디자인 작업 효율을 높여주는 크롬 확장 프로그램 5
크롬을 쓰며 가장 유용하게 느껴지는 건 '새 창'과 '확장 프로그램'이 아닐까 싶어요. 새 창을 열 때 관심 있는 뉴스를 바로 볼 수 있는 환경을 만들어준 것도, 확장 프로그램을 설치해 필요한 순간 클릭 한 두 번으로 원하는 내용을 쉽게 확인하거나 파악할 수 있도록 도와준 것도 크롬이기 때문입니다. 지금도 저는 크롬 확장 프로그램을 10개 이상 설치해두고 상황에 따라 자주 활용하고 있어요. 오늘은 제가 최근 알게 되거나 꾸준히 쓰고 있는 확장 프로그램 중 디자인 작업 효율을 높여주는 다섯 가지를 정리하고자 합니다.
1. 웹페이지에 적용된 폰트 정보를 확인할 수 있는: WhatFont
(1) 소개
구글 폰트 API를 바탕으로, 웹페이지에 적용된 폰트 정보를 확인할 수 있도록 도와주는 확장 프로그램입니다. 사용 방법이 간단하며, 확인할 수 있는 정보 역시 깔끔하게 정리되어 있어 유용하게 활용할 수 있어요. 원하는 폰트를 클릭하면 아래와 같은 정보를 확인할 수 있습니다.
- 폰트명
- 스타일
- 사이즈
- 컬러

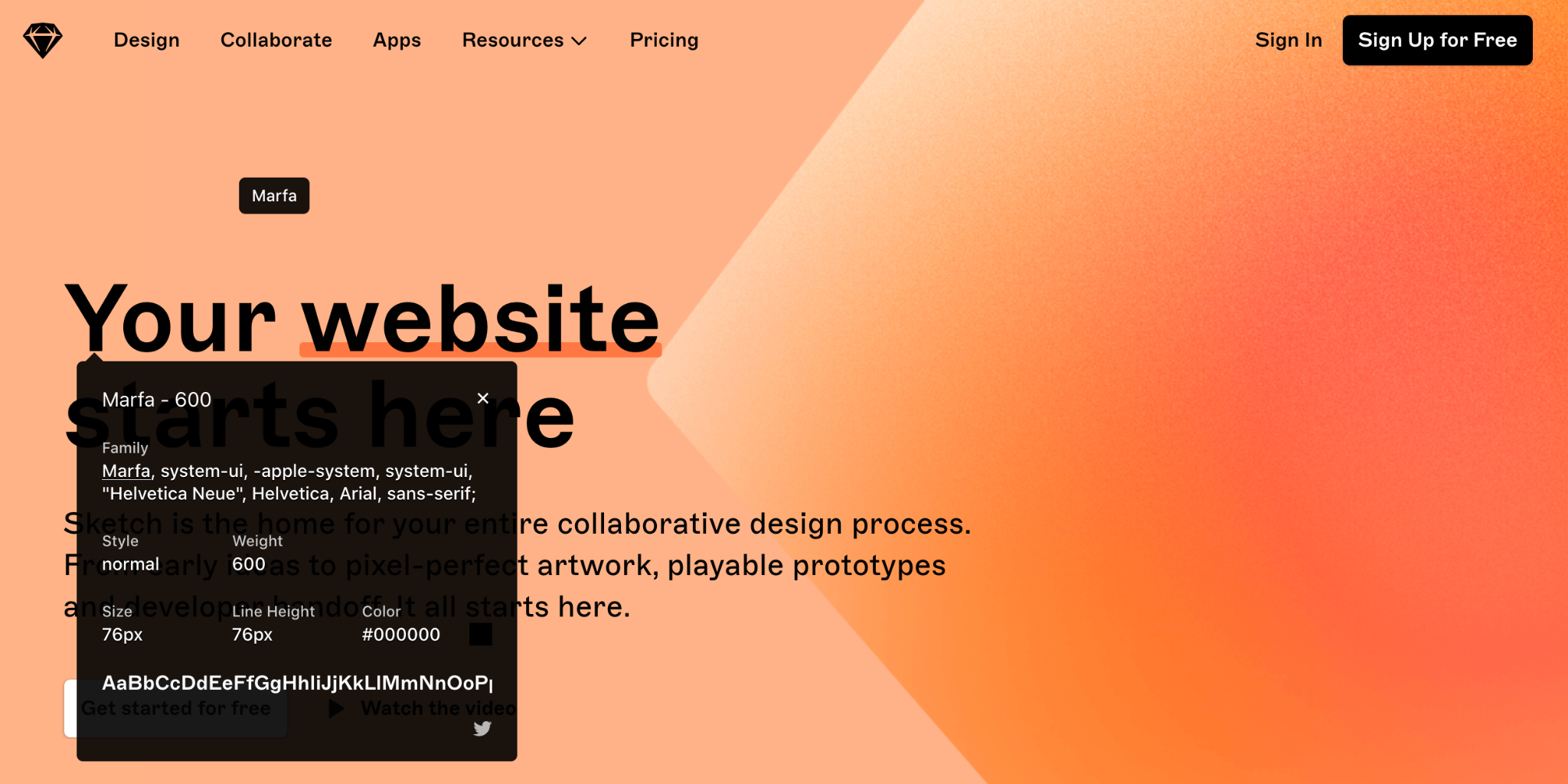
스케치 웹사이트에서 타이틀로 적용된 폰트 정보를 확인한 모습입니다.

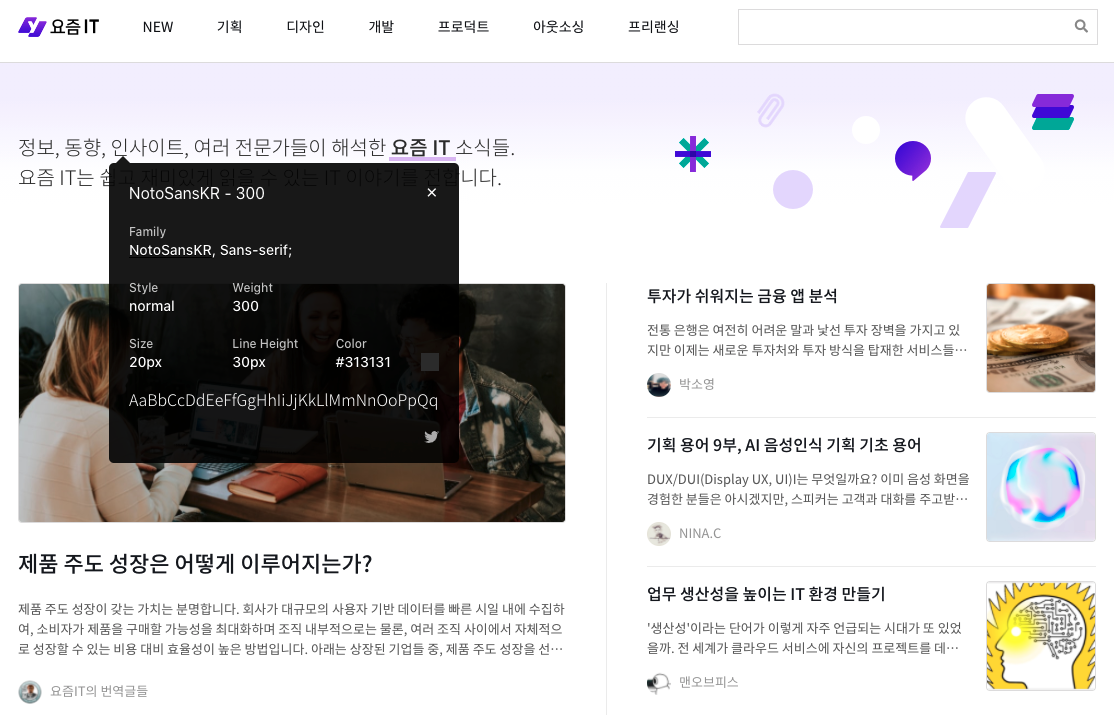
이번에는 요즘IT 웹사이트에서 같은 방법으로 폰트 정보를 확인한 모습입니다. 기존에는 CSS 등을 직접 열어서 확인해야 했는데, 이 확장 프로그램을 설치했다면 클릭 한 번으로 간편하게 정보를 확인할 수 있어 저도 자주 사용하고 있습니다. 무엇보다 한 화면 내 다양한 사이즈와 스타일로 적용된 폰트 정보를 하나씩 클릭해 비교할 수 있다는 점에서 매력적인 확장 프로그램이라는 생각이 듭니다.
(2) 활용 방법 및 정리
- 벤치마킹 대상으로 삼은 웹사이트 내 적용된 폰트 정보를 빠르게 확인, 문서에 정리 가능
- 나중에 적용하고 싶은 폰트 정보를 발견할 경우, 정보 확인 후 별도 문서에 정리 가능
- 특정 웹사이트 내 적용된 폰트 스타일 등을 팀원에게 캡처 후 빠르게 공유 가능
2. 원하는 방법으로 화면 캡처 및 녹화가 가능한: Nimbus
(1) 소개
맥을 쓰기 시작하면서 윈도우 대비 가장 편리했던 건 단축키로 쉽게 영역을 지정해 화면을 캡처할 수 있는 기능이었어요. 다만 조금 더 구체적인 조건에 따라 캡처를 하기 위해서는 별도 프로그램이 필요했는데, Nimbus는 조건에 따른 화면 캡처는 물론 영상 녹화까지 가능해 다양한 사례를 모으고 정리하는데 많은 도움이 되었습니다.

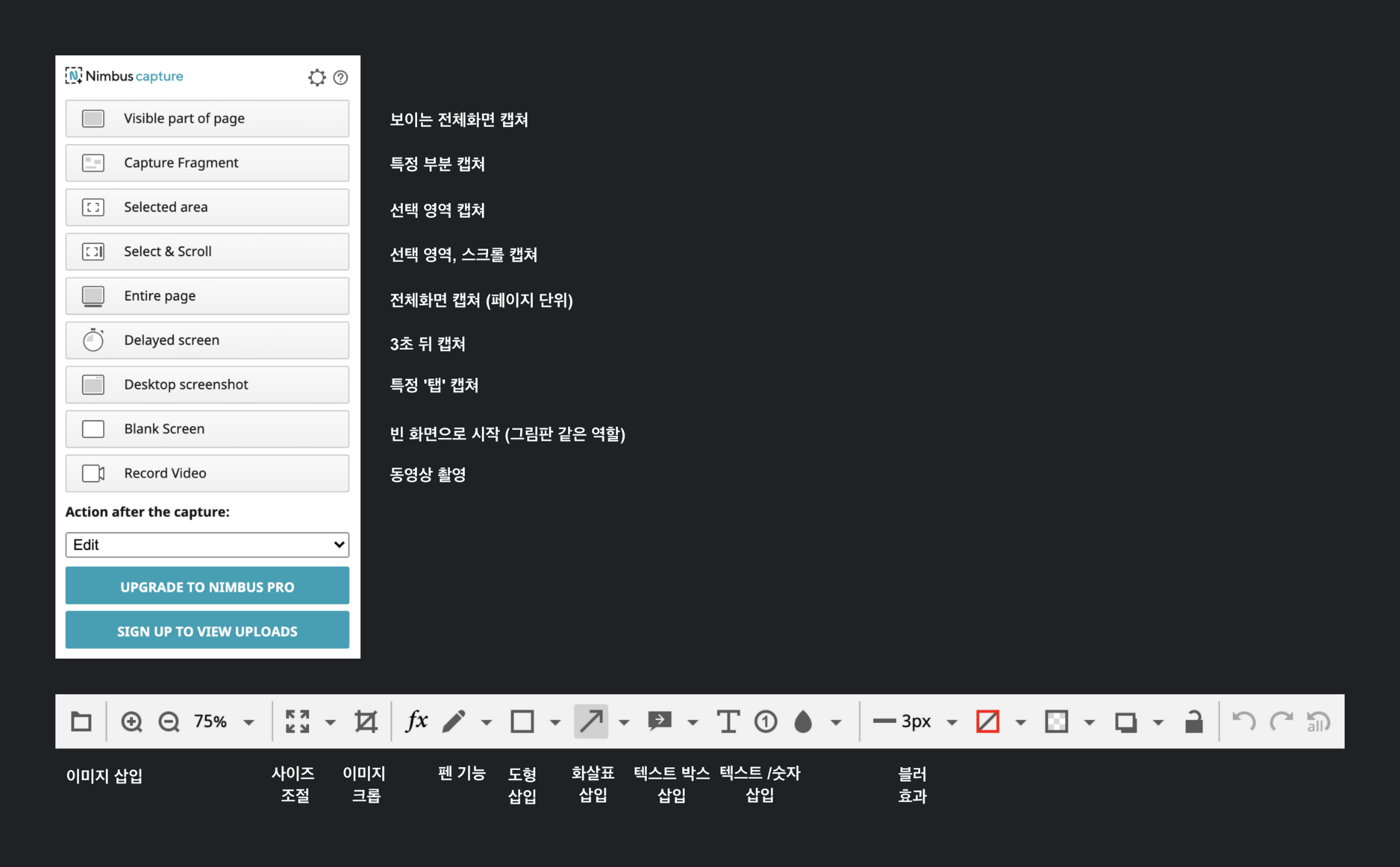
각각 크롬 확장 프로그램 설치, 캡처 후 편집 도구의 모습이에요. 확장 프로그램을 설치하면 어떤 방법으로 캡처를 할 것인지 선택할 수 있는 화면을 만나볼 수 있는데요. 전체 화면, 특정 부분, 선택영역(직접 선택), 스크롤, 특정 탭, 동영상 촬영 등 다양한 기능을 제공합니다. 선택한 방법에 따라 화면을 캡처하거나 녹화한 경우 편집 도구로 바로 이동해 결과를 확인할 수 있습니다.

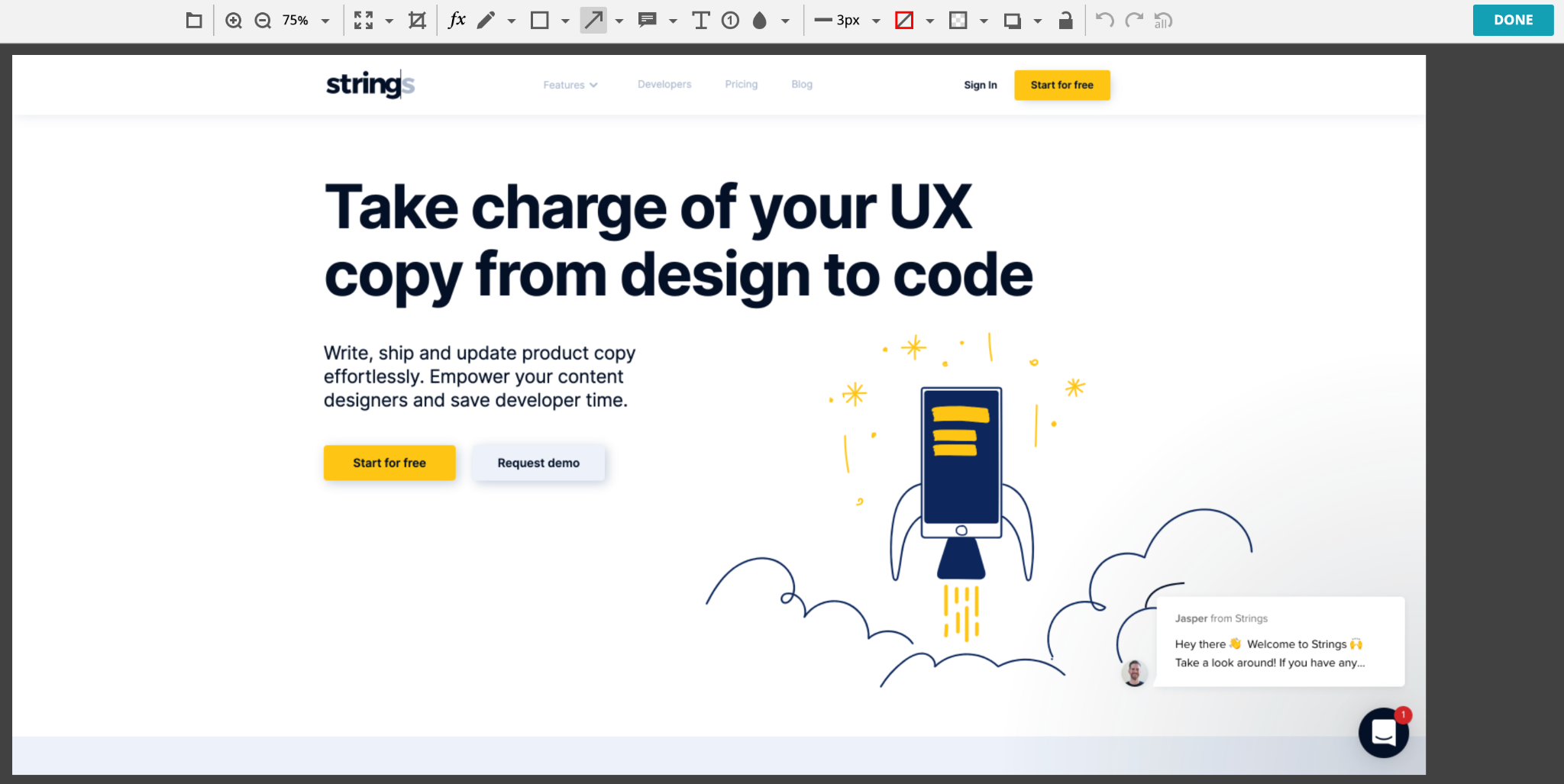
위 화면은 제가 현재 보고 있는 화면 전체 캡처를 선택한 후, 편집 화면으로 이동한 모습이에요. 이곳에서 사이즈를 조정하거나, 텍스트를 삽입하거나, 특정 영역을 블러 처리하는 등 간단하지만 꼭 필요한 편집을 거쳐 저장할 수 있습니다.
(2) 활용 방법 및 정리
- 웹 서비스 기준, 다양한 사례를 수집할 때 클릭 한 번으로 손쉽게 저장 가능
- 저장 후 영역 별 간단한 메모와 넘버링을 기록할 수 있어 목적에 따른 활용 가능
- 화면 속 어떤 내용을 중점적으로 봐야 하는지 저장한 상태로 팀 내 공유 가능
3. 디자이너를 위한 CSS 뷰어: CSS Peeper
(1) 소개

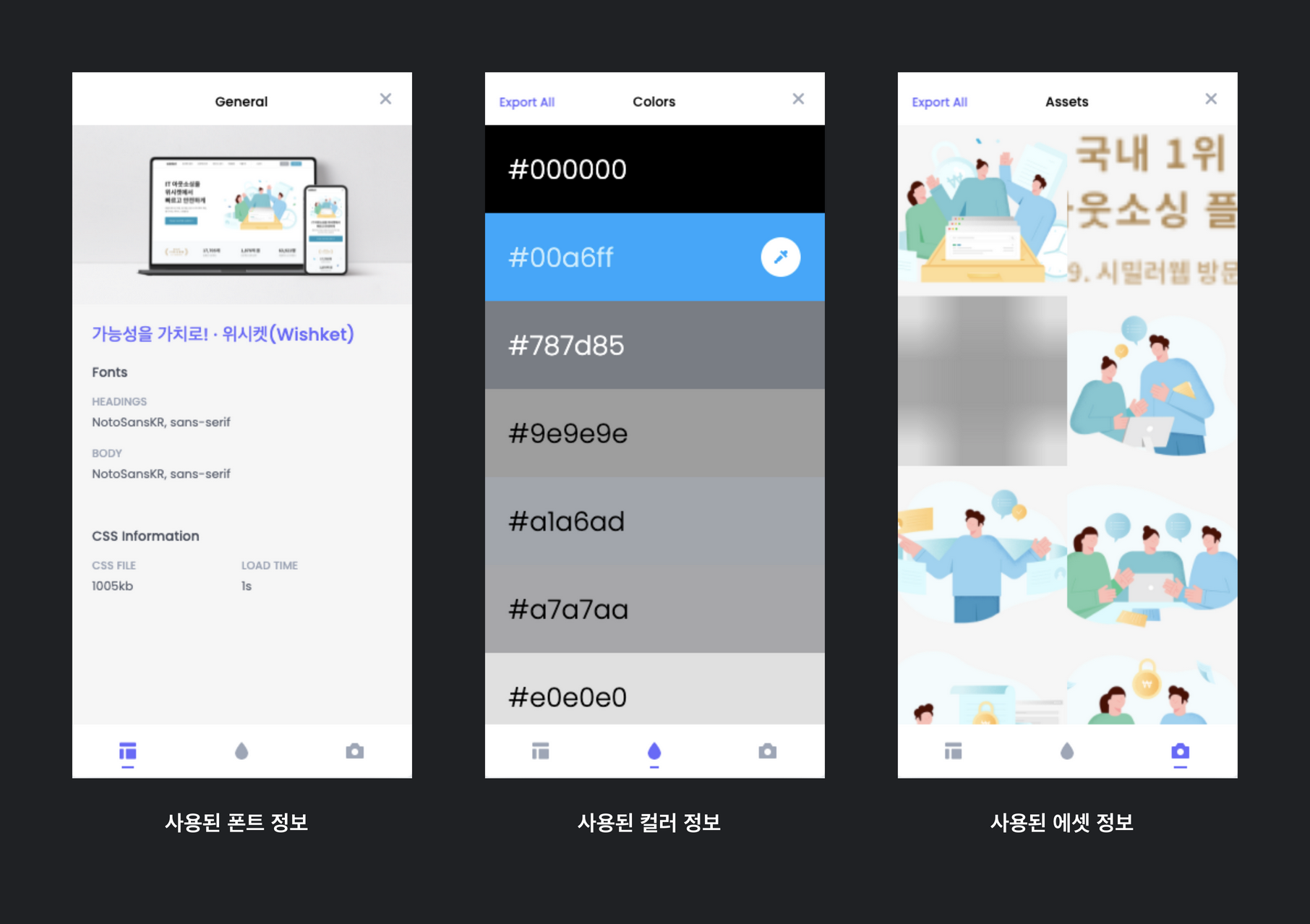
‘CSS Peeper’는 디자이너를 위해 만들어진 CSS 뷰어로 요소 검사를 따로 하지 않고도 스타일을 간단하고 체계적으로 확인할 수 있도록 도와줍니다. 특정 웹페이지에 적용된 폰트 및 컬러 정보와 사용 중인 이미지 등 에셋을 클릭 한 번으로 확인할 수 있어요. 컬러의 경우 원하는 컬러 값을 바로 복사해 활용할 수 있습니다.

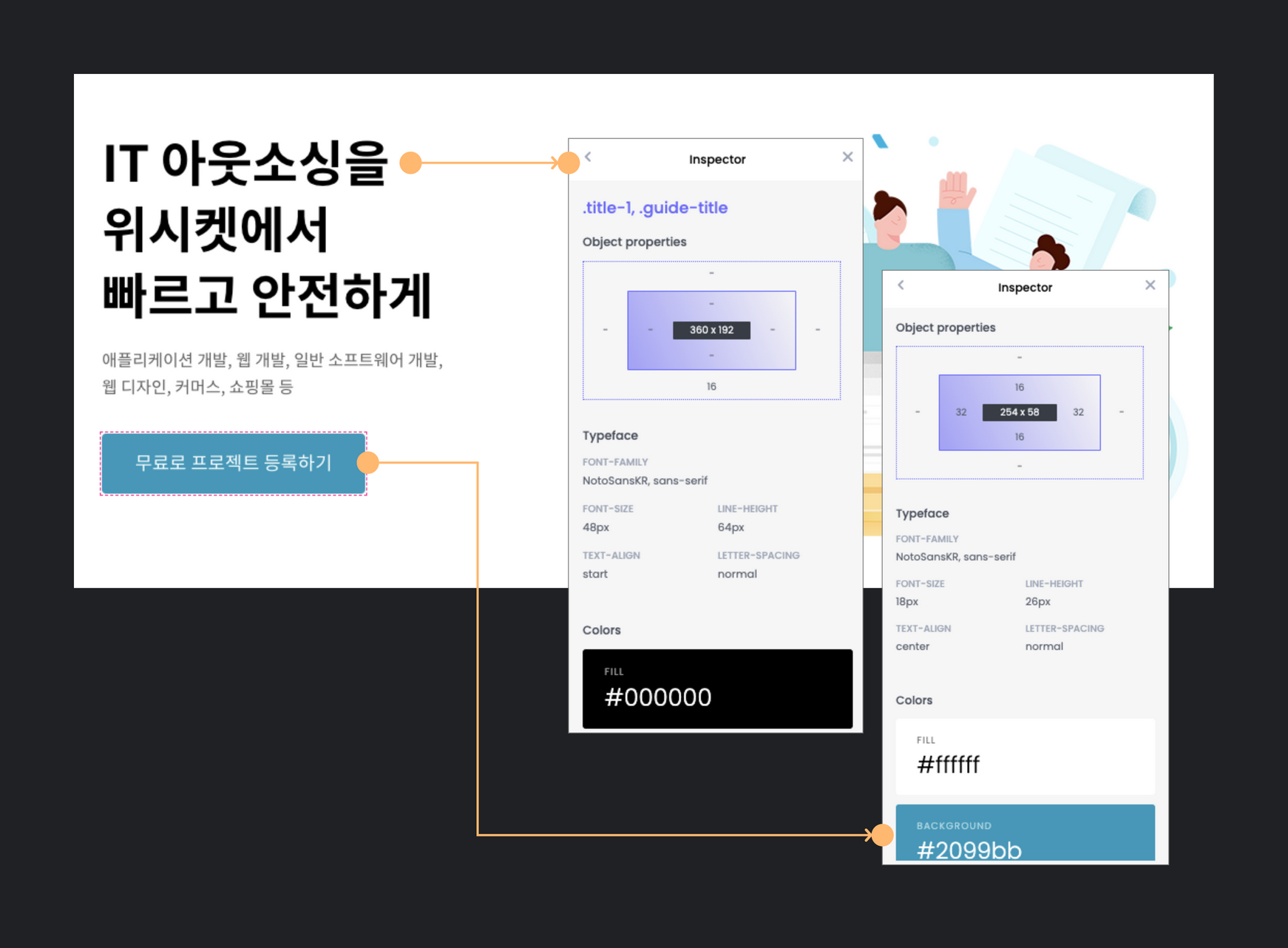
버튼 등의 특정 요소를 클릭하면 사이즈, 적용 컬러, 여백 등의 정보도 쉽게 알 수 있어요. 웹페이지를 구성하는 요소 중 마음에 드는 대상에 대한 정보를 빠르게 확인할 수 있어 유용하게 활용할 수 있습니다.
(2) 활용 방법 및 정리
- 마음에 드는 웹사이트에 적용된 컬러 정보를 한눈에 확인할 수 있음
- 유사 컬러가 적용된 웹사이트 내 컬러 값을 쉽게 복사, 정리할 수 있음
- 제작하고자 하는 버튼, 타이틀 등의 위치나 사이즈에 대한 정보를 쉽게 비교할 수 있음
4.원하는 사이즈로 웹페이지를 빠르게 확인하는: Window Resizer
(1) 소개
반응형 웹을 디자인, 개발하기 위해서는 특정 크기와 해상도에 따라 웹페이지가 어떻게 표시되는지 확인하는 과정이 반드시 필요합니다. 윈도우 리사이저(Window Resizer)는 클릭 한 번으로 웹페이지를 원하는 해상도에 따라 확인할 수 있습니다.

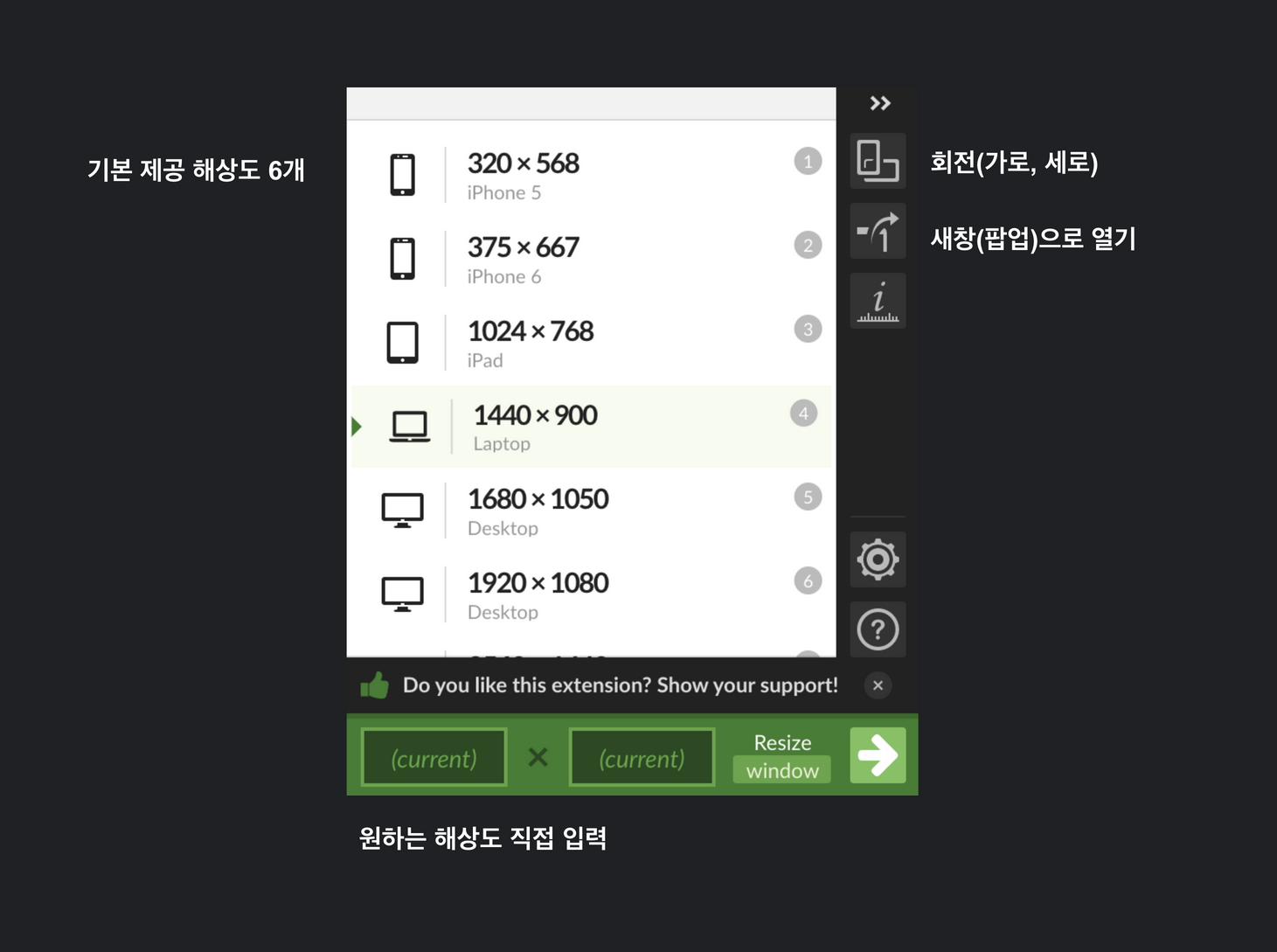
크롬 확장 프로그램을 설치, 원하는 웹사이트 내 클릭하면 위와 같은 모습을 만날 수 있어요. 6개 주요 해상도가 기본 제공, 원하는 해상도를 클릭하면 해당 조건에 맞게 웹페이지를 확인할 수 있습니다. 기본 해상도 외 직접 입력하는 것도 가능하며, 페이지를 새 창(팝업)으로 열거나 가로 형태로 보는 것도 가능해요.

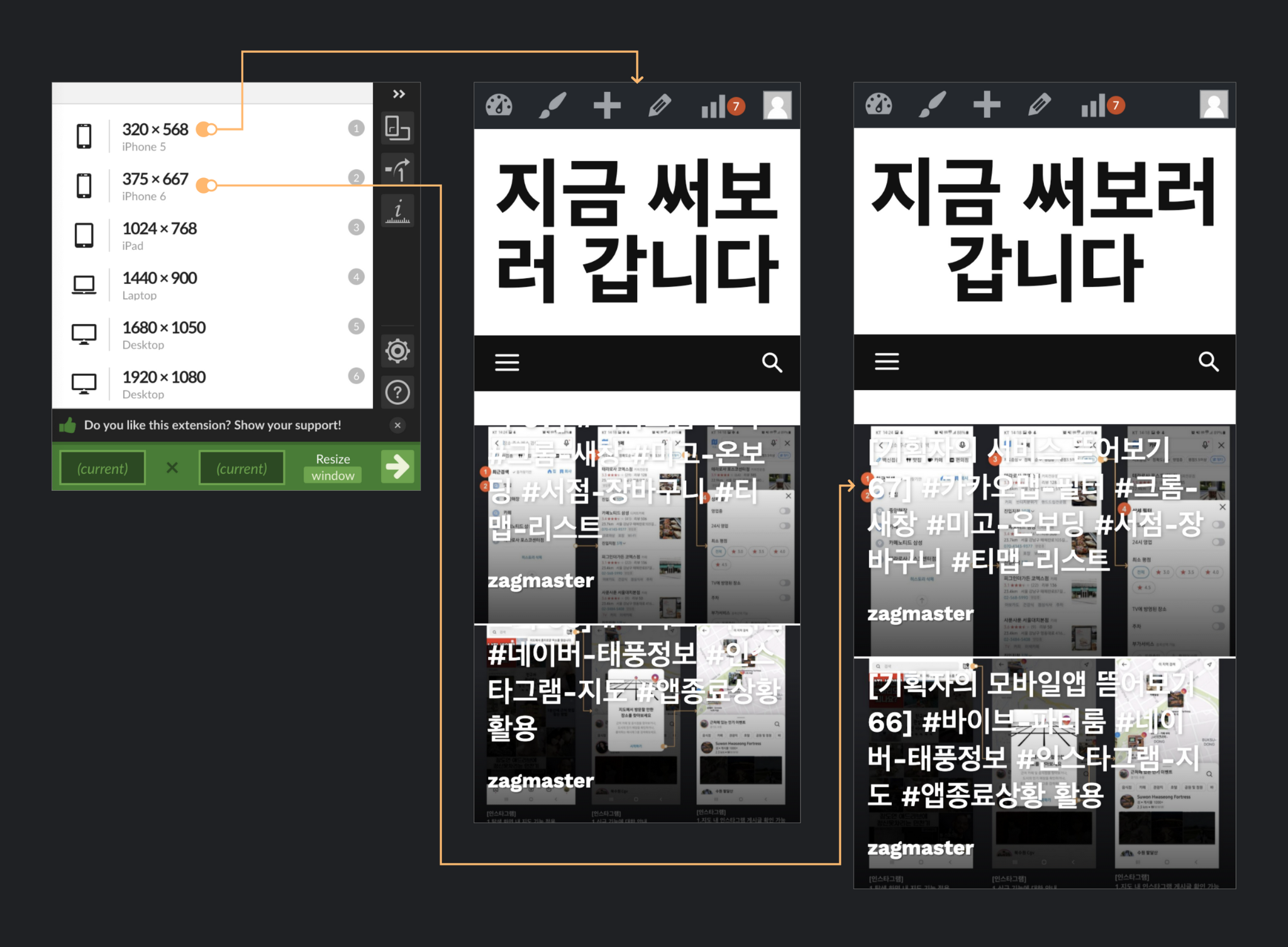
실제 반응형으로 설계된 워드프레스 블로그를 확인하는 모습이에요. 브라우저에서 보통 반응형에 따른 레이아웃 등을 확인할 때 사이즈를 대략적으로 줄여 보는 경우가 많은데, 주요 해상도에 따라 쉽게 확인할 수 있어 더욱 유용하게 느껴지는 확장 프로그램입니다.
(2) 활용 방법 및 정리
- 반응형 레퍼런스 확인 시, 해상도에 따른 레이아웃 구성 등을 빠르게 확인할 수 있음
- 반응형 레퍼런스 확인 시, 지원 해상도를 빠르게 확인할 수 있음
- 반응형 웹사이트 테스트 시, 해상도 별 특이사항을 빠르게 확인할 수 있음
5. 웹사이트 구성 요소 간 거리, 사이즈 측정이 가능한: Dimensions
(1) 소개
웹사이트를 구성하는 다양한 요소들이 어떤 크기와 간격으로 배치되어 있는지 확인하기 위해 우리는 보통 브라우저에서 제공하는 '검사' 기능을 활용하는데요. 기존의 이 방법보다 더 편리하게 구성요소 간 거리나 간격 등을 확인할 수 있는 확장 프로그램이 있습니다.

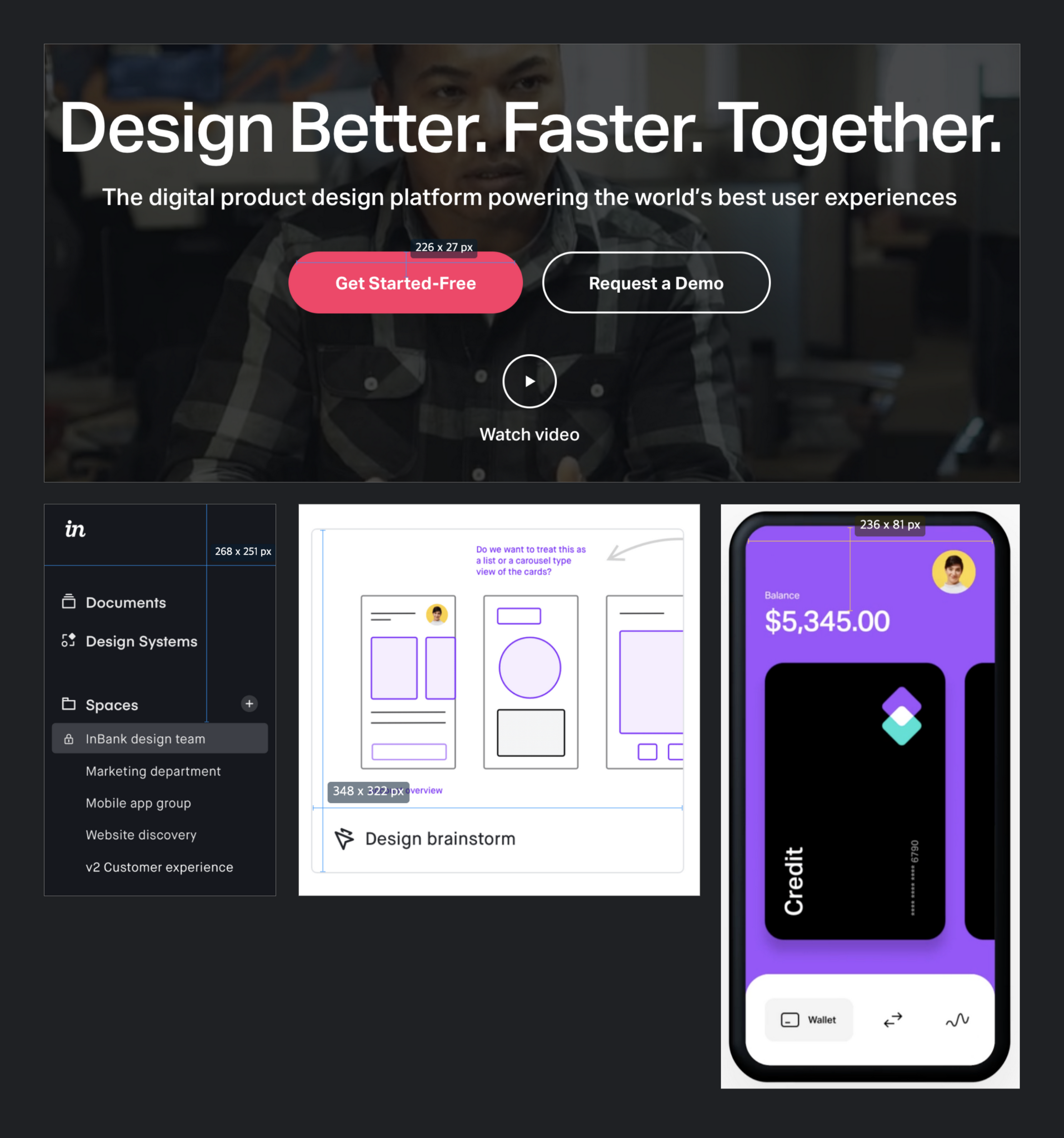
위 이미지를 보면 버튼, 메뉴(텍스트), 카드 UI 등의 사이즈를 확인하는 모습이 담겨있어요. 'Dimensions'은 원하는 구성요소에 마우스를 가져다 대면 추가 행동 없이 바로 구성요소가 포함된 영역 내 위치를 쉽게 파악할 수 있도록 도와줍니다.
(2) 활용 방법 및 정리
- 랜딩페이지 등 작업 시, 포함되는 다양한 구성요소의 배치를 어떻게 할 지에 대한 참고자료 정리 가능
- 웹디자인 작업 - 퍼블리싱 후 최초 의도대로 구성요소들이 잘 배치되었는지 확인 가능
참고 자료
- WhatFont: https://chrome.google.com/webstore/detail/whatfont/jabopobgcpjmedljpbcaablpmlmfcogm
- Nimbus: https://chrome.google.com/webstore/detail/nimbus-screenshot-screen/bpconcjcammlapcogcnnelfmaeghhagj/
- CSS Peeper: https://csspeeper.com/
- Window Resizer: https://chrome.google.com/webstore/detail/window-resizer/kkelicaakdanhinjdeammmilcgefonfh/
- Dimensions: https://chrome.google.com/webstore/detail/dimensions/baocaagndhipibgklemoalmkljaimfdj/
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
