UI 디자인 가이드: 컴포넌트

컴포넌트
컴포넌트는 사용자와 상호작용하는 기본적인 형태로 어느 공간에서도 기능을 수행할 수 있는 최소한의 단위입니다. 컴포넌트에서 가장 중요한 속성은 재사용으로 어떤 맥락에서도 사용자가 동일하게 이해하고 사용할 수 있어야 합니다. 특정 영역에서만 사용 가능하지 않도록 용도를 명확하게 정의하고, 색, 텍스트, 아이콘 등을 이용해 시각적으로 적절하게 구성해야 합니다.
정의 Definition
사용자가 사용하는 최소 단위로 다른 요소와 구분하고, 행동에 반응하고, 현재 상태에 대한 정보를 전달해야합니다. 컴포넌트는 크게 5가지의 속성을 가집니다.
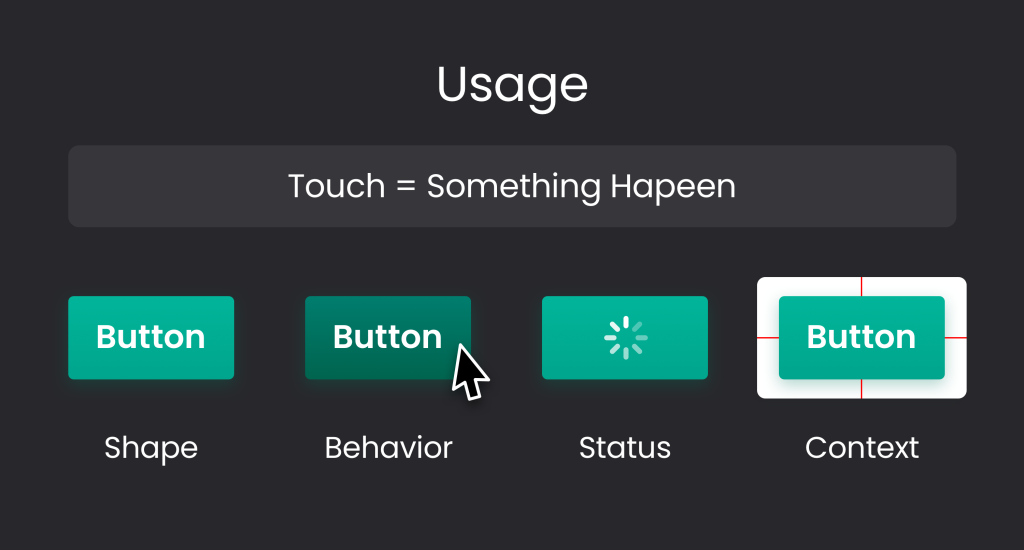
- Usage: 컴포넌트의 목적과 역할을 정의합니다.
- Shape: 다른 요소와 구분하고 주목할 수 있게 형태를 정의합니다.
- Behavior: 클릭이나 터치와 같은 행동에 따른 동작을 정의합니다.
- Status: 현재 상태를 알려주는 방식을 정의합니다.
- Context: 배치되는 공간에 따라 다른 쓰임새를 정의합니다.

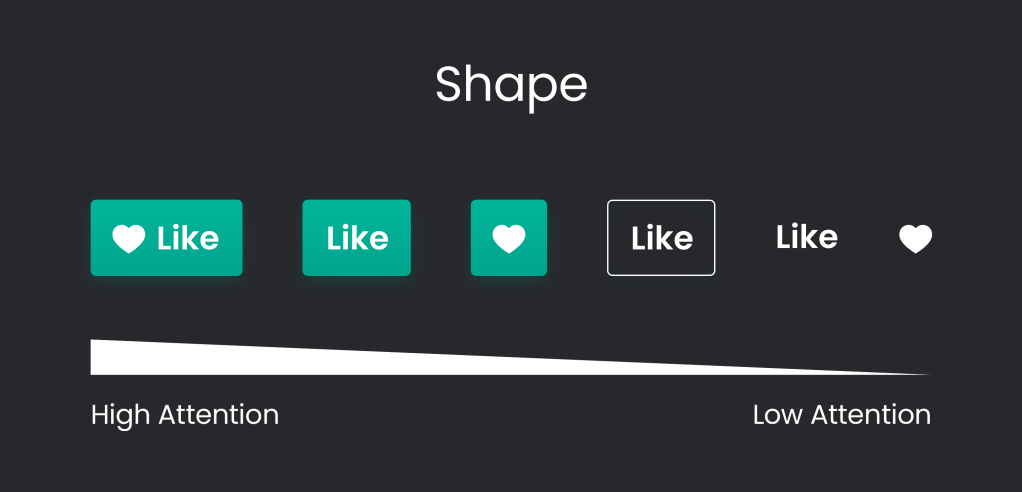
형태 Shape
형태를 정의해 다른 컴포넌트와 구분합니다. 서비스 내에서 일관되게 사용해 사용자가 컴포넌트가 어떻게 동작하는지 쉽게 예측할 수 있게 만듭니다. 모양, 색, 아이콘, 텍스트 등의 시각 요소를 조합하고, 위계에 맞춰 주목도를 조절합니다.

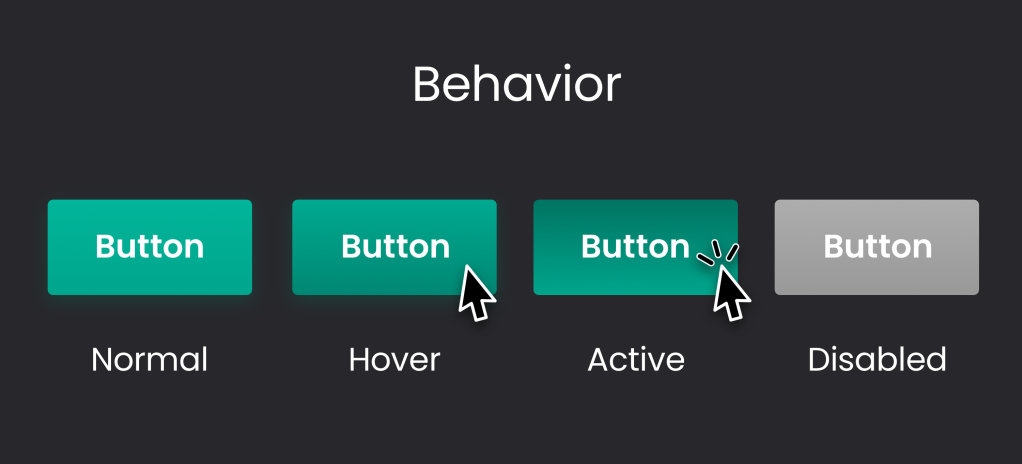
동작 Behavior
사용자의 행동에 대한 결과를 알려줍니다. 터치나 클릭에 대한 즉각적인 반응을 알려주거나, 해당 컴포넌트가 현재 어떤 상태인지를 알려줍니다. 실제 물리적인 환경의 시각 효과를 따르는 편입니다.

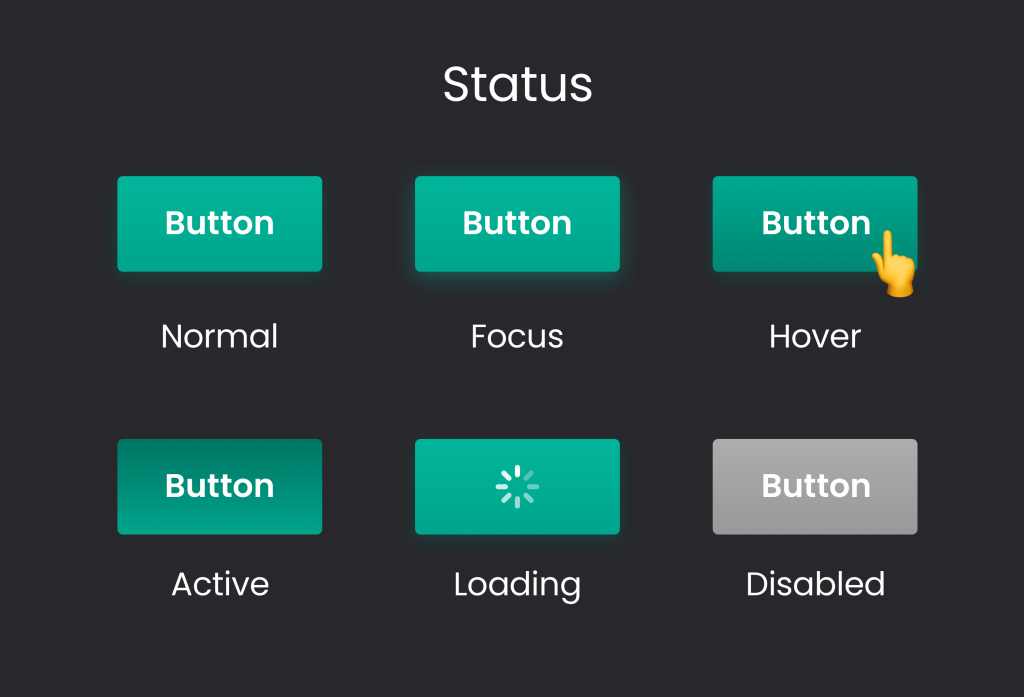
상태 Status
현재 컴포넌트의 상태를 알려줍니다. 사용자의 행동에 대한 결과뿐만 아니라, 다양한 조건에 따른 상태를 알려주어 사용자가 현재 상황을 파악할 수 있게 돕습니다. 조건이 맞지 않아 현재 사용할 수 없음을 알려주거나, 로딩 애니메이션을 표시해 데이터를 불러오는 중으로 조금 더 기다려야 함을 알려주기도 합니다.
- Normal:사용자가 상호작용 할 수 있는 요소라는 것을 알려 줍니다.
- Focus:요소가 선택되어 있음을 알려줍니다. 키보드 탭을 눌러 요소들을 전환하고 리턴키로 동작할 때와 같은 상황을 위한 상태입니다.
- Hover: 사용자가 반응하는 요소 위에 커서를 놓은 상태로 상호작용이 가능한 요소를 더 강력하게 알려줍니다.
- Loading: 아직 데이터를 불러오는 중으로 기다림이 필요함을 알려줍니다.
- Disabled: 현재 조건이 맞지 않아 사용할 수 없음을 알려줍니다.

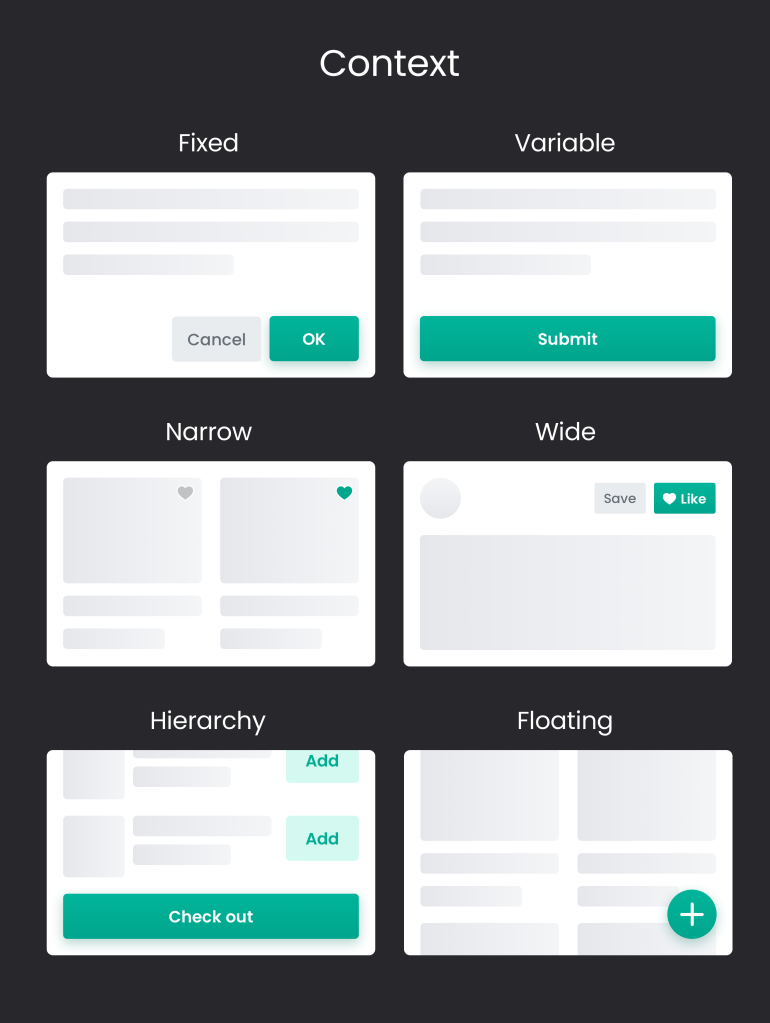
맥락 Context
맥락에 따라 컴포넌트 쓰임새가 다릅니다. 동일한 컴포넌트라도 다양한 환경에 따라 쓰임새가 다릅니다. 모든 디자인 요소는 상대적이기 때문에 배치되는 공간, 함께 사용하는 다른 컴포넌트 요소, 사용자가 사용하는 상황에 알맞게 컴포넌트의 쓰임새를 정의합니다.
- fixed/Variable: 크기가 가변적인지 고정인지 정의합니다.
- Narrow/Wide: 공간의 넓이에 따라 쓰임새를 정의합니다.
- Hierarchy: 동일한 기능이라도 계층 구조에 따라 쓰임새를 정의합니다.
- Floating: 접근성에 따라 항상 떠 있을지, 스크롤에 따라 움직일지 정의합니다.

종류 Type
컴포넌트 종류는 디지털 서비스의 역사만큼이나 다양합니다. 컴포넌트는 사용자가 디지털 디바이스를 조작할 때를 기준으로 크게 3가지의 카테고리로 나눌 수 있습니다.
- Navigation: 정보를 탐색할 때 사용하는 컴포넌트입니다.
- Input: 사용자가 정보를 입력할 때 사용하는 컴포넌트입니다.
- Information: 사용자에게 정보를 전달할 때 사용하는 컴포넌트입니다.

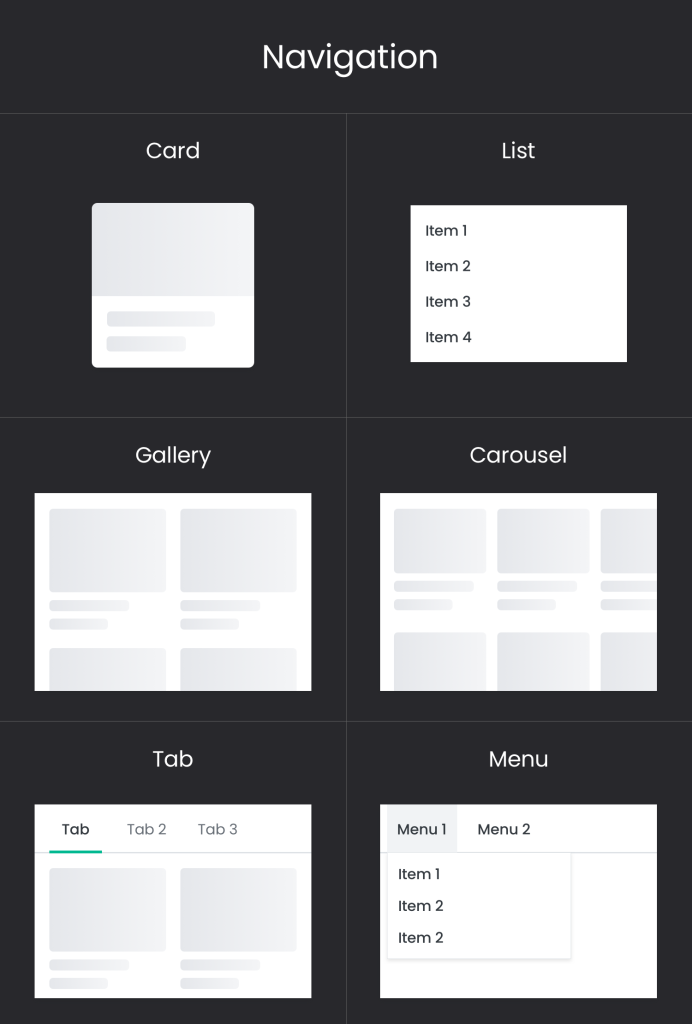
탐색 Navigation
정보를 탐색할 때 사용하는 컴포넌트입니다. 정보를 담는 최소 단위를 위한 컴포넌트, 압축된 정보를 펼치는 컴포넌트, 화면을 갱신해 다른 정보를 보여주는 컴포넌트 등이 있습니다.
- Card: 정보를 담는 최소 단위
- List: 같은 속성의 정보를 알아보기 쉽게 정렬할 때 사용
- Gallery: 카드나 정보 단위를 2단으로 표시할 때 사용
- Carousel: 스크롤이 세로로 길어지지 않게 가로로 스크롤할 때 사용
- Tab: 성격이 다른 많은 양의 정보를 표시할 때 사용
- Menu: 탭으로 표시하기 어려운 많은 양의 복잡한 계층 구조를 표시할 때 사용

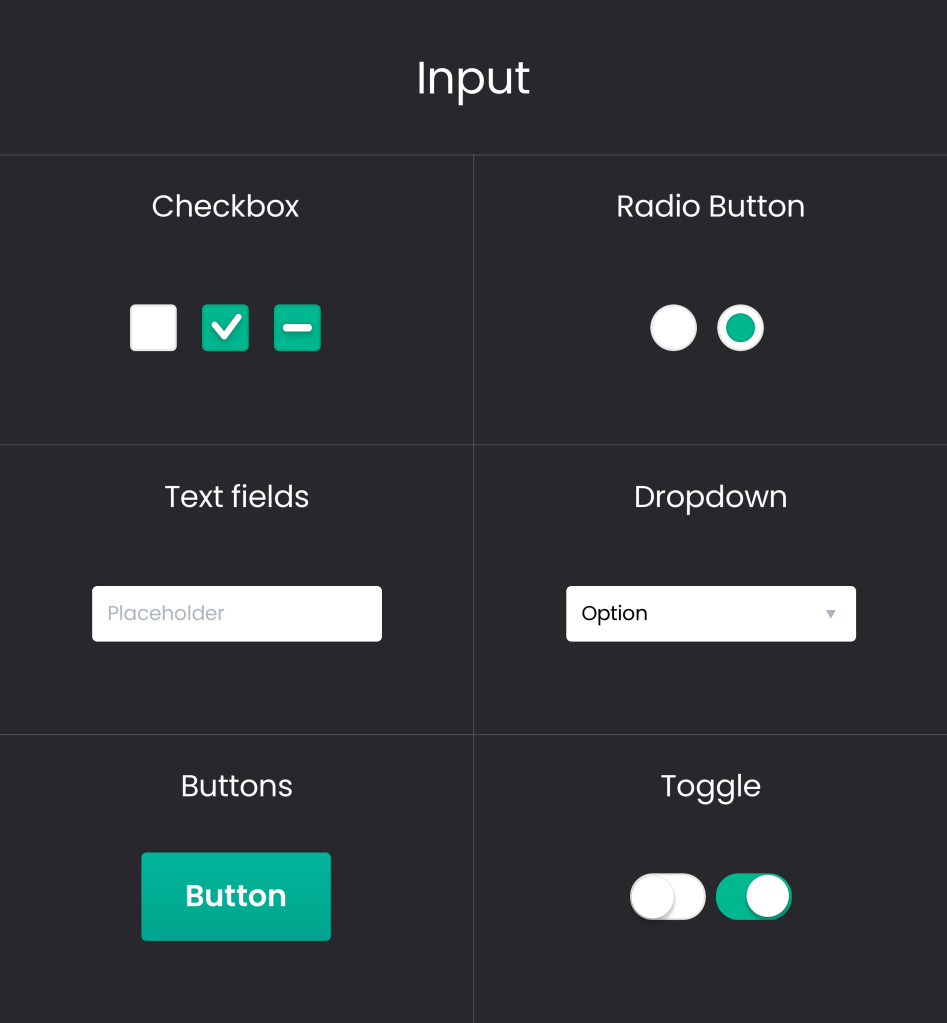
입력 Input
정보를 입력할 때 사용하는 컴포넌트입니다. 사용자의 선택이나 구체적인 정보를 전달할 때 사용하며, 입력하는 정보의 종류에 따라 다양한 컴포넌트를 사용합니다. 오랜 시간 동안 다양한 플랫폼에서 지속적으로 사용된 컴포넌트로 사용자가 혼란스럽지 않게 기존에 사용되던 모양을 따르는 편입니다.
- Checkbox: 여러 요소를 선택할 수 있을 때 사용
- Radio button: 여러 요소 중 1가지만 선택할 수 있을 때 사용
- Text Fields: 사용자가 텍스트 정보를 입력할 때 사용
- Dropdown: 창을 펼쳐 여러 정보를 확인하는 형태일 때 사용
- Buttons: 다양한 상황에서 사용자의 결정에 대한 정보를 입력할 때 사용
- Toggle: 특정 상태를 켜고 끌 때 사용

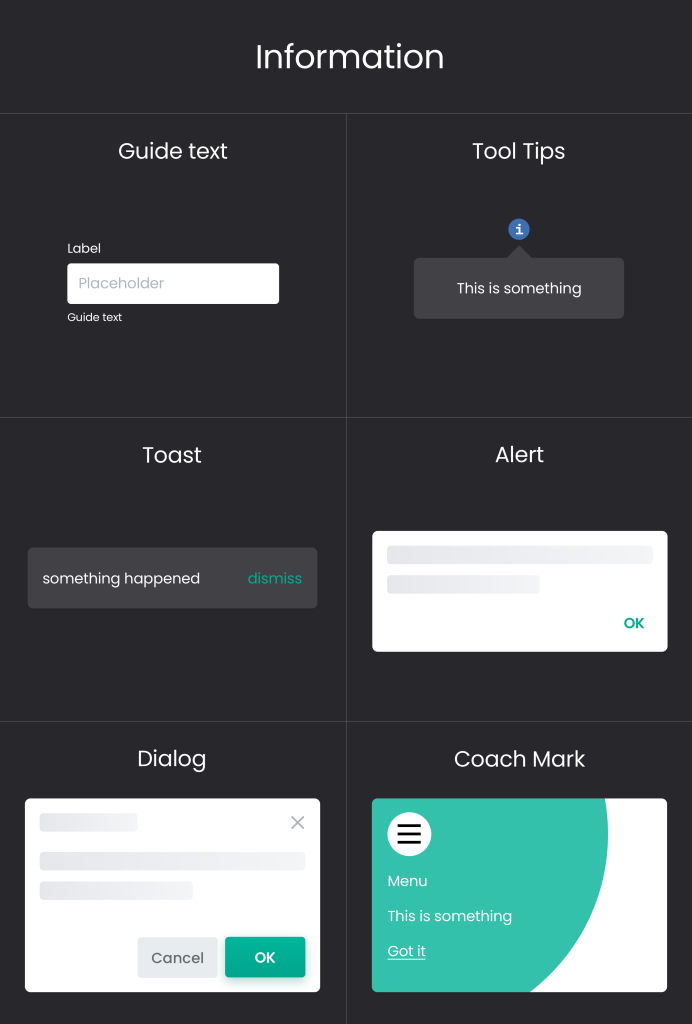
정보 Information
정보를 전달할 때 사용하는 컴포넌트입니다. 사용자의 선택이나 구체적인 정보를 전달할 때 사용하며, 입력하는 정보의 종류에 따라 다양한 컴포넌트를 사용합니다. 오랜 시간 동안 다양한 플랫폼에서 지속적으로 사용된 컴포넌트로 사용자가 혼란스럽지 않게 기존에 사용되던 모양을 따르는 편입니다.
- Guide Text: 여러 상황에 맞춰 정보를 자세히 알려줄 때 사용
- Tool Tips: 텍스트만으로 전달이 어려운 많은 정보를 알려줄 때 사용
- Toast: 행동에 대한 결과를 가볍게 전달할 때 사용
- Alert: 사용자가 명확하게 인지 해야 하는 정보를 전달할 때 사용
- Dialog: 사용자가 선택을 해야 하는 정보를 전달할 때 사용
- Coach Mark: 이해가 필요한 생소한 개념에 대한 정보를 전달할 때 사용

©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
