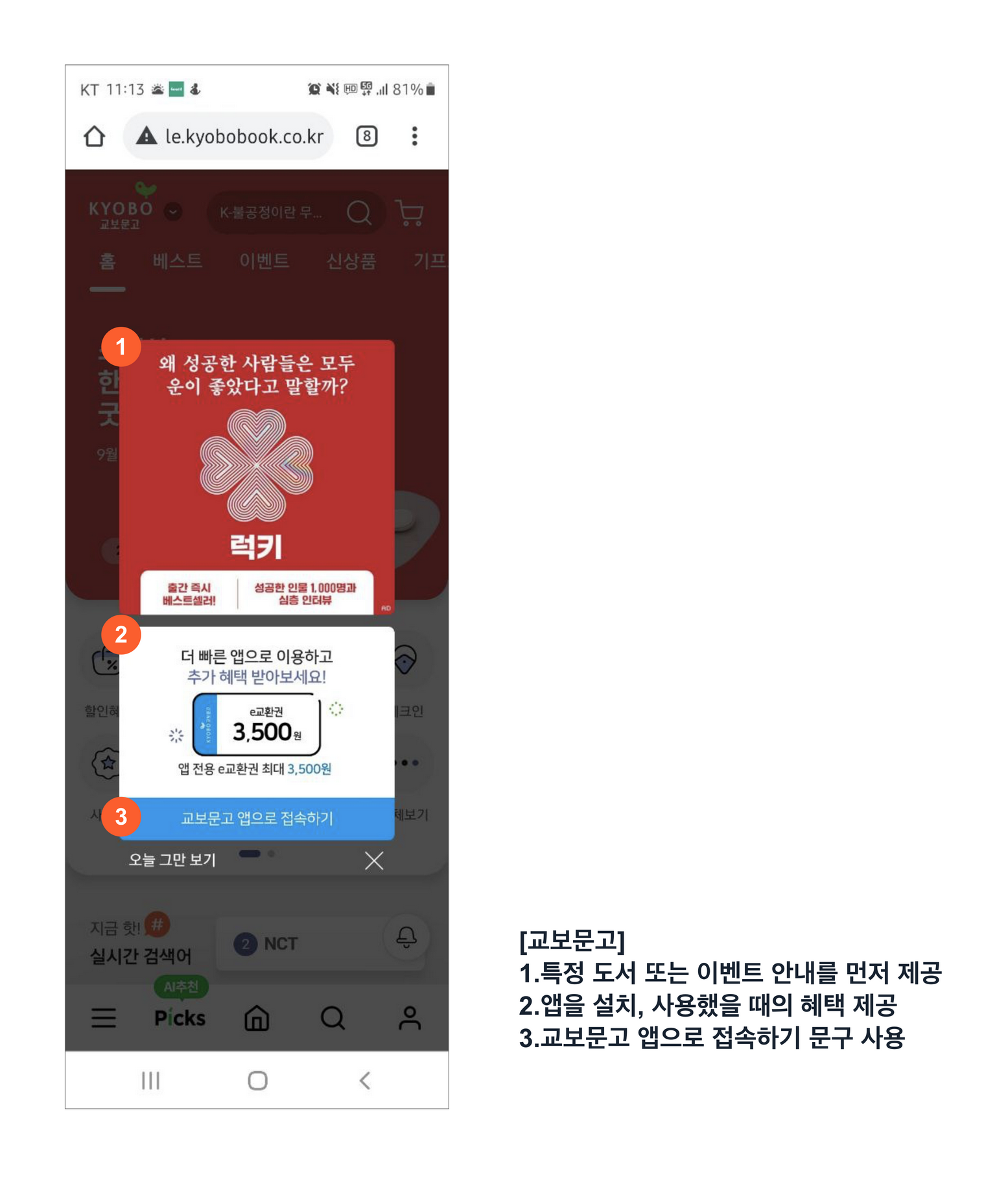
1-1.도서 서비스가 앱 다운로드를 유도하는 방법 : 교보문고

(1) 교보문고는 도서 광고와 앱 다운로드 안내를 함께 제공하고 있어요. 도서 내용을 먼저 확인, 아래로 앱 다운로드 시 제공받을 수 있는 혜택을 확인할 수 있는 구성입니다. 광고는 도서와 연결되어 있기에 보통 해당 도서 상세페이지로 이동하게 되며, 여전히 모바일 웹 환경에서 사용자가 머무르게 되기에 앱 다운로드의 우선순위가 낮아질 수 있다는 생각이 들어요. 다른 서비스들이 보통 ‘앱 다운로드’ 자체에 집중하는 것과 다른 방향이기도 합니다. 광고만 띄운 뒤 상세 페이지로 이동, 앱을 다운로드하면 교환권을 통해 더 저렴하게 구매할 수 있다는 메시지를 전달하는 방법은 어떨까 싶습니다. 도서 광고와 앱 다운로드는 서로 다른 행동과 연결되기 때문이에요.
(2) 광고에 이어 앱 설치 시 받을 수 있는 혜택(교환권)을 이미지로 보여주고 있는데, 바로 아래 텍스트로 다시 한번 설명하는 건 크게 의미가 없다고 생각해요. 교환권 이미지 사이즈를 조금 더 크게 적용하는 것으로 충분히 의미가 전달되지 않을까 생각합니다. 텍스트 + 이미지 + 텍스트 구성은 아무래도 집중이 떨어지기 때문이에요. (3) 앱 다운로드 문구는 ‘교보문고 앱으로 접속하기’를 사용하고 있는데, 이 역시 앞서 다운로드를 위해 선택한 ‘주요 혜택’과 맞지 않는 느낌이 강해요. 전반적으로 산만하다는 생각이 들었습니다. 이미지 아래 중복으로 적용된 ‘교환권 내용’을 다운로드 관련 CTA에 연결했다면 어떨까 하는 생각이 드네요.
(에디터, 재그마스터의 덧붙임) 서점 역시, 커머스와 같이 ‘혜택’을 강조하는 경우가 많아요. 교보문고는 ‘쿠폰(교환권)’을 주요 혜택으로 보여주고 있는데요. 쿠폰 등의 혜택은 사용자를 움직이게 하는, 여전히 매력적인 구성이지만 ‘한 가지’ 주요 메시지를 강조하는 것이 중요하다는 맥락에서 교보문고는 아쉬움이 많이 느껴집니다. ‘빠르다는’ 점을 빼고 다운로드 시 제공되는 혜택에 집중했다면 어땠을까 하는 생각이 드는 이유입니다.
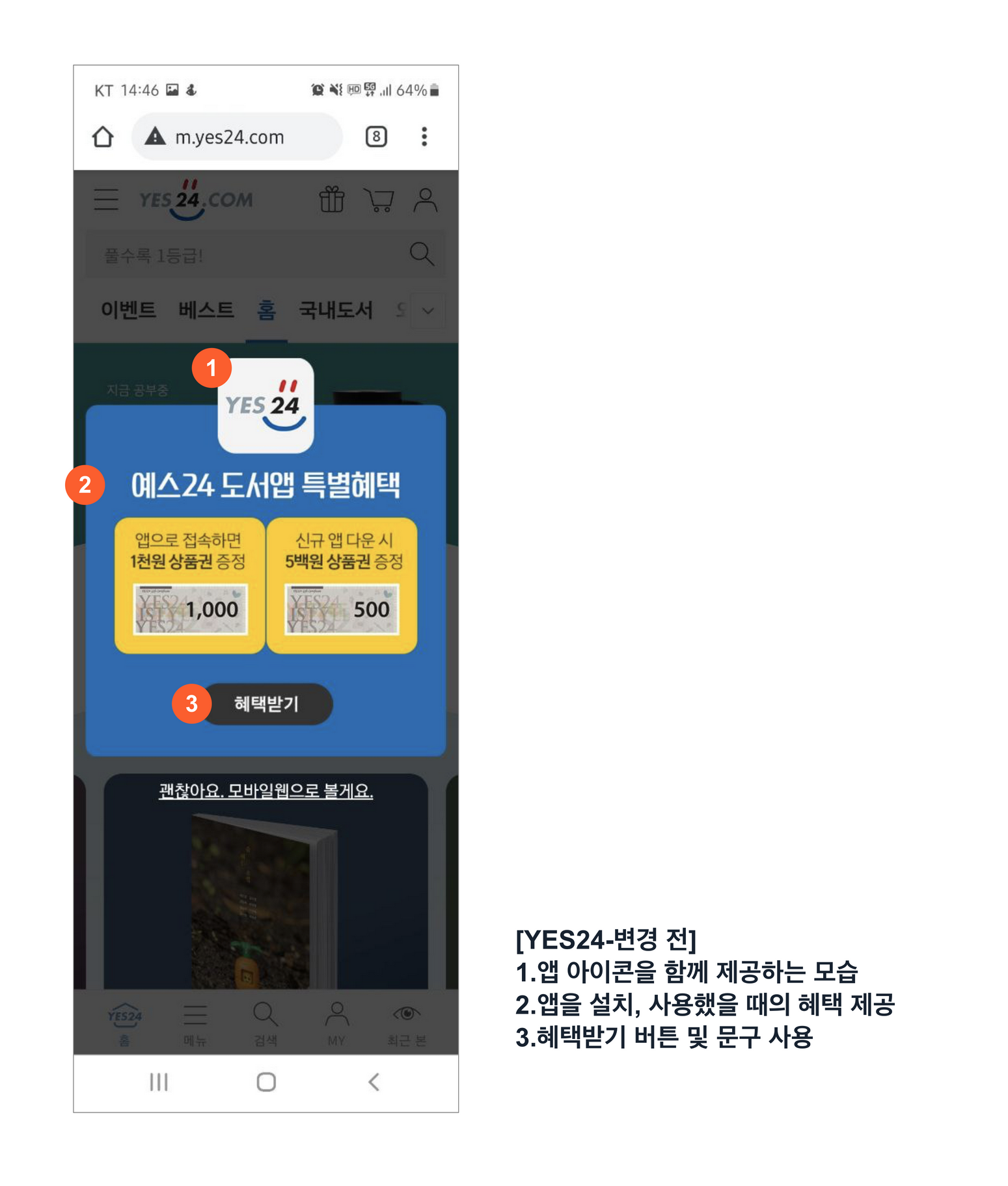
1-2.도서 서비스가 앱 다운로드를 유도하는 방법 : YES24

(1) YES24는 교보문고와 달리 도서 광고를 앱 다운로드 내용과 함께 배치하지 않았어요. 눈에 띄는 건, 앱 아이콘을 큼직하게 적용했다는 점입니다. 앱을 설치하지 않은 사용자에게도 ‘앱 다운로드’와 관련된 내용이라는 점을 안내할 수 있다는 장점이 있다고 생각해요.
(2) YES24 역시 ‘혜택’을 강조하고 있어요. 앱 아이콘 아래로 ‘도서 앱 특별혜택’이라는 타이틀이 적용되어 있어 상대적으로 쉽게 내용을 파악할 수 있습니다. 앱 접속, 신규 설치 두 가지 상황에 따라 상품권을 증정합니다. 상황에 대한 안내와 금액이 드러나는 이미지를 활용하고 있어요. (3) 앱 다운로드 화면으로 이동하게 되는 버튼 내 문구는 ‘혜택 받기’로 적용되어 있네요.
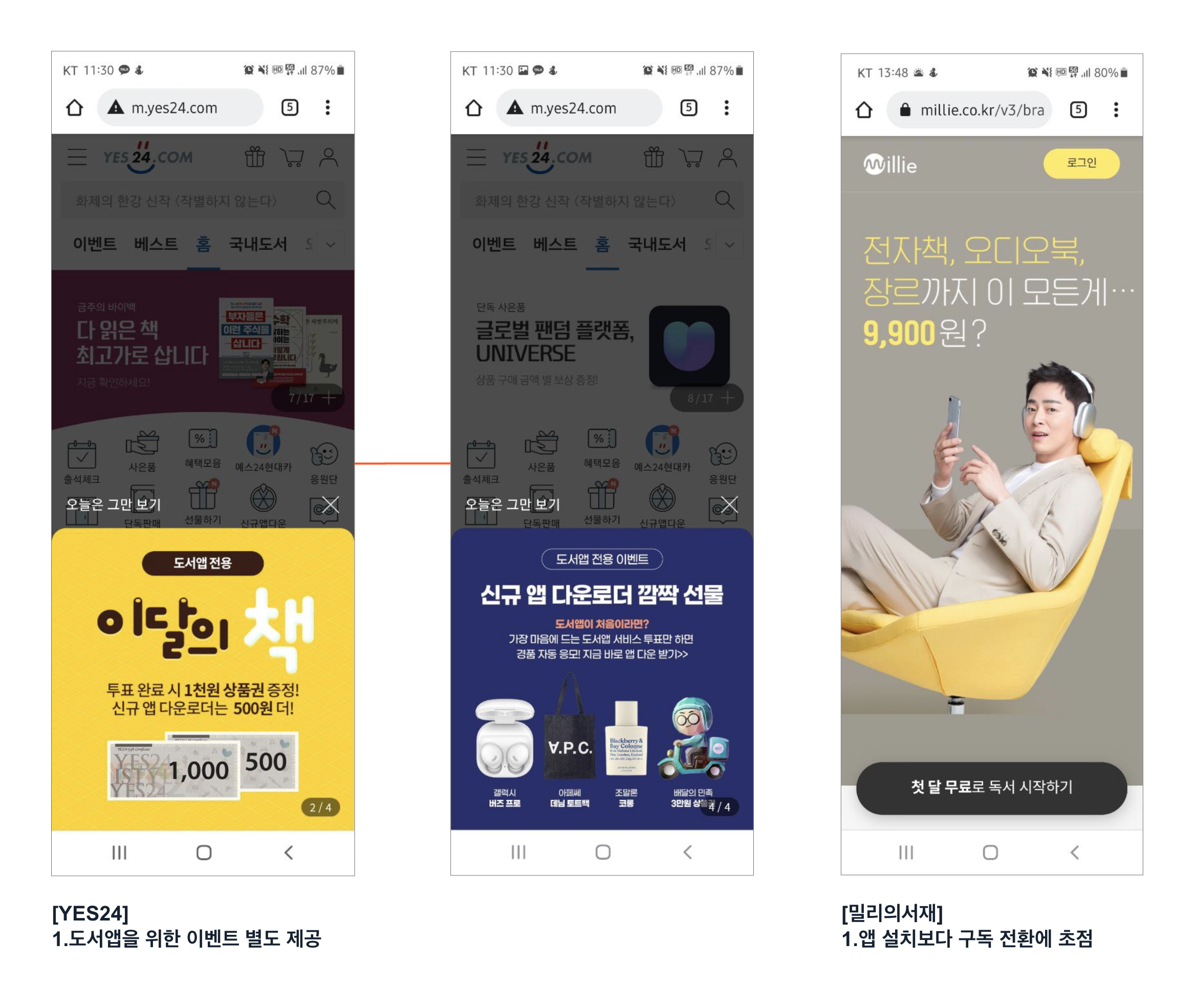
(에디터, 재그마스터의 덧붙임) YES24 사례를 먼저 정리하고, 글을 작성하던 중 팝업이 변경된 것을 확인했어요. 기존에는 ‘앱 다운로드를 위한 혜택’ 하나에 집중했는데, 변경 후에는 4개 내용을 넘겨보며 확인할 수 있게 되었습니다. 4개 중 도서 앱 전용 이벤트는 2개가 진행 중으로, 앱 다운로드에 대한 기존 혜택과 더불어 추가 이벤트를 통해 경품을 제공하고 있습니다. 이제 교보문고 사례를 다시 생각해볼 수 있는데요. 교보문고에서 아쉬웠던 점이 광고와 앱 다운로드 유도가 동시에 제공되는 것에서 시작된 만큼, YES24가 일반 이벤트와 앱 다운로드 관련 안내를 차례로 제공하는 모습은 같은 상황에서 참고할만한 사례가 되지 않을까 하는 생각이 듭니다. (아래 YES24 변경 후 이미지를 참고해주세요!)
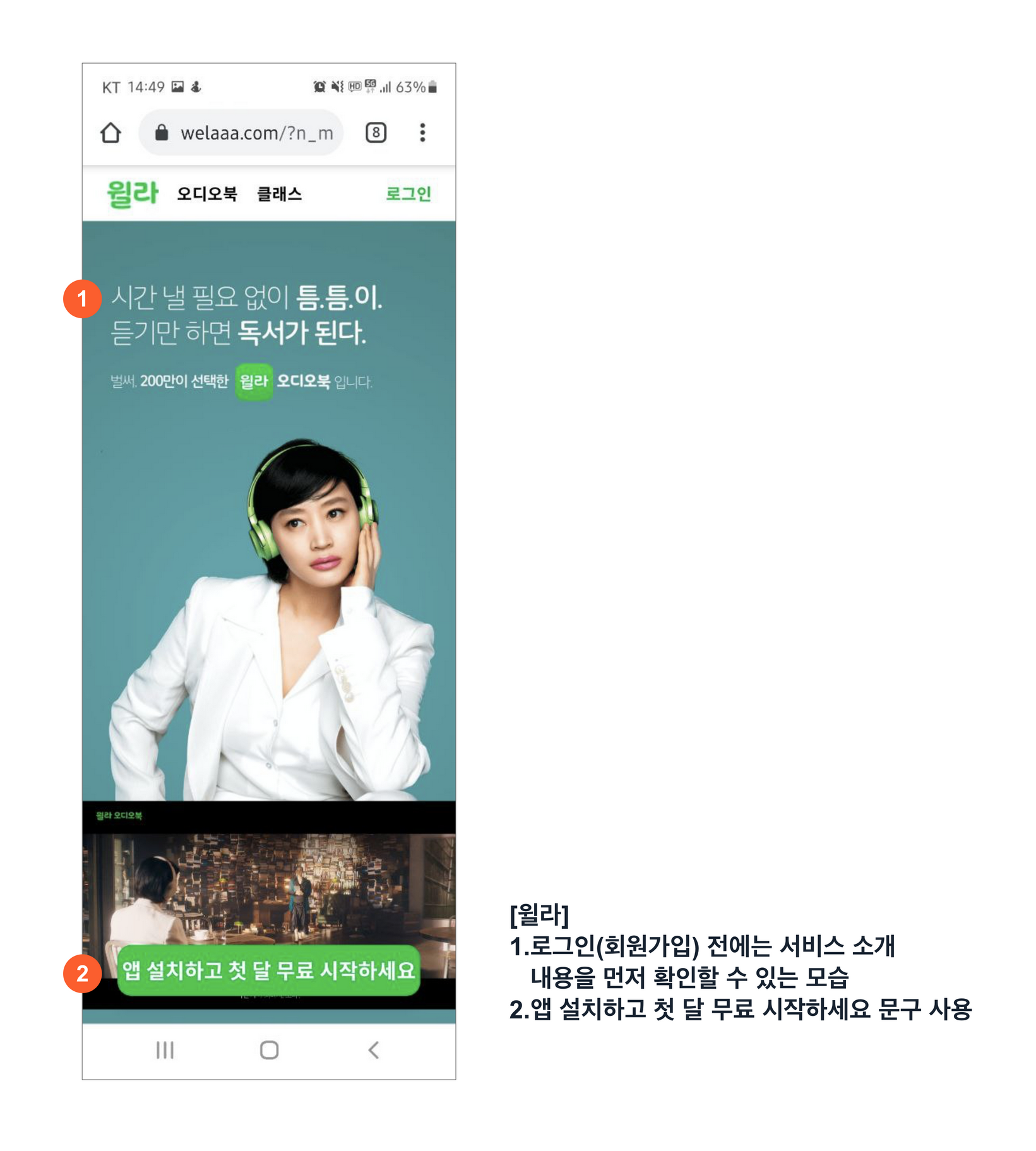
1-3.도서 서비스가 앱 다운로드를 유도하는 방법 : 윌라

윌라는 구독을 기본으로 하는 서비스라 교보문고나 YES24처럼 서비스 탐색이 바로 가능하지 않아요. 그래서 윌라의 페이지는 ‘가입 및 구독 전환’을 위한 서비스 소개에 초점이 맞춰져 있습니다. (1) 눈에 띄는 건, 소개 문구에 윌라 앱 아이콘이 적용되어 있다는 점이에요. 웹페이지에 적용된 별도 로고가 있음에도 앱 아이콘을 활용하고 있습니다. YES24 역시 팝업 내 앱 아이콘을 적용한 바 있는데요. 앱 다운로드 버튼이 별도 제공되고 있지만, (2) 윌라는 앱 설치 후 첫 달 무료라는 메시지를 활용하고 있기에 ‘앱’과 관련된 아이콘을 추가로 활용하는 게 아닐까 싶습니다.

(에디터, 재그마스터의 덧붙임) KT 품에 안긴 밀리의 서재 웹페이지도 함께 확인해봤어요. 한 달 무료와 앱 설치를 엮고 있는데, 밀리의 서재는 웹페이지 내 가입 및 구독 시작에 초점을 맞춘 모습이에요. 실제로 윌라는 버튼을 탭 하면 앱스토어로 이동하고 있는데, 밀리의 서재는 회원가입 화면으로 이동합니다. 앱을 설치했을 때 서비스 입장에서 제공할 수 있는 기능들이 상대적으로 많지만(알림 등) ‘설치’라는 단계를 한 번 거쳐야 하기에 웹 상에서 바로 진입할 수 있는 ‘가입’ 후 ‘앱 설치’를 선택하지 않았을까 싶습니다. 서비스에 따라 어떤 목표를 더 중요하게 생각하느냐에 따라 방향이 달라질 수밖에 없고, 이 방향을 각기 다르게 가져가는 사례로 살펴보기 좋을 것 같네요!
2-1.업무, 채용 관련 서비스가 앱 다운로드를 유도하는 방법 : 잡플래닛

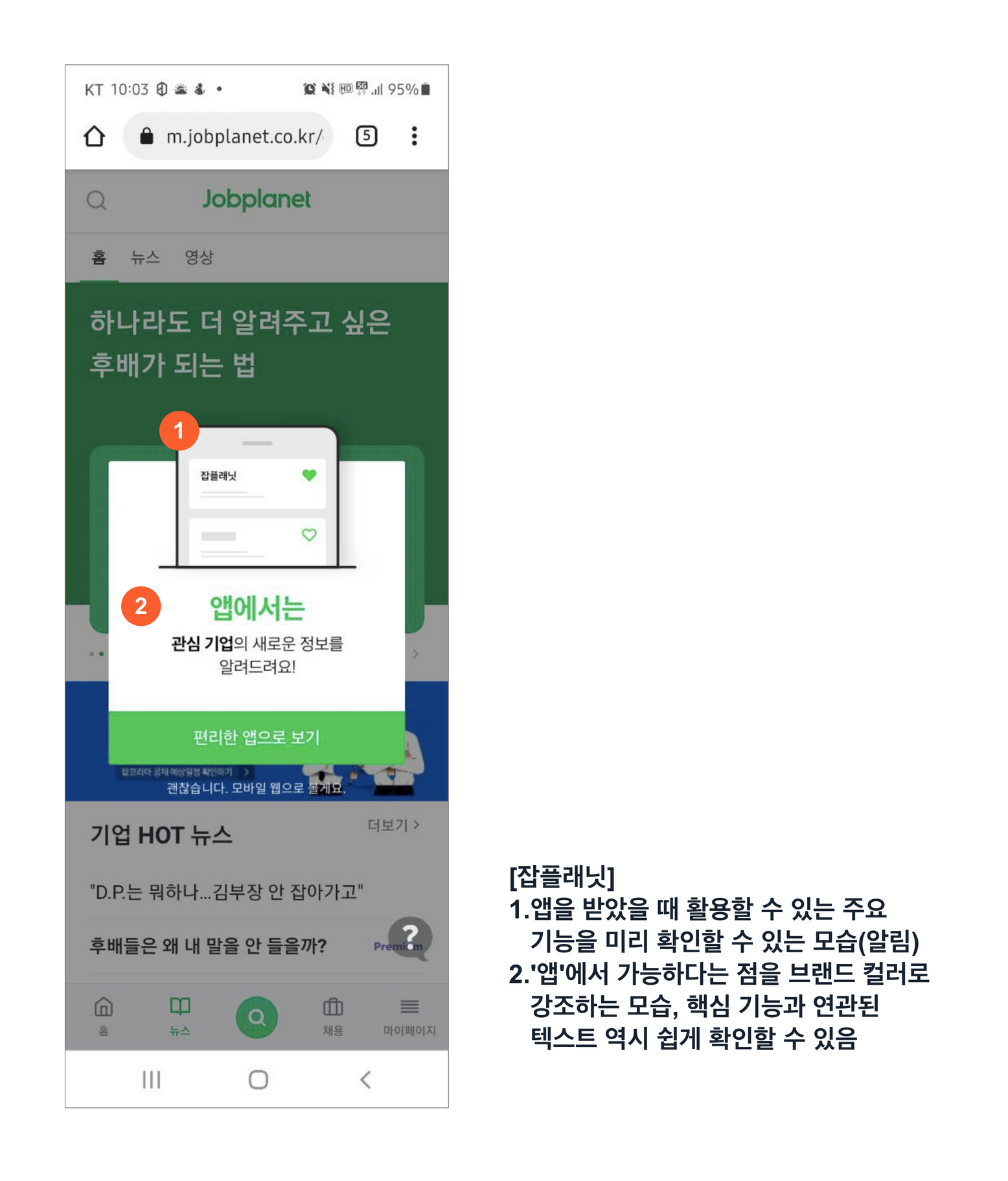
잡플래닛은 ‘특정 기능’에 초점을 맞춰 앱 다운로드를 유도하고 있어요. (1) 앱을 통해 관심 기업의 새로운 정보를 쉽게 받아볼 수 있다는 내용인데요. 실제 어떤 식으로 기능이 작동되는지 간단한 이미지를 먼저 보여주고 있습니다. (2)또 ‘앱에서는’ 내용을 브랜드 컬러로 적용, 큼직하게 넣어 이 안내가 ‘무엇을’ 위한 안내인지 명확하게 안내해주는 점이 눈에 띄어요.
한 가지 기능을, 앱에서 사용할 수 있다는 점을 일관성 있게 제공해주는 사례라고 생각합니다. 아쉬운 점은 앱 다운로드 버튼에 적용된 문구가 ‘편리한’으로 시작하는데, 이 역시 관심 기업 정보를 받아볼 수 있다는 내용으로 연결했으면 어땠을까 싶어요.
(에디터, 재그마스터의 덧붙임) 작년 ‘빈 화면’ 사례의 콘텐츠를 발행했어요. 당시 요기요와 쿠팡이츠가 ‘찜한 가게’가 비어있는 경우 가게 리스트에서 ‘찜’을 어떻게 할 수 있는지 설명한 내용을 작성한 적 있는데요. 실제 찜하는 화면을 빈 화면에 적용한 쿠팡이츠 사례를 보며 텍스트로만 설명하거나, 화면이 비어있다는 상태만 안내하는 것보다 기억에 오래 남는다는 생각을 했어요. 다시 잡플래닛 사례를 보면, ‘알림’ 자체가 새로운 기능은 아니지만, 사용자가 앱을 설치한 후 어떤 행동을 할 수 있을지에 대한 답을 미리 제공해줄 수 있다는 점에서 눈여겨볼 사례라는 생각이 들었습니다. 설치도 중요하지만, 설치 후 무엇을 할 수 있을지 역시 사용자에게 중요한 정보가 되기 때문이에요.
2-2.업무, 채용 관련 서비스가 앱 다운로드를 유도하는 방법 : 리멤버

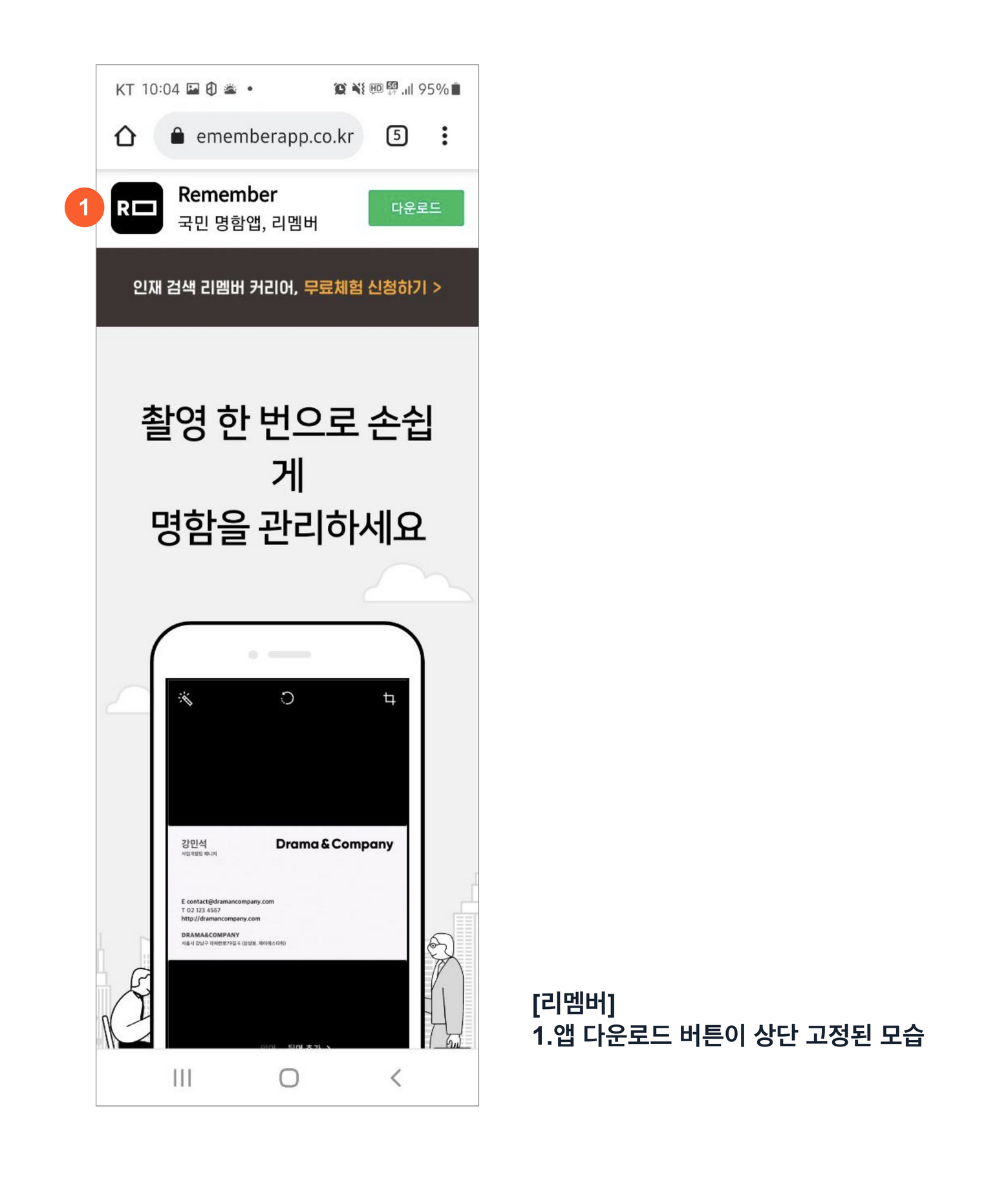
(1) 리멤버는 앱 다운로드 관련 내용을 페이지 상단에 고정시키고 있어요. 서비스 소개 내용을 보며 언제든 상단 고정된 ‘버튼’을 통해 앱을 다운로드할 수 있는 구성입니다. 서비스 소개 페이지 내 적용되어 있어 별다른 설명이 추가된 것은 아니며, ‘국민 명함 앱, 리멤버’라는 텍스트와 앱 아이콘, 다운로드 버튼이 포함되어 있습니다.
(에디터, 재그마스터의 덧붙임) 밀리의 서재와 윌라는 모두 ‘하단’에 앱 다운로드 또는 유도하고자 하는 내용을 CTA로 적용했어요. 각각 가입과 앱 다운로드입니다. 의도를 완벽하게 파악할 순 없지만, 개인적으로 상단 고정보다 하단 고정이 더 좋은 구성이라고 생각해요. 저 역시 웹페이지 내 앱 다운로드 내용을 띠배너 형태로 적용한 적 있는데요. 많이 요약된 내용이지만, 상단보다 하단에 적용되었을 때 전환율이 더 높게 나왔어요. 아무래도 진입과 동시에 앱을 다운로드할 가능성보다 서비스에 대한 대략적인 내용을 확인한 뒤 다운로드할 가능성이 높기 때문이 아닐까 싶어요.
2-3.업무, 채용 관련 서비스가 앱 다운로드를 유도하는 방법 : 원티드

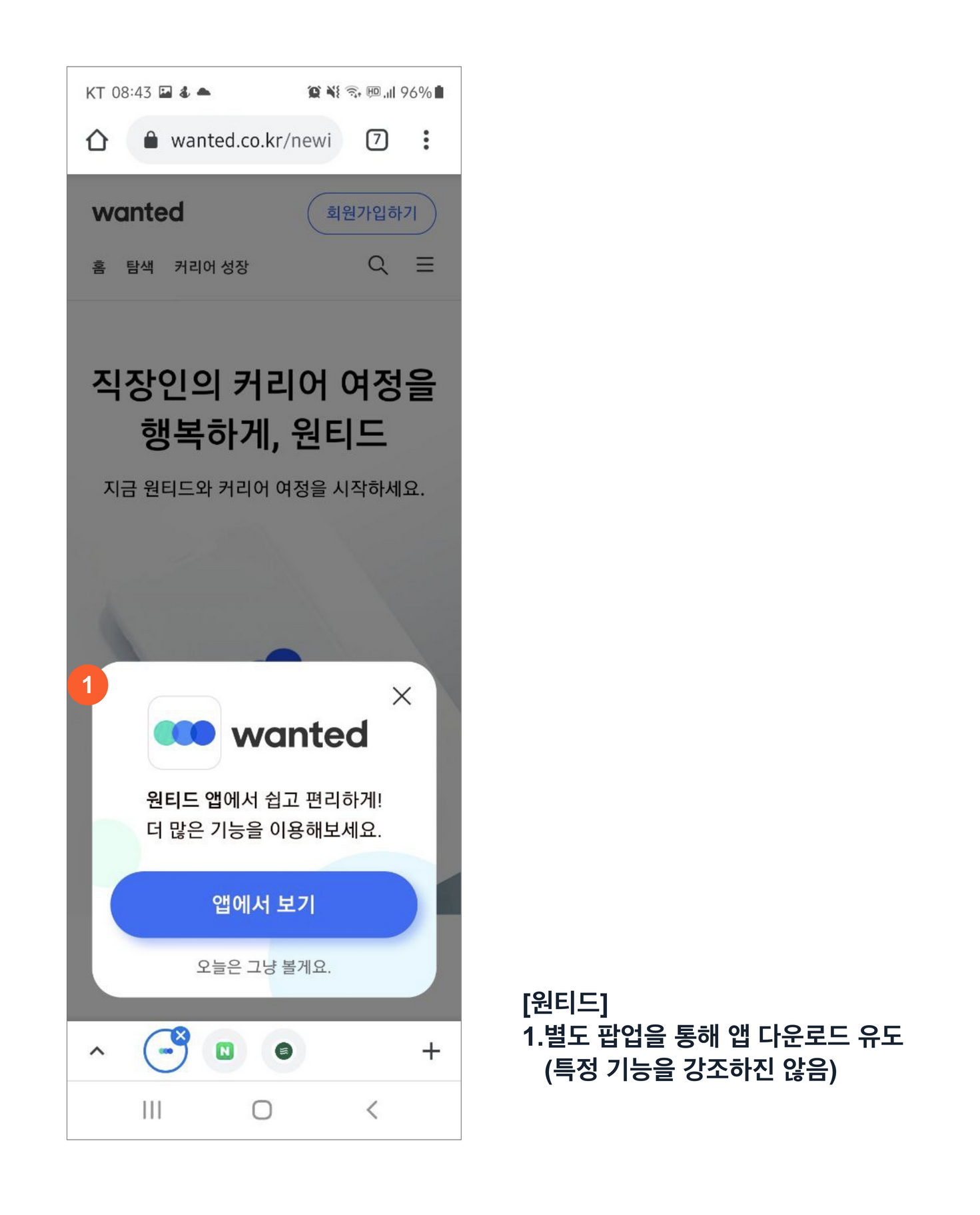
(1) 원티드는 웹에 진입하자마자 팝업으로 앱 다운로드 내용을 확인할 수 있어요. 마찬가지로 앱 아이콘과 서비스명이 적용되어 있으며, ‘쉽고, 편리하게, 더 많은 기능’이라는 문구로 앱 다운로드를 유도하고 있습니다.
(에디터, 재그마스터의 덧붙임) 웹페이지로 바로 유입되는 경우를 잘 고려해야 한다고 생각해요. 서비스마다 유입 비율과 경로는 다르겠지만, 내 의도가 아닌 상태로 진입하게 될 경우(공유 등) 서비스에 대해 잘 모르는 상태로 오게 될 가능성이 높기 때문이에요. 이럴 때 활용할 수 있는 방법은 몇 가지가 있는데, 하나는 잡플래닛처럼 앱 다운로드를 해야 하는 명확한 이유를 안내해주는 것입니다. 커머스가 ‘혜택’을 미끼로 다운로드를 하게 만드는 것도 같은 이유이며, 구독 서비스가 첫 달 무료 등을 들이미는 것도 같은 이유라고 볼 수 있어요. 다만 원티드는 컨셉이 명확한 서비스임에도 특징이 다운로드 과정에 잘 드러나지 않아 아쉽게 느껴졌습니다.
3-1.커머스가 앱 다운로드를 유도하는 방법 : 아이디어스

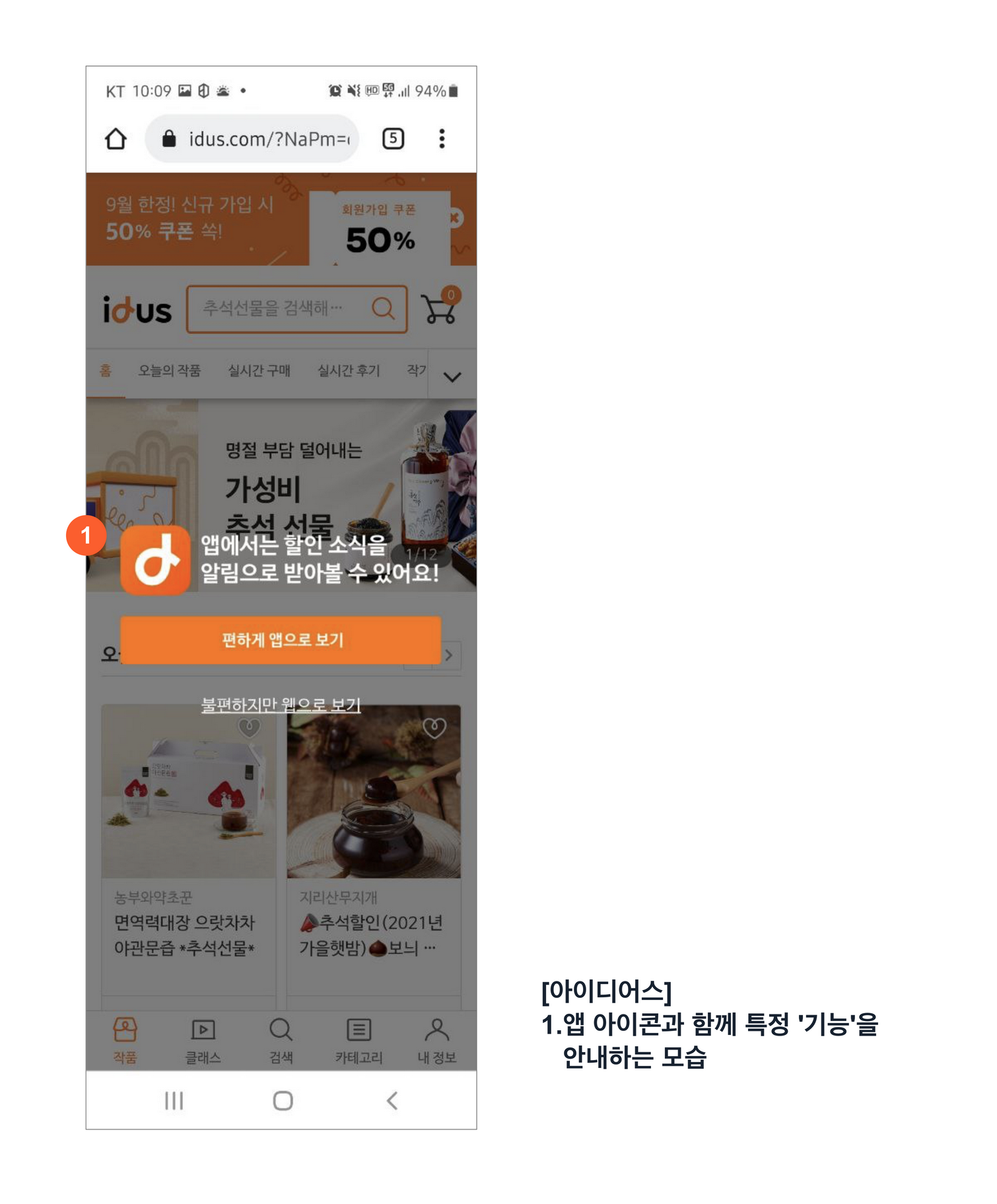
평소 무관심하게 지나쳐 그런지, 앱 다운로드 유도 시 ‘앱 아이콘’이 자주 사용된다는 사실을 이번에 알게 되었어요. (1) 아이디어스 역시 앱 아이콘과 함께 ‘특정’ 기능을 활용해 다운로드를 유도하고 있는 모습입니다. 웹 대비 앱의 가장 대표적인 기능이 ‘알림’이라고 할 수 있는데요. 아이디어스는 할인 소식을 ‘알림’으로 받아볼 수 있다는 메시지를 적극적으로 활용하는 모습입니다. 커머스임에도 ‘쿠폰’등의 직접적인 혜택을 앱 다운로드에 활용하지 않는 모습도 눈에 띄네요.
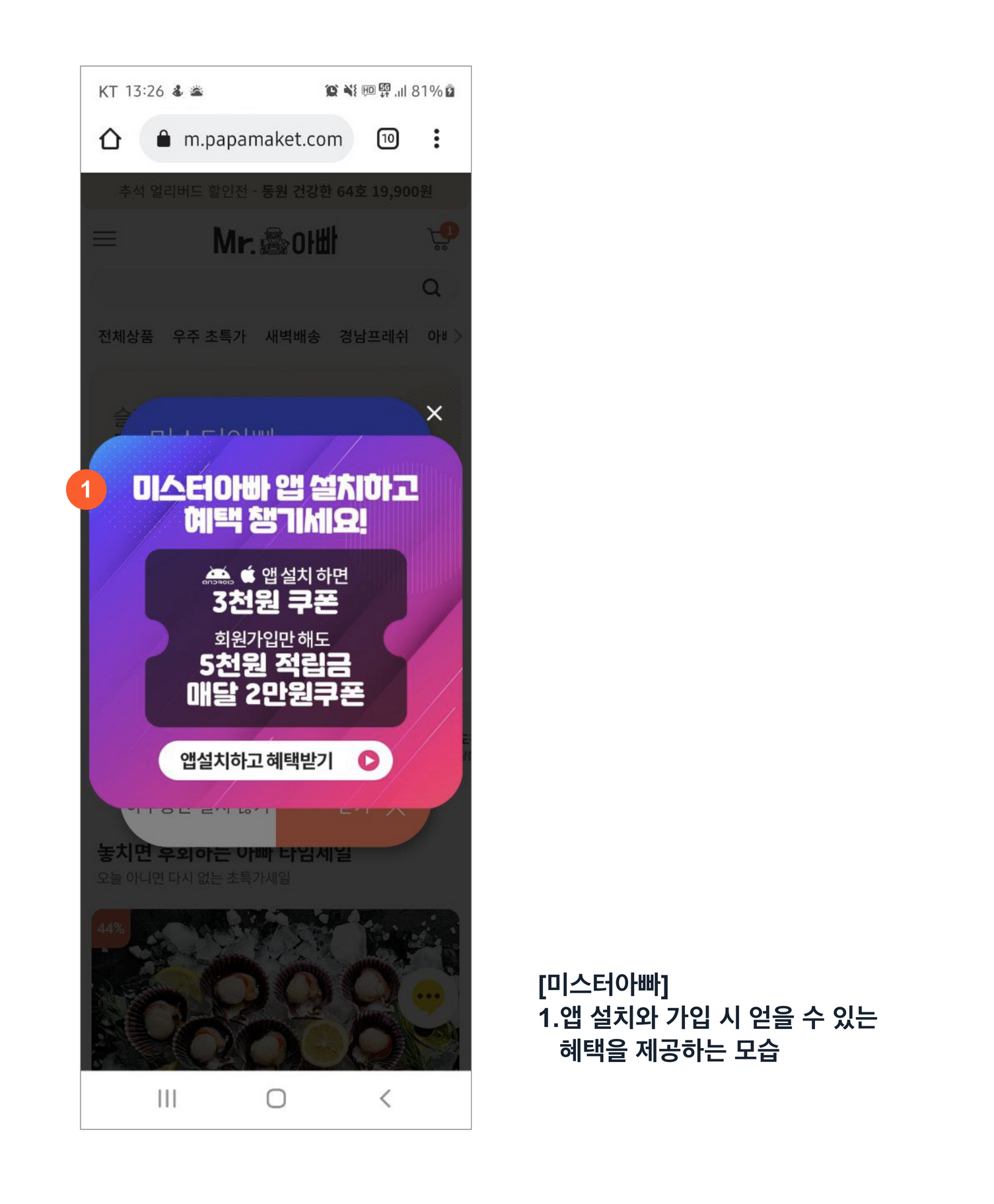
3-2.커머스가 앱 다운로드를 유도하는 방법 : 미스터아빠

미스터 아빠는 이번에 처음 접했는데요. 신선식품을 주문할 수 있는 서비스입니다. (1) 모바일 웹으로 접근 시, 팝업으로 앱 다운로드에 대한 안내를 확인할 수 있는데요. 앱 설치, 혜택을 받을 수 있다는 타이틀까지는 좋았는데 가입 및 다운로드 시 제공되는 쿠폰(혜택)에 대한 안내는 조금 아쉬웠어요. 집중이 잘 되지 않습니다. YES24가 두 가지 혜택을 이미지와 함께 양쪽으로 배치한 사례와 함께 살펴보면 아쉬운 점이 더 짙게 느껴집니다.
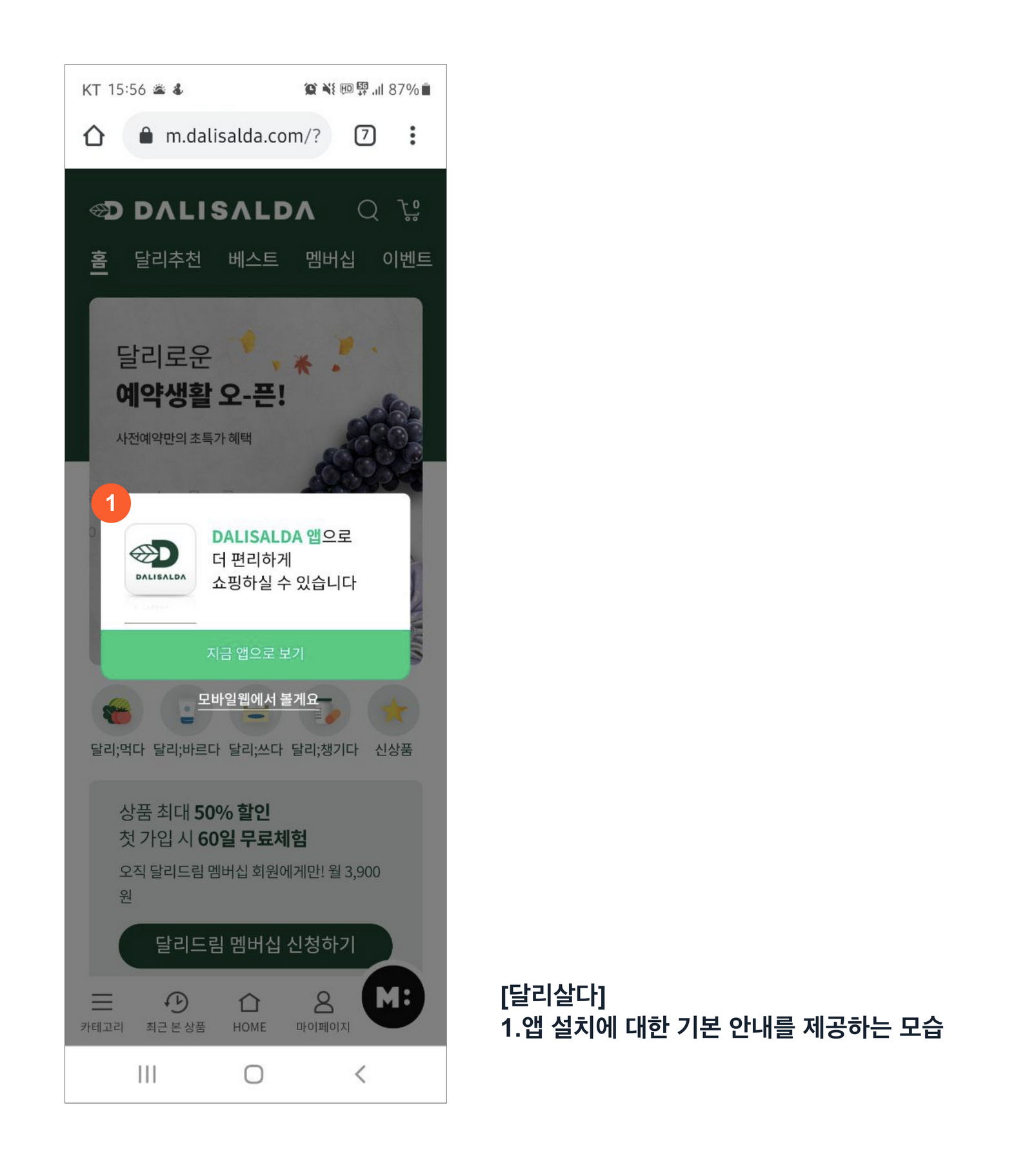
3-3.커머스가 앱 다운로드를 유도하는 방법 : 달리살다

(1) 달리 살다도 앱 아이콘이 적용되어 있어요. 다만, ‘편리함’이 어떤 편리함인지 구체적으로 명시되어 있지 않으며, 커머스 역할을 일부 하고 있음에도 명확한 혜택 등이 제공되지 않아 아쉬웠어요. 설치를 하게 만드는 게 가장 중요한 역할이라면, 설득을 위한 메시지가 더 명확해야 하지 않을까 하는 생각이 듭니다.

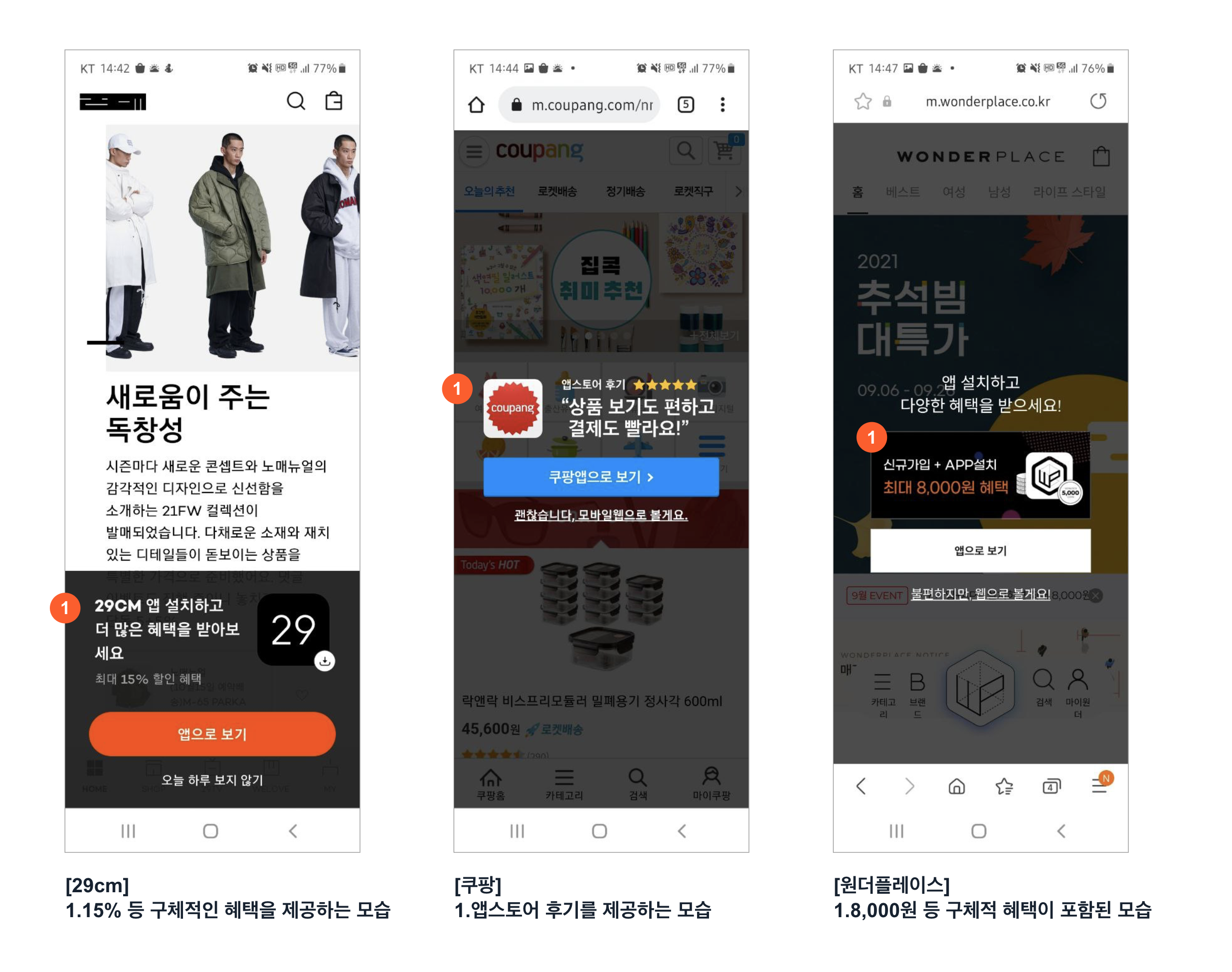
(에디터, 재그마스터의 덧붙임) 앱 첫 구매 시 3만 원 쿠폰팩 증정! 이건, 에이블리에서 본 앱 다운로드 문구였어요. 29cm는 15% 할인, 원더플레이스는 최대 8,000원 등의 내용이 포함되어 있는데요. 커머스는 신규 회원 등 상황에 따라 혜택을 직접적으로 제공할 수 있어 다운로드 안내 시 이런 내용을 고려할 수 있어야 합니다. 편리하게 쇼핑할 수 있다, 라는 내용보다 지금 다운로드해서 구매하면 어느 정도 할인된 가격에 구매가 가능하다는 내용이 더 혹 하기 때문이에요. 쿠팡의 사례는 쉽게 보지 못했던 터라 더 눈에 띄었습니다. 좋은 리뷰를 선별했겠지만, 앱스토어에 등록된 후기를 앱 다운로드 유도에 활용하는 모습이에요. 로켓 배송 등 특정 기능이나 가치를 들이밀 수도 있지만, 이 이야기를 서비스가 직접 제공하는 모양새보다 사용자가 직접 말한 내용으로 안내하는 게 더 설득력 있다는 판단이 적용된 결과가 아닐까 싶네요!
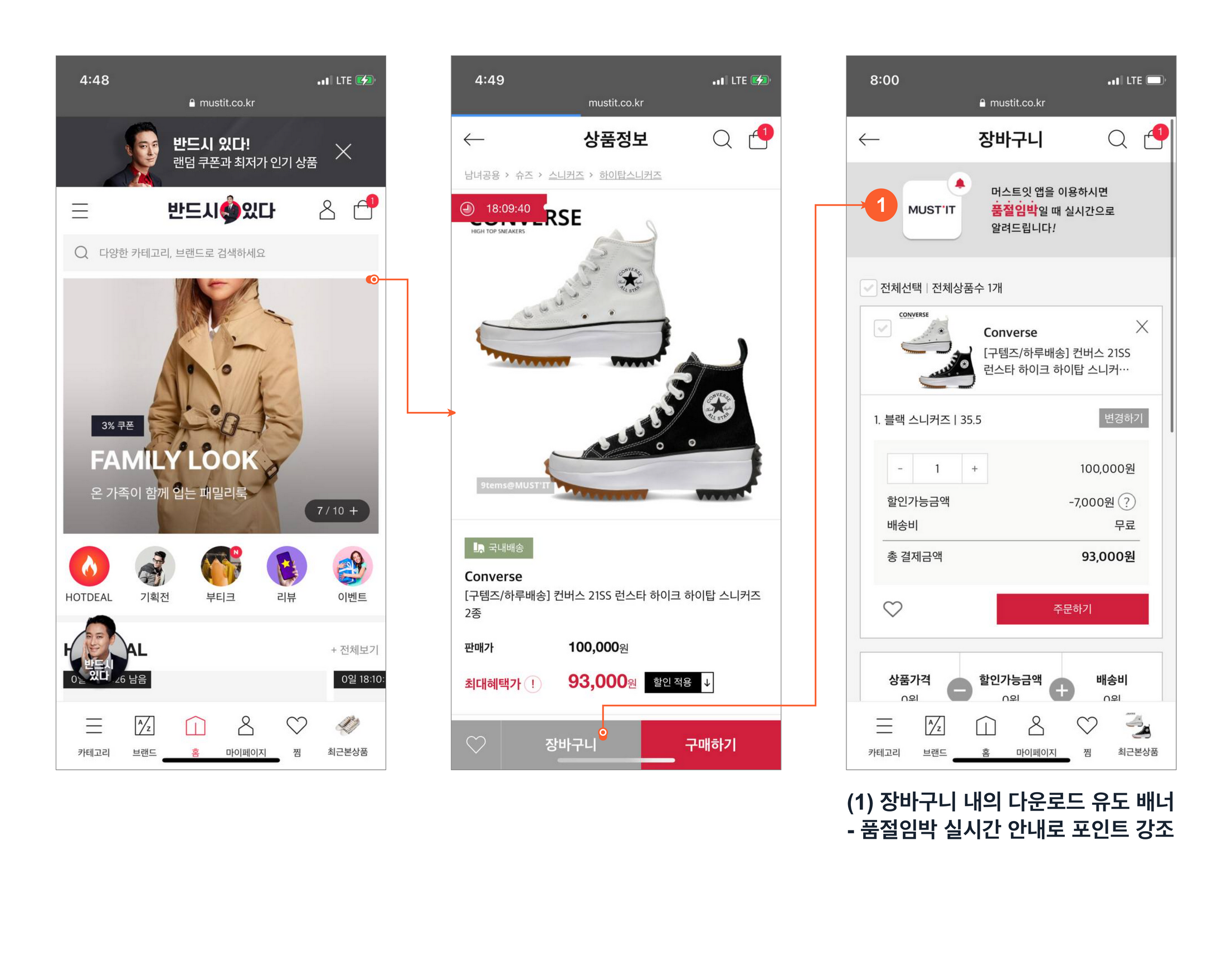
알림이란 혜택을 강조하는 : 머스트잇

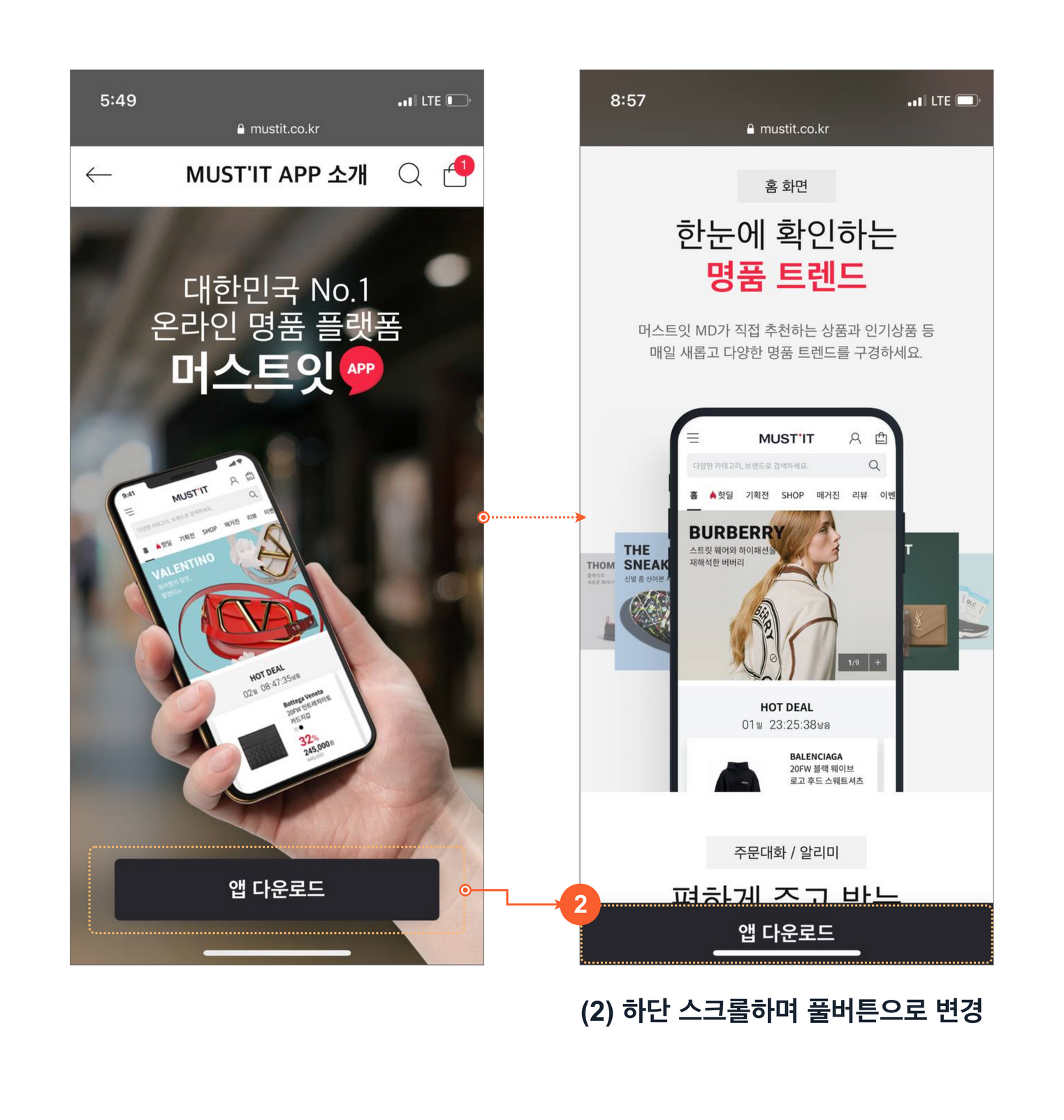
머스트잇은 웹 페이지에서 모바일 앱 다운로드를 크게 강조하고 있지는 않았어요. (1) 모바일 웹 장바구니를 통해 품절 임박 상품을 실시간으로 안내한다는 내용으로 앱 다운로드를 유도합니다. 장바구니에 진입하자 해당 내용을 볼 수 있으며, 화면을 내렸을 땐 확인이 어려워요. 다만, 장바구니는 결제가 임박한 상태라 앱 다운로드 등 별도 행동을 할 수 있는 기회를 제공하는 게 맞는지는 잘 모르겠어요. 특정 상품에 대해 '좋아요'를 했을 때, 품절 임박 시 앱으로 알림을 제공한다는 메시지를 제공하는 방법은 어떨까 싶습니다.

서비스 소개 페이지는 원페이지로 주요 기능을 설명해주는 형태로 구성되어 있어요. 이곳에서 ‘앱 다운로드’ 버튼은 (2)화면 하단에 고정되어 있습니다. 화면을 내리며 서비스에 대한 소개 내용을 확인하며 언제든 앱 다운로드가 가능한 구조입니다.
상황에 따라 맞춤형 안내를 제공하는 : 핀터레스트

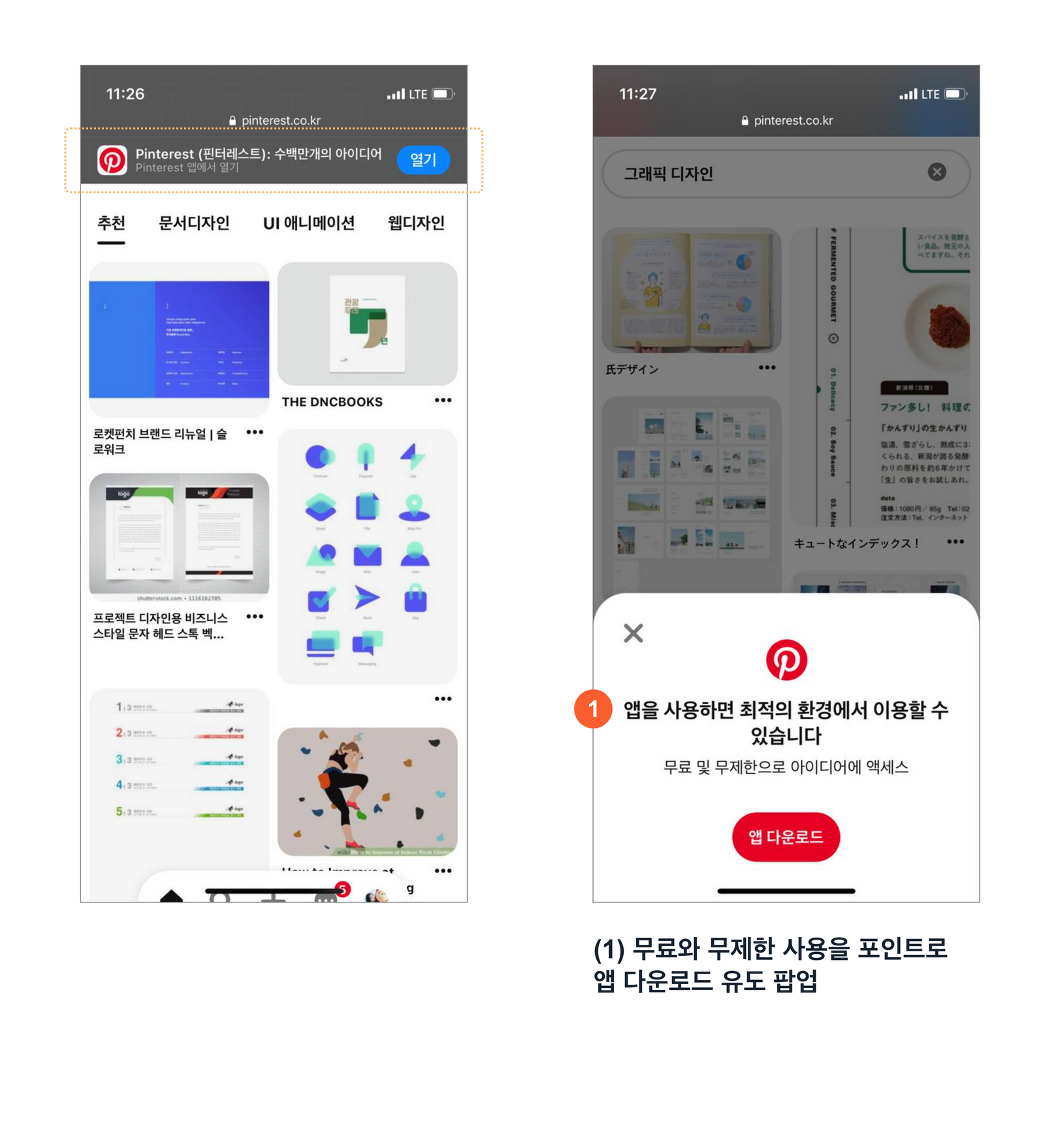
핀터레스트는 웹 페이지 내 사용자의 행동에 따라 앱 다운로드를 유도하는 점이 좋았는데요. (1) 무제한과 무료 사용을 강조하고 있습니다. 그런데 핀터레스트를 많이 사용하는데도 개수 제한에 대한 불편함을 느끼고 있지 않아요. 문구가 앱 다운로드에 결정적 역할을 한다는 생각이 들지 않는 이유입니다. 핀터레스트가 갖고 있는 다양한 기능 중 하나를 선택해 메시지를 전달했다면 어땠을까 싶어요.

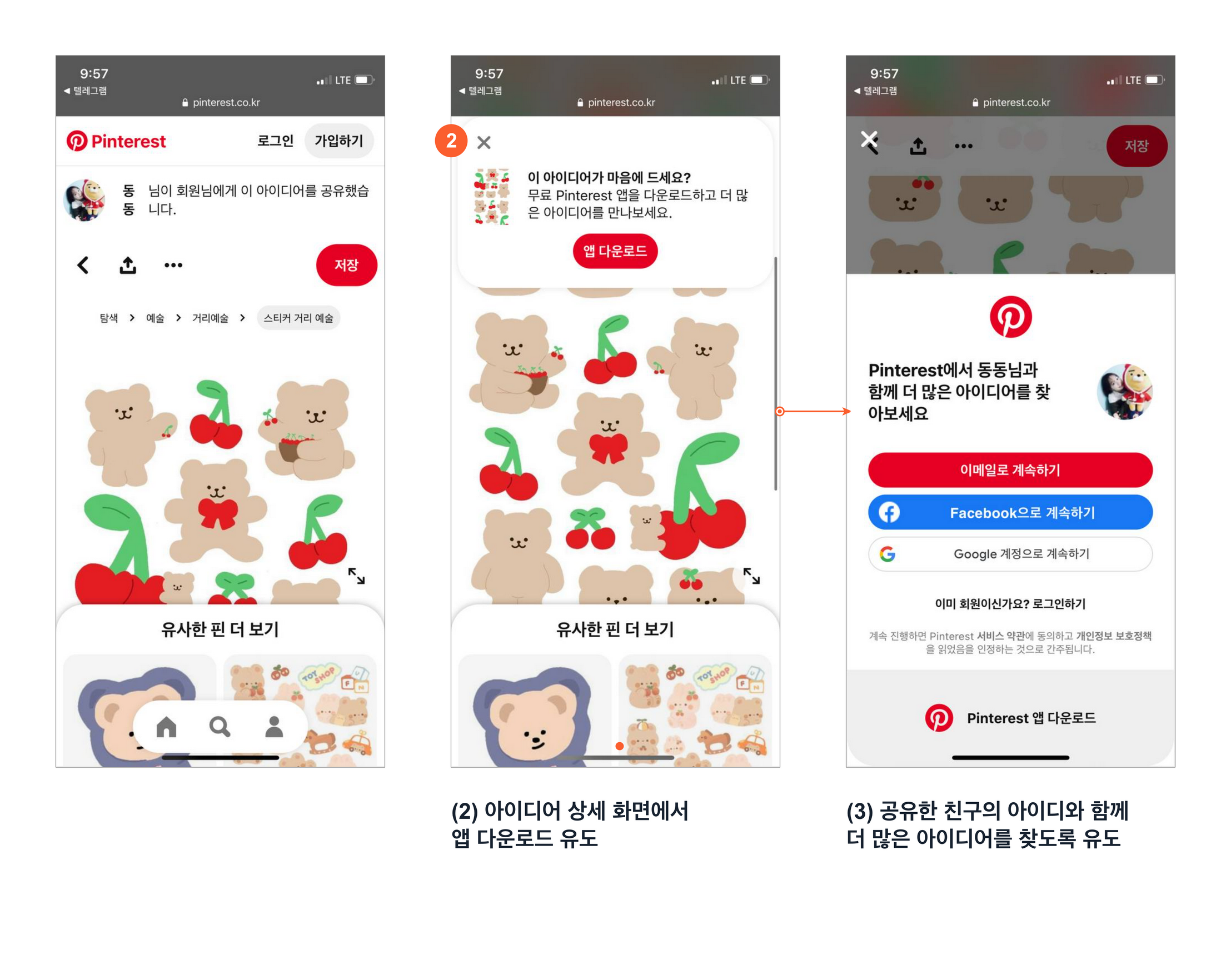
핀터레스트는 공유한 링크로 접근 후 (2)화면을 내리면 앱 다운로드에 대한 안내를 다시 제공하고 있어요. 콘텐츠 제공 서비스는 상세화면에서 유사 콘텐츠 노출을 정말 많이 고민하게 되는데요. 사용자가 처음 접한 콘텐츠부터 다음 콘텐츠로 잘 연결되어야 머무는 시간이 높아지기 때문이에요. 핀터레스트는 “이 아이디어가 마음에 들었다면” 앱을 다운로드, 더 많은 유사한 아이디어를 볼 수 있다는 '연관성'을 강조하고 있는 점이 좋았어요.
(3)공유한 친구의 아이디어를 노출하며 함께 핀 해보라는 멘트도 사용자 간 인터렉션을 만들 수 있는 부분이라 혹시 사용자 간 정보나 콘텐츠를 공유하는 서비스를 담당하고 계신 분이라면 꼭 참고해보면 좋겠어요!
(에디터, 동동의 덧붙임) 서비스는 화면 또는 기능 단위로 '핵심'이 있어요. 핀터레스트는 화면이나 기능에 따라 앱 다운로드 유도를 잘 구분하여 활용한다는 느낌이 들었어요. 문구는 조금 아쉽지만 홈은 탐색이 목적이니 최적화/무제한을 강조하고, 상세화면에서는 더 많은 아이디어를 만나보라는 내용이 각 화면과 상황을 충분히 고려했다는 생각이 듭니다.
시코르, 브랜디 그리고 지그재그

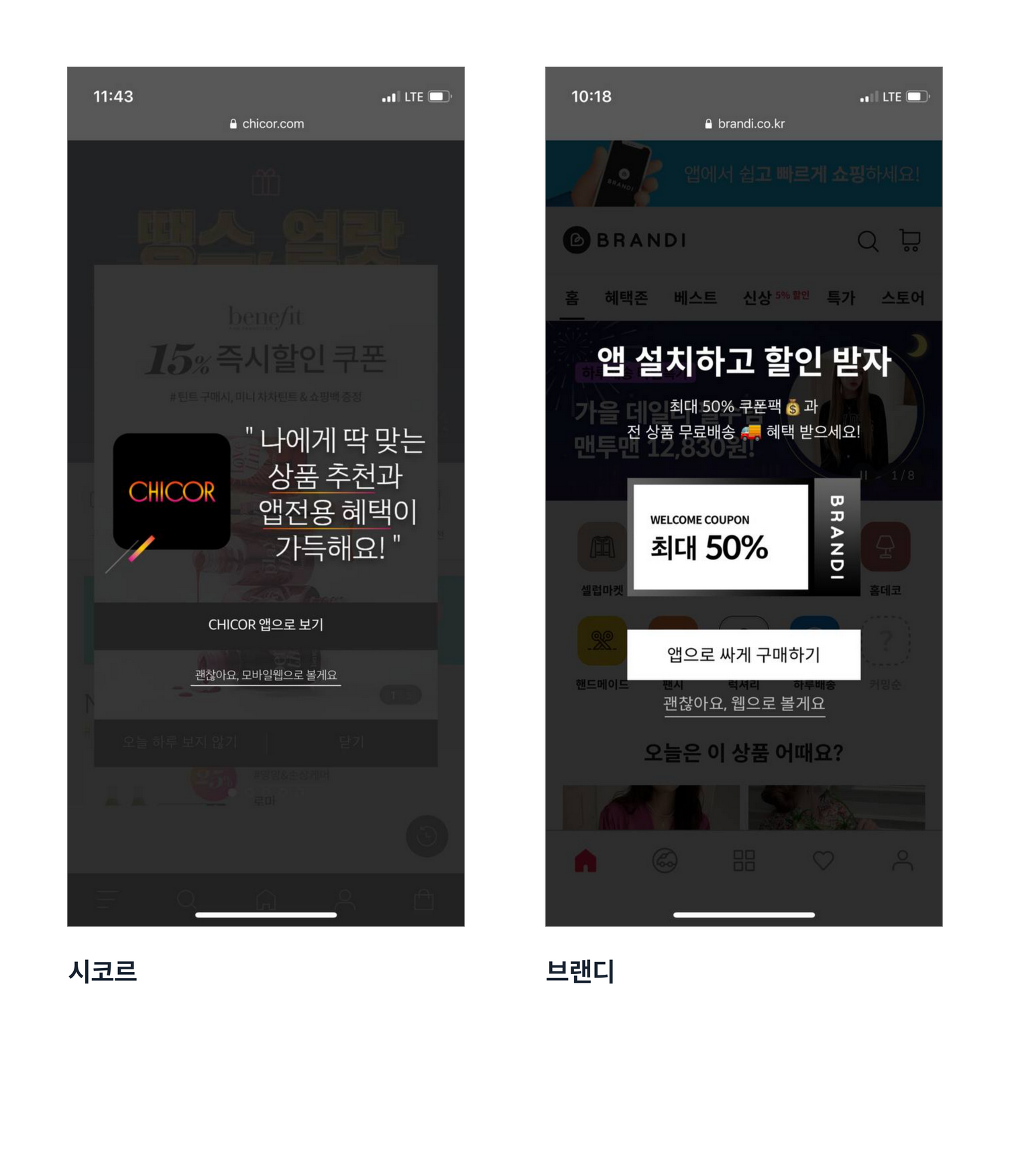
커머스는 대부분 팝업으로 모바일 앱 다운로드를 유도하고 있어요. 최근에는 제공하는 메시지에 더 집중할 수 있는 형태의 팝업이 많이 발견되고 있어요. 시코르와 브랜디는 배경이 딤처리 되어 있어 각각의 앱 다운로드 메시지에 더 집중할 수 있습니다. 다만 제공되는 내용에는 차이가 있는데요. 시코르는 혜택을 텍스트로만 제공하고 있는 반면, 브랜디는 구체적인 수치와 무료 배송등의 명확한 내용이 함께 포함되어 있어 더 설득력 있게 느껴집니다.

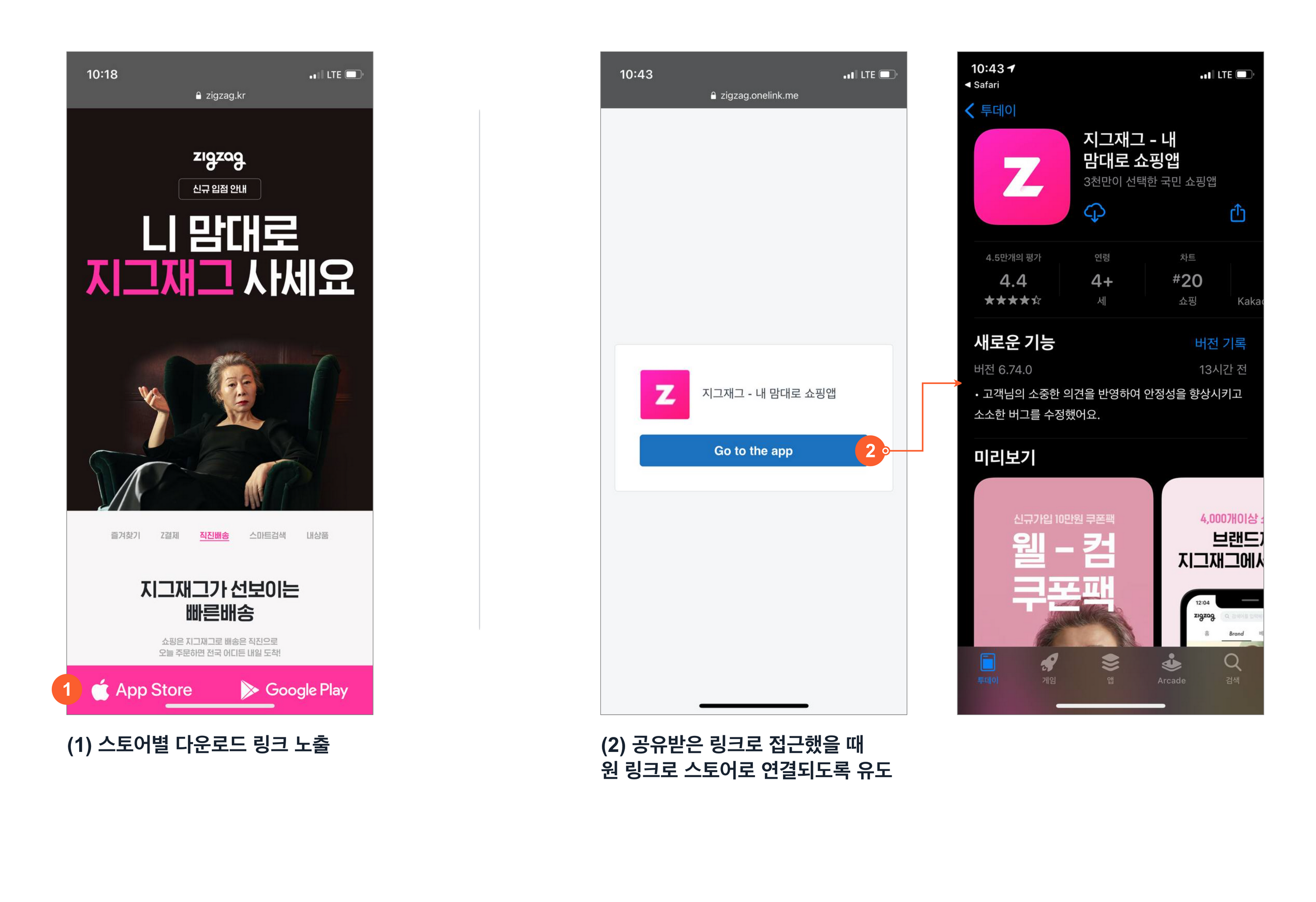
지그재그는 웹 페이지를 서비스 소개 목적으로 활용하고 있어요. (1) 지금까지 본 사례와 다른 점은 페이지 하단에 앱스토어와 구글 플레이스토어 버튼을 각각 배치, 앱 다운로드를 유도한다는 점입니다. (2)지그재그 앱에서 복사한 공유 링크를 앱이 설치되지 않은 디바이스에서 열어볼 경우 바로 설치 화면으로 이동하게 되는데요. 중간에 거쳐가는 화면은 조금 아쉬웠어요.
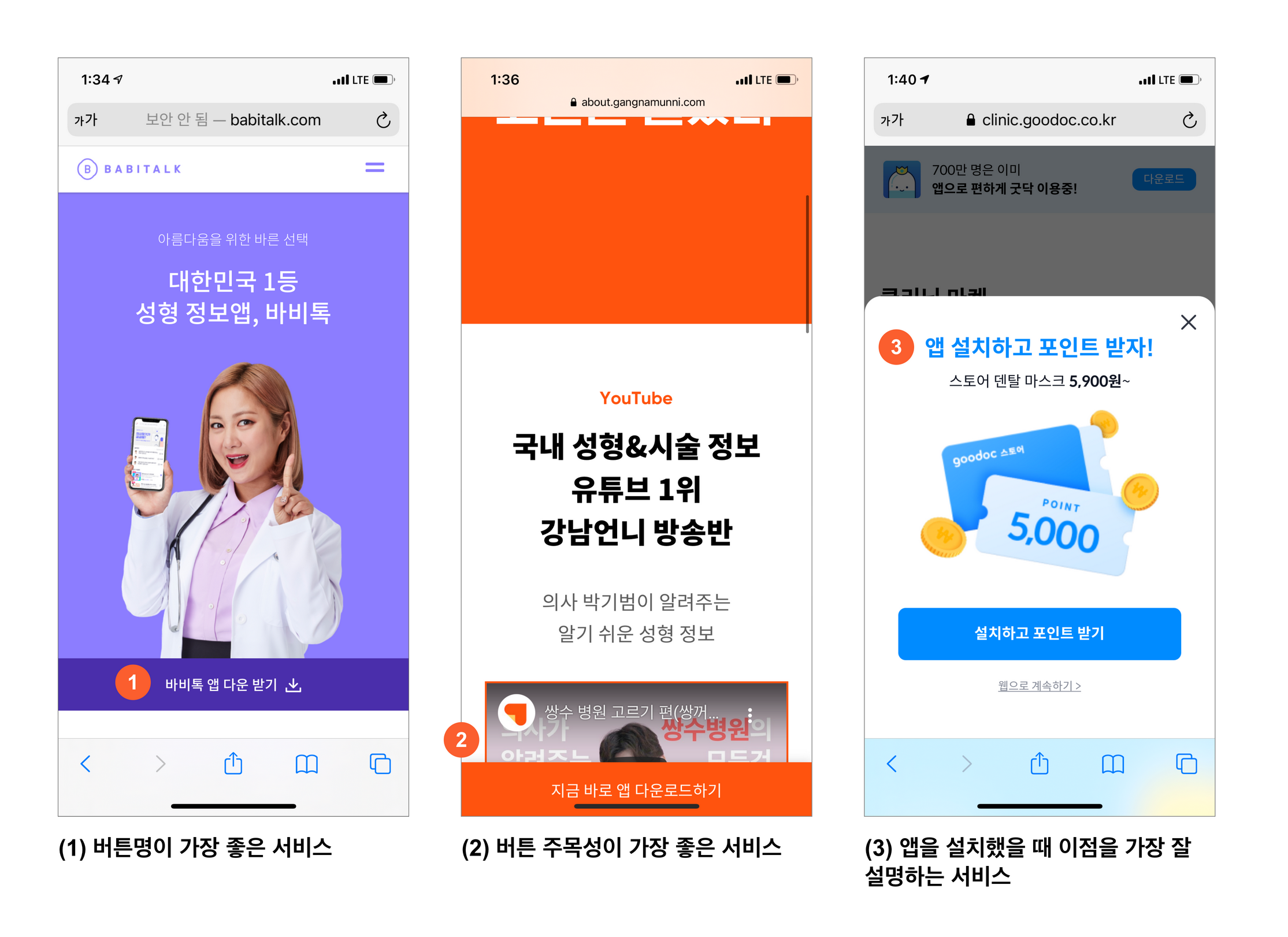
바비톡
바비톡은 2021년 상반기 매출 100억, 영업이익 39억을 돌파한 미용의료 정보 플랫폼입니다. 성형외과, 시술 정보 등 다양한 정보를 볼 수 있는 흥미로운 서비스인데요. 바비톡은 앱 다운로드를 어떻게 유도하고 있을까요?

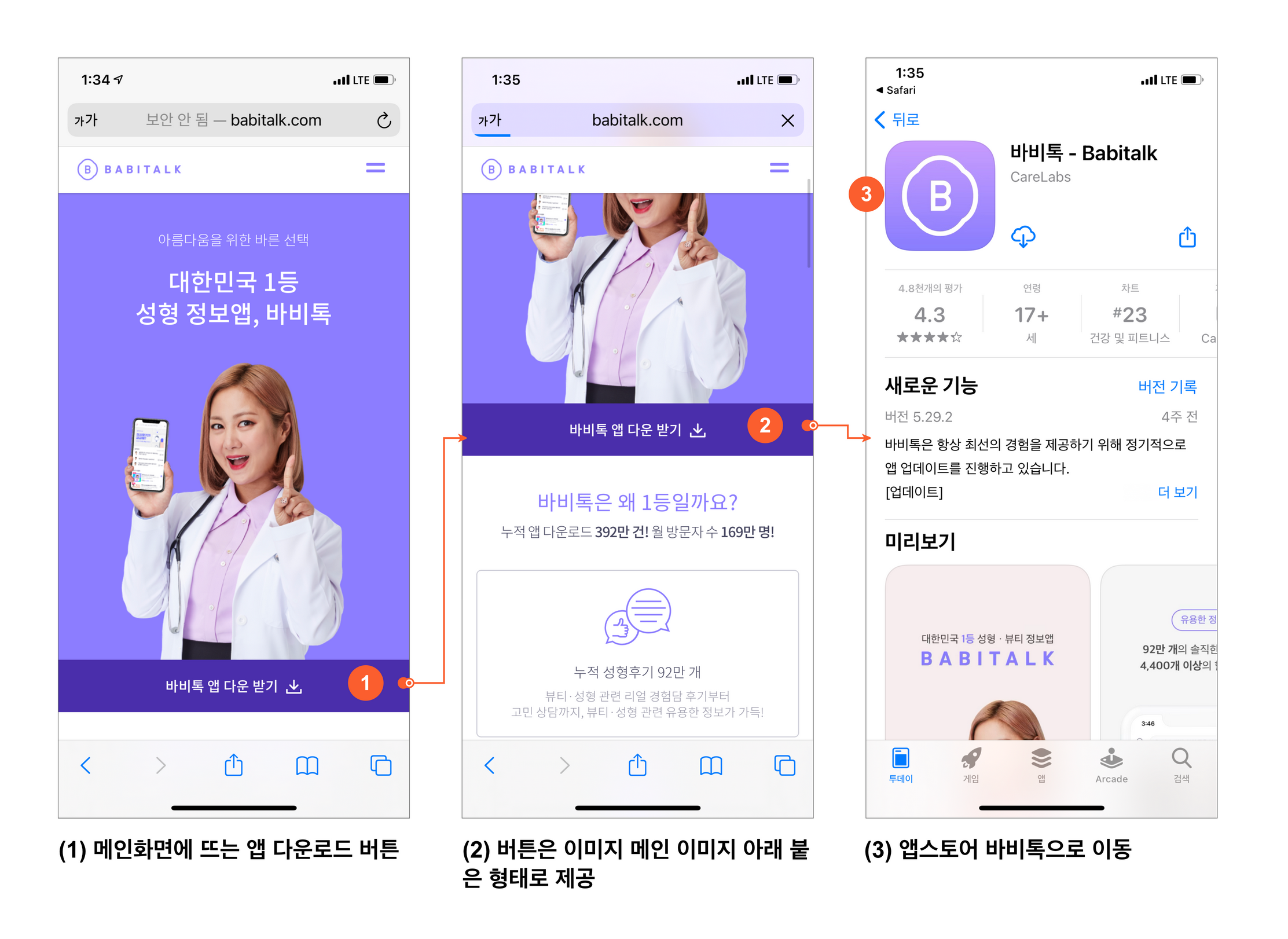
(1) [바비톡 앱 다운로드 받기], 서비스 명이 포함된 버튼(CTA)을 통해 사용자가 어떤 행동을 할 수 있는지 안내하고 있어요. 다운로드 아이콘이 포함된 것도 눈에 띕니다. (2) 다만 버튼이 고정되어 있지 않아 화면을 내리면 버튼을 볼 수 없게 됩니다. 이 경우 사용자가 앱 다운 받기 버튼을 보지 못하거나 서비스 소개를 먼저 보는 것을 선택했을 때 다운로드로 이어질 가능성이 줄어듭니다. 앞서 살펴본 리멤버가 소개 페이지 상단에 다운로드 버튼을 고정시킨 사례를 함께 보면 좋을 것 같아요.
(3) (1) 버튼을 탭 하면 사용자 디바이스 OS를 파악, 각 앱스토어 내 상세 화면으로 이동하게 됩니다. 사실 다운로드 버튼도 중요하지만, 실제 설치 화면으로 이동했을 때 사용자를 다시 한번 설득할 수 있는 과정도 중요해요. 앱 아이콘, 타이틀, 설명, 스크린샷이 포함되고요!
(에디터, 조이의 덧붙임) 사용자는 서비스 전체에 들어가는 버튼명을 모두, 구체적으로 이해하고 있지 않아요. 사실 그럴 이유도 없고요. 때문에 [다운로드 받기]라는 내용으로 버튼을 채우면 맥락 상 ‘뭘 다운로드받지?’와 같은 의문을 갖게 될 수 있어요. 하지만 디바이스 해상도 등을 고려하는 데 있어 긴 내용을 포함시킬 순 없기에 길이와 구체적 안내 등 균형에 대한 고민이 필요합니다. 바비톡은 오늘 소개할 사례 중 유일하게 다운로드를 의미하는 아이콘을 버튼에 함께 담고 있어 그 의미가 더 잘 다가왔다는 생각이 들어요.
강남언니
강남언니 역시 미용 의료 정보 플랫폼입니다. 21년 8월 기준, 10~20대 여성 회원 164만 명, 한국 성형외과 3곳 중 1곳이 입점한 대표적인 플랫폼으로 누적 투자 유치 금액은 230억 원을 넘어섰습니다.

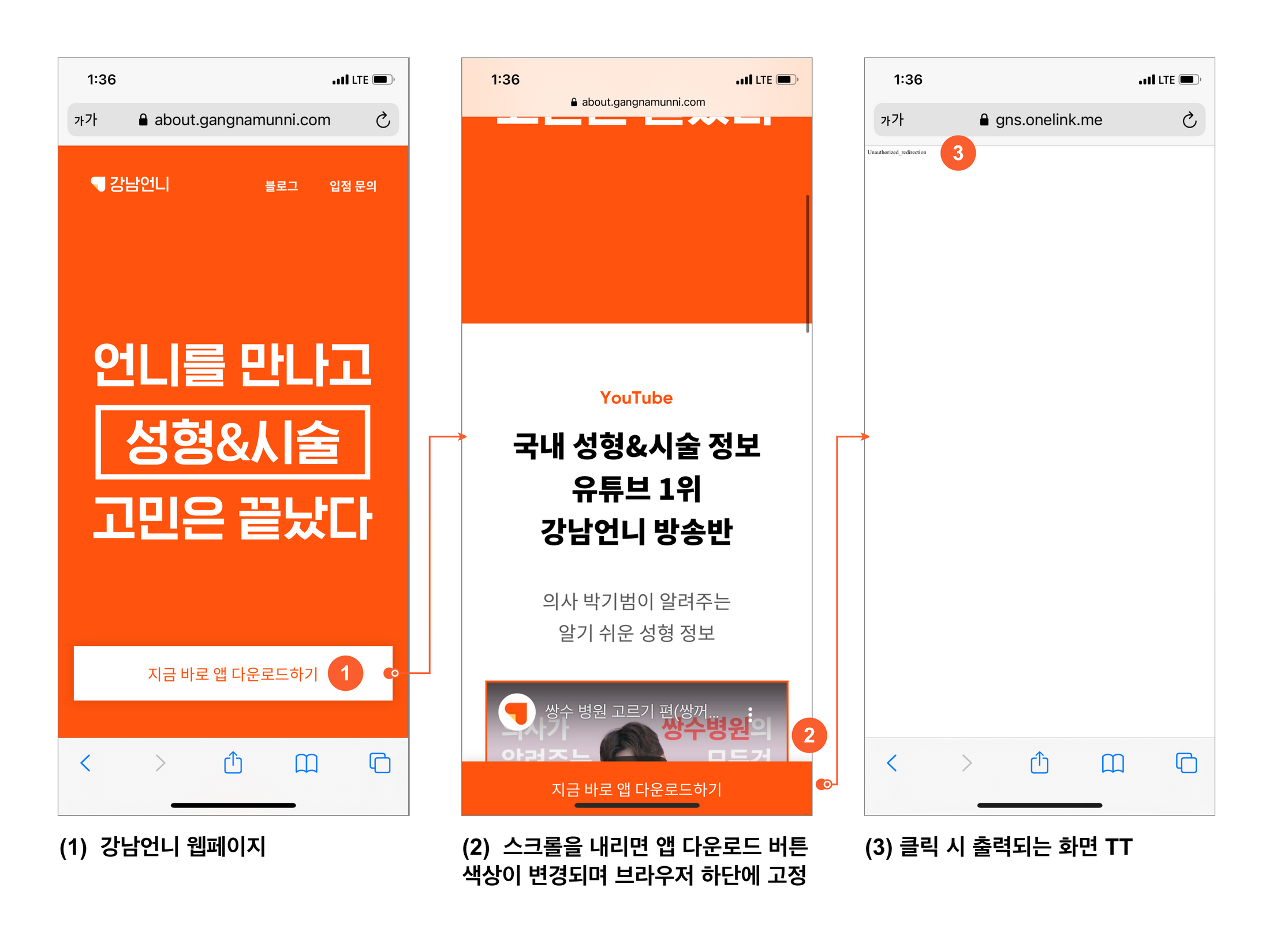
(1) 웹페이지 배경 컬러와 앱 다운로드 버튼 간 대비를 강하게 적용, 상대적으로 눈에 잘 들어옵니다. 서비스 소개 타이틀도 ‘언니를 만나고 [0000] 고민은 끝났다’로 잡고 [0000] 정보를 계속 바꿔주어 화면을 계속 주목하게 됩니다.
(2) 스크롤을 내리면 [지금 바로 앱 다운로드하기] 색상이 브랜드 컬러로 변경, 화면 하단에 고정된 채로 계속 보입니다. 고정되는 순간 버튼 배경이 변경되어 다시 한번 주목하게 되는 효과가 있네요.
(3) 다만, 원링크(여러 링크를 하나로 통합해주는 역할)로 적용된 다운로드 링크가 제대로 작동하지 않아 설치 페이지로 이동하기 어려웠어요. 이런 점은 빠르게 확인이 필요, 대체 링크를 적용하는 등의 작업이 필요하지 않을까 싶네요!
(에디터, 조이의 덧붙임) 메인 페이지 구성과 버튼 주목도는 근래 본 사례 중 가장 인상 깊었어요. 그런데 링크 연결에 오류가 생겨 아쉬웠습니다. 버튼이 특정 링크로 연결된 경우, 상태를 자주 들여다봐야 한다는 사실을 다시 한번 깨닫게 되네요!
굿닥
2012년 설립된 굿닥은 병원 검색 서비스를 시작으로 최근 비대면 의료 서비스 시장까지 진출한 의료 정보 전문 업체입니다.

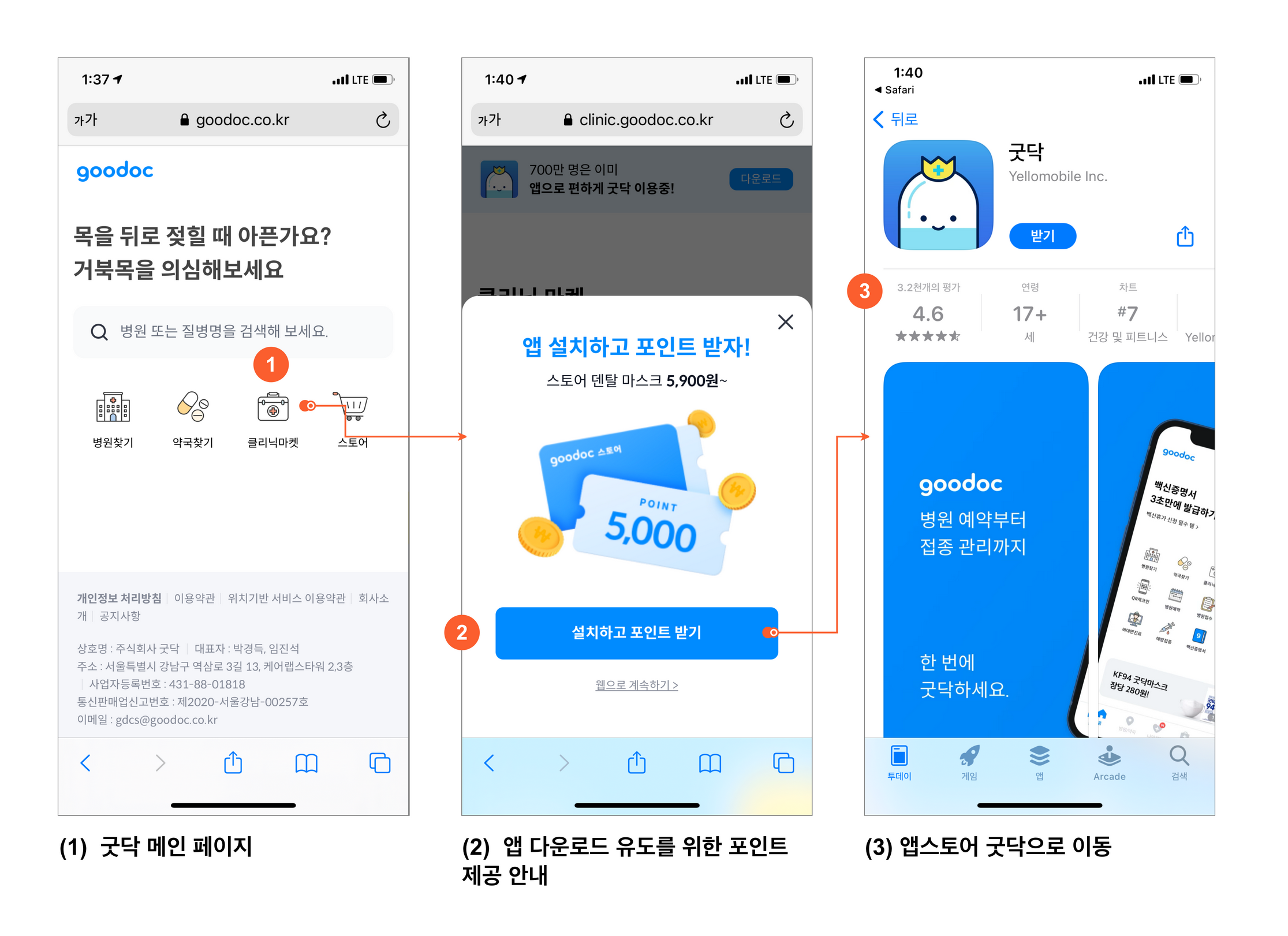
(1) 굿닥 모바일 웹 페이지 내 클리닉 마켓을 탭 하면 (2) 앱 설치 유도 안내가 나옵니다. [설치하고 포인트 받기]라는 혜택과 함께 5,000 포인트를 시각적으로 안내하고 있어요. '포인트'라는 혜택에 꾸준히 집중하는 모습을 알 수 있어요. 이런 일관성 있는 메시지는 사용자로 하여금 앱을 다운로드하기까지 고민을 줄여줄 수 있는 장점이 있다고 생각합니다. ‘웹으로 계속하기’도 닫기 역할로 제공되지만 상대적으로 눈에 띄진 않습니다. (3) 버튼을 클릭하면 앱스토어 굿닥 다운로드 페이지로 이동합니다.
(에디터, 조이의 덧붙임) 굿닥에서 주로 사용하는 병원 찾기, 약국 찾기 기능은 웹페이지로 접근해도 서비스 이용에 큰 불편이 없었습니다. 더 많은 사람들이 서비스를 경험해보게 하는 좋은 방법입니다. 서비스에 대한 만족도가 형성된 후 앱 다운로드를 다시 한번 유도할 수 있기도 하고요. 꼭 모바일 웹 페이지 진입과 동시에 앱을 다운로드하게 만들어야 할까?라는 질문에 대해 또 하나의 답이 되어주는 사례가 바로 굿닥이라고 생각해요.
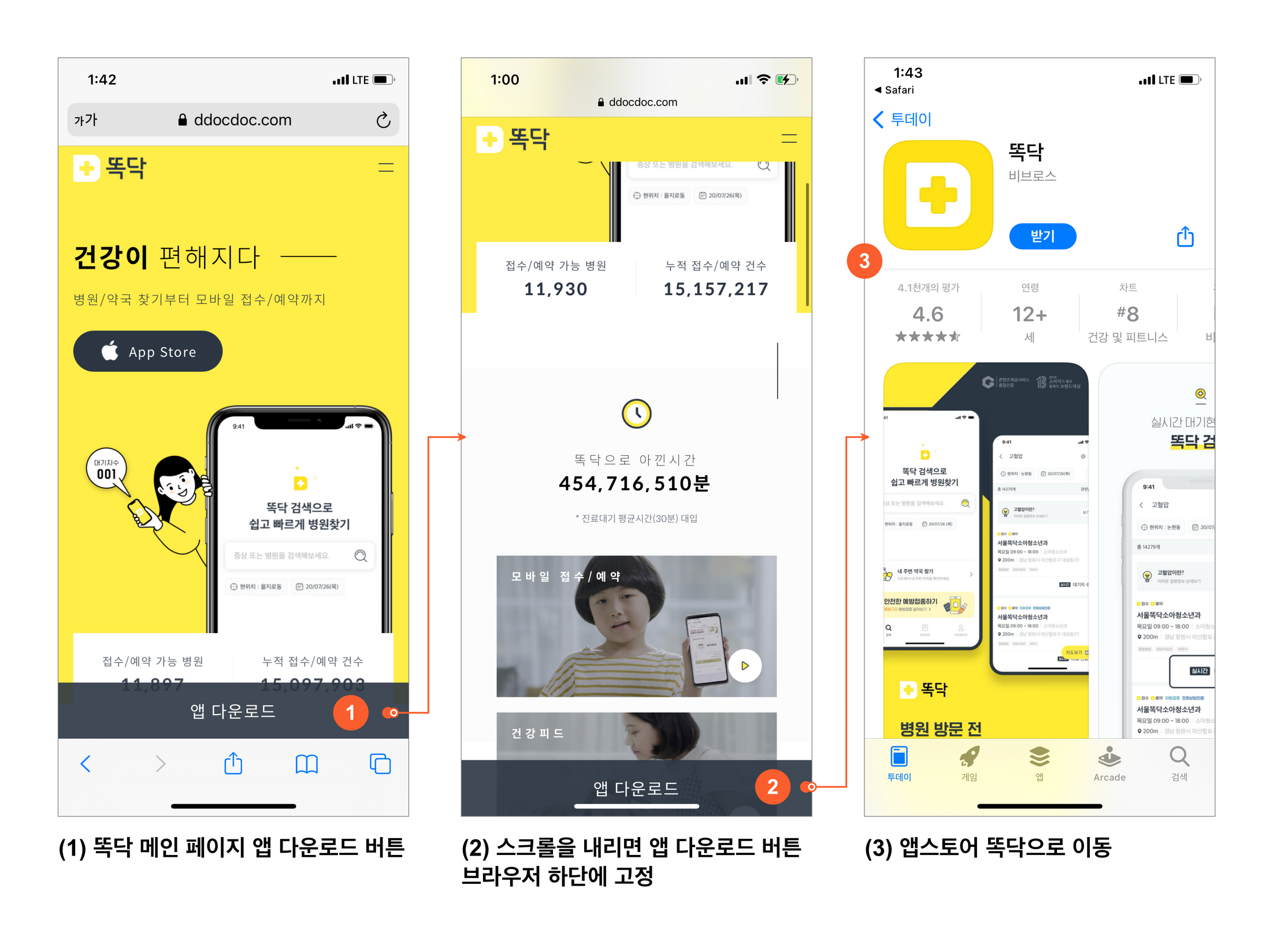
똑닥
비브로스가 운영하는 간편 병원 예약 접수 서비스 ‘똑닥'은 작년 7월 172억 원 규모의 시리즈 D 투자 유치에 성공했어요.

(1) 똑닥 메인 페이지입니다. 페이지 내 [App Store] 버튼과 하단 고정된 [앱 다운로드] 버튼이 함께 나옵니다. 스토어 버튼은 PC로 접근했을 때 구글로 연결되는 것으로 보아 접근하는 디바이스에 따라 달라지는 것 같네요.
페이지 하단 버튼은 배경 컬러인 노란색과 대비되는 색상이지만 살짝 투명한 형태로 고정되어 있습니다. (2) 스크롤을 내리면 [앱 다운로드] 버튼이 화면 하단에 고정되어 있으면서 버튼 아래 콘텐츠가 살짝 보입니다. (3) 버튼을 누르면 앱스토어 똑닥 페이지로 이동합니다.
(에디터, 조이의 덧붙임) 똑닥 페이지도 [앱 다운로드]를 페이지 내에 계속 노출시키는 방식으로 구현해 주목도는 높았으나 [앱 다운로드]의 이점이 있는지 설명이 잘 안된다고 생각해요. 스토어로 이동했을 때 첫 번째 스크린샷이 서비스를 한눈에 표현하는 대신 빽빽하게 채워져 있어 추가 정보를 확인하기 어려웠습니다. 물론 똑닥 웹페이지 자체가 '서비스 소개'에 초점이 맞춰져 있지만 한 달 무료 구독 등 혜택을 제안하던 (같은 상황의)윌라와 같은 사례와 함께 봤을 땐 아쉽게 느껴지는 게 사실이네요!

네 사례를 모두 살펴봤을 때 각 서비스 별로 참고할 내용이 있어 따로 정리해봤어요! (1) 버튼명이 가장 좋은 건 바비톡 사례! 서비스명 + 사용자 액션 + 픽토그램으로 구체적인 정보를 전달했기 때문입니다. (2) 강남언니는 버튼 주목성이 가장 뛰어났어요. 메인에선 배경 컬러와 대비되는 흰색, 스크롤을 내리는 순간 메인 컬러로 버튼 색상이 바뀌며 화면 하단에 계속 떠있는 형태입니다. (3) 앱을 설치하면 어떤 점이 좋은지, 이점에 대해 설명해 준 굿닥! 만약 앱 다운로드가 사용자에게 혜택을 줄 수 있는 환경이라면 참고할 만한 사례입니다.
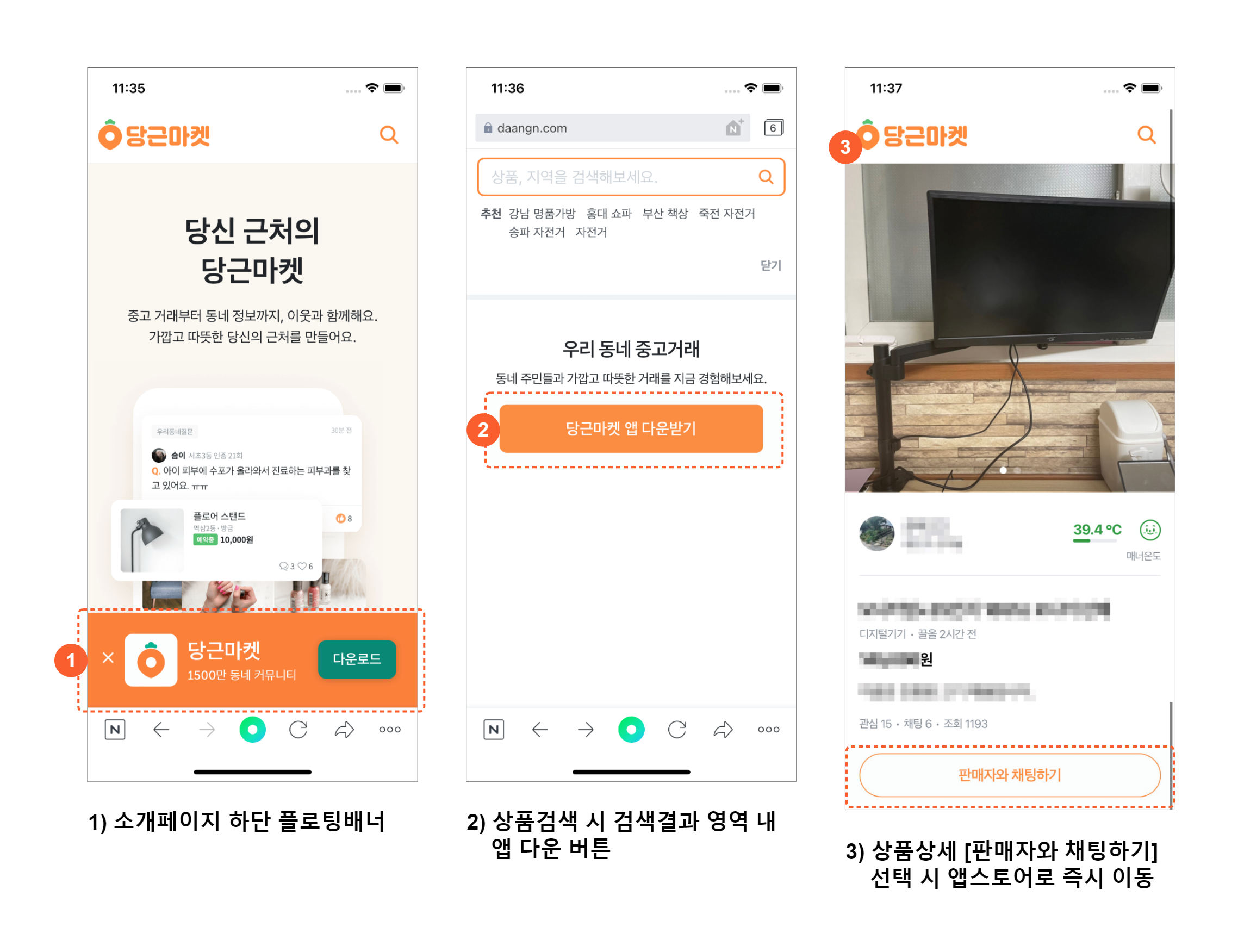
화면에 맞는 앱 다운로드 문구를 : 당근마켓

(1) 검색 브라우저에서 당근마켓을 검색하면 소개 페이지로 이동합니다. '당신 근처의 당근마켓'이라는 슬로건부터 앱의 콘셉트와 기능을 소개하는 페이지가 나오는데, 이에 따라 하단 플로팅 배너의 문구를 맞춘 것을 볼 수 있어요. '1500만 동네 커뮤니티'라는 문구로 '이웃'과 '근처'에 관련된 서비스 콘셉트에 맞춘 문구가 눈에 띕니다.
(2) 당근마켓에 올라온 매물을 간단히 검색할 수 있는 기능을 제공하는데, 검색 결과 영역을 빈 화면으로 보여줄 수 있었지만, 검색, 거래와 관련된 문구로 '동네 주민들과 가깝고 따뜻한 거래를 지금 경험해보세요.' 앱 다운로드를 유도합니다.
(3) 상품 상세페이지에서 [판매자와 채팅하기] 버튼을 누르면 별다른 Alert 없이 즉시 앱스토어로 이동시킵니다.
(에디터, 썬데이의 덧붙임) 브라우저로 당근마켓을 검색해서 들어오는 사용자는 당근마켓이 어떤 서비스일지 모를 수 있습니다. 사용자가 현재 보고 있는 화면과 문맥에 맞는 유도 문구를 사용해서 논리적이라고 생각했어요. 흔히 사용하는 '편리한', '빠른'을 키워드로 잡았다면 사용자는 이 서비스가 어떤 서비스이고 장점이 있는지 몰랐을 거예요.
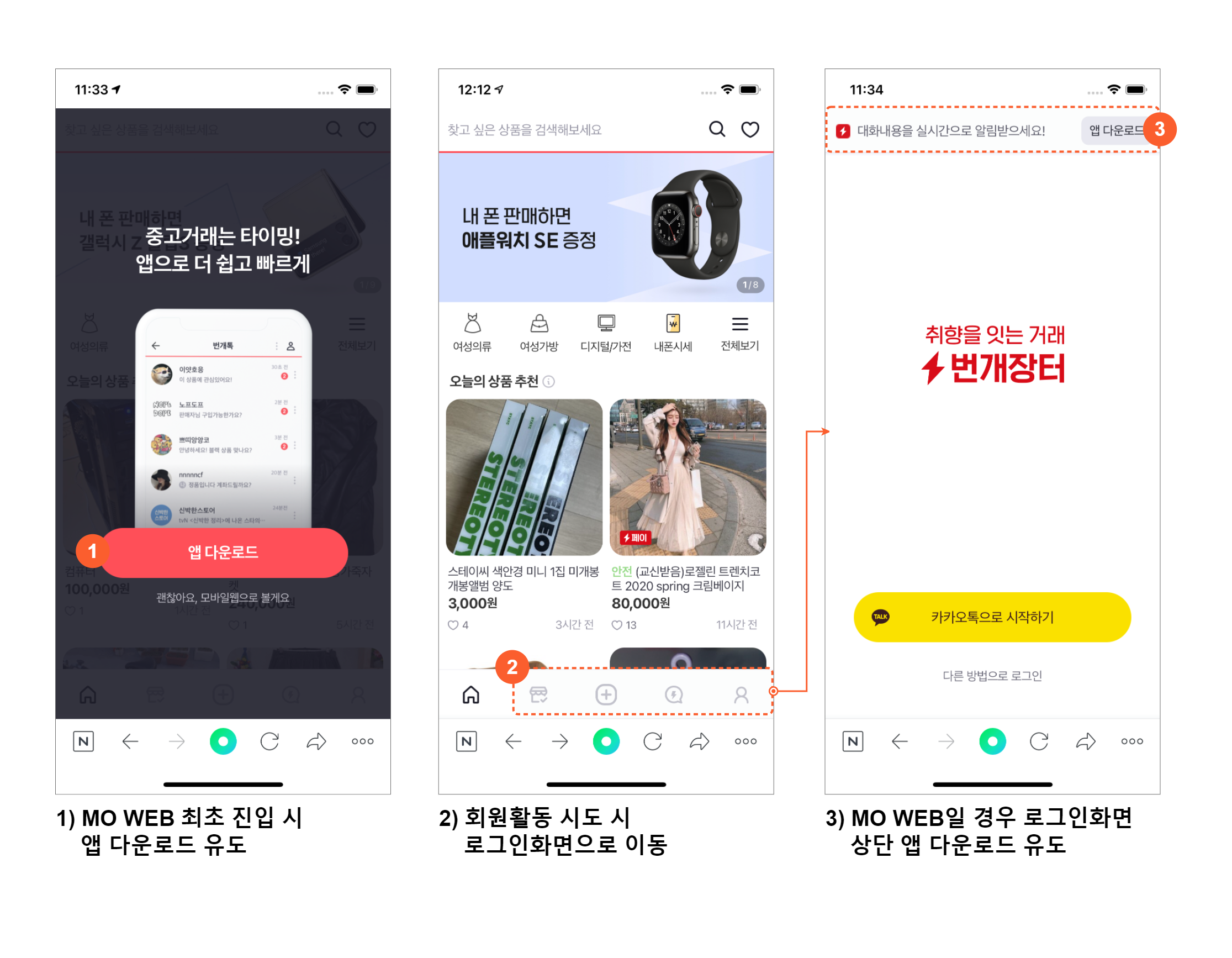
'타이밍'과 '실시간'을 키워드로 : 번개장터

(1) 모바일 웹 첫 진입 시 노출되는 팝업입니다. '중고거래는 타이밍! 앱으로 더 쉽고 빠르게'라는 문구와, 채팅 목록을 보여주는 앱 이미지의 맥락이 일치하여 강하게 다가옵니다. 메인에 배치함으로써 서비스의 정체성 또한 보여줍니다.
(2) 모바일 웹 화면을 별도로 구성하지 않고 (ex. 서비스 소개) APP과 동일하게 모바일 웹에서도 이용할 수 있습니다. 메인에서 로그인 버튼은 별도로 제공하지 않고, 로그인이 필요한 회원 활동을 시도 시 로그인 페이지로 이동합니다.
(3) 로그인 페이지 상단에 앱 다운로드 유도 배너가 노출됩니다. '대화 내용을 실시간으로 알림 받으세요!'라는 문구로 중고거래 시 사용자가 필요한 단 하나의 기능을 부각하여 앱 다운로드를 유도하고 있습니다.
(에디터, 썬데이의 덧붙임) 당근마켓과 번개장터의 가장 큰 차이는, 번개장터는 한 가지 기능을 강조한다는 것입니다. 물론 서비스 규모나 지향점에도 차이가 있겠지만, 번개장터는 '타이밍'이라는 키워드를 지속적으로 노출하여 일관된 메시지를 제공합니다. 만약 서비스의 지향점이 확실하고, 짧은 문장으로 압축할 수 있다면 번개장터의 사례를 더 살펴보시는 것은 어떨까 싶습니다.
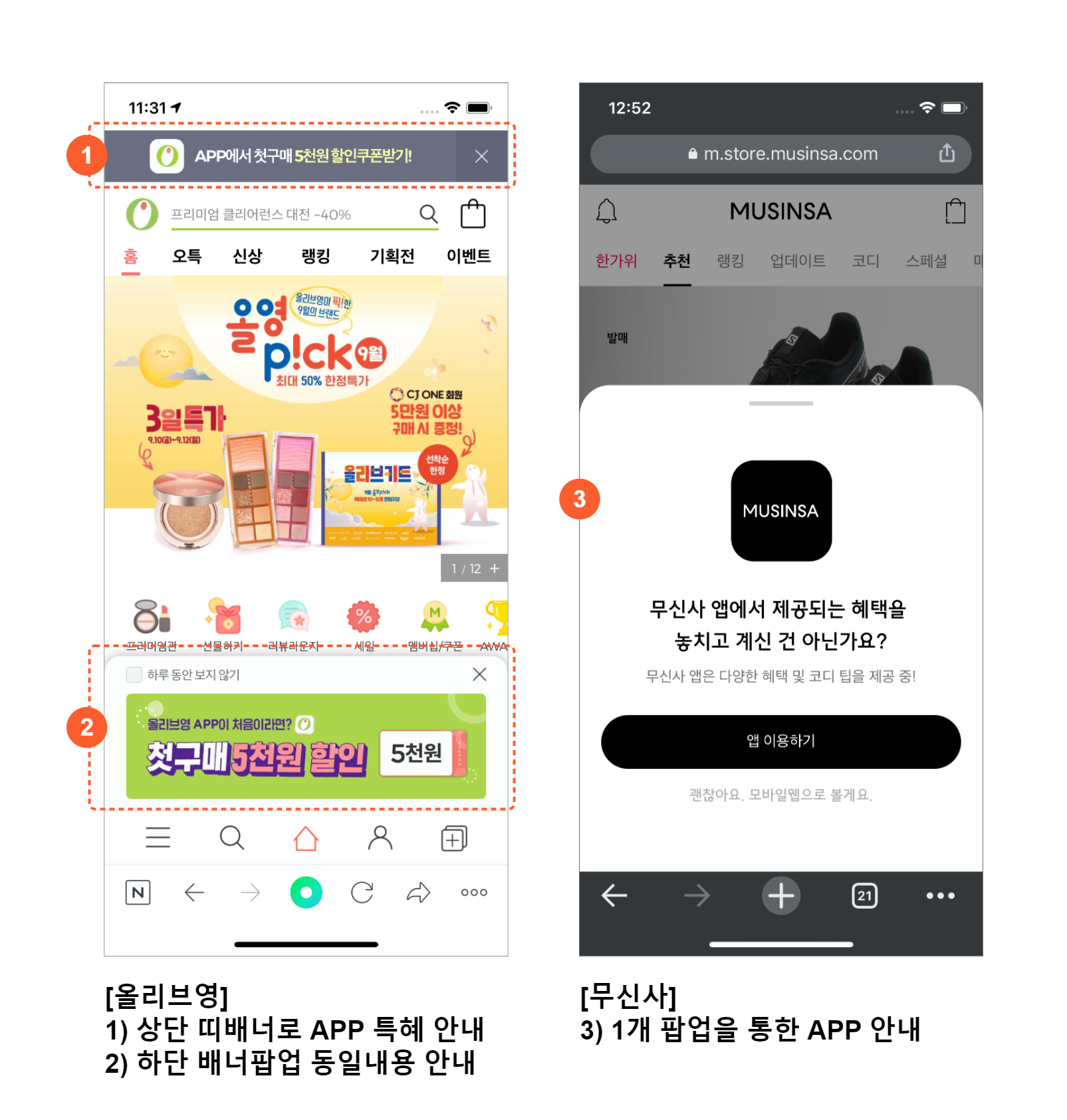
메인에서 APP 유도하는 횟수 : 올리브영, 무신사

- 올리브영
(1) 모바일 브라우저로 진입 시 상단 띠배너가 디폴트로 노출됩니다. 커머스에서 종종 쓰이는 금액적 혜택을 안내하고 있습니다. 헤더에 종속되어 있어 스크롤 다운 시 함께 숨겨집니다. 페이지 이동 시에도 헤더에 포함되어 있어서 별도로 닫지 않는 한 계속 상단에 노출됩니다. 다만 헤더와 함께 숨겨지기 때문에 스토어를 이용하는데 불편함은 없습니다.
(2) 모바일 웹, APP 모두 노출되는 하단 배너 팝업창입니다. 팝업 창의 디자인으로 봐선 다수의 배너를 넣을 수 있을 것으로 보이는데, 현재는 APP 첫 구매 할인 배너만 노출됩니다. 상단에서도 띠배너가 노출되는데 하단에서도 유사한 문구로 배너를 노출하고 있습니다. 둘 다 메인화면을 일부라도 가리고 있고, 문구가 중복되어 아쉬움이 남습니다.
- 무신사 스토어
(3) 모바일 웹 진입 시 화면의 2/3을 차지하는 팝업으로 앱 다운로드 유도를 하고 있습니다. 앱 이용 시 얻을 수 있는 금액적 혜택을 직접적으로 노출하기보다 범용적 문구를 사용하고 있습니다. APP 아이콘과 문구, [앱 이용하기] 버튼이 시각적으로 안정적입니다. 팝업을 닫을 수 있는 [x] 버튼이 없는 점에서, 주요 사용자의 연령대를 유추할 수 있습니다.
(에디터, 썬데이의 덧붙임) 올리브영 사례를 보고 무신사 스토어를 진입했을 때, 올리브영의 아쉬운 점을 알 수 있었어요. 메인화면을 가린 면적은 무신사가 더 많은데도 한 화면 안에 집중할 포인트가 적은 무신사가 앱 유도 버튼에 더 시선이 갔어요. 팝업창 하단을 딤 처리한 점도 팝업 내용에 시선을 가게 한 요인 중 하나라고 생각합니다.
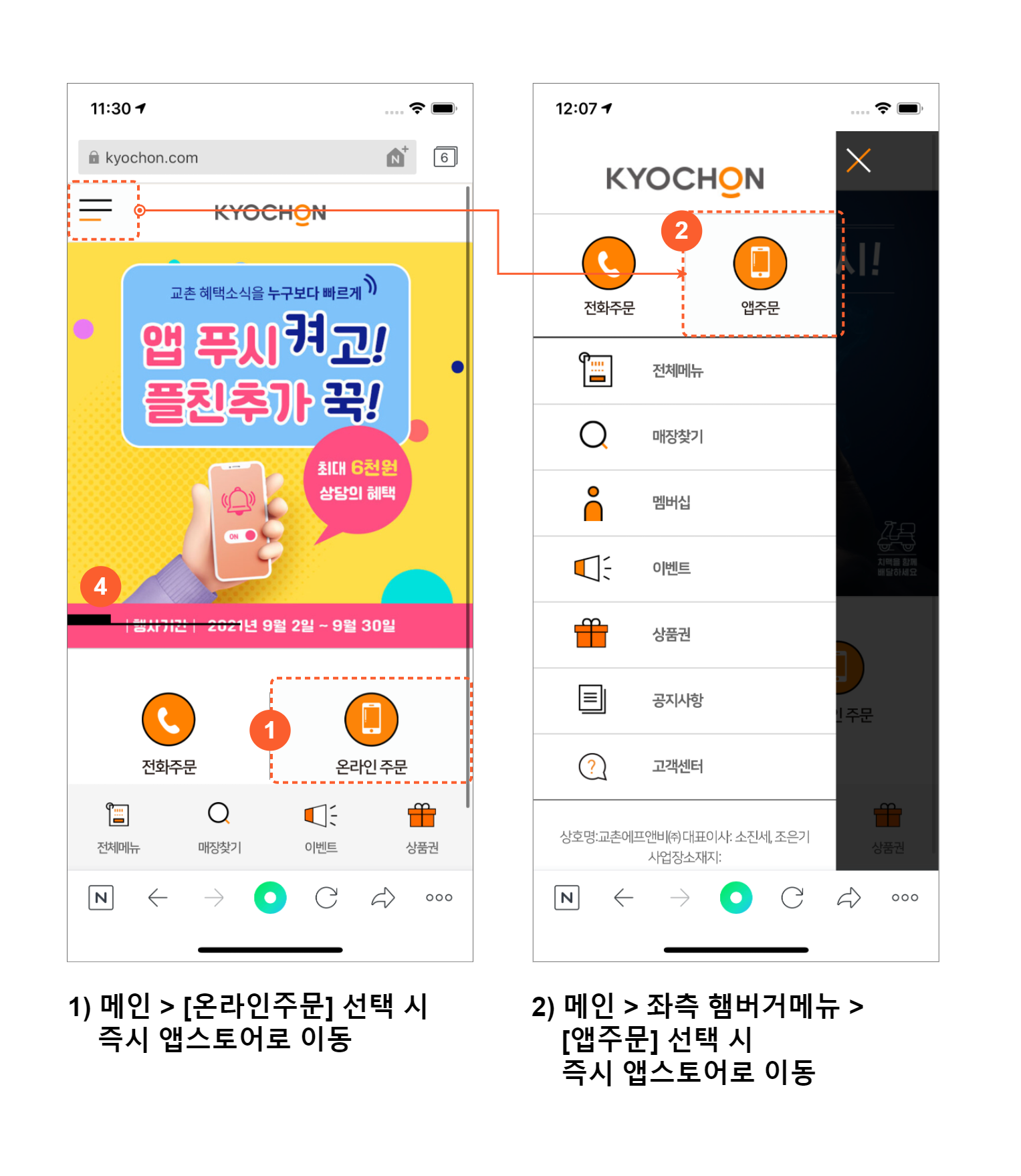
즉시 앱스토어로 이동 : 교촌치킨

(1) 메인에서 '전화주문'과 '온라인 주문'을 크게 노출하여 쉽게 접근할 수 있습니다. [온라인 주문] 버튼 클릭과 동시에 사용자는 앱스토어로 이동합니다. 이런 갑작스러운 이동이 제겐 조금 당황스러웠습니다. 이유를 생각해 보면, '온라인 주문'이라는 문구가 사용자를 혼란스럽게 하는 것 같습니다. 맥도날드의 '온라인 주문'처럼 모바일 브라우저에서도 주문할 수 있는 뉘앙스로 읽히기 때문입니다.
(2) 햄버거 메뉴에서도 큰 버튼으로 '전화주문', '앱 주문'이 노출되어 쉽게 접근할 수 있습니다. 메뉴에서는 '앱 주문'이라는 명칭을 사용하여 메인보다는 보다 직관적입니다. 다만, 용어는 통일할 필요가 있어 보입니다.
(에디터, 썬데이의 덧붙임) 교촌치킨은 치킨 브랜드 중 유일하게 기프티콘을 자사 홈페이지에서 등록하고 사용할 수 있는 브랜드입니다. 기프티콘을 사용하는 사용자의 상당수가 브라우저를 통해 진입할 텐데 어떠한 얼럿이나 안내 문구 없이 앱스토어로 이동시킨 점이 아쉽게 느껴졌습니다. 메인 배너나 안내 문구를 통해 앱 주문만 가능하다는 '느낌'을 주면 마음의 준비를 할 수 있을 것 같아요.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
