회원가입을 하면 원하는 문장을
저장할 수 있어요!
다음

AWS 월 서버 비용이 부담되시나요?
요즘 앱이나 웹 서비스를 쓰다 보면 버튼, 툴팁 등의 구성요소가 대부분 비슷하게 적용된 것을 볼 수 있습니다. OS에 따라 관련 가이드가 계속 업데이트되면서 잘 정리된 영향도 있고, 많은 서비스들이 사용자에게 익숙한 범위를 벗어나지 않으려 노력하기 때문일 텐데요.
회원가입을 하면 원하는 문장을
저장할 수 있어요!
다음
회원가입을 하면
성장에 도움이 되는 콘텐츠를
스크랩할 수 있어요!
확인
요즘 앱이나 웹 서비스를 쓰다 보면 버튼, 툴팁 등의 구성요소가 대부분 비슷하게 적용된 것을 볼 수 있습니다. OS에 따라 관련 가이드가 계속 업데이트되면서 잘 정리된 영향도 있고, 많은 서비스들이 사용자에게 익숙한 범위를 벗어나지 않으려 노력하기 때문일 텐데요.
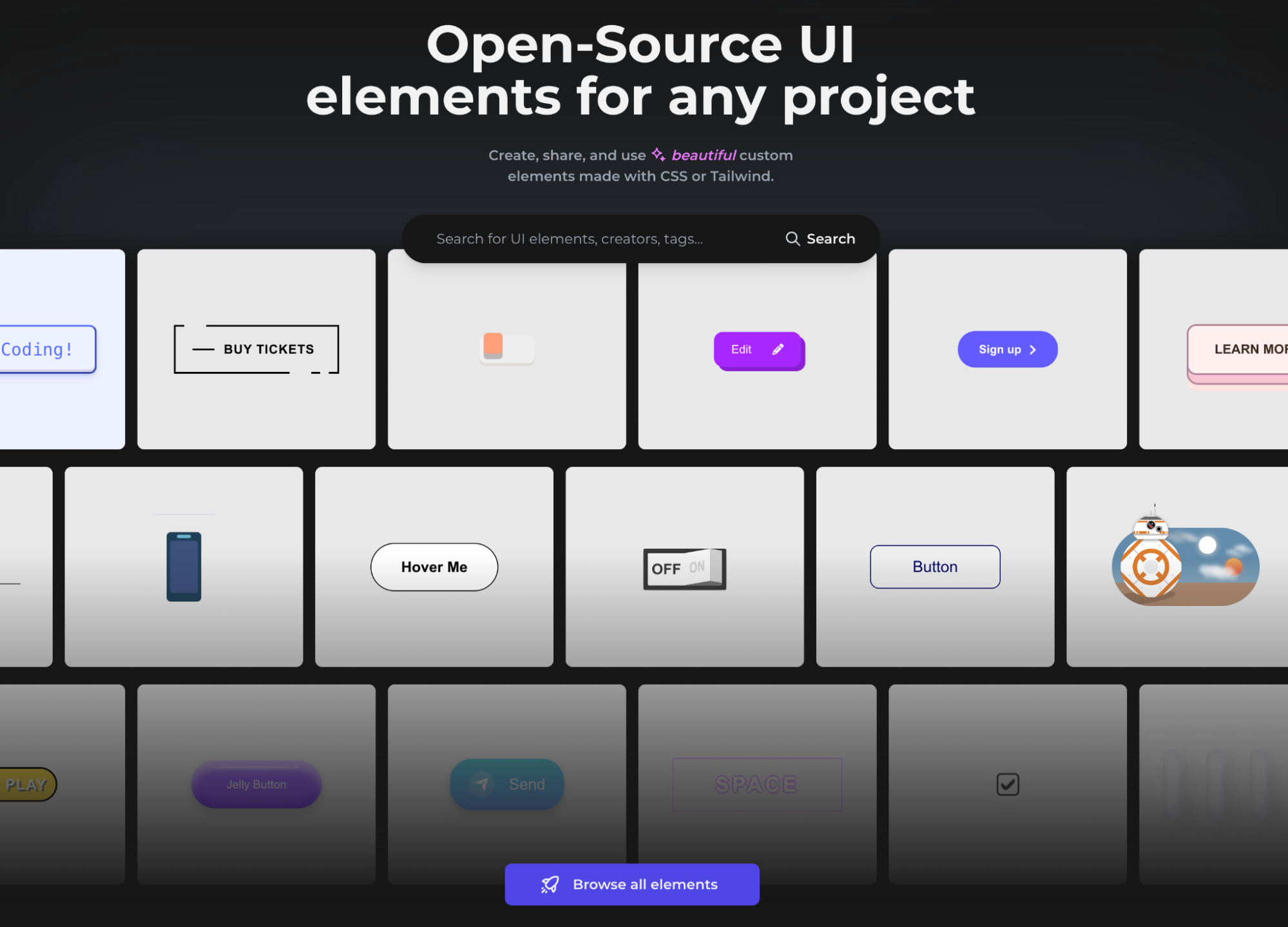
물론 비슷한 범위 내에서 서비스 정체성을 잘 녹여내는 것도 좋지만, 새로운 구성요소를 확인하고 아이디어를 얻어야 할 때도 있습니다. 오늘 소개할 ‘Uiverse’는 3,000개 이상의 무료 UI 구성요소를 제공하고 있어, UI 관련 아이디어가 필요할 때 살펴볼 수 있는 곳입니다.

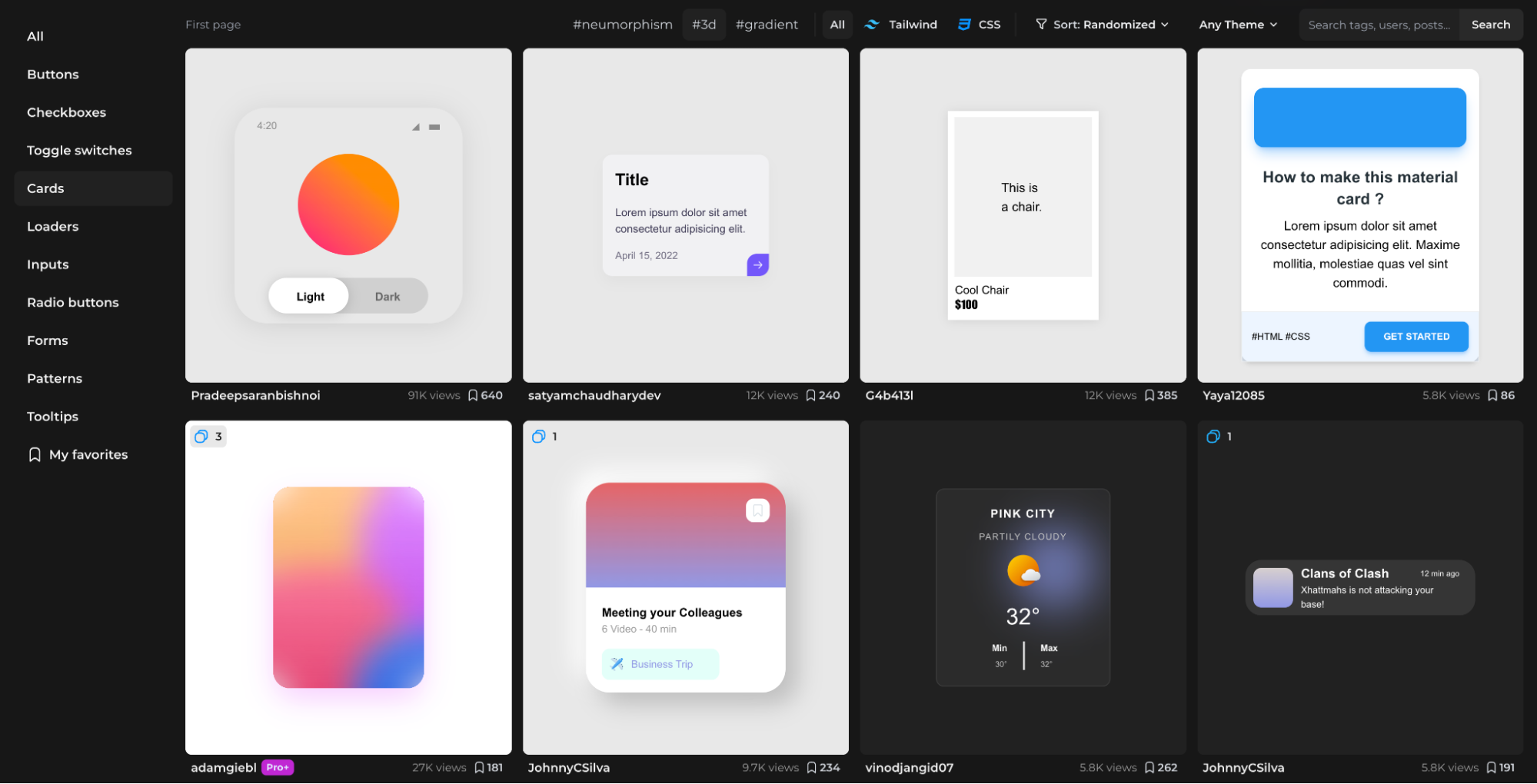
사용자 인터페이스(UI)와 우주(Universe)라는 단어를 조합한 ‘Uiverse’에서는 3,000개 이상의 UI 구성 요소를 확인할 수 있는데요. 기존에 이와 비슷한 서비스들은 어딘가에 적용된 사례를 공유해 주는 경우가 많았습니다. 그러나 ‘Uiverse’는 오픈 소스 개념으로 CSS, Tailwind로 제작한 것을 직접 공유하거나, 이곳을 통해 제작 후 등록한 내용을 확인할 수 있다는 점이 특징입니다. 또한 조금 낯설지만 새로운 구성요소를 확인할 수 있는데요. 서비스에 바로 적용하진 못하겠지만 실험적인 성격의 결과물들도 다양하게 공유되고 있기 때문입니다.

‘Uiverse’에서 우리가 활용할 수 있는 기능은 크게 두 가지로, 하나는 이곳에 등록된 다양한 구성요소를 카테고리 또는 크리에이터에 따라 살펴보는 방법입니다. 두 번째는 챌린지에 참여하는 것으로 가장 최근에 진행된 프로그램은 툴팁 제작이었습니다. 회원가입 후, 크리에이터가 되어 코드 입력 등의 방법으로 직접 구성요소를 등록할 수 있는데요. 챌린지는 더 다양한 카테고리에 따른 구성요소를 공유하기 위한 하나의 방법으로 활용되고 있습니다.
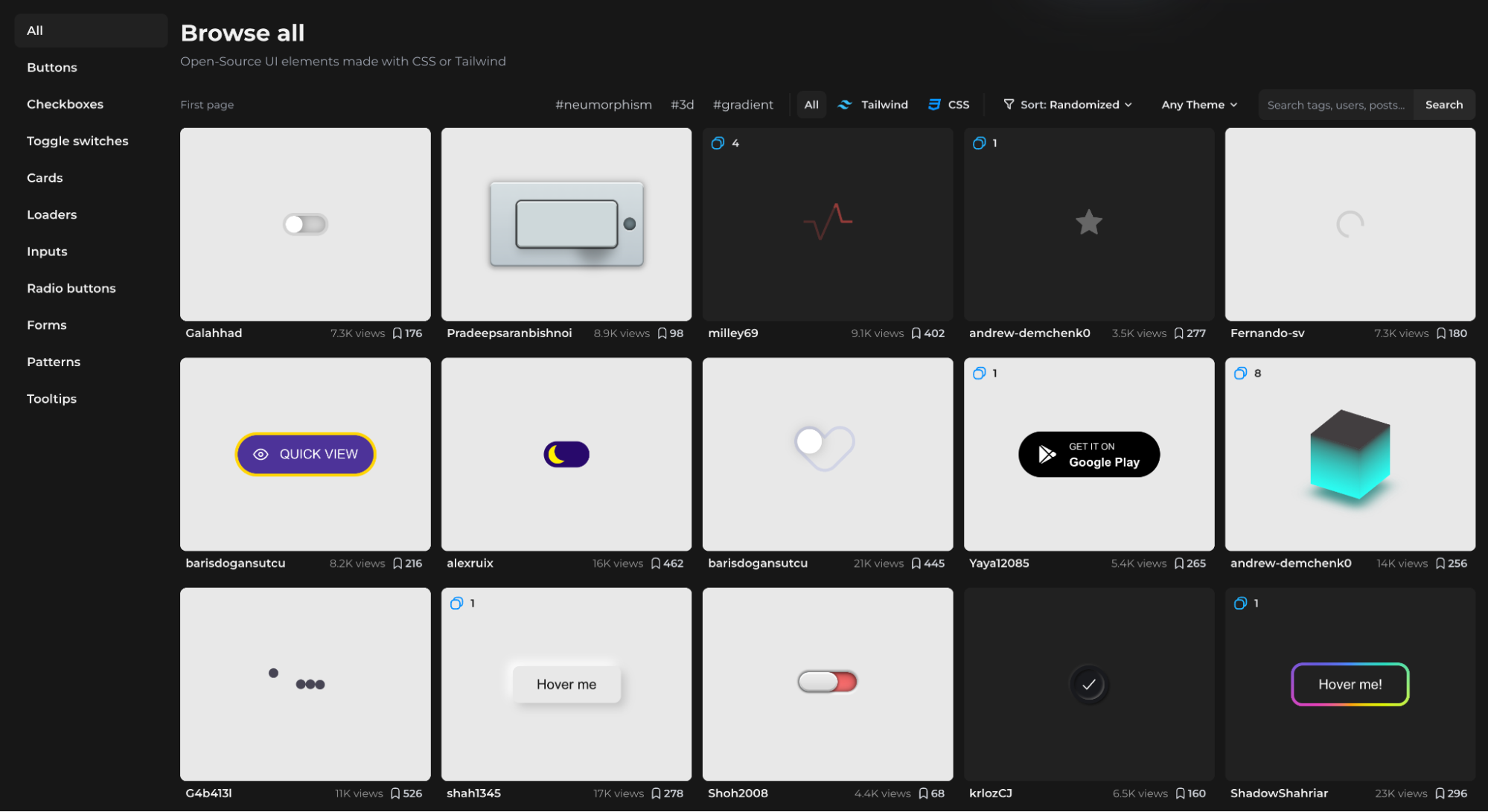
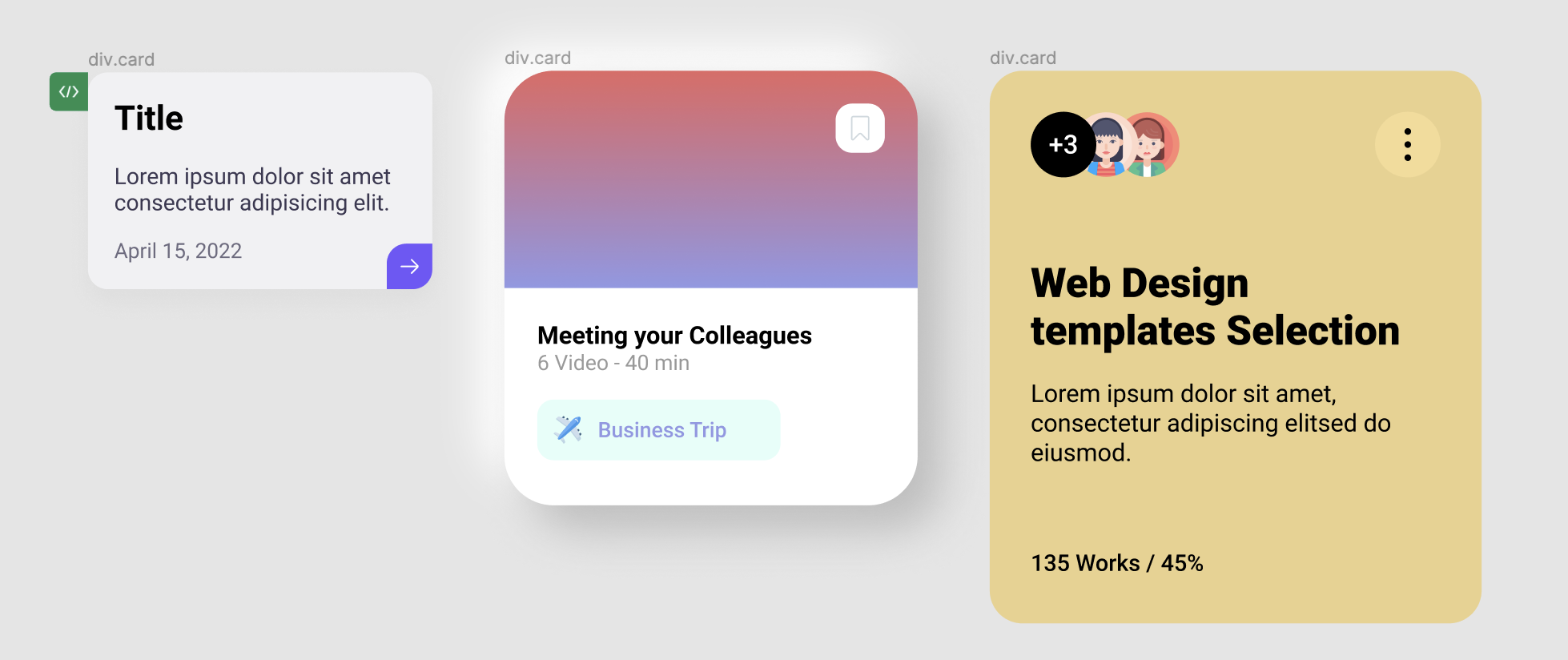
구성요소는 전체 보기를 기본으로 카테고리에 따라 확인할 수 있는데, 버튼, 체크박스, 토글 스위치, 카드, 로딩 애니메이션, 인풋, 라디오 버튼, 폼, 패턴, 툴팁 등으로 구성되어 있습니다. 리스트 상으로 각 구성요소의 인터렉션이 어떻게 구현되는지 볼 수 있어, 매번 상세 화면으로 이동하지 않고도 자세한 내용을 체크할 수 있습니다.

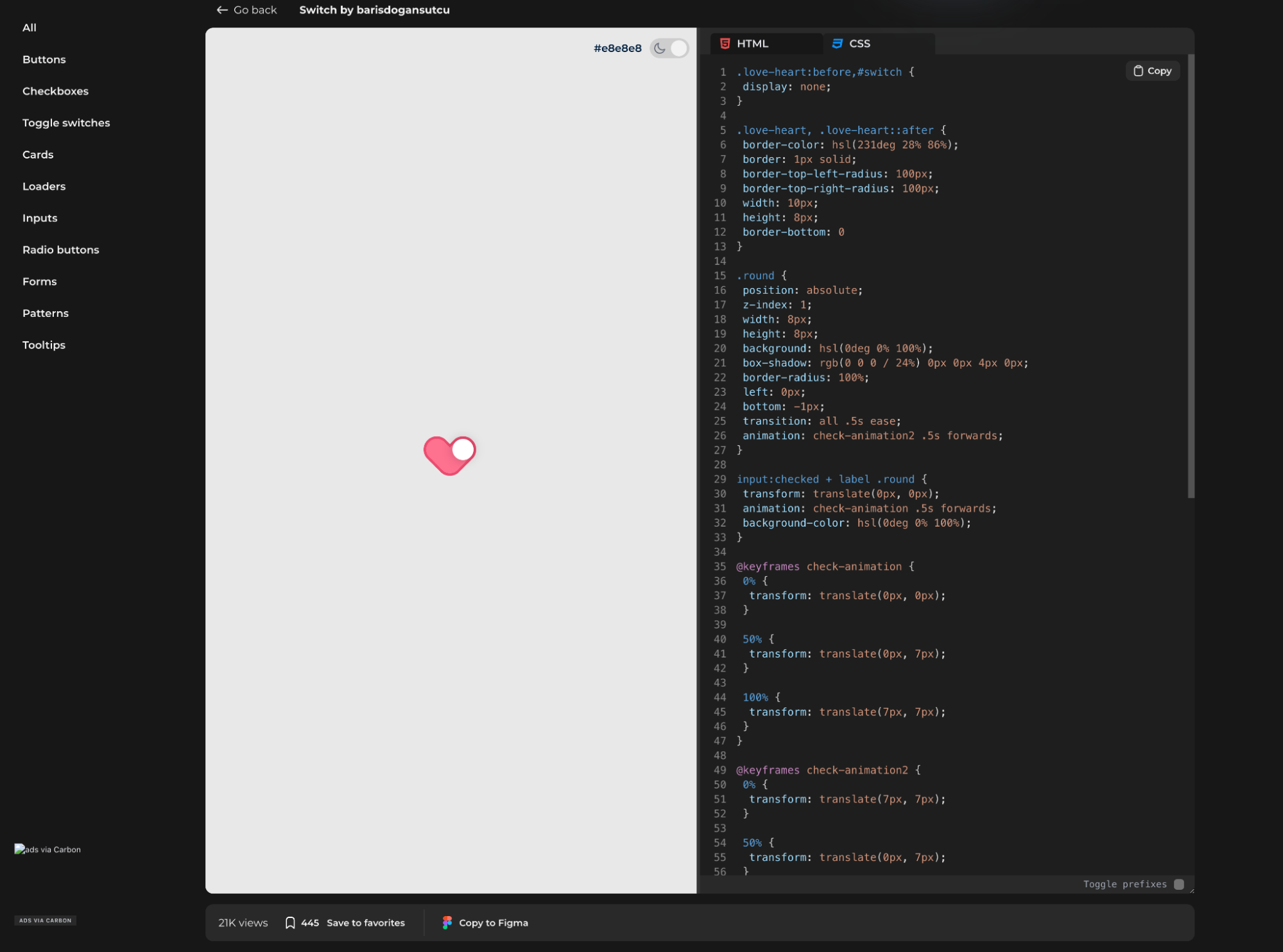
다음으로 상세 화면에서는 ‘Uiverse’의 다양한 특징을 살펴볼 수 있는데요. 먼저 리스트에 있었던 구성요소의 자세한 모습을 코드와 함께 확인할 수 있습니다. 왼쪽으로는 인터렉션을 포함한 구성요소의 모습을, 오른쪽으로는 각각 HTML, CSS로 구성된 내용을 볼 수 있습니다.
복사 버튼이 함께 제공되어 복사 후 원하는 곳에서 바로 활용할 수도 있죠. 뒤에서 다시 한번 설명할 예정이지만, ‘Uiverse’에서는 토글이나 카드 등의 구성요소를 직접 제작해 공유할 수 있는데, 공유된 내용을 조합해 나만의 구성요소를 만드는 데 참고할 수 있다는 점 또한 눈에 띕니다. 이러한 과정을 더 쉽게 제공하기 위해 오른쪽 아래 ‘New variation’ 버튼이 있습니다.

‘Uiverse’는 회원가입을 하지 않아도 공유된 구성요소를 살펴보고, 코드를 복사하는 것이 가능한데요. 대신 가입하면 마음에 드는 구성요소를 저장할 수 있습니다. 또한 클릭 한 번으로 피그마에 복사해 직접 편집할 수 있는 기능을 활용할 수 있으며, 코멘트 기능으로 제작자에게 궁금한 점을 바로 물어볼 수도 있습니다. 직접 구성요소를 제작하거나 등록할 수 있는 권한도 부여받을 수 있죠.

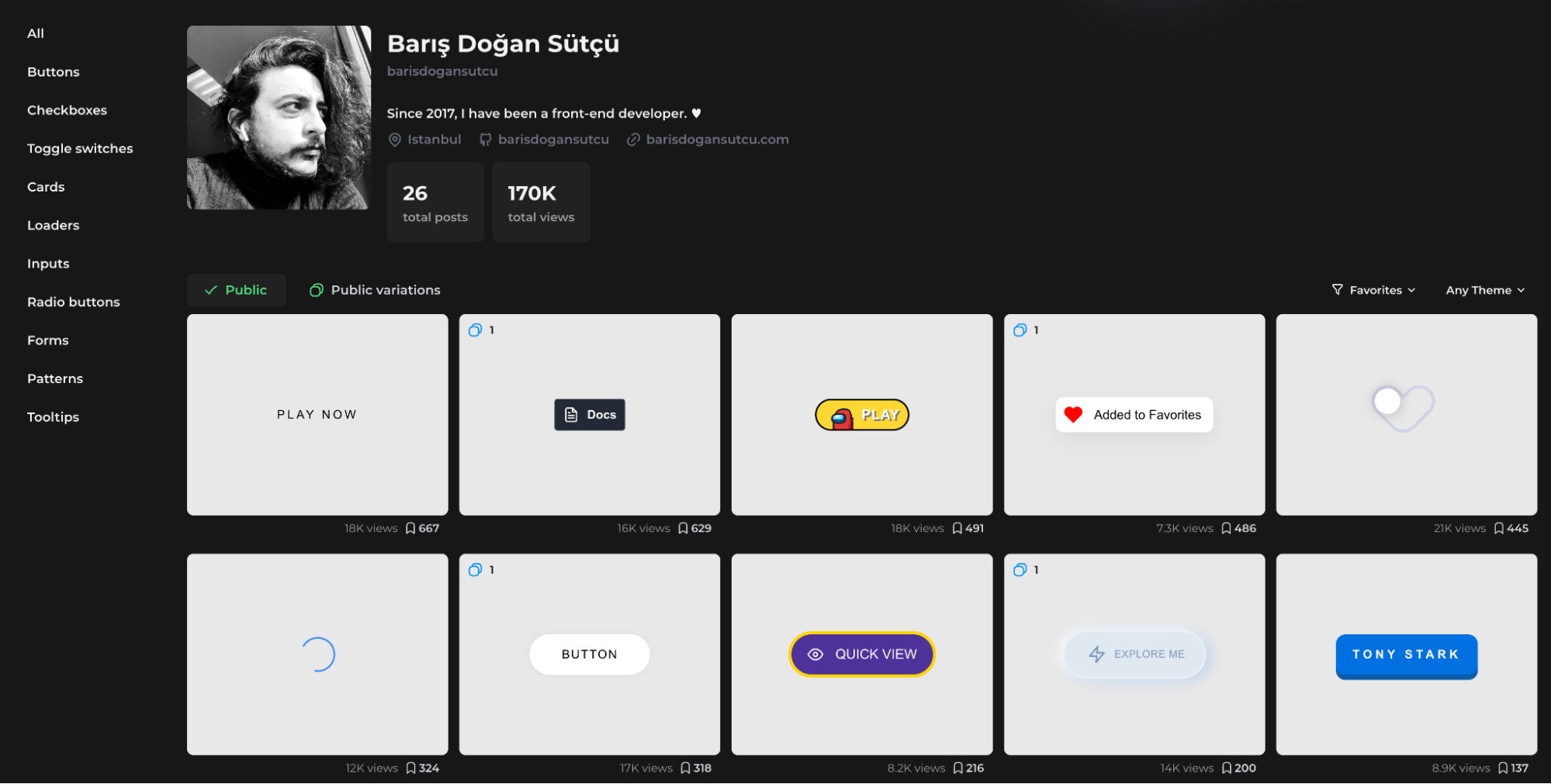
다시 상세 화면을 살펴볼게요. 제작한 유저의 프로필을 클릭하면 그 사람이 공유한 구성요소를 모아 확인할 수 있습니다. 처음 확인은 구성요소의 카테고리에 따른 탐색이지만, 마음에 드는 스타일의 구성요소를 찾았다면 비슷한 스타일로 만들어진 다른 구성요소도 쉽게 확인할 수 있습니다. 직접 제작해 공유한 구성요소와 더불어, 다른 사람이 만든 것을 활용해 공유한 것까지 두 종류로 살펴볼 수 있습니다.

‘Uiverse’를 사용하며 개인적으로 가장 좋았던 점은 ‘피그마로 내보내기’ 기능인데요. 상세 화면에서 피그마로 복사하기 버튼을 클릭 후, 피그마로 이동해 붙여넣기를 하면 위와 같이 구성요소 그대로 확인이 가능합니다. 이미지로 복사하는 것이 아니라 구성요소 그대로 복사되기에 컬러, 스타일 등을 입맛에 따라 변경할 수 있습니다.
또한 이곳에서 공유되는 구성요소는 모두 ‘MIT License’를 갖고 있는데, 이는 내용의 수정, 배포 등의 권리가 포함되며 무료로 사용할 수 있다는 것을 의미합니다.

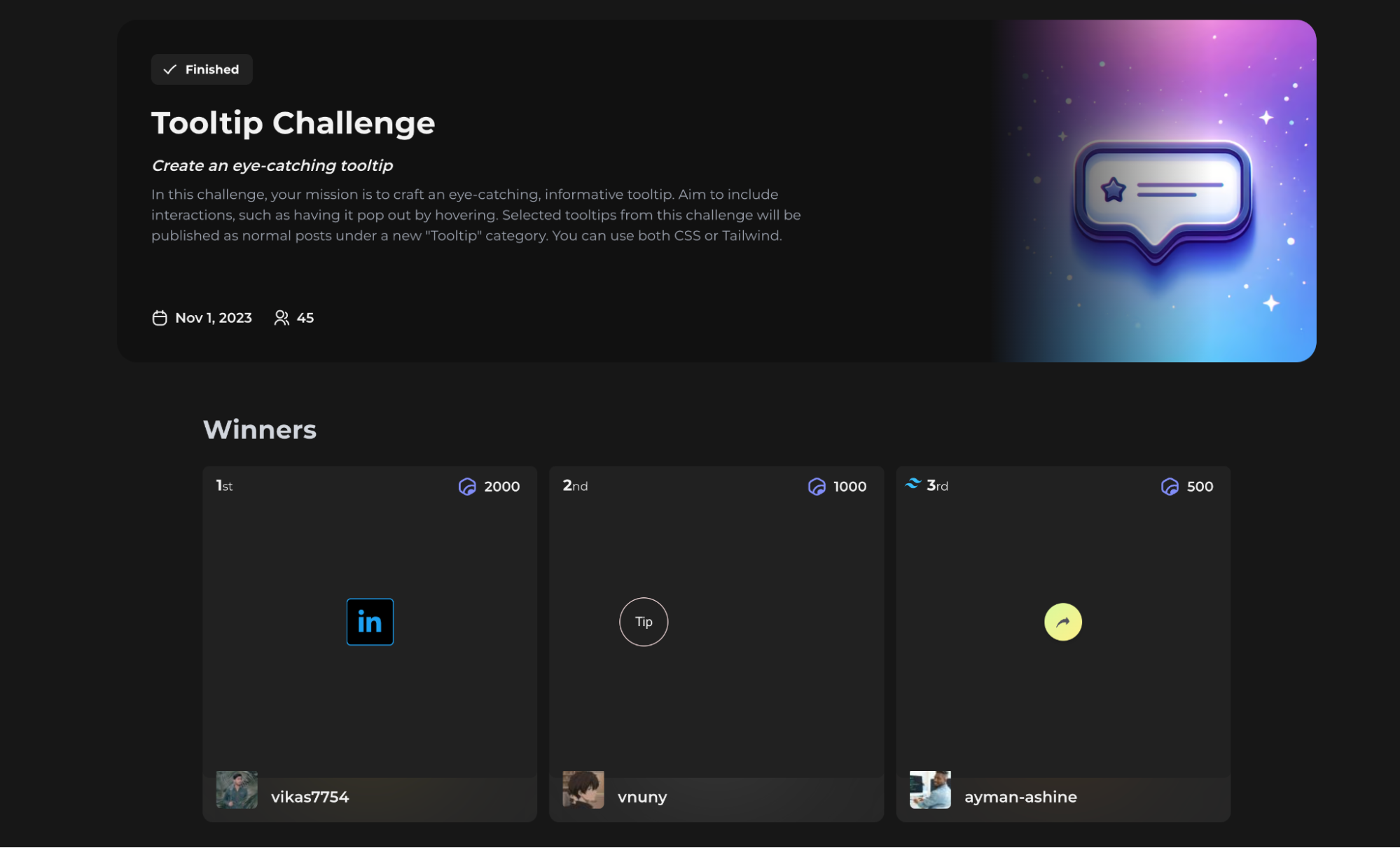
다음으로 챌린지에 참여한 내용을 보거나 직접 참여하는 것도 가능합니다. 위 이미지는 가장 최근에 진행된 툴팁 챌린지의 모습으로 챌린지 내용과 함께 참여자, 우승자로 선정된 제작자가 만든 툴팁을 살펴볼 수 있습니다. 우승작은 물론 참여한 사람들이 제작, 공유한 구성요소도 별도 리스트로 제공됩니다.

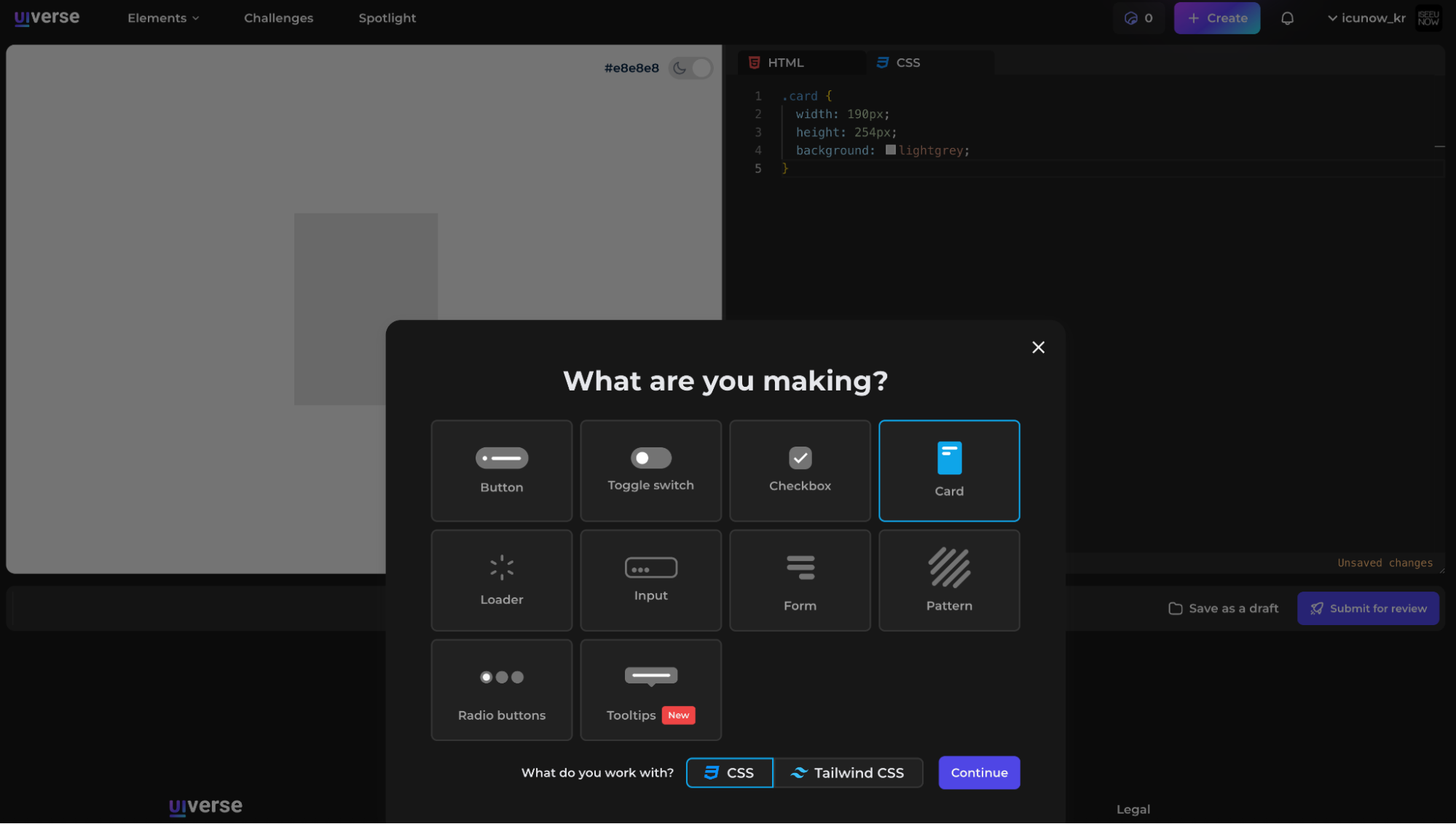
앞서 회원가입을 하면 직접 제작할 수 있는 기능도 있다고 설명했는데요. 이 기능을 활용해 챌린지에 참여하거나, 원하는 구성요소를 만들어 공유할 수 있습니다. 카테고리가 정해져 있으며, 다른 사람들이 만들어 공유한 내용을 참고하거나 처음부터 직접 제작하는 방법 중 하나를 선택할 수 있습니다.

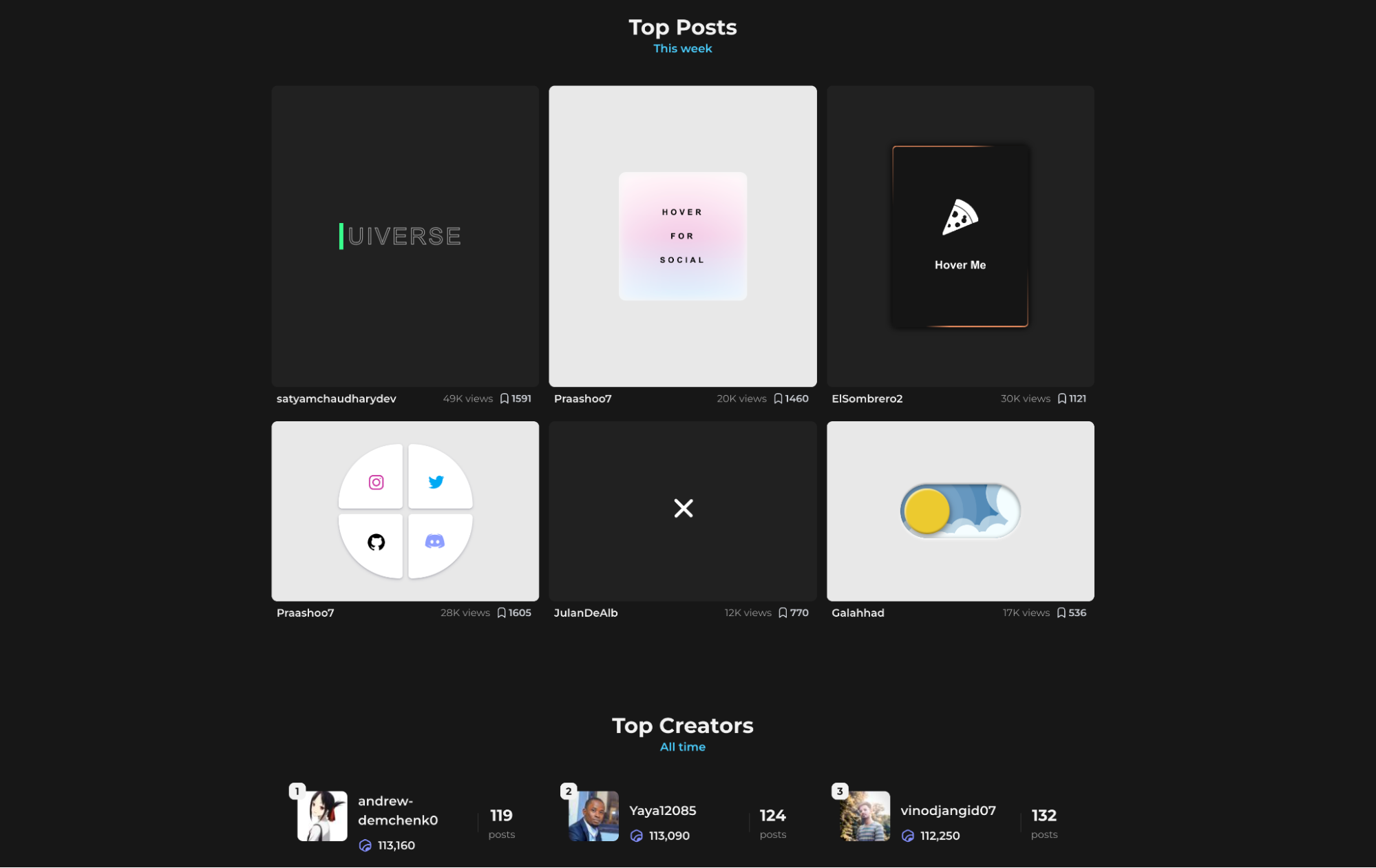
‘Uiverse’에서는 카테고리에 따른 구성요소 탐색이 기본이지만, 위 이미지처럼 인기가 많은 크리에이터와 구성요소를 따로 모아볼 수도 있습니다. ‘Spotlight’라는 메뉴로 제공되는 이 기능은 이번 주 인기 있는 구성요소 여섯 개와 누적으로 인기 있는 제작자 리스트를 50명까지 확인할 수 있습니다.

‘Uiverse’의 가장 큰 장점은 새로운 스타일의 구성요소를 살펴볼 수 있다는 점인데요. 익숙한 듯 새로운 스타일도 있고, 기존에 볼 수 없었던 스타일도 공유되고 있습니다. ‘우리 서비스에 어떤 스타일을 적용할까?’라는 질문에 다양한 선택지를 비교해 볼 수 있죠. 또한 피그마로 복사해 디자인에 변형을 주거나, 직접 간략한 스크립트를 입력해 바꿔볼 수 있다는 점도 매력적이라고 생각합니다.
다만 아쉬운 점은 아직 이 서비스 자체가 생긴 지 오래되지 않아, 등록된 구성요소나 카테고리가 많지 않다는 것인데요. 좀 더 시간을 두고 지켜보면 좋을 듯합니다.
<참고>
요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.

좋아요
댓글
공유
공유



작가 홈
좋아요
댓글
스크랩
공유
공유

지금 회원가입하고,
요즘IT가 PICK한 뉴스레터를 받아보세요!