UI 디자인 가이드: 타이포그래피

타이포그래피
문자는 다른 시각 언어보다 구체적이고 정확하게 정보를 전달하는 언어입니다. 물체나 풍경 같은 것들은 아이콘이나 이미지로 알려주는 게 좋을 수 있지만, 행동이나 개념을 알려줄 때는 문자가 더 효율적입니다. 같은 문화권이라면 의미 전달이 확실하기 때문에 가장 많이 쓰이는 시각 요소입니다.
디지털 디바이스에서 타이포그래피는 정보 전달과 행동 유도라는 큰 목적이 있습니다. 유저의 행동이 바로 비즈니스에 연결되는 디지털 프로덕트에서 전달력이 뛰어난 타이포그래피가 중요합니다. 이 글에서는 한글 타이포그래피를 중심으로 디지털 프로덕트에서의 쓰임새를 예시와 함께 정리했습니다.
글꼴 Font
글꼴은 일관된 규칙으로 디자인된 모둠으로 글씨체, 폰트 패밀리, 자족 등 다양한 언어로 불립니다. 글꼴은 종류에 따라 가독성과 판독성, 읽는 방식조차 다를 수 있기 때문에 불필요하게 주의력이 흩어지지 않도록 1가지 글꼴을 사용하는 것을 추천합니다.

뚜렷한 목적이 없다면 1가지 글꼴을 사용합니다.
굵기 Weight
다양한 시각적 위계를 표현하기 위해, 여러 굵기를 제공하는 글꼴을 사용합니다. Black, Bold, Semibold, Medium, Regular, Light 등이 있으며 서체의 무게를 이용해 표현하고자 하는 내용 중 읽는 이에게 가장 중요한 정보부터 중요하지 않은 정보까지, 중요도에 따라 계층을 표현합니다.

무게를 이용해 정보를 더 쉽게 구분할 수 있게 돕습니다.
색 Color
사용자가 텍스트를 빠르고 정확하게 이해할 수 있게 충분한 대비를 주어야 합니다. 서비스에서 텍스트는 흰색 바탕의 검은 글씨와 버튼 내부에 많이 쓰이는 편이며, 최소한 WCAG 권장 4.5:1 대비가 필요하며 가능한 대비를 크게 줍니다.

하얀 배경에는 까만 글씨를, 어두운 버튼에는 하얀 글씨를 씁니다.
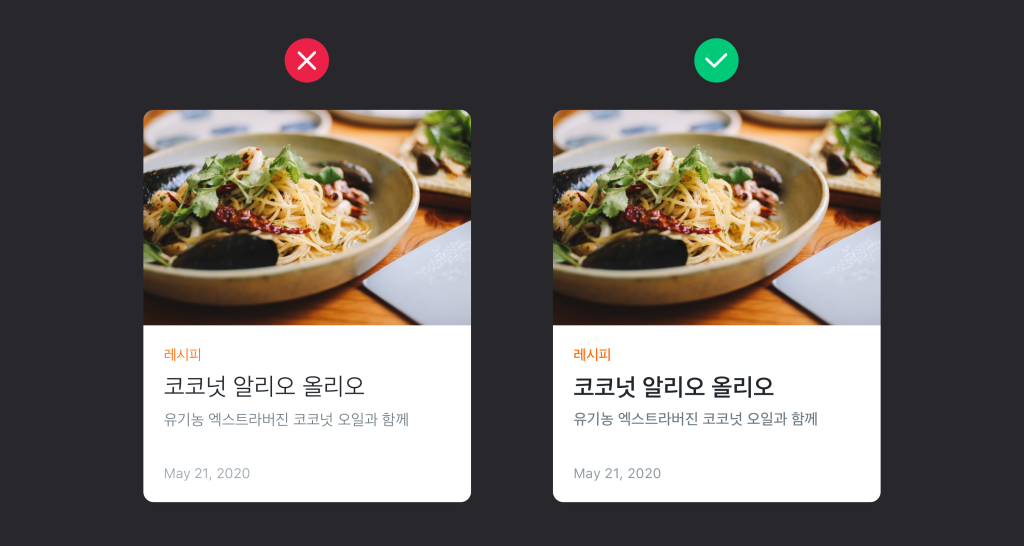
행간 Line height
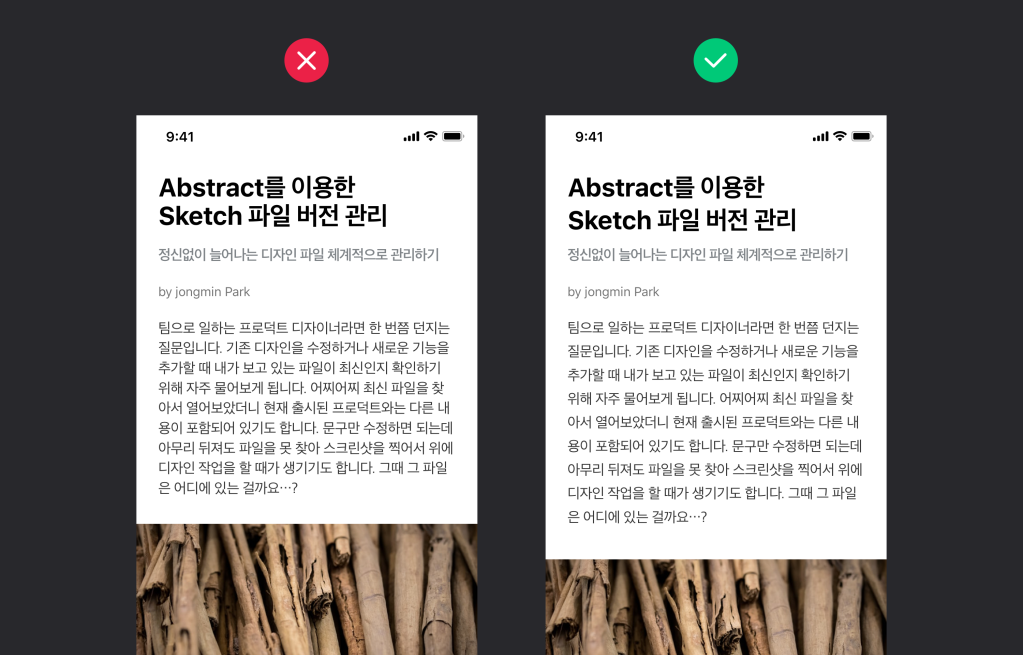
행간은 글줄과 글줄 사이의 간격을 뜻합니다. 좁은 공간에 여러 정보가 섞여 있으면 사람의 눈이 정보를 식별하기 어렵기 때문에 가능한 여백을 주어야 합니다. 위아래 글줄이 서로 들러붙어 면처럼 보이지 않고 선으로 보이도록 충분한 여백을 줍니다. 보통 글자 크기 x 1.6을 권장하는 편입니다.

특히 여러 줄이 되는 본문의 가독성을 위해 행간을 적용합니다.
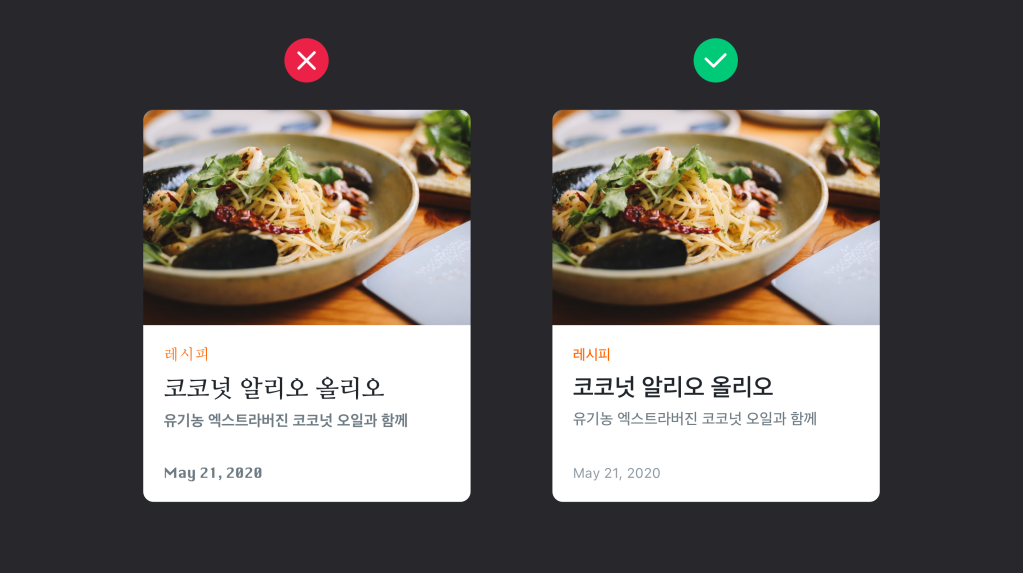
자간 Letter Spacing
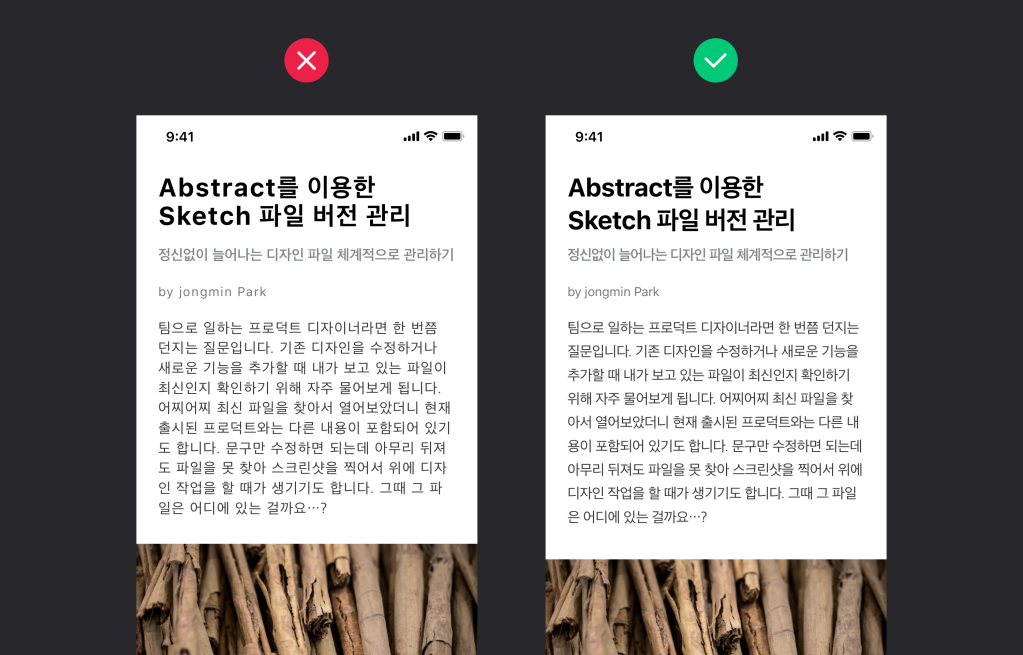
자간은 글자와 글자 사이의 간격을 뜻합니다. 행간과 마찬가지로 연관성이 있는 정보끼리 거리가 너무 멀거나 가까우면 정보를 식별하기 어렵기 때문에 적절한 자간을 설정해야 합니다. 글자 크기가 커질수록 자간이 멀어 보이기 때문에 자간을 줄여주어야 하며, 글자 크기가 작아질수록 식별이 어려워지기 때문에 자간을 늘려주는 편입니다. 일반적으로 16pt~17pt의 본문에는 -0.3 정도를 부여하는 편입니다.

자간이 넓거나 좁으면 서비스 전체의 완성도가 떨어져 보입니다.
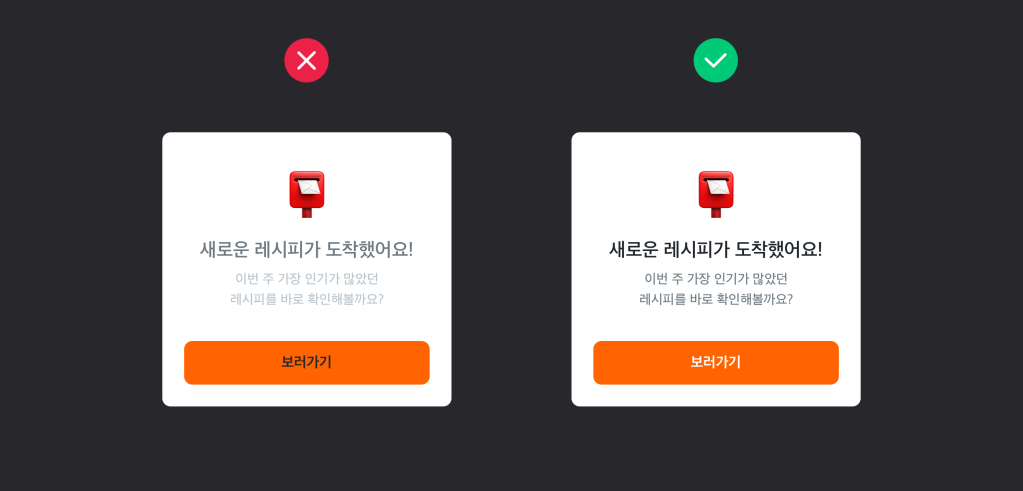
정렬 Alignment
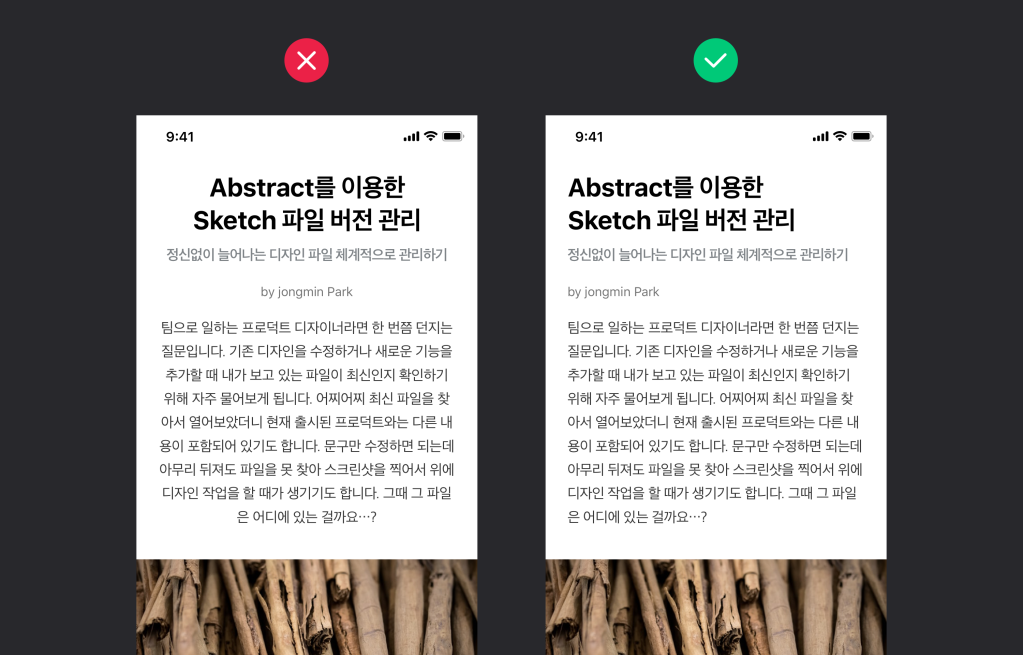
글줄 정렬은 다섯 가지 종류가 있습니다. 가운데, 양끝, 오른끝, 왼끝, 엇갈리기가 있으면 그중 보통 왼끝과 가운데 정렬을 많이 사용하는 편입니다. 3~4줄 이하의 글에서는 가운데 정렬을 읽기 편하지만, 5줄 이상의 글줄은 왼끝 정렬로 표현하는 것이 더 읽기 편합니다.

가운데 정렬로 된 긴 본문은 읽기 어렵습니다.
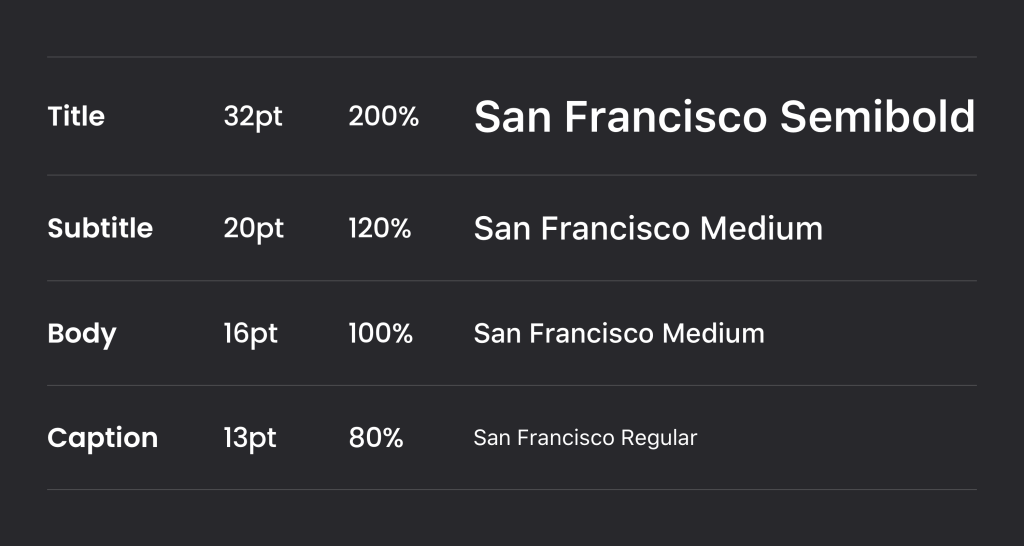
서체 시스템
글꼴의 속성을 이용한 다양한 시각 기법을 이용할 수 있지만, 매번 새로운 방법을 사용하면 전체를 관리하기 어려워집니다. 일관된 규칙으로 시각 기법을 유지하고 전체의 일관성을 유지하고 사용자가 균일한 리듬감을 가질 수 있도록 돕기 위해 필요한 것이 서체 디자인 시스템입니다.
명칭은 다르더라도 비슷한 개념으로 나누는 편이며, 보통 Display, Headline, Body, Caption 으로 나누는 편입니다. 서체 크기는 본문을 기준으로 하며 스마트폰, 태블릿, 노트북, PC, TV, 월 스크린 등 매체에 따라 본문의 크기가 달라집니다.
모바일 웹 기준 예시
- Title: 29px ~ 40px (180%~220%)
- Subtitle: 20px ~ 30px (130%~150%)
- Body: 16px~20px
- Caption: 11px ~ 16px (70–80%)
- Minimal size: iOS-11pt . Android-12sp . Web-14px

디지털 디바이스 글꼴
다양한 환경에 최적화된 한글 글꼴은 제한적입니다. 메이저 디지털 디바이스에서 제공하는 기본 글꼴을 사용하는 편이며, 한글은 크게 4가지를 사용합니다. iOS 환경의 한글 서체인 Apple SD gothic NEO, 삼성 갤럭시 디바이스에서 사용하는 Samsung One, 안드로이드 기반 디바이스에서 쓰이는 Source Sans, 대표적인 웹 서비스 네이버의 나눔 고딕이 있습니다.

©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
