공유기능, 어떻게 활용하면 좋을까?
오늘 주제는 '공유하기' 기능입니다. 사용자가 서비스는 물론 서비스가 제공하는 기능 또는 콘텐츠를 어떤 과정을 거쳐 공유할 수 있는지, 공유받은 사람은 어떤 과정을 통해 공유된 내용을 확인할 수 있는지 자세히 살펴보고자 합니다.
공유 기능의 중요성
(에디터, 재그마스터) 공유는 사용자가 스스로 서비스를 알릴 수 있게 하는 중요한 방법입니다. 서비스가 공유를 유도하거나, 공유가 쉽게 가능하도록 많은 노력을 하는 것도 같은 이유라고 볼 수 있어요. 공유 기능을 다룰 때 중요한 건, (최초 설계 기준) 언제, 어떤 대상을 공유할 수 있는지와 어떤 과정을 통해 누구에게 공유할 수 있는지입니다. 또 공유받는 사람이 전달받은 내용을 어떻게 확인할 수 있는지도 중요해요. 오늘은 핀터레스트, 여다, 바이브, 호퍼를 바탕으로 공유 기능에 대한 구체적인 사례와 내용을 살펴보고자 합니다.
(에디터, 동동) 신규 서비스 기획중!
(에디터, 조이) 특정 서비스를 사용하다 ‘이건 공유해야겠어!’라는 때가 종종 있죠? 저는 특히 쇼핑, 맛집, 생산성 서비스를 사용하다가 공유를 많이 해요. 여러 서비스를 사용하다 보면 이건 왜 이렇게 공유하기가 불편하지? 하는 경우도 있고 어떤 경우엔 공유하기가 쉽고 간편해 감탄하기도 해요. 오늘은 알로, 타임트리, 캐치테이블, 펫닥, 포옹 서비스를 통해 공유하기와 같은 위계에 어떤 기능이 있는지 살펴보겠습니다.
(에디터, 썬데이) 요즘엔 영화를 봐도, 사진을 찍어도, 물건 구매를 고민해도 모두 SNS를 통해 알리고, 이야기하곤 해요. 이젠 공유하기 기능의 유무가 아닌, 얼마나 편리하게 공유할 수 있는지 비교하는 레벨에 도달한 것 같아요. OTT, 카메라앱, 커머스 서비스를 통해 공유하기 사례를 살펴보겠습니다!
주요 서비스 사례
친구와 외부채널을 동시에 생각하는 : 핀터레스트

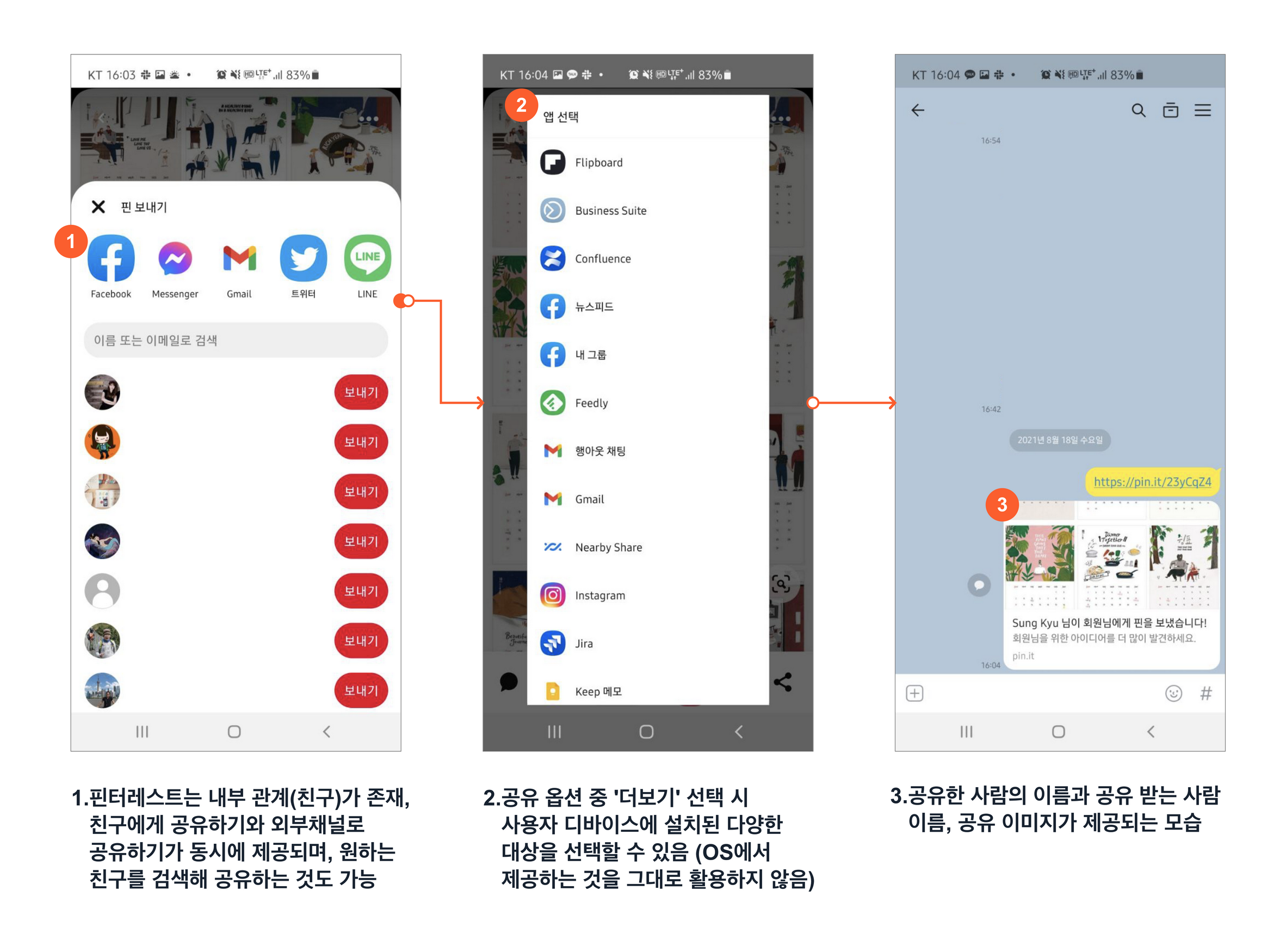
핀터레스트는 서비스 내 ‘관계’를 맺을 수 있어요. 인스타그램과 같이 팔로우 개념이 존재하기 때문입니다. 이 관계는 다양한 기능으로 연결되어 있는데요. 메시지를 주고받을 수 있으며, 팔로우하는 사용자가 등록한 핀을 빠르게 확인할 수 있습니다. ‘공유 기능’ 역시 함께 활용할 수 있는데요. 특정 ‘핀’을 공유할 때, (1) 외부 채널과 함께 친구 리스트를 확인, 보내기 버튼을 탭 해 바로 전달할 수 있습니다. 친구가 많을 경우, 공유 대상을 빠르게 찾을 수 있도록 별도 검색 기능을 함께 제공하고 있어요.
(2) (1) 영역을 스와이프해 끝으로 이동하면 ‘더보기’ 옵션을 확인할 수 있는데요. 더보기 선택 시 사용자 별 공유 가능한 전체 대상 확인이 가능합니다. 보통 이 옵션은 OS에서 제공하는 공유하기와 연결되는 경우가 많은데요. 핀터레스트는 앱 내 팝업으로 처리한 모습이 눈에 띕니다.
(3) 공유 메시지는 공유 이미지 썸네일, 공유하는 사람과 받는 사람의 이름이 포함되어 있으며, 서비스 소개에 해당하는 문구가 함께 제공되고 있어요. 핀터레스트에는 아무래도 ‘이미지’ 중심의 ‘핀’이 많기에 공유받는 사람의 입장에서 누가, 무엇을 공유했는지 쉽게 확인할 수 있어 좋았습니다.
(에디터, 재그마스터의 덧붙임) 친구에게 보내는 방법은 서비스 성격과 공유하고자 하는 대상을 함께 고려해야 한다고 생각해요. 아래 살펴볼 ‘바이브’는 친구를 먼저 1명 이상 선택한 뒤 공유하는 방법을 활용하고 있으며, 핀터레스트는 한 명 단위로 ‘보내기’ 버튼을 적용하고 있는데요. 바이브는 파티룸이라고 불리는, 친구들과 함께 음악을 듣는 공간에 초대 링크를 공유하는 상황이라 여러 명을 선택해 한 번에 공유하는 게 더 적합하며, 핀터레스트는 인스타그램과 같이 게시글을 특정 친구에게 공유하는 상황이 많기에 1명 단위로 빠르게 공유할 수 있는 방법이 적합하다고 볼 수 있습니다. (인스타그램은 아예 메시지로 친구에게 공유하는 버튼과, 게시글 링크를 외부로 공유하는 기능을 분리했어요)
목적에 따라 다양한 공유 대상이 존재하는 : 바이브

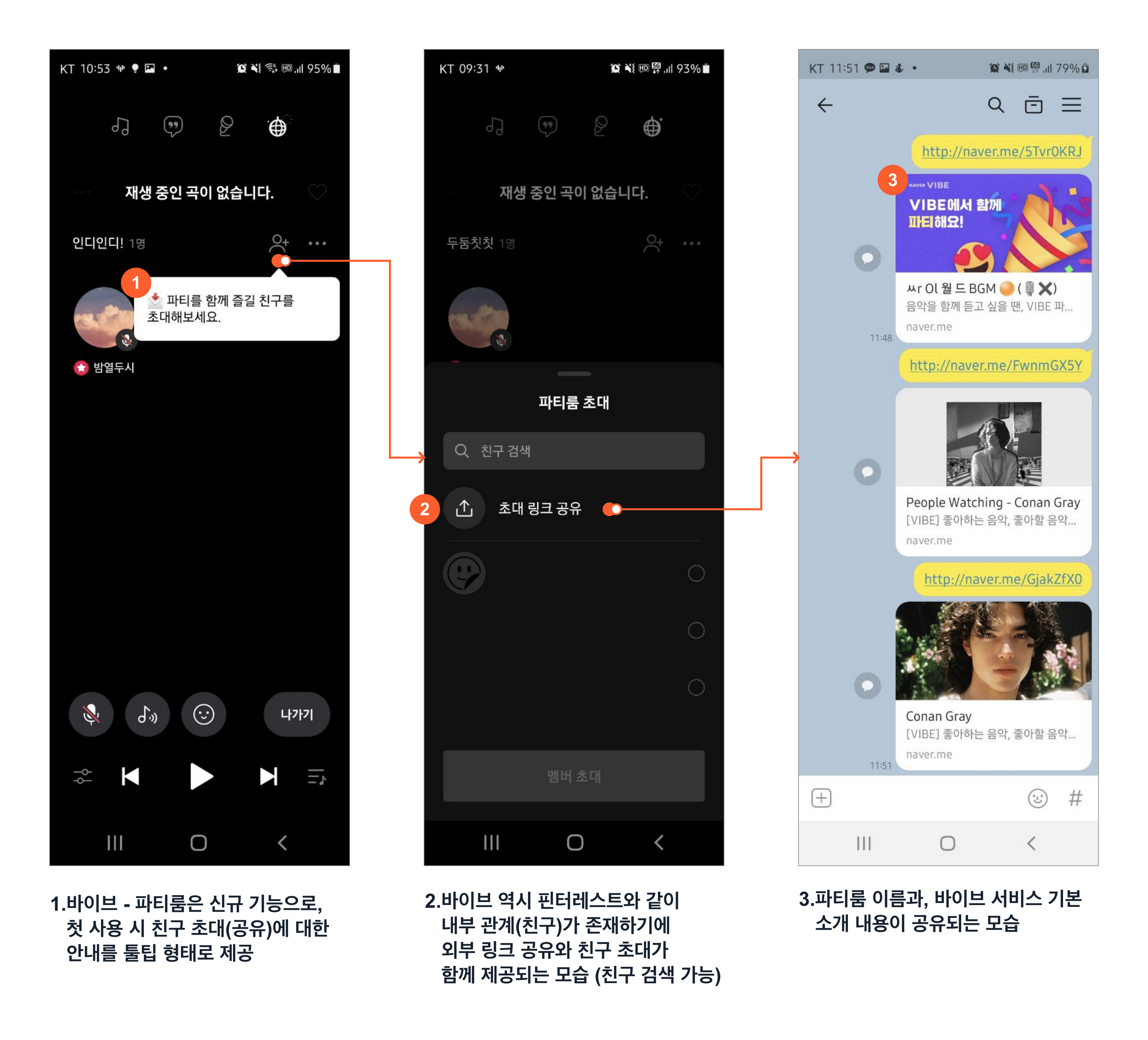
네이버가 바이브를 3.0으로 업데이트하면서 파티룸 기능을 선보였습니다. 친구 또는 취향이 유사한 사람들과 음악을 함께 들으며 실시간 음성 대화를 나눌 수 있는 기능인데요. 업데이트 후 파티룸을 처음 생성하면 (1) 친구를 초대해보라는 안내를 확인할 수 있습니다. 사용자가 스스로 제공되는 기능이나 콘텐츠를 활발하게 공유하면 좋겠지만, 이를 위해서는 서비스 입장에서 적절한 순간에 ‘공유’ 또는 ‘초대’가 가능하다는 사실을 알려주는 것이 필요합니다.
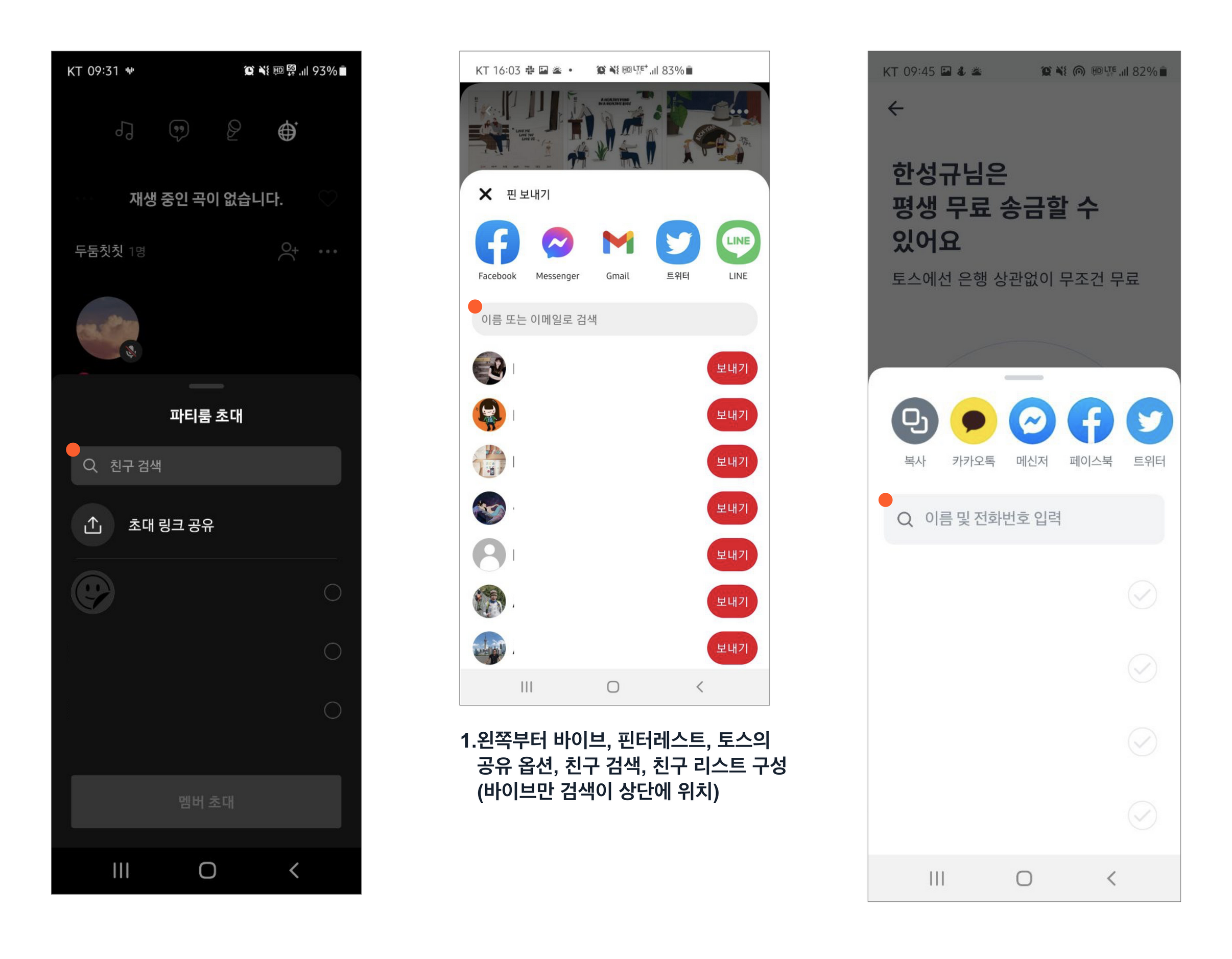
(2) 바이브는 핀터레스트와 같이 서비스 내 ‘친구 관계’가 존재하며, 파티룸이란 기능은 누군가와 ‘함께’ 음악을 듣는 공간이기에 내부 친구 초대에 초점이 맞춰져 있어요. 핀터레스트는 설치된 앱을 기준으로 외부 공유 옵션과 내부 친구에게 핀 보내기가 함께 제공되고 있었는데요. 바이브는 초대 링크 공유를 눌러야 공유 옵션을 선택할 수 있으며, 내 친구 중 1명 이상을 선택해 파티룸으로 초대할 수 있는 모습입니다. 다만, 친구 검색 위치가 조금 애매하다는 생각이 들어요. 초대 링크 공유 버튼 자체는 내부 친구와 관련이 없기에 둘의 순서를 바꿔 제공했다면 어땠을까 하는 생각이 듭니다. (아래 바이브, 핀터레스트, 토스의 공유 하기 화면을 함께 확인해보세요)
(3) 파티룸 초대 링크를 외부로 공유한 모습이에요. 파티룸 대표 이미지와 파티룸 이름, 바이브 기본 소개 내용이 포함되어 있습니다. 파티룸과 같이 공유 대상이 ‘이미지’를 포함하지 않을 경우 이를 대표하는 이 미지를 함께 고려해야 한다는 사실을 잘 보여주는 사례이기도 합니다.

(에디터, 재그마스터의 덧붙임) 기존 사용자가 새롭게 추가된 기능을 잘 이해하고, 먼저 활용할 수 있도록 유도하는 것이 중요해요. 파티룸이 아무리 잘 만들어진 기능이라 하더라도, 기존 사용자가 친구와 함께 들을 가치가 없다고 판단하면, 공유나 초대 역시 진행될 가능성이 낮기 때문입니다. 이 화면을, 콘텐츠를, 기능을 공유하게 만들어야지!라는 상황을 마주하게 된다면, 특정 화면 내 공유 버튼 위치나 툴팁 등을 어떻게 제공할지에 대한 고민에 앞서 기능을 어떻게 경험하게 하고, 그 경험을 누군가와 함께 하고 싶다는 생각을 하게 만들 출발점과 과정에 대한 고민이 필요하다고 생각해요.
공유받는 사람에 대한 정보가 아쉬운 : 여다
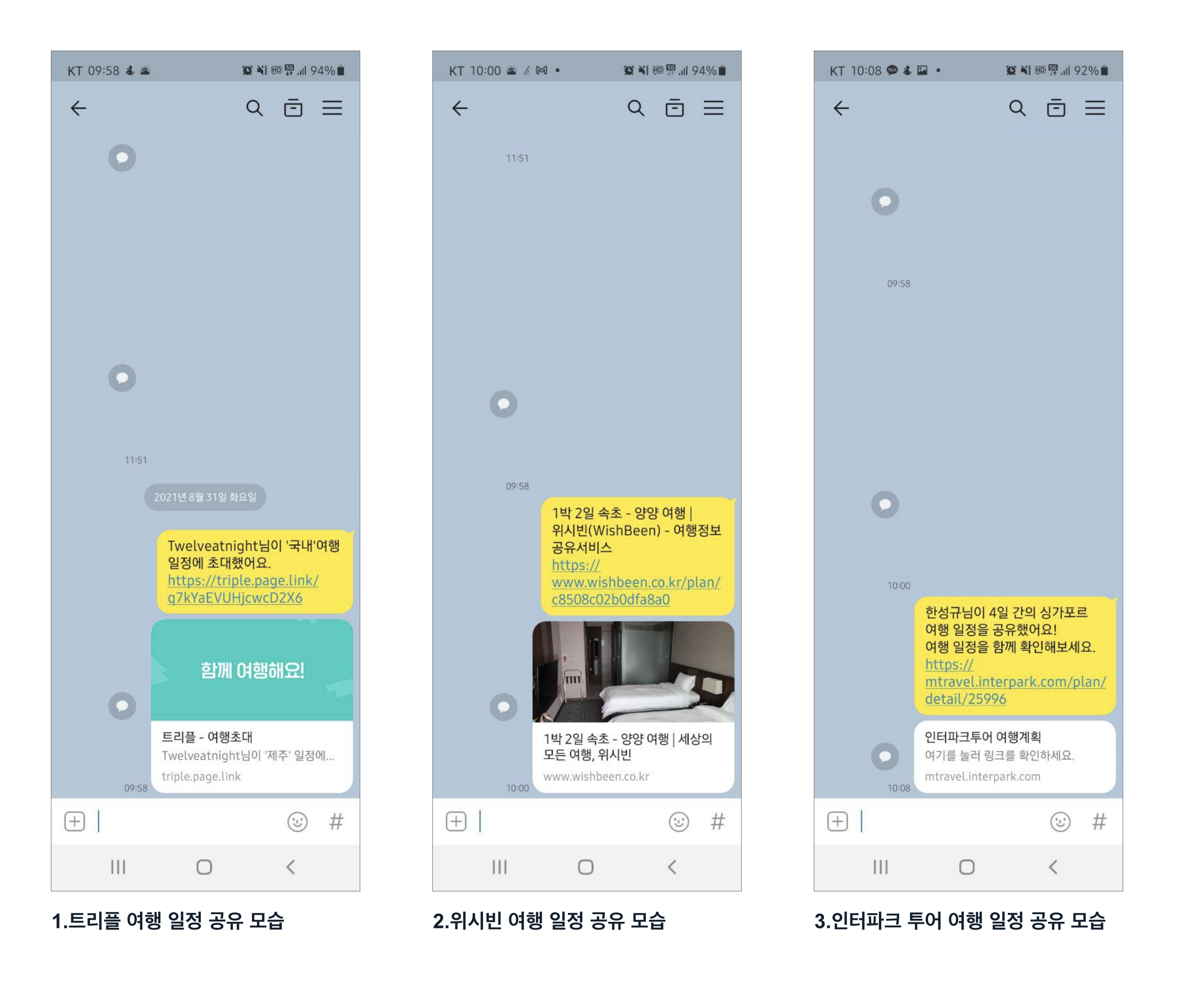
주식회사 스토리시티가 운영하는 여다(여행을 열다)는 맞춤형 여행 일정을 제공해주는 서비스로 2020년 2월 시작되었습니다. 여행 날짜, 동행 인원(어른 및 아이, 연령대 등), 출발지, 여행지, 방문 여부, 숙소 유형, 하고 싶은 것(바다, 산책, 문화 등), 음식 취향, 여행 취향 등 8가지 질문에 답하면 3분 내 일정을 생성해 줍니다.

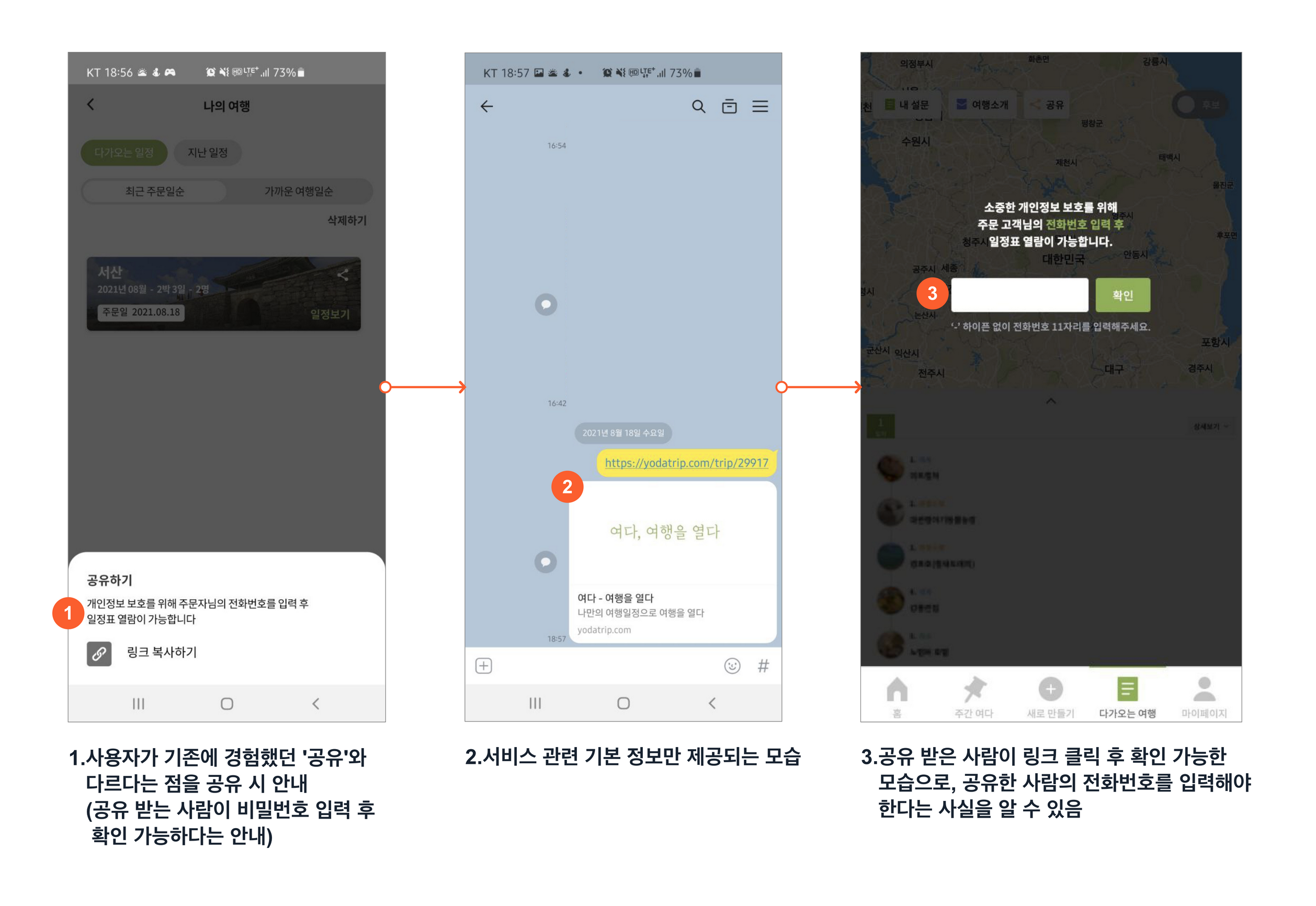
(1) 우선 여다 일정은 공개된 것이 아니기에 외부 채널에 바로 공유 가능한 옵션은 따로 제공되지 않으며 링크와 복사 기능만 제공됩니다. 공유 버튼을 선택하면 안내 메시지를 확인할 수 있어요. 공유받은 사람이 공유한 사람의 전화번호를 입력한 뒤 일정을 확인할 수 있다는 내용입니다.
(2) 링크를 카카오톡에 공유해봤어요. 공유하는 사람에게 안내가 제공되니, 공유받는 사람에게도 동일한 안내가 제공될 거라 생각했지만 여다는 서비스 기본 정보만 제공하는 모습입니다. 어떤 도시에서 며칠 동안 진행되는 여행 일정인지 등 기본 정보와 확인을 위해서는 공유한 사람의(일정을 생성한 사람의) 연락처가 필요하다는 안내가 함께 제공되면 어떨까 하는 생각이 듭니다.
(3) 공유받은 사람이 링크를 클릭한 다음에야 웹 페이지 내 연락처를 입력해야 한다는 사실을 알 수 있기 때문입니다. 요즘은 연락처를 하나씩 외우는 사람들이 많지 않기에 웹페이지를 벗어나 연락처 등에서 다시 번호를 확인, 복사 후 돌아오는 과정은 귀찮게 느껴질 가능성이 있다고 생각해요. 아래 비공개 다른 여행 일정이 어떻게 공유되는지 함께 살펴보면 여다의 상황을 다시 한번 알 수 있습니다.

(에디터, 재그마스터의 덧붙임) 공유는 우리에게 아주 익숙한 경험 중 하나입니다. 하루에도 몇 번씩 다양한 대상을 공유하기 때문입니다. 여다는 이런 경험에서 약간 벗어나 있어요. ‘비밀번호의 역할을 하는 문자’를 입력해야 하기 때문입니다. 자주 하는 경험이 아니라면, 그 과정에 대한 명확한 설명이 상황에 따라 꼭 제공되어야 한다는 사실을 잘 보여주는 사례라고 생각해요.
공유 과정은 좋지만, 실제 공유는 아쉬운 : 호퍼
호퍼(Hopper)는 빅데이터를 기반으로 항공권 가격이 가장 저렴한 시기를 알려주는 서비스입니다. 출발지와 목적지만 넣으면 1년 간 예상 가격대를 날짜별로 보여주기에 항공권 예약 시 많은 도움을 받을 수 있어요. 여행 날짜를 선택하면 가격대에 변화가 있을 때 알림을 제공해주기도 합니다.

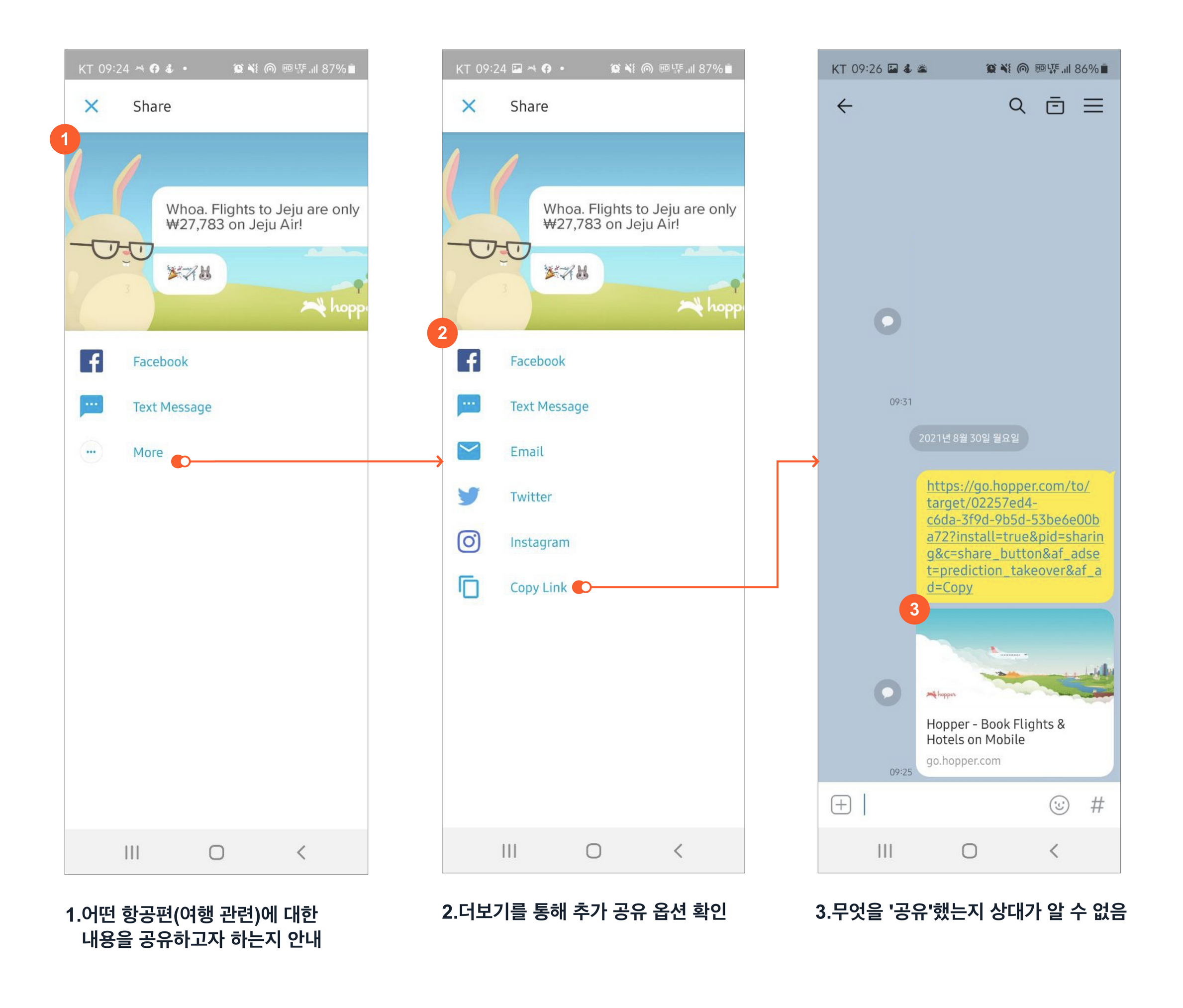
(1) 항공권 노선을 공유하고자 할 때 처음 볼 수 있는 화면이에요. 제주항공으로 27,783원에 떠날 수 있다는 메시지가 눈에 들어옵니다. 호퍼는 공유하기 선택 시 팝업이 아닌 별도 화면을 제공하는데요. 이때 사용자가 무엇을 공유하고자 하는지 명확하게 다시 한번 확인할 수 있다는 점에서 좋은 선택이라는 생각이 듭니다.
(2) 기본 페이스북과 텍스트 메시지를 공유 옵션으로 제공하며, 더보기 선택 시 인스타그램이나 링크 복사 등의 추가 옵션을 확인할 수 있습니다. 다른 SNS의 오픈 그래프 이미지 등을 모두 확인하진 못했지만, 링크 복사 후 카카오톡에 공유했을 땐 아쉬움이 있었어요.
(3) 공유 옵션을 선택하는 화면에서 본, 도착지와 최소 금액이 포함된 내용이 전달될 거라 생각했는데, 서비스 대표 이미지가 오픈 그래프 이미지로 적용되어 있었기 때문입니다. 공유받는 사람이 링크를 클릭하지 않는 이상 어떤 내용인지 알 수 없다는 점에서 더욱 아쉽게 느껴졌어요.
(에디터, 재그마스터의 덧붙임) 링크의 미리 보기 제목, 설명, 이미지를 결정하는 오픈그래프 태그는 정말 중요해요. 공유한 사람이 어떤 목적에 따라 공유하는지 대신 설명해주는 역할을 하기 때문입니다. 메신저 등을 통해 공유를 하는 경우 공유 후 설명을 덧붙이지 않는 이상 공유받는 사람들은 서비스가 제공하는 내용만 보고 판단할 가능성이 높아요. 막상 공유가 이뤄졌음에도 클릭(탭)이 발생하지 않는다면 유입으로 이어지지 않게 됩니다. 때문에 공유 기능을 설계할 땐 이미지, 제목, 설명 등을 어떻게 구성할 것인지 상황에 따라 구체적으로 살펴볼 수 있어야 해요.
단순하지만 기본에 충실한 : 알로
알로는 클라우드 기반의 비주얼 작업도구입니다(비캔버스에서 알로로 서비스명 변경). 현재 시리즈 A 투자를 받았으며 전 세계 30만 명의 사용자가 매주 3,500개의 새로운 캔버스를 만들고 있어요. 클라우드 기반의 공동 작업이 가능하니, 공유하기 기능이 더 기대되어 살펴봤습니다.

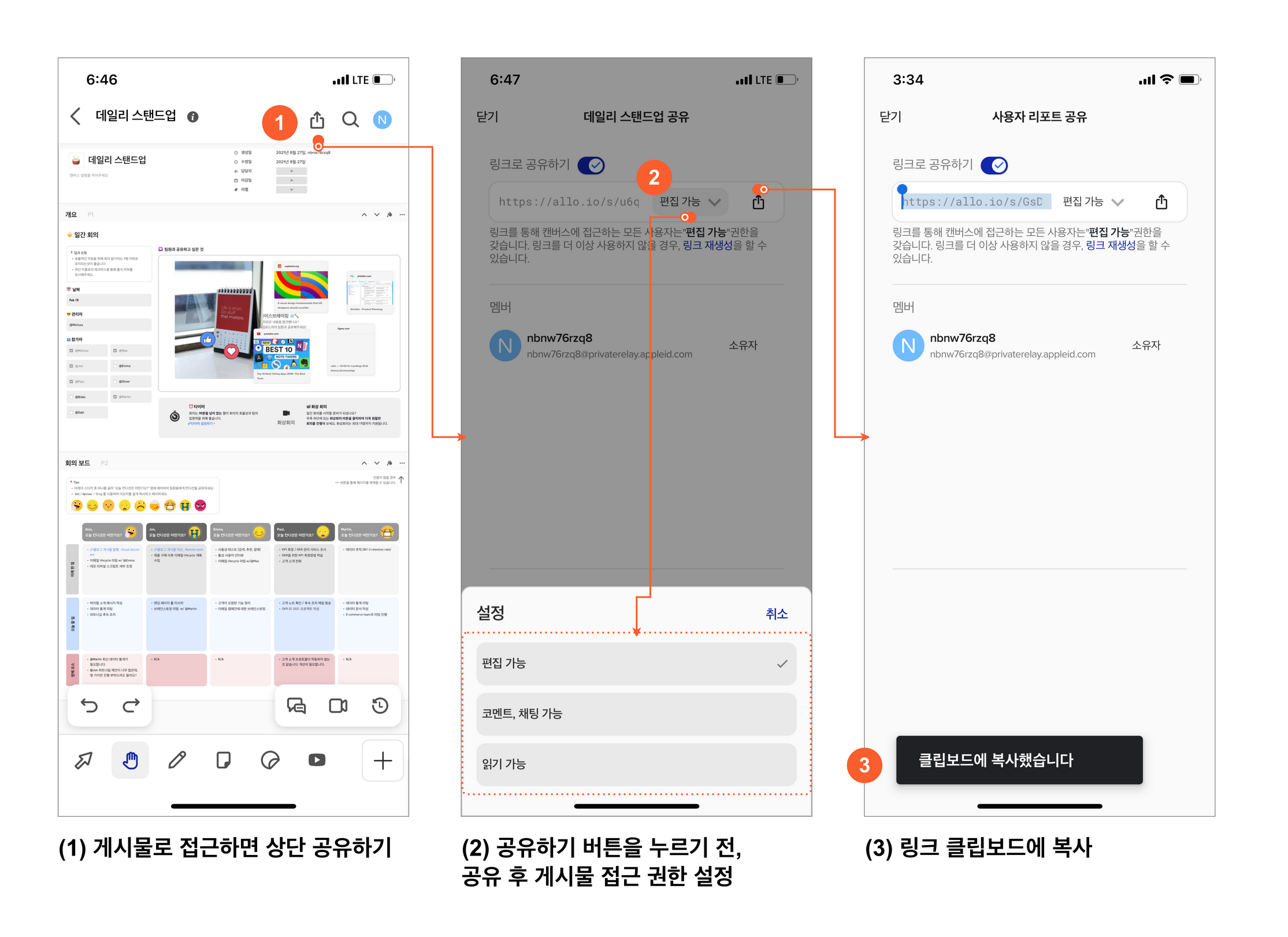
(1) 특정 페이지로 진입하면 상단 내비게이션 바 우측에 공유하기 버튼이 있습니다. 고정되어있어 스크롤을 내리더라도 확인이 가능해요. 해당 위계에 있는 내용을 살펴보면 공유하기 기능이 상당히 중요한 기능임을 알 수 있습니다.
보통 팝업으로 공유하기 기능을 제공하는 다른 서비스와 달리 알로는 (2) 전체 화면으로 공유하기를 제공합니다. 공유는 링크로 가능한데 공유받는 사람이 해당 문서에 접근해 활동할 수 있는 권한을 미리 설정할 수 있습니다. 권한을 설정하고 공유하기 버튼을 누르면 (3) 안내를 확인할 수 있어요.
공유 화면 내 외부 공유 옵션은 없고 링크만 복사할 수 있습니다. 더불어 해당 페이지를 함께 작업 중인(초대된) 멤버 리스트도 확인할 수 있어요. 여러 멤버가 함께 공유, 작업하는 문서라면 영역이 상대적으로 작은 팝업 대신 페이지로 제공해야 하는 이유를 알 수 있는 사례라고 생각합니다. (구글 드라이브 등에도 동일한 방법이 적용되어 있고요)
(에디터, 조이의 덧붙임) 알로의 공유하기 기능은 페이지로 제공하는 것에 비해 기능은 단순하지만 한편으론 사용자가 직접 공유할 서비스를 실행해 붙여 넣기 해야 하는 불편함도 존재해요. 링크 복사를 기본으로 하고, 접근성을 높여 OS에서 제공하는(사용자 별 설치 앱을 기반으로 하는) 공유 기능을 제공한다면 어떨까 싶습니다.
섬세한 안내가 제공되는 : 타임트리
타임트리는 무료 공유 캘린더 앱으로 일본 내 젊은 스마트폰 사용자에게 필수 앱으로 통하는 서비스입니다. 쥬빌리웍스에서 2015년 3월 론칭했고 현재 시리즈 D 투자 유치, 올해 5월 기준 이용자 수 3,000만 명을 돌파했습니다. 구글 캘린더처럼 내 일정을 다른 사람들과 공유할 수 있기에, 공유 기능이 정말 중요한 서비스입니다.

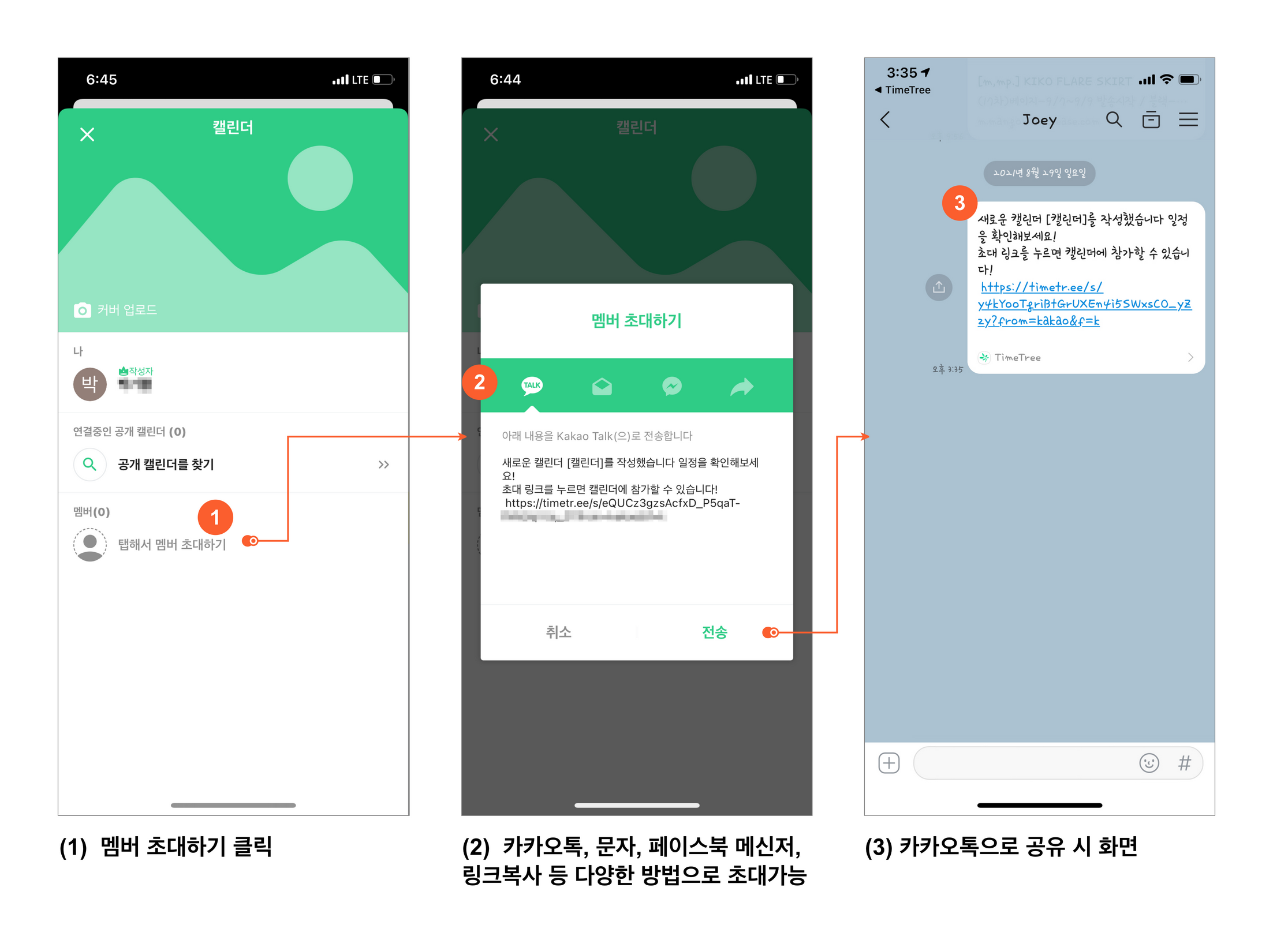
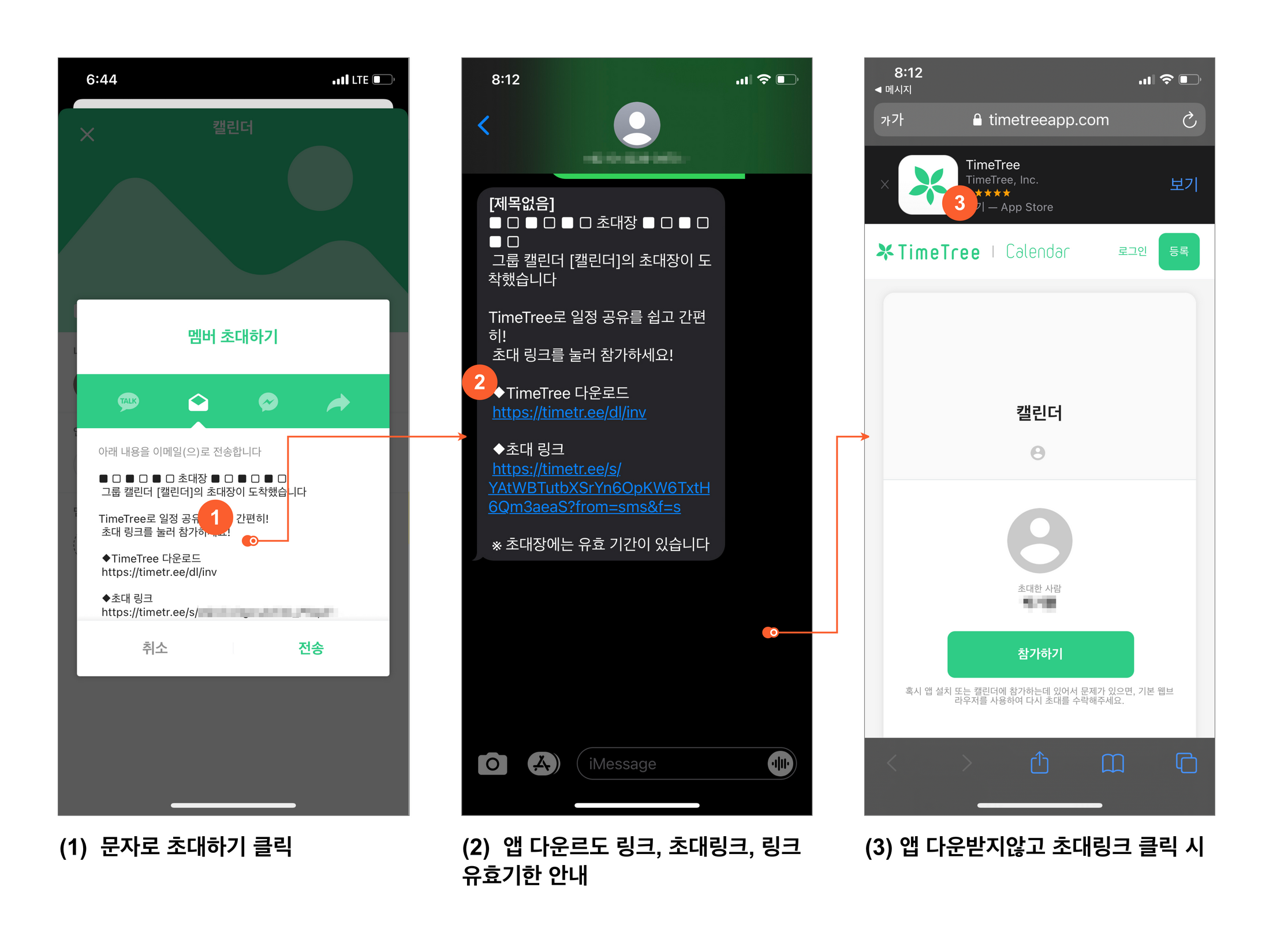
(1) 캘린더에서 공유하기 버튼을 클릭하면 기본 팝업이 뜨고, 멤버 초대하기를 누르면 (2)와 같이 공유 옵션을 확인할 수 있습니다. 타임트리는 다양한 공유 옵션을 제공하는데, 눈여겨볼 건 각 공유 방법에 따라 공유받는 사람이 받게 될 메시지를 미리 볼 수 있다는 점입니다. 카카오톡으로 [전송]을 누르면 (3) 상대방에게 메시지가 전송됩니다. 타임트리가 어떤 서비스 인지, 이 링크를 통해 사용자가 어떤 액션을 취할 수 있는지 설명해주는 점이 좋았습니다.

SMS로 전송할 경우 앱 다운로드 및 캘린더 링크가 포함됩니다. 공유 방법에 따라 안내 문구를 다르게 설정한 이유는 모바일 환경이기 때문이라는 생각이 듭니다. 카카오톡(일본에서 많이 쓰는 라인 등)과 같은 메신저는 웹에서도 확인이 가능하기 때문입니다. 또 웹을 띄우기 전 앱을 다운로드하게 만들기 위한 의도 역시 포함되어 있습니다. (3) 앱이 설치되지 않은 상태에서 초대장을 눌러 웹으로 접속한 뒤에도 앱 설치를 유도하고 있어요. 웹페이지를 통해 서비스 안내와 초대한 사람, 캘린더명 이름 등을 제공하고 있어 짧은 시간 동안 많은 정보를 습득할 수 있습니다.
(에디터, 조이의 덧붙임) 타임트리에서 눈여겨볼 점은 공유 방식에 따른 안내 문구를 보내는 사람이 미리 확인할 수 있다는 점입니다. 또 카카오톡 등의 서비스를 사용하는지 불확실할 경우를 대비, SMS나 링크로 공유할 수 있는 옵션을 제공하는 것이 좋았습니다. 특히 공유 캘린더는 업무용은 물론, 가족이나 연인과 공유하며 사용할 수 있기에 공통적으로 사용할만한 서비스를 특정하는 게 중요하다는 사실을 잘 보여 준다고 생각합니다.
필요한 정보만 알맞게 제공되는 : 캐치테이블
캐치테이블은 레스토랑 예약 및 관리 플랫폼입니다. 2020년 9월 고객용 예약 앱을 론칭, 7개월 만에 예약 수 10배를 넘어서는 등 빠르게 성장하고 있습니다. 올 5월 시리즈 B 투자유치에 성공, 누적 투자 유치금액은 125억 원이 되었습니다. 자주 가는 레스토랑을 캐치테이블로 예약하다 보니 저에겐 꽤 익숙한 서비스인데요. 보통 레스토랑을 혼자 방문하는 일은 많지 않다 보니 공유하기 기능을 종종 사용하고 있습니다.

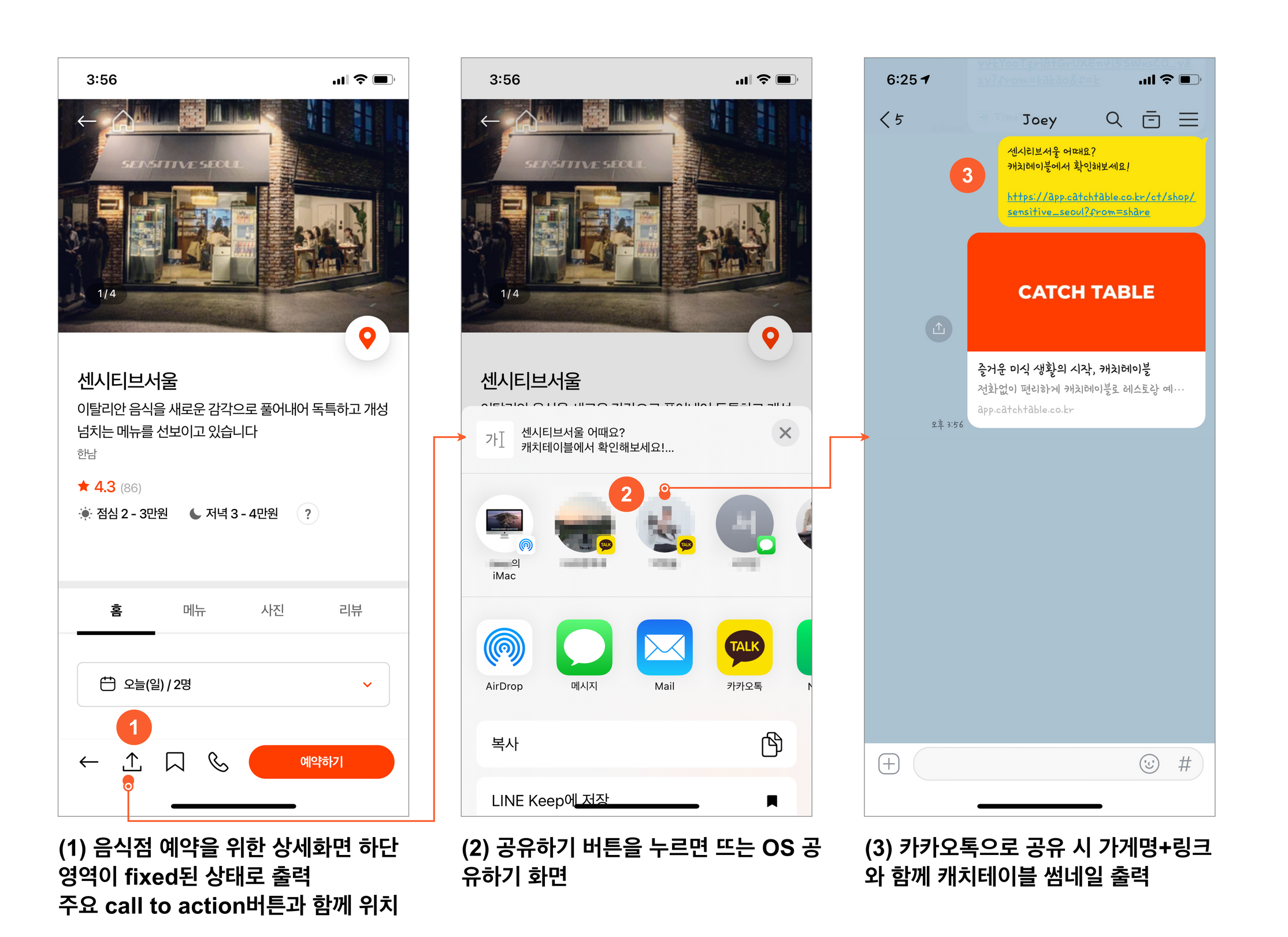
캐치테이블에서 레스토랑을 선택하면 화면 하단 고정 영역에 공유하기 기능이 있습니다. 해당 위계를 보면 사용자의 액션을 불러일으키는 CTA(call to action) 버튼이 많은데요. 공유하기를 누르면 OS에서 제공하는 기본 공유 기능을 활용할 수 있습니다. 공유 후 모습을 카카오톡에서 확인하면 (3) 레스토랑 이름+링크가 함께 전달됩니다. 또 캐치테이블에 대한 간략한 안내 문구가 썸네일과 함께 제공되고 있습니다.
(에디터, 조이의 덧붙임) 간단한 기능이지만 캐치테이블에선 굉장히 중요한 기능이란 걸 알 수 있습니다. 공유하기가 있는 곳에 저장하기, 전화하기, 예약하기 등 버튼이 함께 있다는 점에서 말이죠. 서비스 내 공유 기능 중요도에 따라 접근성도 달라지기에 우리 서비스에선 어떤 의미인지 생각하는 과정이 필요한 이유입니다. 추가로 공유한 링크를 보면 해당 서비스가 어떤 건지, 어떤 음식점인지, 링크는 무엇인지 한눈에 보여주고 있는데요. 위 타임트리 사례와 같이 공유받는 사람의 입장을 잘 고려한 구성이라 생각됩니다. 다만, 가게를 대표하는 이미지를 공유 이미지로 활용했다면 받는 사람도 공유 목적을 더 쉽게 이해할 수 있지 않을까 하는 생각도 들어요.
공유받으면 '이게 무슨 서비스야?' : 펫닥
펫닥은 내 손안에 수의사 소환이란 슬로건으로 올 7월 시리즈 C 투자 유치를 받은 곳입니다. 사용자가 반려동물과 관련된 질문을 올리면 제휴를 맺은 동물 병원 수의사와 1:1로 무료 상담을 할 수 있습니다. 동네 동물 병원, 호텔 찾기 및 예약 서비스, 커뮤니티, 반려 백과 등 다양한 정보를 얻을 수 있어요.

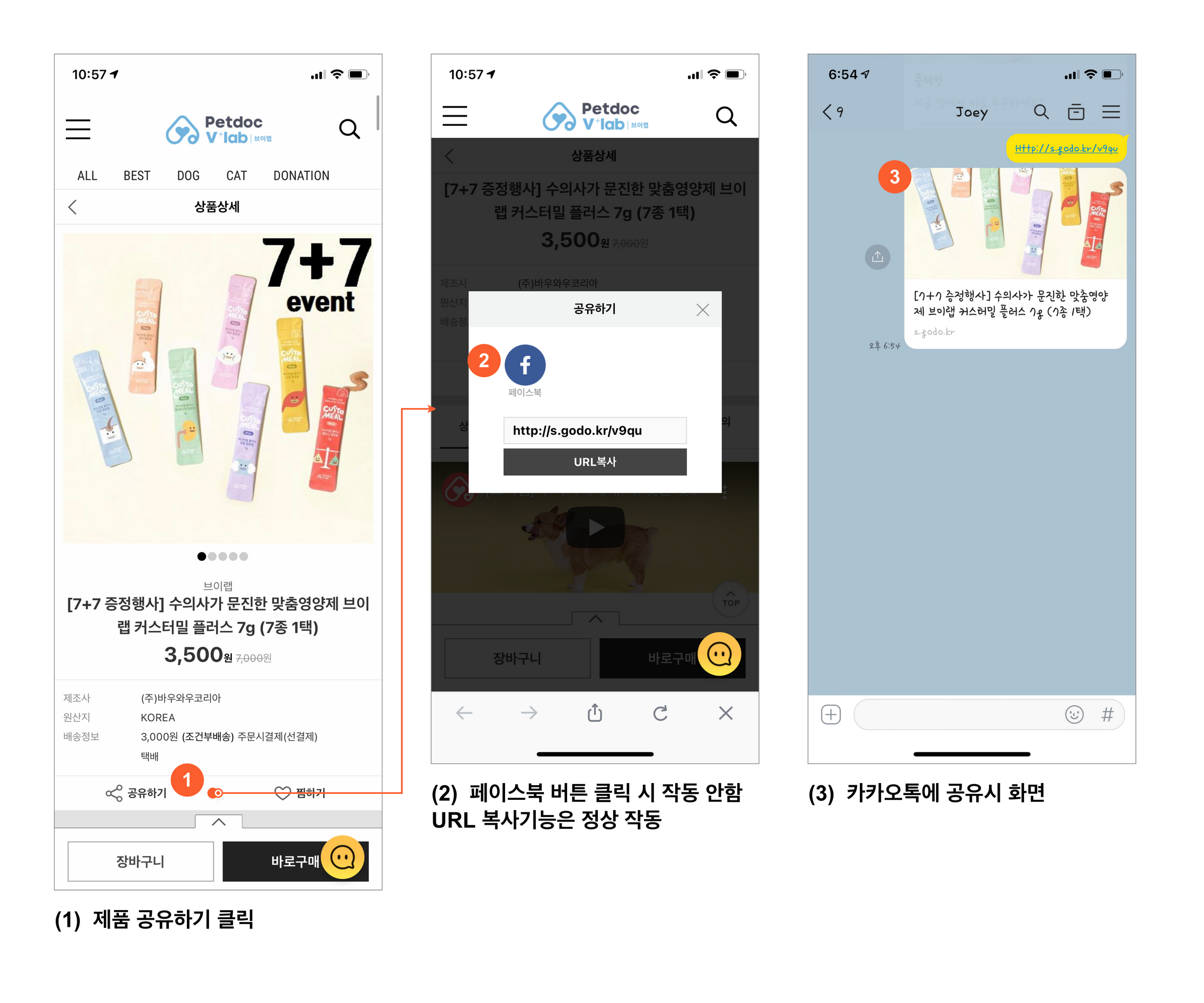
공유를 위해 쇼핑 탭을 살펴봤어요. 상품을 탭 해 상세화면에 접근하니 (1) 제품 간단 설명 아래 공유하기와 찜하기 버튼이 보입니다. 다른 서비스와 달리 공유하기 아이콘과 텍스트를 함께 제공하고 있습니다. 공유하기를 누르면 (2)와 같이 팝업이 나오는데요. 페이스북은 버튼을 탭 해도 별다른 반응이 없어 URL을 복사해 카카오톡으로 공유해야 했습니다. (3) 공유된 화면을 보면 제품 사진과 제품명만 제공되고 있는데요. 공유받은 사람이 앱이 없다면 웹사이트 내 동일한 화면을 제공합니다.
(에디터, 조이의 덧붙임) SNS 공유하기가 먹통이라 좀 답답했습니다. 게다가 공유 대상이 페이스북 하나뿐인 점도 의아했어요. 수익 쉐어 등의 목적이 아니라면, 다수에게 공유하기 위한 목적보다 정보를 지인에게 나누는 목적으로 사용하지 않을까 하는 생각이 듭니다. 공유 후에도 제품 명과 사진 외 추가 정보를 얻기 힘들다는 점도 아쉬웠어요. 최근에는 카페24, 고도몰 등이 메타 태그 설정 기능을 기본으로 제공하기에 더 아쉽게 느껴졌습니다.
'무슨 물건을 판매하는 거지?' : 포옹
포옹은 반려동물 자연식 연구소라는 컨셉으로 반려동물 사료 및 간식을 판매하는 쇼핑몰입니다.

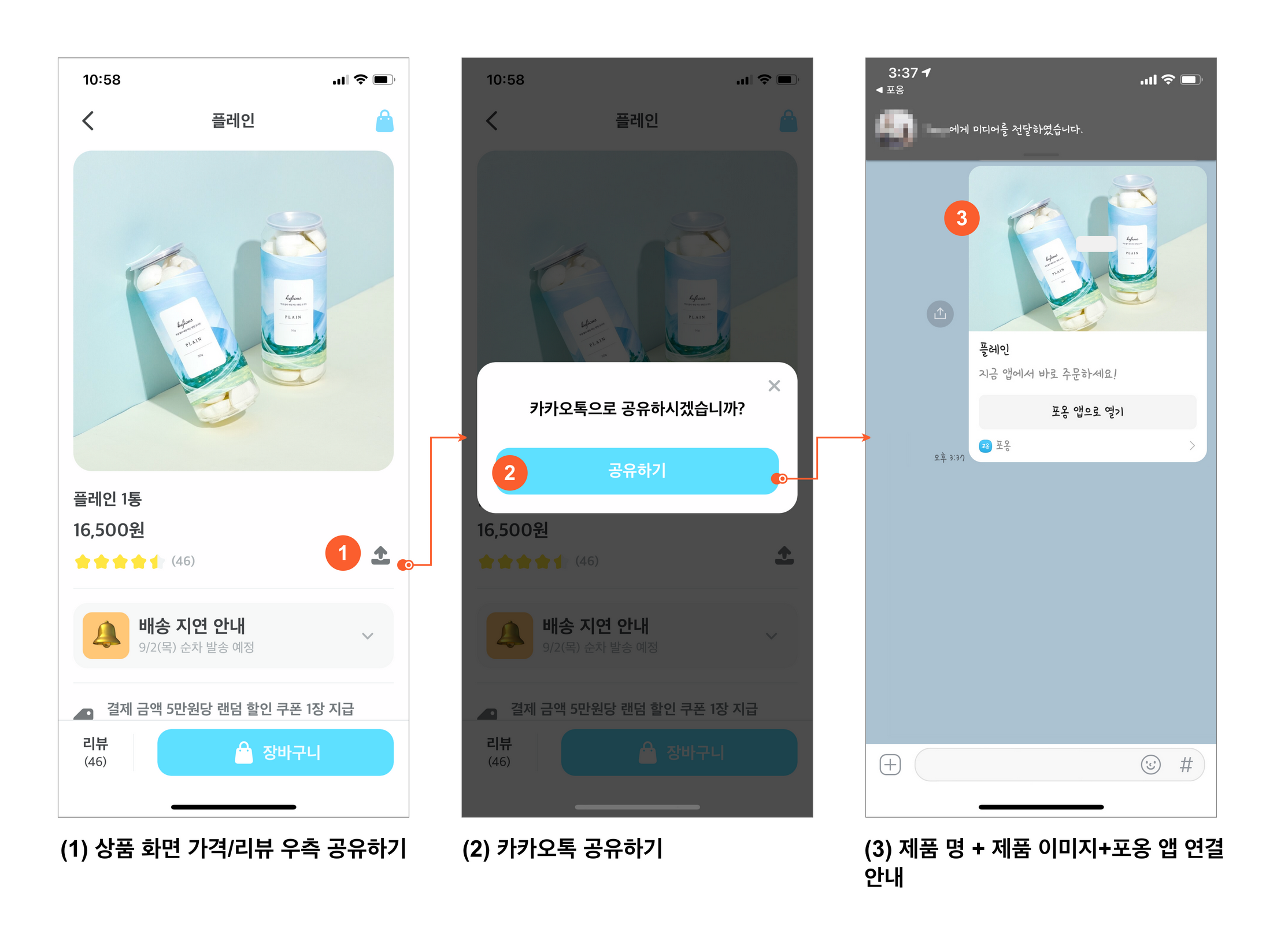
포옹 서비스 제품 상세화면으로 진입하니 제품 리뷰와 같은 선상에 공유하기가 있습니다. 공유하기를 누르면 카카오톡 공유하기 팝업이 뜹니다. 이 과정은 자연스럽고 쉽게 구성되어 있지만, 다른 옵션을 선택할 수 없다는 점은 아쉽습니다. 메시지를 친구에게 공유하면 (3)과 같이 기본 내용을 확인할 수 있습니다.
(에디터, 조이의 덧붙임) 아쉬운 건 내용을 공유받고 유추할 수 있는 정보가 적다는 점입니다. 포옹이 어떤 서비스인지, 제품 가격은 얼마인지, 제품은 뭐 하는 데 사용하는 건지 등을 알기 어려워요. 더불어 제품 상세화면에서도 해당 제품이 무엇인지 타이틀에서 충분히 설명되지 않고 있습니다. 기본적으로 사용되는 오픈그래프 요소 og:title, og:image, og:description, og:url 정도는 기본적으로 고려했다면 어땠을까 하는 생각이 들어요.
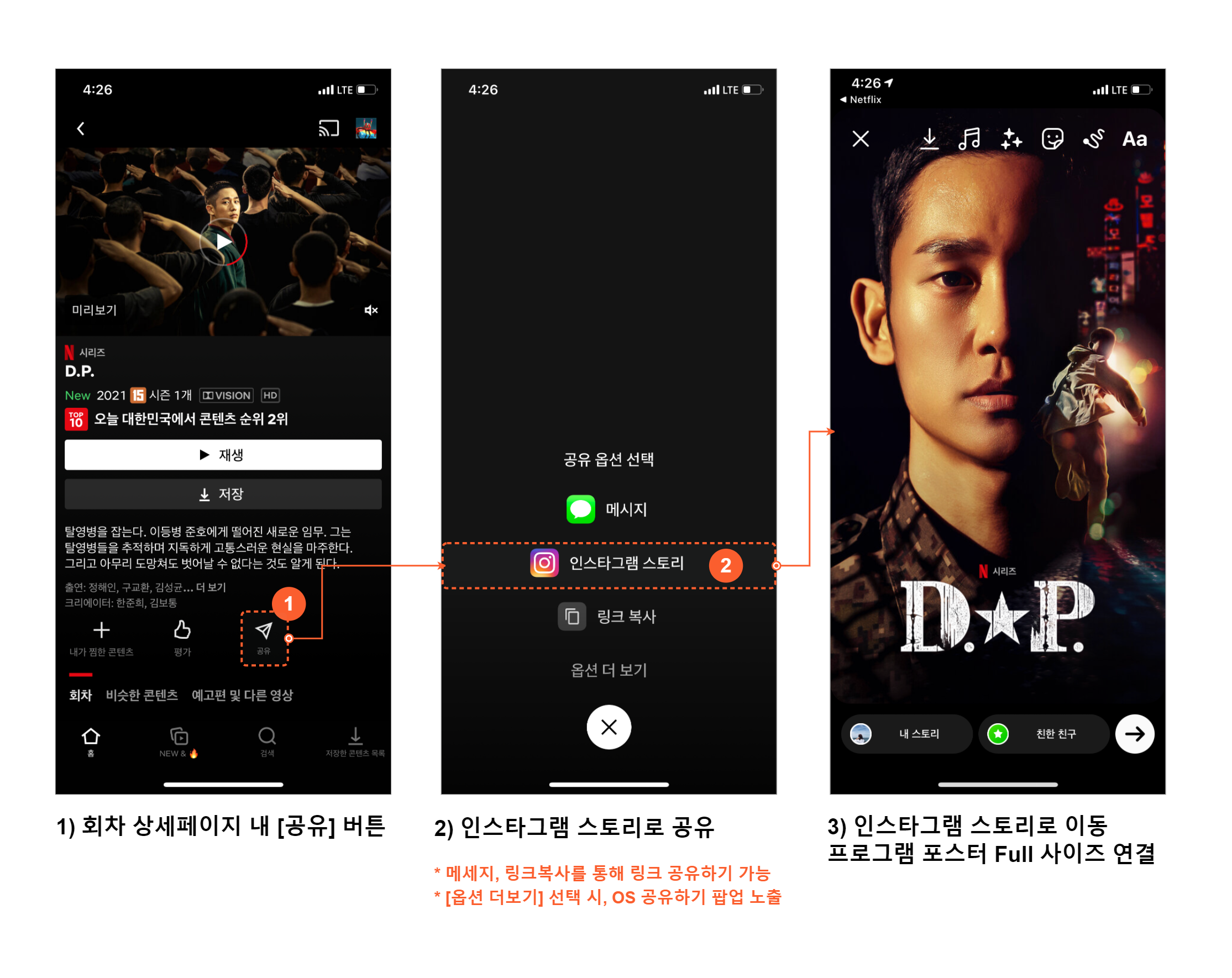
인스타그램 스토리로 공유를 지원하는 : 넷플릭스

(1) 넷플릭스는 회차 상세페이지 내 작품 소개 내용 하단에 [공유] 버튼이 자리 잡고 있어요. 버튼을 탭하면 상세 공유 옵션을 선택할 수 있습니다. (2) 저는 인스타그램 스토리를 선택했는데, 스토리 화면에 꽉 차게 해당 프로그램의 포스터를 제공, 이미지를 조절해 공유할 수 있었습니다.
[메시지] 선택 시 메시지 앱으로 바로 연결되고, [링크 복사] 선택 시 링크가 복사됐다는 안내가 뜹니다. [옵션 더 보기]를 선택해야만 OS 공유하기 팝업이 노출됩니다.
(에디터, 썬데이의 덧붙임) 스포티파이는 음원의 MV 영상과 앨범 재킷을 동시에 스토리로 연결해 줘서 시각적으로 즐거웠는데요. 넷플릭스는 메인 화면부터 대부분의 페이지에서 관련 영상을 재생하는 게 특징인데, 공유할 때도 해당 프로그램의 '미리 보기' 영상을 배경 레이어로 스토리에 연결해 줬다면 더 매력적으로 다가왔을 것 같다는 생각이 듭니다.
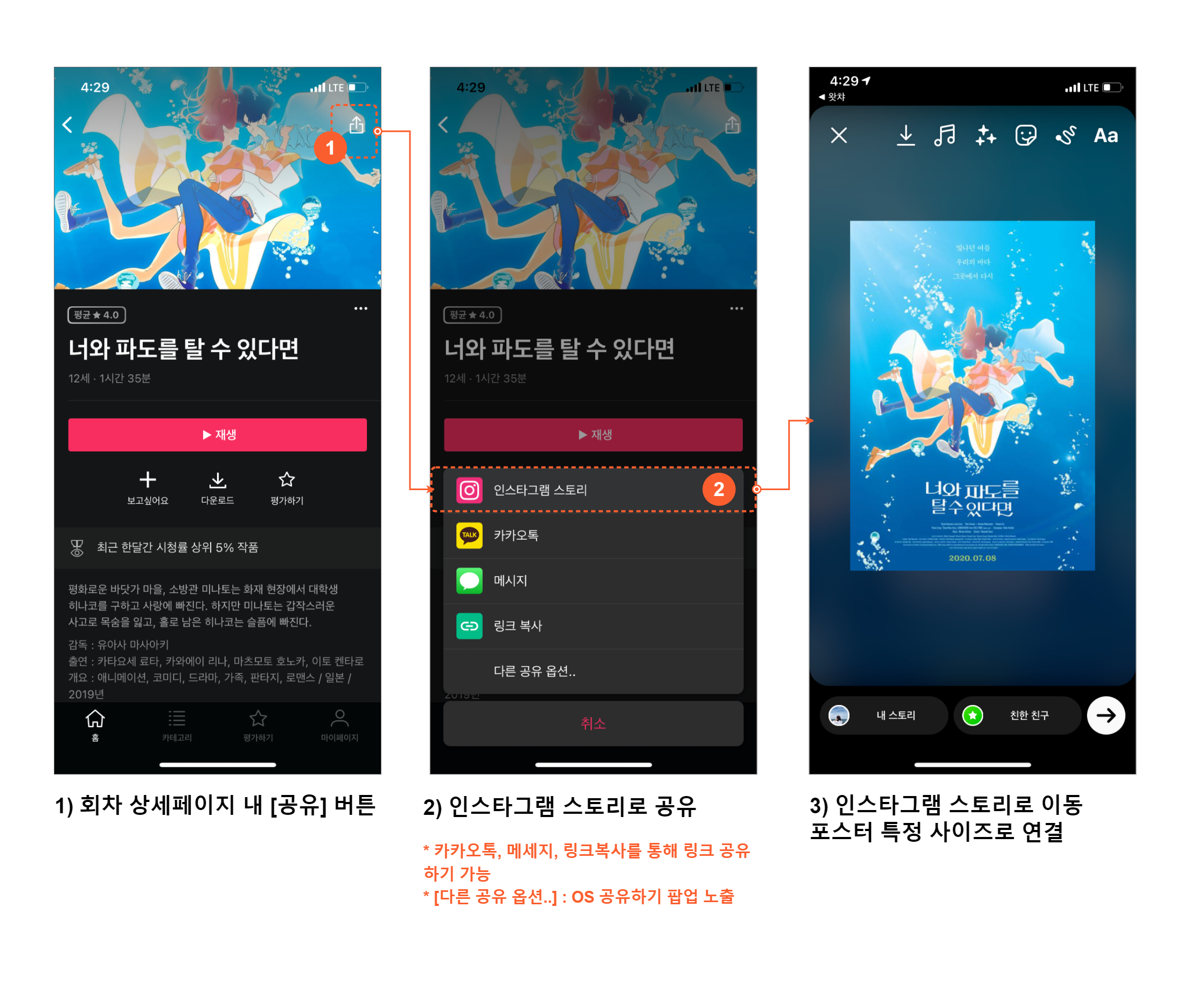
인스타그램 스토리와 카카오톡 공유가 지원되는 : 왓챠

(1) 넷플릭스와 마찬가지로, 왓챠 또한 인스타그램 스토리를 지원합니다. 상단 헤더 부분에서 공유하기를 찾을 수 있어요.
(2) 왓챠는 국내 서비스라 그런지 공유 메인 옵션으로 '카카오톡'을 제공해요. 저는 넷플릭스와 비교하기 위해 인스타그램 스토리로 공유했습니다! 카카오톡은 아래 글에서 확인해 주세요.
(3) 인스타 스토리로 연결 시 넷플릭스와 동일하게 프로그램의 포스터를 보여줍니다. 다만 지정된 특정 사이즈로 노출되게끔 조절되는데, 이 부분은페이스북 디벨로퍼(링크)를 통해 배경 레이어와 스티커 레이어를 조정하는 것으로 개발 시 지정할 수 있어요!
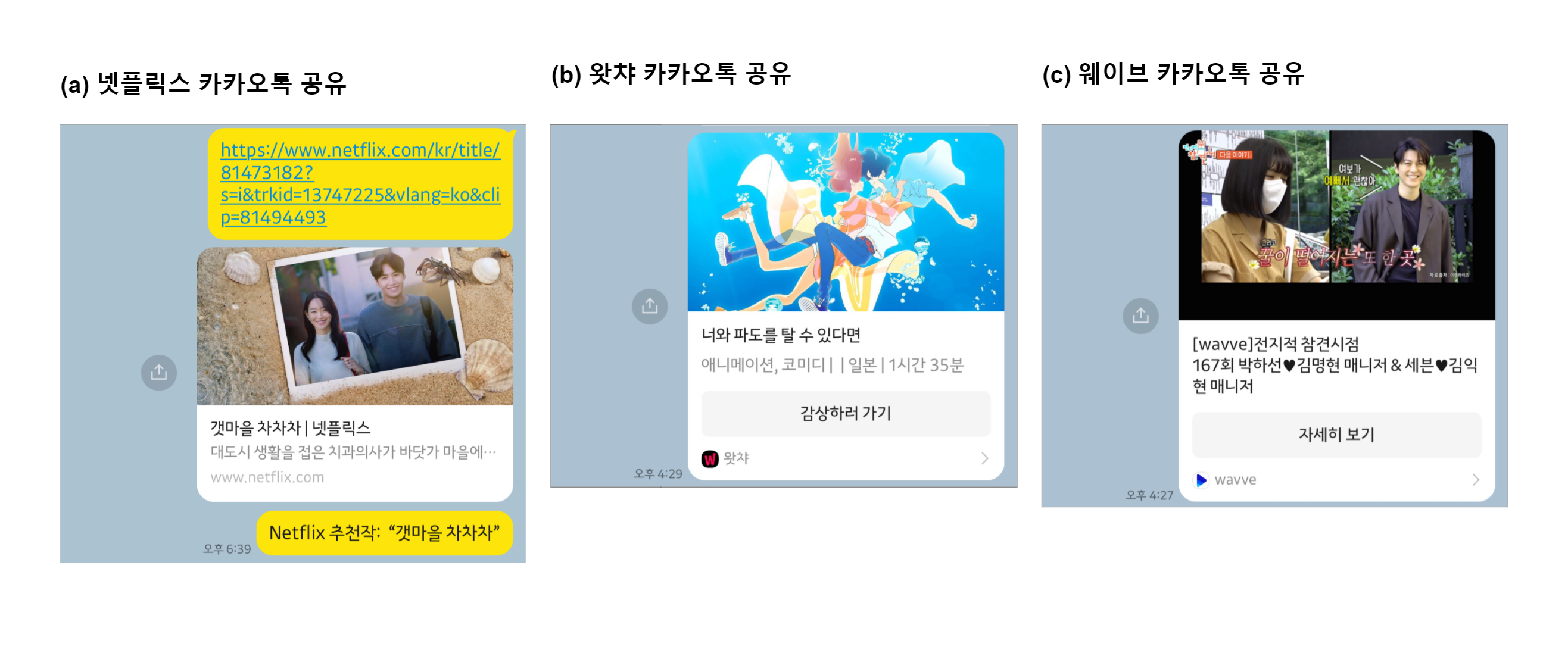
(부록) 카카오톡 공유 비교 : 넷플릭스, 왓챠, 웨이브

(에디터, 썬데이의 덧붙임) (a) 넷플릭스는 URL과 자동화된 단문 메시지로 공유하는 것을 볼 수 있습니다. 반면 (b, c) 왓챠와 웨이브의 경우 카카오링크 API를 통해 버튼을 삽입한 걸 볼 수 있어요. 카카오톡 공유하기에 더 신경 쓴 모습입니다. Content 설명 부분도 기획자가 챙겨야 하는 부분인데요. 프로그램의 줄거리를 노출할지, 기본 정보를 노출할지, 회차별 부제목을 노출할지 결정해야 합니다.
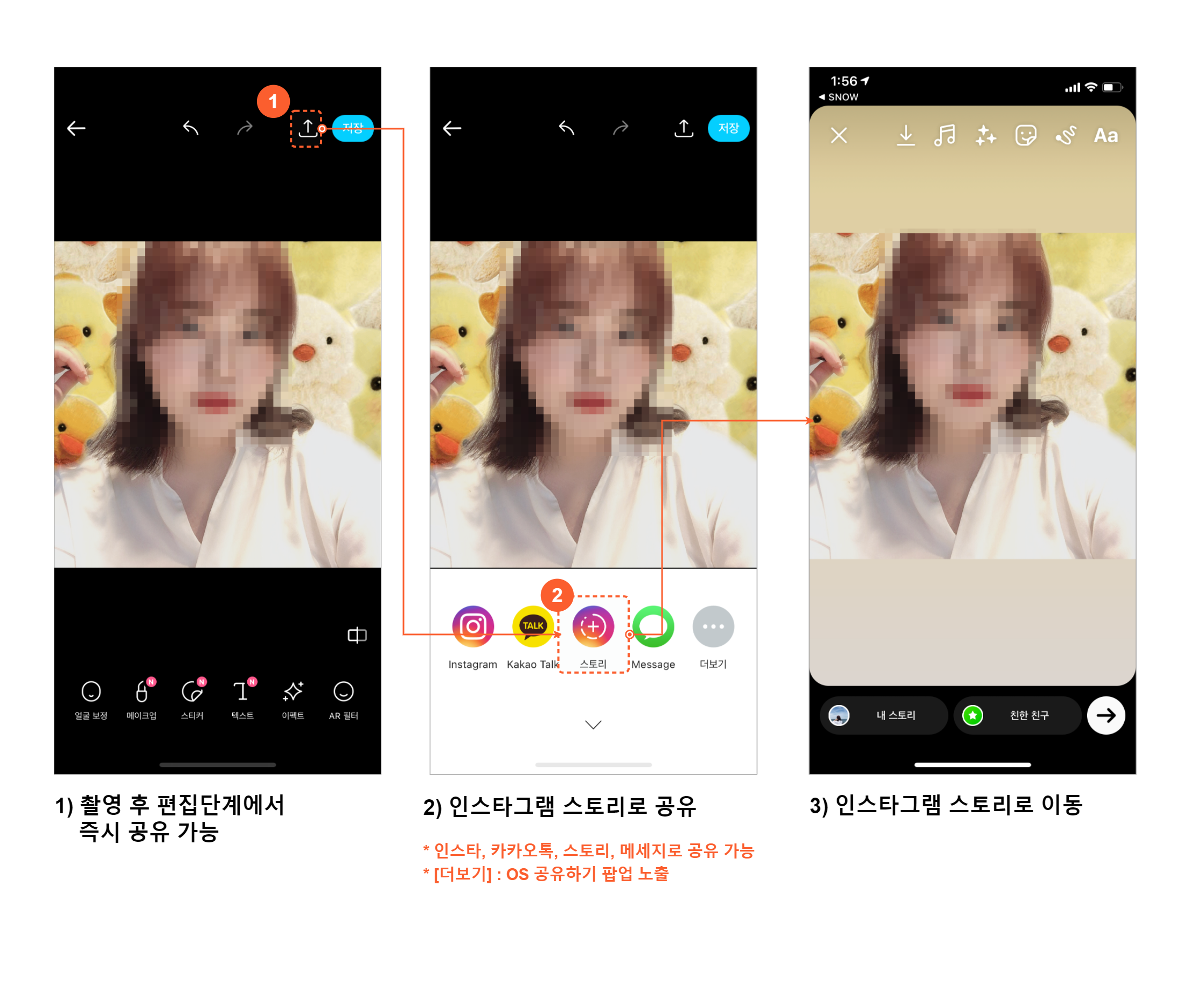
보정 즉시 SNS 공유하기 : 스노우

(1) 사진 촬영 및 보정 앱인 스노우는, 촬영된 사진을 선택 후 보정 단계에 들어가면 작업한 사진을 저장하지 않아도 SNS에 공유할 수 있어요. [저장] 바로 왼편에 위치한 [공유] 버튼을 통해 버튼의 비중이 크다는 점도 확인할 수 있어요.
(2) 스토리뿐만 아니라 인스타그램 피드, 카카오톡, 메시지로 즉시 공유 가능하며, [더 보기]를 통해 OS 공유하기 팝업을 열 수도 있습니다.
(3) 넷플릭스와 왓챠에서는 스토리 공유 시 음악을 넣는 등의 추가 액션이 불가했는데, 스노우에서 공유한 사진은 일반적인 사진처럼 꾸미기가 자유로웠어요. 저작권 이슈인 건지, 아니면 연결하는 과정이 다른 건지는 확인이 필요해 보이나, 스노우가 공유하기의 기능을 제대로 사용할 수 있어 편리했습니다.
피드를 공유하면 실시간으로 카운트되는 : 오늘의집

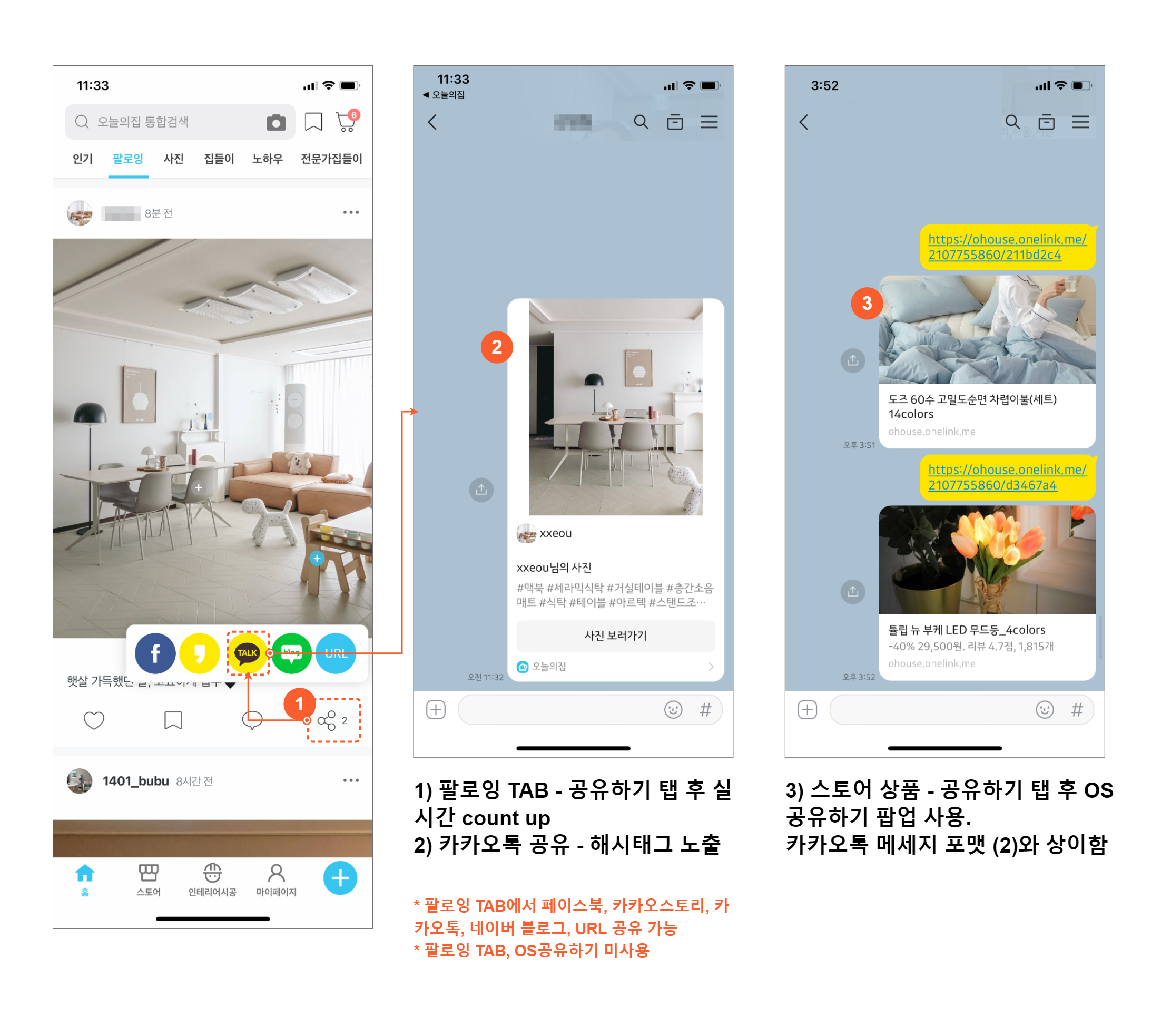
(1) 오늘의집은 온라인 집들이가 있을 정도로 커뮤니티가 활발한 서비스입니다. 팔로잉 탭 인테리어 피드를 공유하면, 공유 버튼을 탭한 순간 (공유를 하지 않더라도) 카운트가 올라갑니다. 팔로잉 탭에서 공유하기를 누르면 모두 OS 공유하기 팝업을 거치지 않고, 즉시 선택한 채널로 공유됩니다. 카카오스토리와 네이버 블로그를 지원해서 여러 채널을 관리하고 있다는 인상을 받았어요.
(2) 오늘의집에서 카카오톡으로 공유한 메시지를 보면, Content 부분을 팔로잉 탭 내용에 맞게 기획한 모습을 볼 수 있어요. 커뮤니티성을 고려하여 피드 작성자와 해시태그를 노출하고 있습니다.
(3) 특이한 점은, 팔로잉 탭의 공유하기 기능과, 스토어의 공유하기의 메세지 포맷이 다른 점이에요. 스토어는 자사 상품이 아니어서 그런지 URL로 공유하고 있습니다.
(에디터, 썬데이의 덧붙임) (1) 공유 수가 곧 피드의 인기라고 생각해서 설계된 부분인 것 같아요. 보통 [like] 버튼이 카운트되는데, 특이하게 [share] 버튼이 카운트되어서 탭 했을 때 몰래 훔쳐 가다 걸린 것처럼 뜨끔하기도 했어요. 그리고 피드를 쭉 내리면서 다른 누군가 공유하기를 눌렀는지 카운트가 실시간으로 올라가는 모습을 봤을 때 요동치는 주식 그래프를 보는 것 같다는 생각이 들기도 했어요. 실시간성으로 올라가는 부분에 대해 구독자분들은 어떤 의견일지 궁금하네요!
공유하면 상품 이미지도 함께 : 이케아

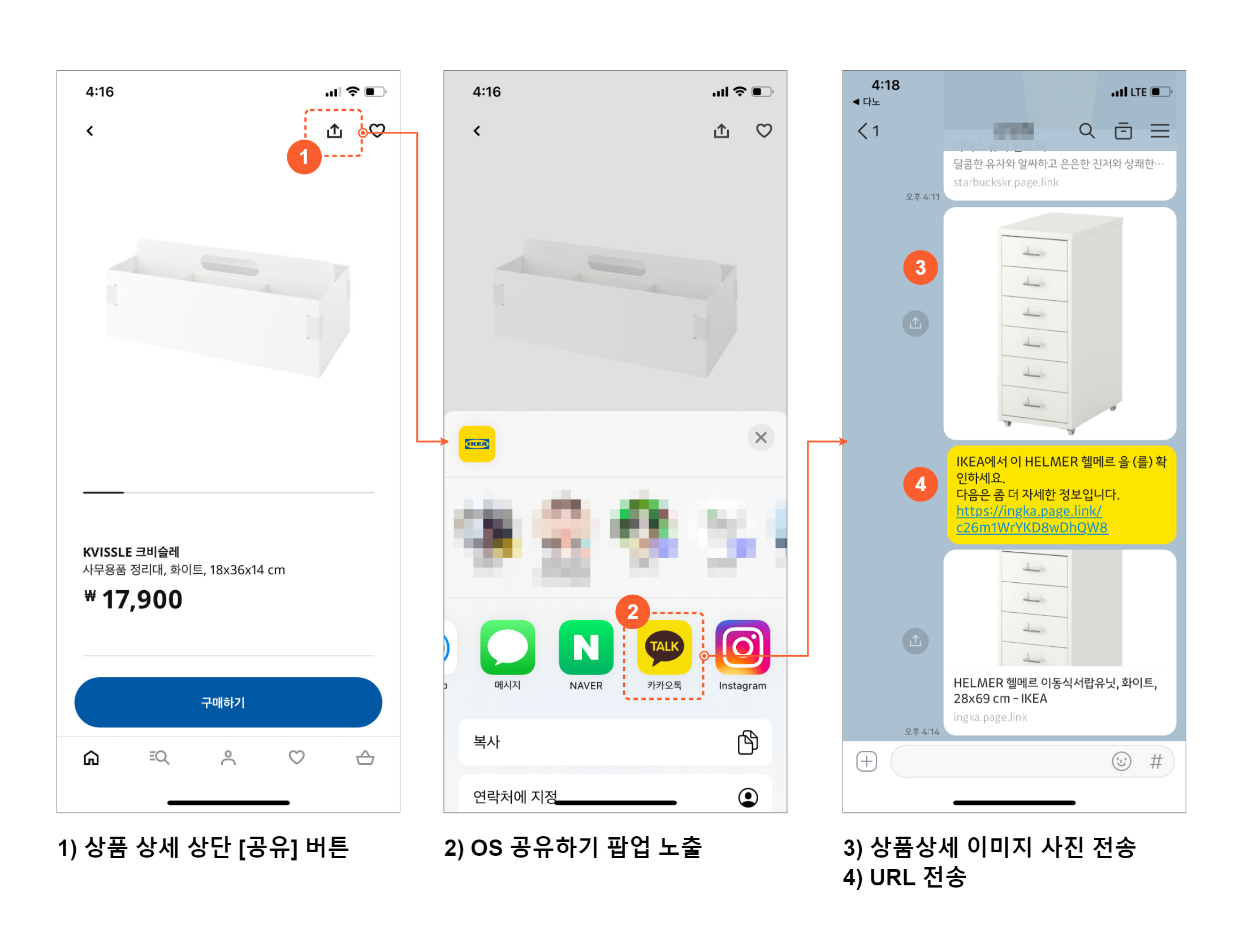
(1) 상품 상세페이지 상단에 위시리스트 담기와 같은 레벨로 공유하기 버튼이 있습니다. 커머스에서 공유는 구매를 고려하는 것으로도 볼 수 있는데요. 이런 이유로 위시리스트와 동일선상에 배치한 것이 아닐까 싶어요.
(2) 공유하기를 누르면 OS 공유하기 팝업이 노출됩니다. 이 중 카카오톡으로 공유하면, (3) 상품의 상세 이미지와 (4) 상품 상세 URL를 전송합니다. 특히 (3) 상품 상세 이미지를 별도로 전송해 굳이 들어가지 않더라도 확인이 편리합니다. 다만, 사진과 URL을 각각 공유하다 보니 한 개만 공유해도 화면 내 차지하는 비중이 크다는 단점이 있습니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
