
색은 강한 자극을 주는 시각 언어입니다. 화면 내에서 사용자를 행동하게 하거나 반드시 알아야 하는 정보를 강조하기 위해 주로 사용하는 요소입니다. UI에서 시각 원리가 어떻게 적용되는지 예시를 들어 정리했습니다.

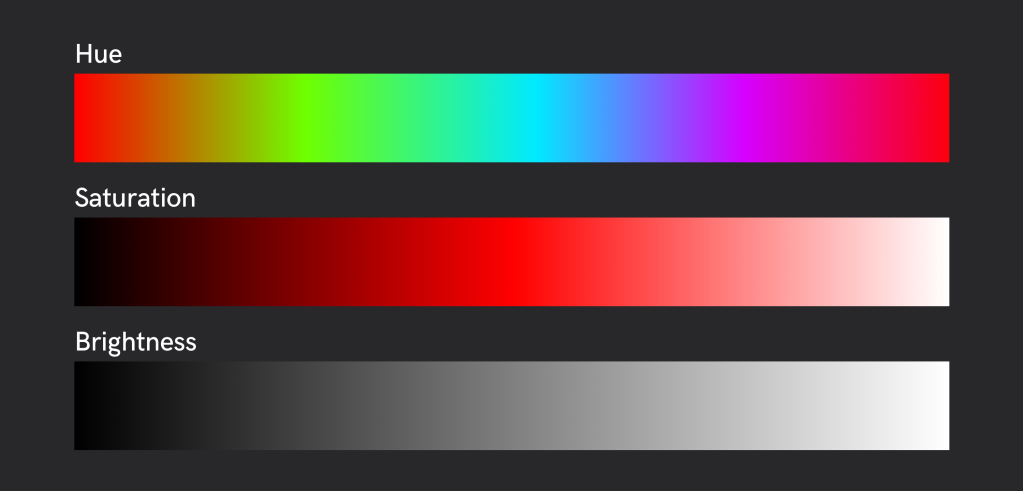
색은 3가지 속성이 있습니다. 고유한 색의 종류를 구분한 색상 (hue), 원색의 진하기로 구분한 채도(Saturation), 밝고 어두움을 구분하는 명도(Brightness)가 있습니다. 이 3가지 요소를 이용해 다양한 시각 효과를 만듭니다.

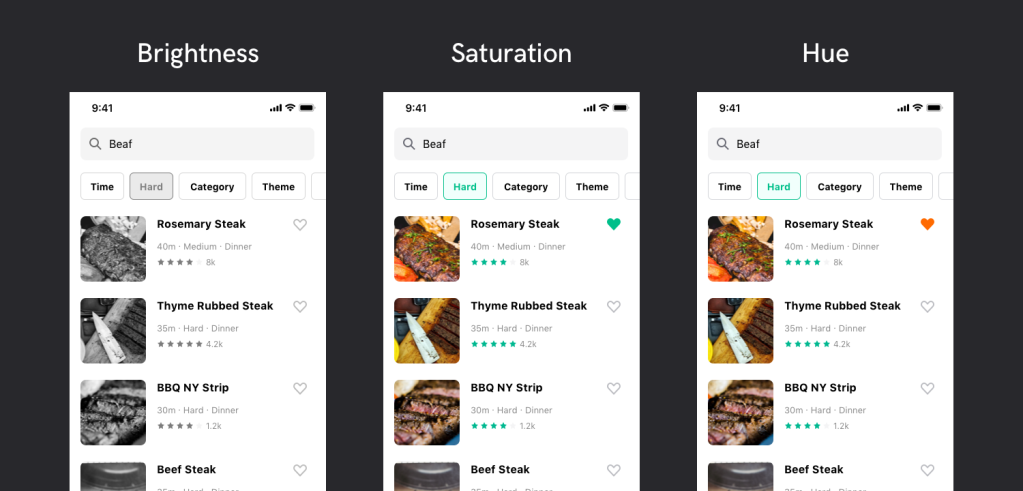
형태로 구성하고, 색으로 강조하고, 용도에 따라 색을 바꿉니다.
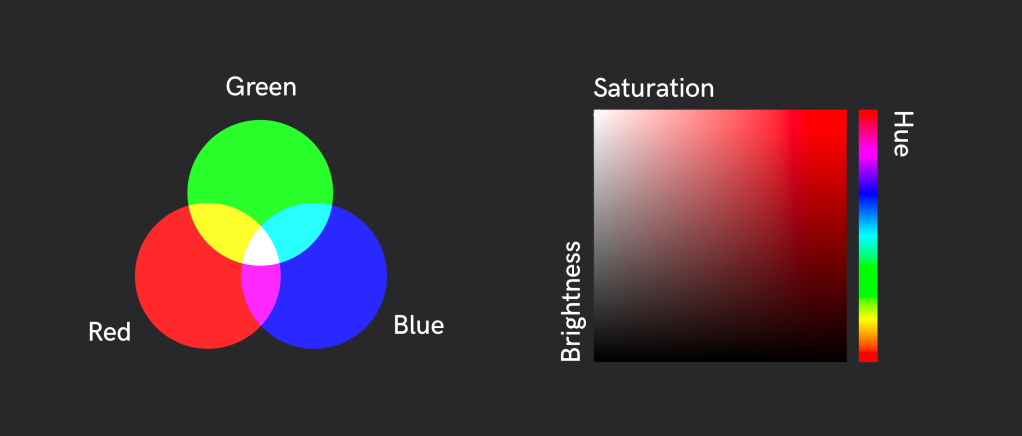
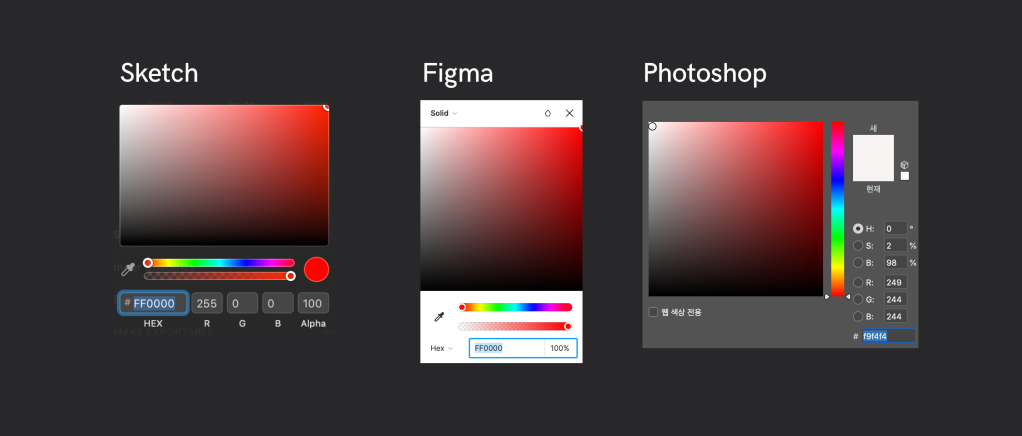
디자인할 때 사용하는 색, 컴퓨터가 처리하는 색, 모니터가 표시하는 색 모두 각자의 규격에 따라 표시되는 색이 달라집니다. 이 중 색 공간은 디지털 디바이스에서 다양한 색을 표시하기 위한 규격입니다. 디지털 프로덕트에서 색은 주로 RGB, HSL, HSB 등이 있으며 작업 시에는 HEX 코드를 주로 사용하게 됩니다.


주요 프로그램 모두 HSB를 방식으로 색을 선택하고 표시는 Hex를 사용합니다.
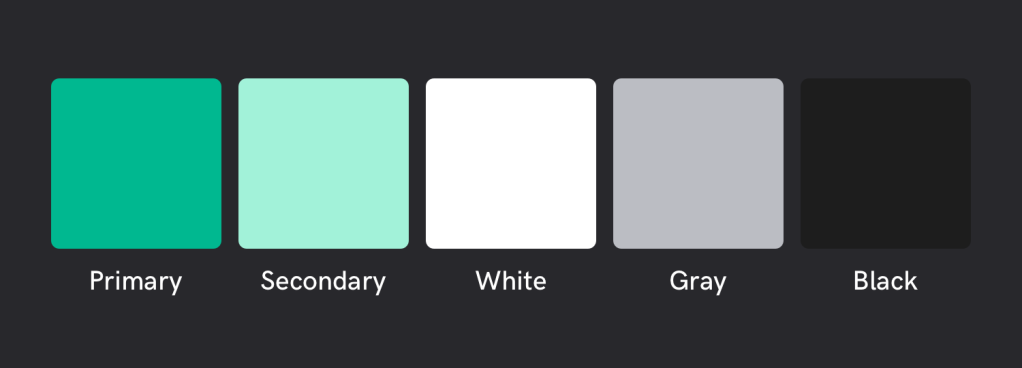
서비스에서 사용되는 색 서비스에서는 기본적으로 주색 (Primary Color), 보조색 (Secondary Color), 흑백 (Black, White)를 사용합니다. 서비스의 성격에 따라 더 다양한 색상 조합을 정하기도 합니다. 서비스에서 사용할 색은 주로 브랜드 그래픽 시스템을 따릅니다.


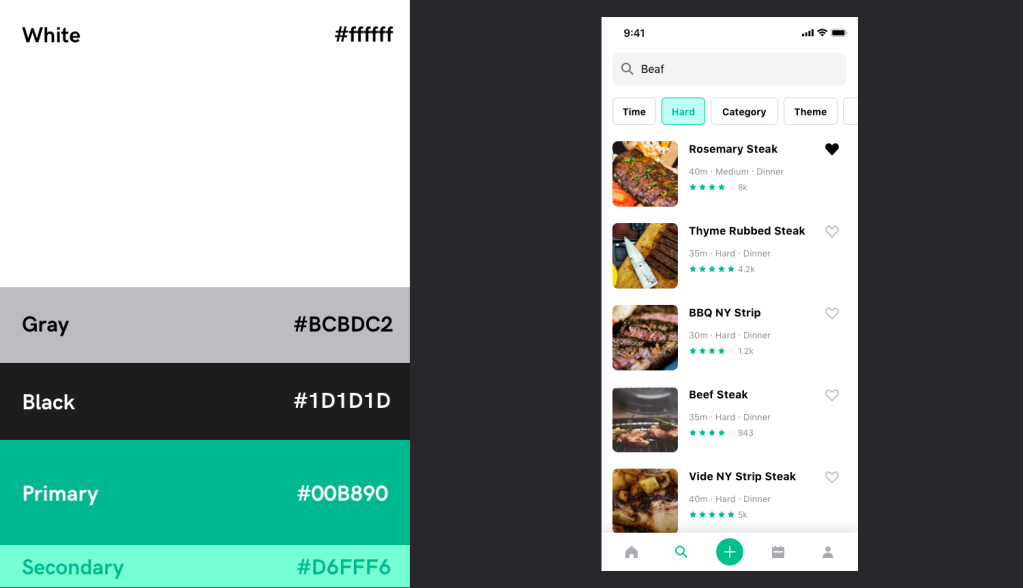
서비스에서는 컨텐츠를 강조하기 위해 흑백을 많이 사용하고 최소한의 컬러를 사용합니다.
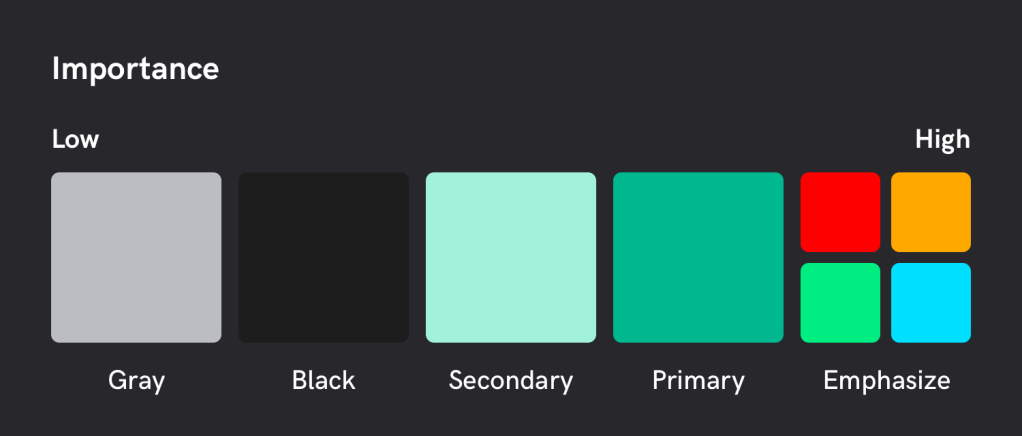
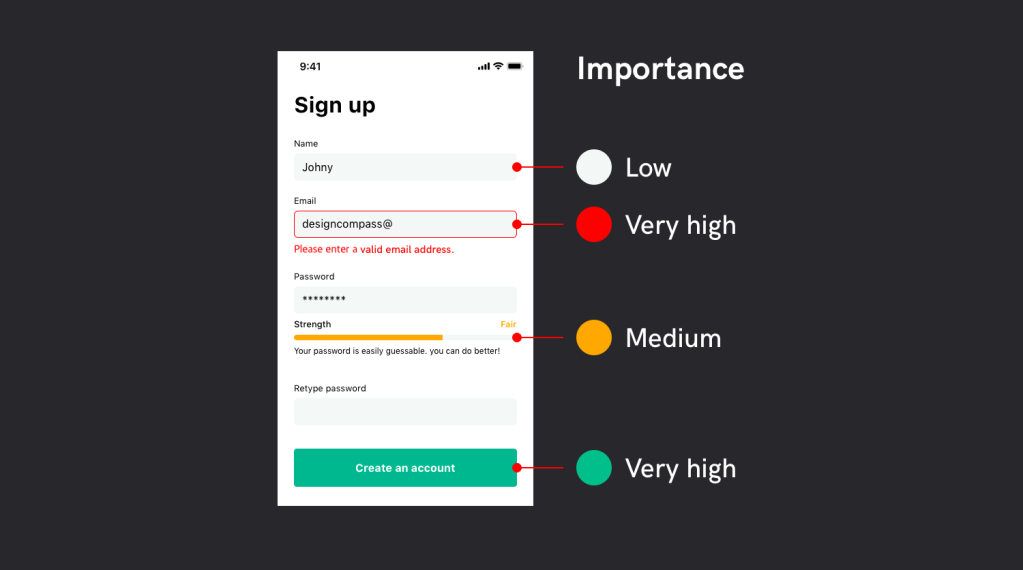
페이지 내의 중요도에 따라 색을 사용합니다. 기본 골격은 흑백으로 구성하며, 기능이 있거나 꼭 알아야 하는 정보와 같이 중요한 요소는 주색과 보조색을 이용해 강조합니다. 이때 다른 정보와 다르게 특수한 상황에 인지나 행동이 중요한 요소일 경우 의미에 알맞은 색을 사용합니다.


가장 중요한 최종 행동 요소와 이를 위해 반드시 확인해야 하는 정보를 강조합니다.
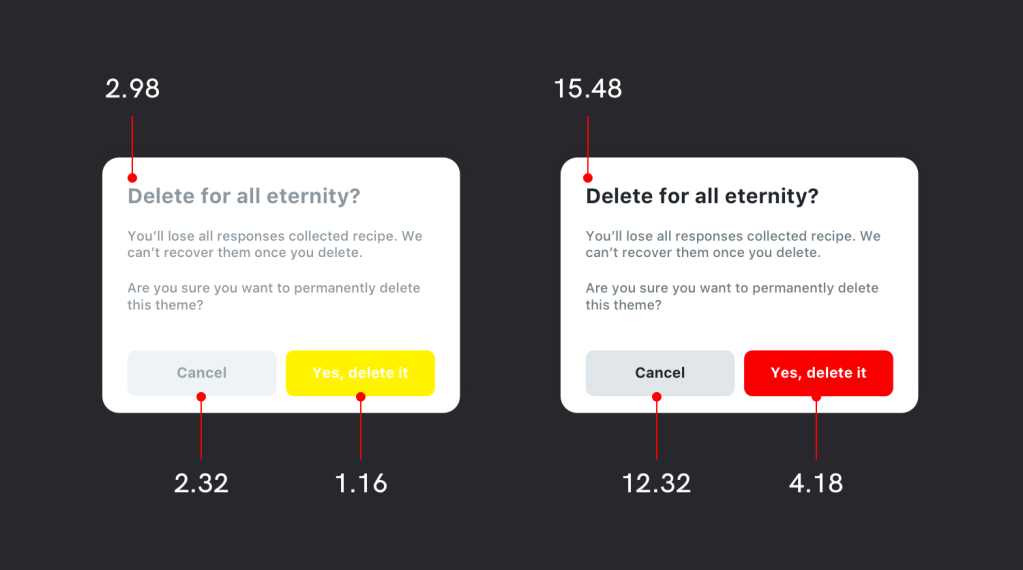
색은 다른 색과 확연하게 구분되도록 충분한 대비가 있어야 합니다. 배경색, 다른 요소 들과의 상대적인 관계를 생각하며 색을 조정합니다. 색 대비는 WCAG에서 나눈 레벨을 따르며 주로 AA 레벨이 표준으로 쓰입니다.
콘트라스트 체크를 할 때 유용한 툴로 배경색과 텍스트의 대비 레벨을 측정할 때 사용합니다.

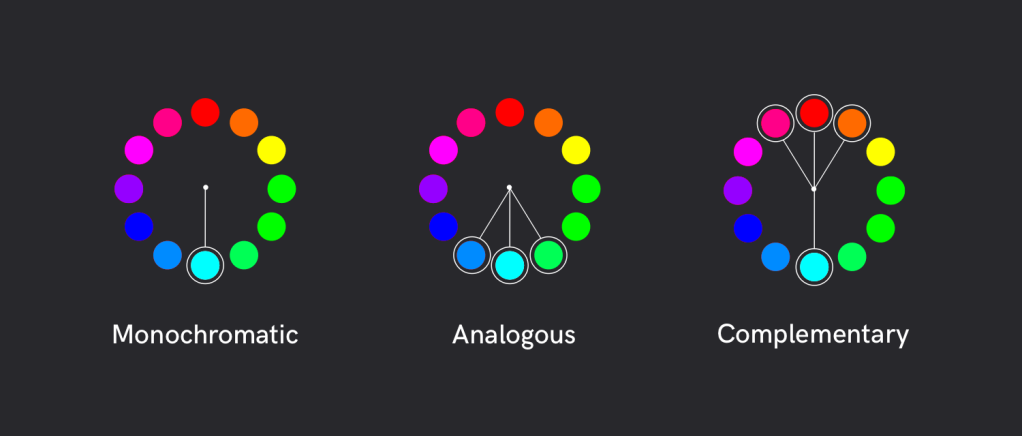
주색을 정한 뒤 색상환을 기준으로 미리 사용할 색을 정합니다. 단색, 유사색, 보색을 활용해 스크린을 디자인할 때 명확한 기능이 있을 때 제한적으로 사용합니다.

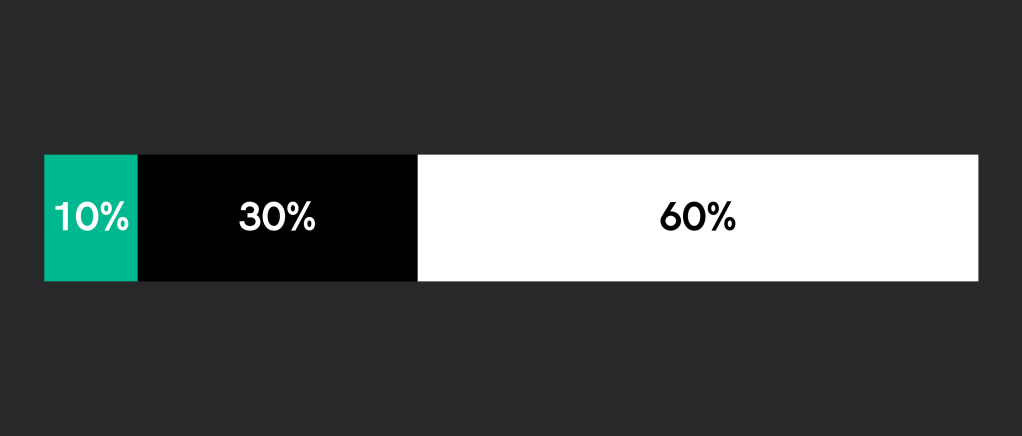
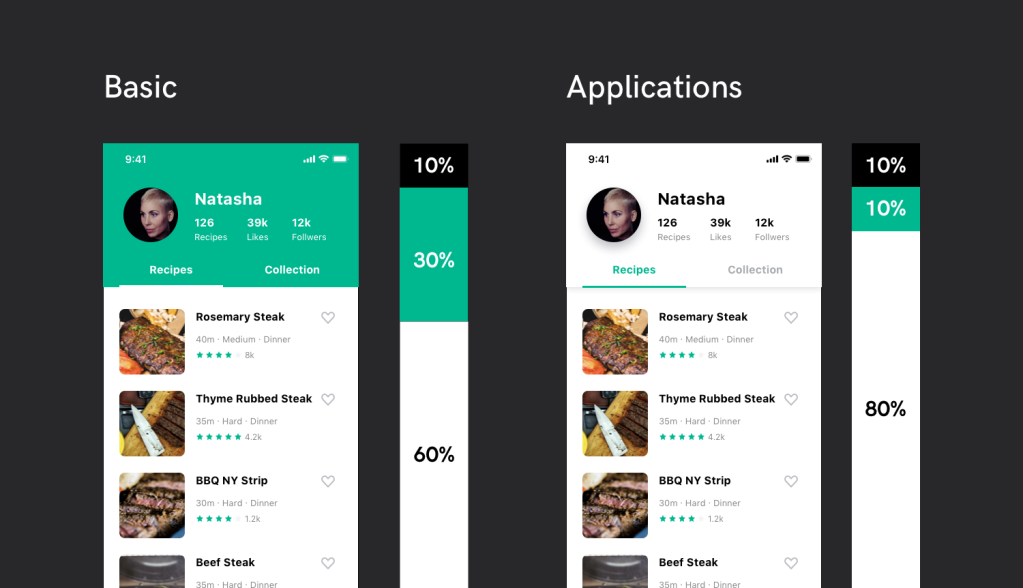
인테리어에서 사용되는 60-30-10 법칙을 활용할 수 있습니다. 60%와 30%를 이용해서 배경 색을 배분하고, 강조하고자 하는 요소나 글 위주의 서비스일 경우 10%를 배분합니다. 전체의 량을 생각하며 배경색을 배분한 뒤 포인트 컬러를 10% 내에서 조금씩 추가하는 방식으로 색 비율을 조정합니다.


목적에 따라 인테리어 공간이 달라지듯 공간에 알맞게 배색을 응용합니다.
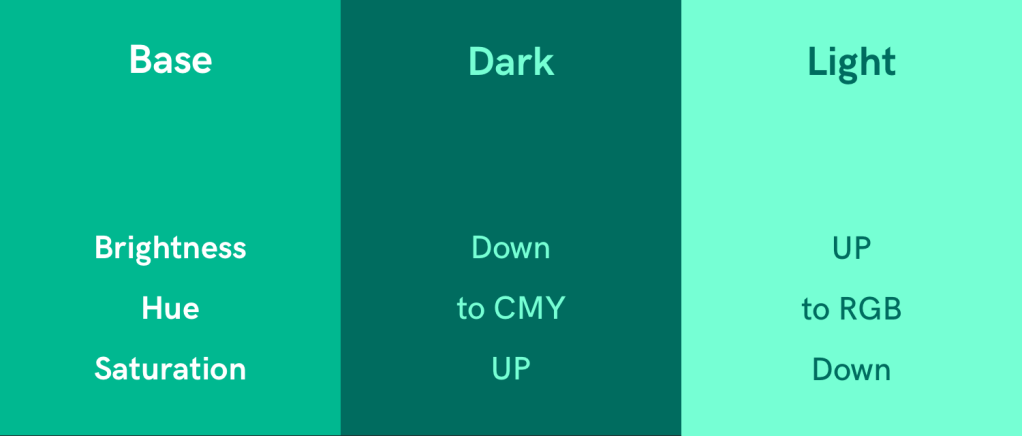
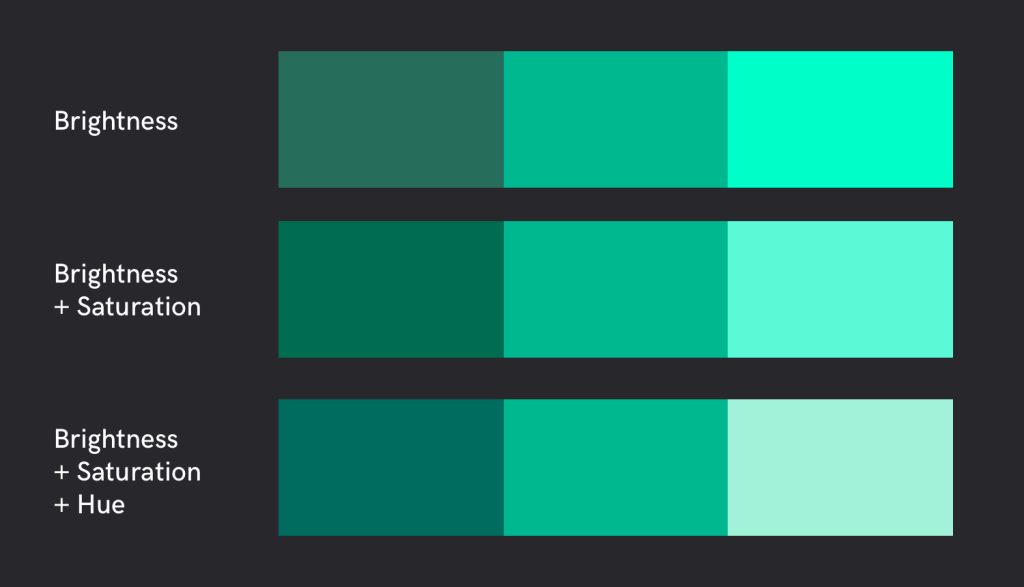
1개의 주색으로 정보를 구분하기 어려울 경우 밝은 색과 어두운 색을 사용합니다. 이때 주색보다 밝은 색, 주색보다 어두운 색을 정의하는데, 자연에서의 색 변화 규칙에 맞춰 밝기 – 채도 – 색조 순서로 색을 변형합니다.


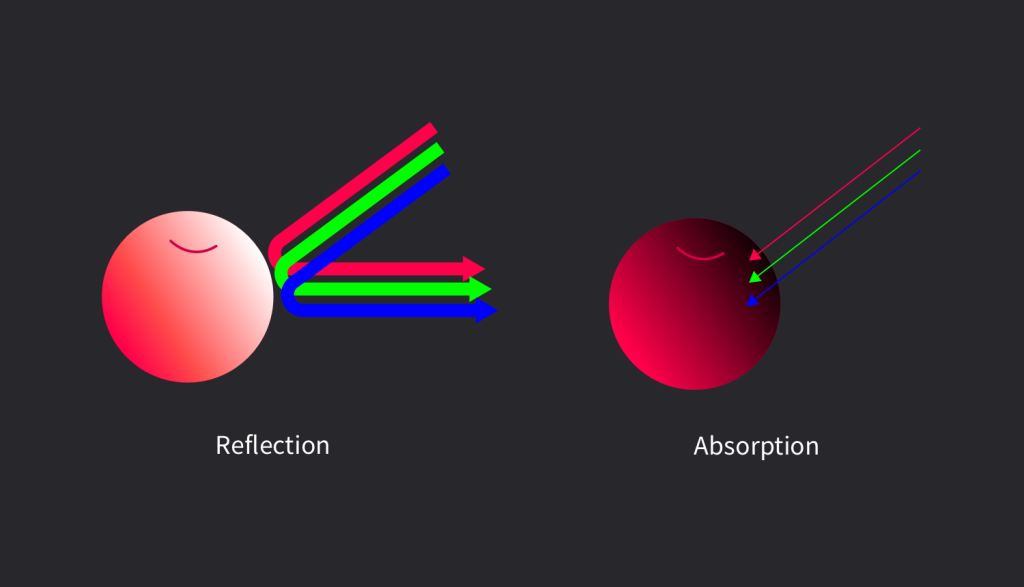
실제 자연에서는 빛이 강해지면 물체의 채도가 약해집니다.(사과 바로 앞에 손전등을 댔을 때를 상상해보세요) 색은 물질에 빛이 반사돼서 보이는데 눈이 구분할 수 있는 범위를 넘어 반사량이 너무 많으면 하얗게, 반사량이 너무 적으면 어둡게 보입니다. 물체의 색이 밝아지면 채도 감소, 밝기 증가이며 어두워지면 채도 증가, 밝기 감소인 것입니다.

노란색은 밝아서 흰색 바탕에 쓰기 힘들고 파란색은 어두워 검은 배경에 쓰기 어려운 것 정도는 관찰할 수 있지만 다른 색상 간의 밝기 차이를 상상하기는 어렵습니다. 스크린에서 보이는 색조 자체의 밝기는 어떻게 알 수 있을까요?

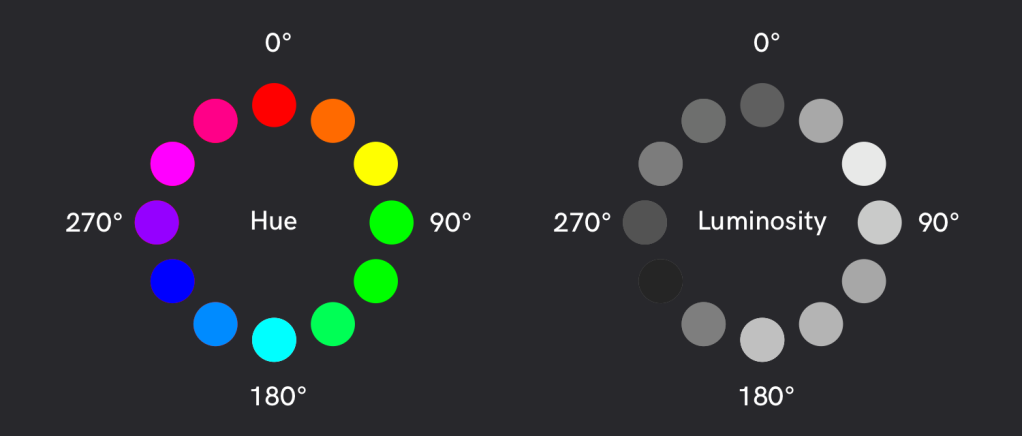
일러스트레이터로 HSB 중 Hue를 조정하여 12가지 색을 지정했습니다. 그대로 복사한 다음 흑백으로 전환했습니다. 노란색과 파란색을 예측이 됐는데 나머지 색깔들은 그다지 규칙적으로 보이지 않습니다. 180도와 300도에 있는 색은 왜 밝아진 걸까요?

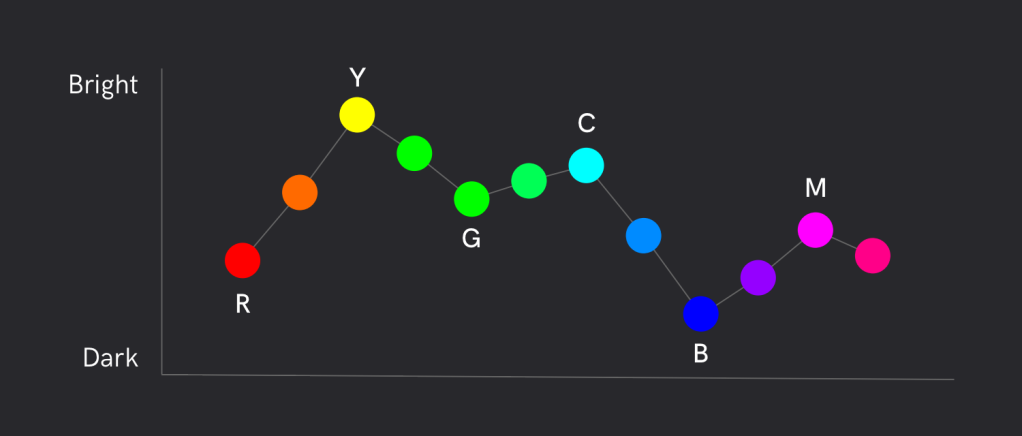
각 수치별로 그래프를 비교했을 때 Red Green Blue로 갈수록 어두워지고 Cyan Magenta Yellow로 갈수록 밝아집니다. RGB와 CMY가 기준으로 스크린은 빛의 삼원색을 사용하기 때문에 색이 많이 섞일수록 흰색에 가까워지므로 원색이 가장 많이 섞인 CMY가 밝아지는 것입니다.
색은 상대적이기 때문에 주변에 어떤 색이 있느냐에 따라 성질이 달라집니다. 다크모드를 디자인할 때, 배경 색이 반전되기 때문에 같은 색을 사용하지 않고 각 테마에 알맞은 색을 사용합니다.

참고 자료