회원가입을 하면 원하는 문장을
저장할 수 있어요!
다음

AWS 월 서버 비용이 부담되시나요?
“버튼 디자인만 바꿨을 뿐인데?” 실제로 제가 스타트업 기획자로 일하며, 버튼 디자인을 바꾸는 A/B 테스트 결과를 보고 했던 말입니다. 버튼 문구를 바꾼 것도 아니고, 배경 컬러 없이 보더만 있는 버튼에서 배경 컬러를 강조한 버튼 디자인으로 변경한 것인데요. 그 결과 클릭수가 높아지는 걸 보며 버튼의 중요성을 몸소 확인할 수 있었습니다.
회원가입을 하면 원하는 문장을
저장할 수 있어요!
다음
회원가입을 하면
성장에 도움이 되는 콘텐츠를
스크랩할 수 있어요!
확인
“버튼 디자인만 바꿨을 뿐인데?” 실제로 제가 스타트업 기획자로 일하며, 버튼 디자인을 바꾸는 A/B 테스트 결과를 보고 했던 말입니다. 버튼 문구를 바꾼 것도 아니고, 배경 컬러 없이 보더만 있는 버튼에서 배경 컬러를 강조한 버튼 디자인으로 변경한 것인데요. 그 결과 클릭수가 높아지는 걸 보며 버튼의 중요성을 몸소 확인할 수 있었습니다.
최근 한 서비스에서 버튼명을 상황에 맞게 바꿔 전환율을 높였다는 글을 보았는데, 그만큼 사용자 행동을 유도하는 데 있어 ‘버튼’은 중요한 역할을 합니다.

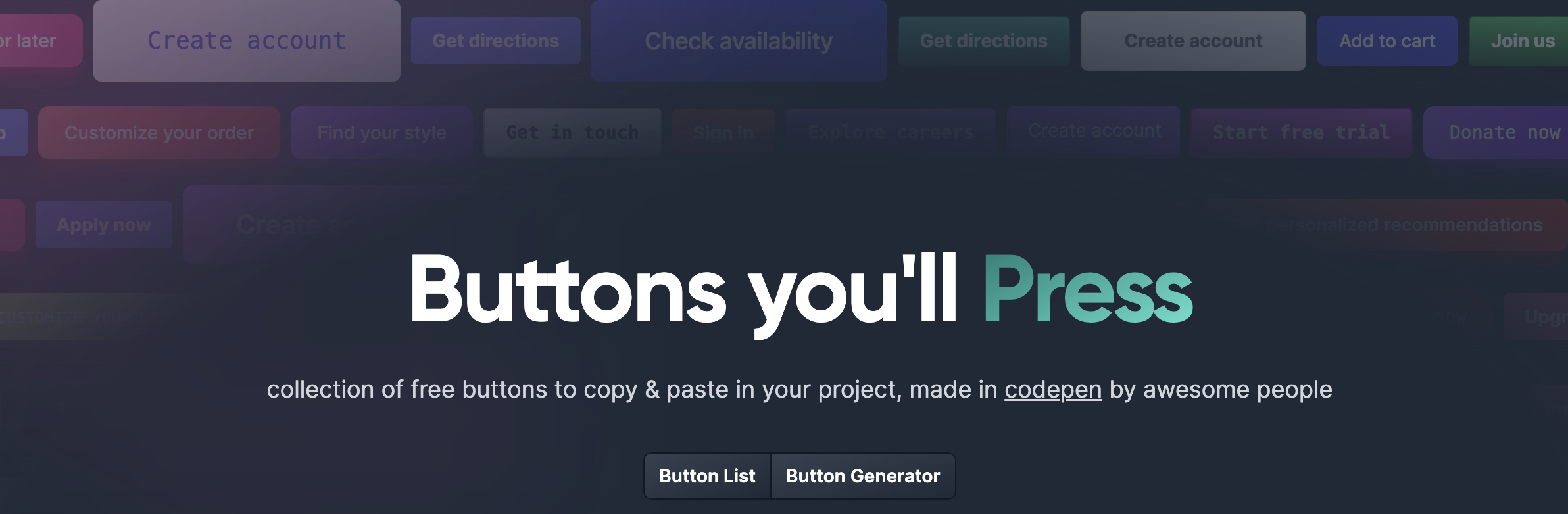
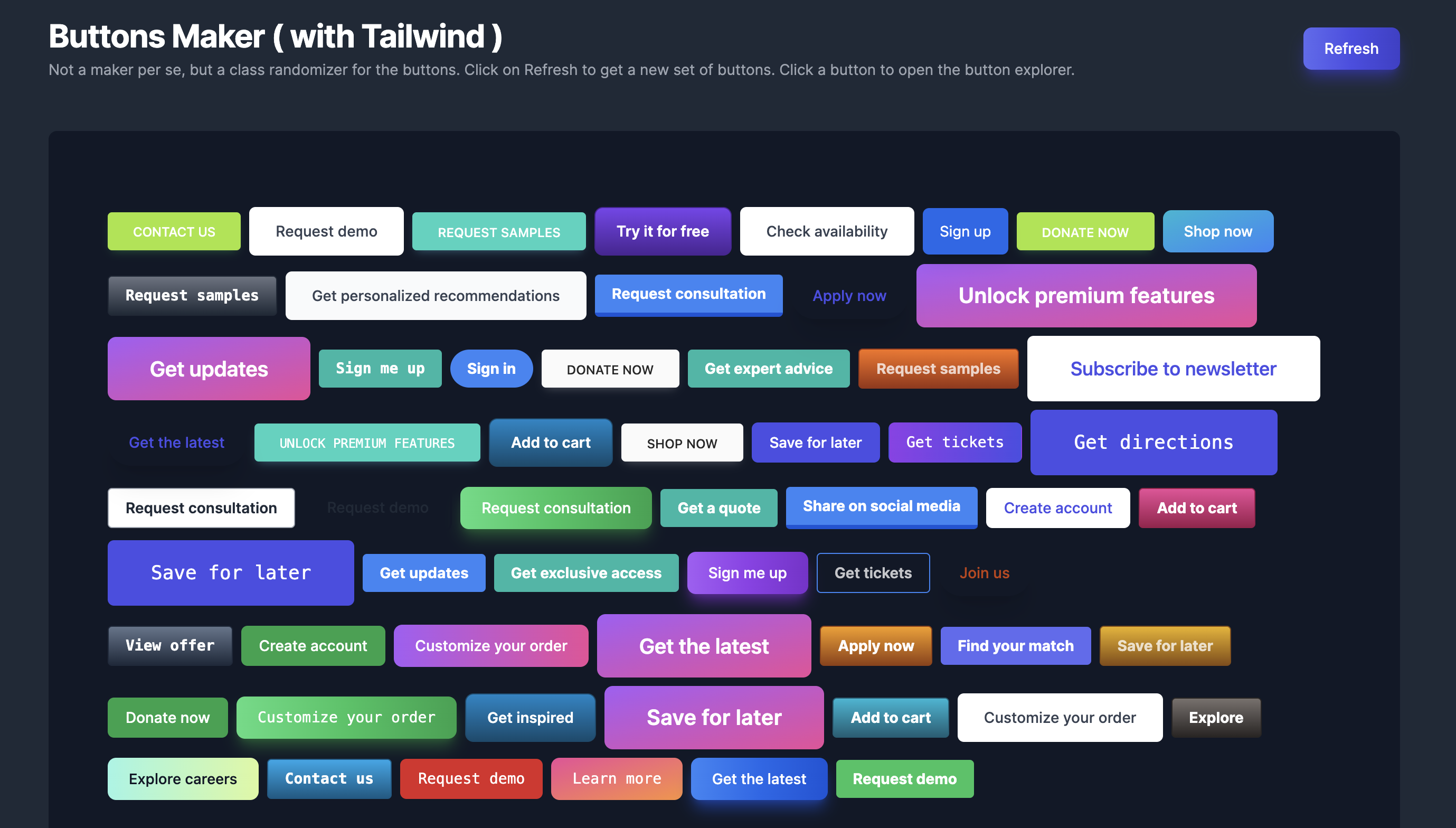
오늘 소개할 ‘buttons.cool’은 다양한 종류의 버튼 디자인은 물론 버튼이 어떻게 동작하며, 비슷하게 적용하기 위해 어떤 코드를 참고하면 좋을지에 관한 정보를 함께 제공합니다. 또한 디자인을 확인한 뒤 코드를 복사해 서비스에 바로 적용하는 등 버튼 제작에 도움을 받을 수 있습니다.

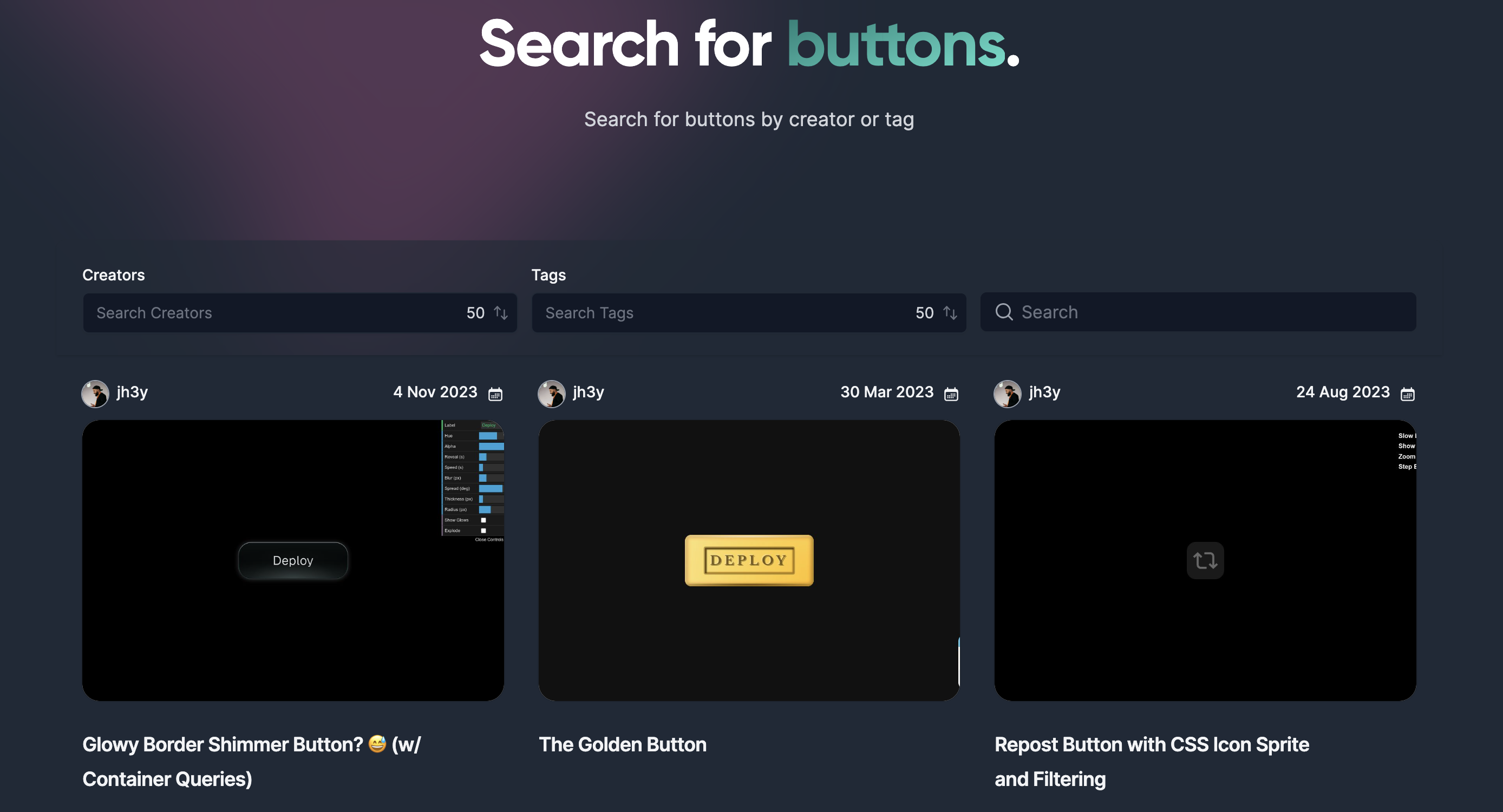
‘buttons.cool’에는 두 가지 주요 기능이 있는데 하나는 버튼을 탐색하는 것이며, 또 하나는 버튼을 생성하는 것입니다. 먼저 크리에이터에서 다른 사용자가 제작해 업로드한 버튼을 살펴볼 수 있습니다. 버튼은 최신순에 따라 그 내용을 리스트로 확인할 수 있는데, 만든 사람(크리에이터)과 태그 단위로 필터링하는 것도 가능합니다. 아니면 버튼 이름이나 종류 등을 직접 키워드로 검색해 확인하는 방법도 제공합니다.
사실 만든 사람은 이름을 봐도 누가 누군지 확인하기가 어려워 잘 쓰지 않을 것 같고, (저 역시 탐색할 때 크리에이터 검색은 한 번도 사용하지 않았습니다) 태그 단위의 검색이 더 편리하고 자주 쓰입니다.
태그는 약 50개가 등록되어 있는데, 버튼이 많은 순서대로 살펴보면 버튼, 애니메이션, CSS, Hover, glow, svg, border 등이 포함됩니다. 특정 버튼에는 여러 태그가 포함되어 있어 태그와 정확히 일치하진 않습니다. 태그가 포함된 버튼 디자인과 사례를 확인하는 데 참고하는 정도입니다. 각 태그에 따라 몇 개의 버튼이 등록되어 있는지도 알 수 있죠.

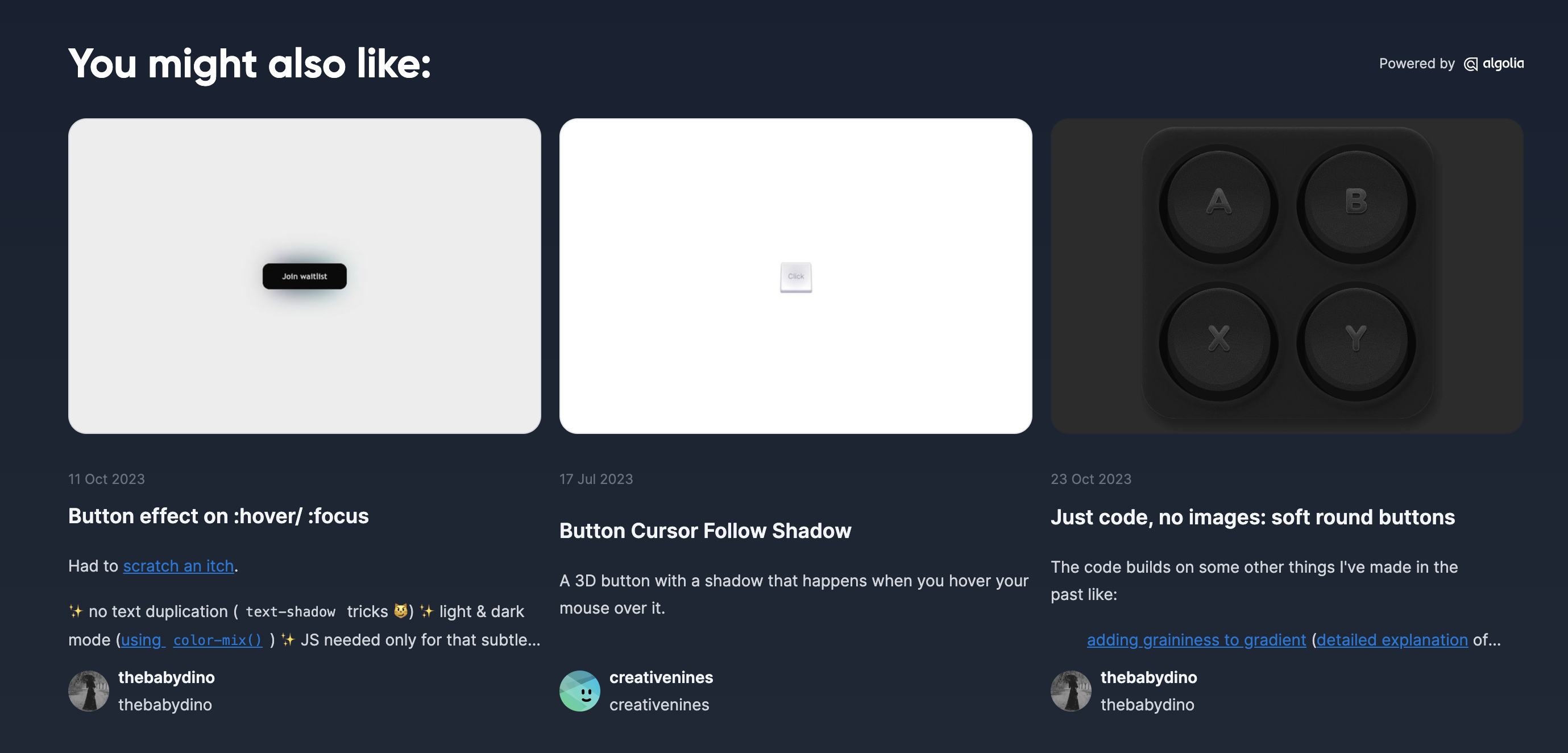
버튼 레퍼런스를 확인할 수 있는 리스트는 만든 사람, 등록한 날짜, 버튼 대표 이미지(리스트에서 동작 확인은 어려움), 버튼명, 관련 태그 등으로 구성되어 있습니다. 버튼 이미지가 큼직하게 적용되어 있어, 동작 확인이나 코드 등을 확인하기 위해 상세 화면으로 이동하기 전 미리 내용을 볼 수 있어서 좋습니다.
처음 이곳에서 버튼을 봤을 때 생각보다 버튼 종류가 다양해서 놀랐는데요. 레퍼런스로 참고하거나, 적용하고 싶은 버튼 등 유사한 사례를 빠르게 찾을 수 있어 편리합니다.

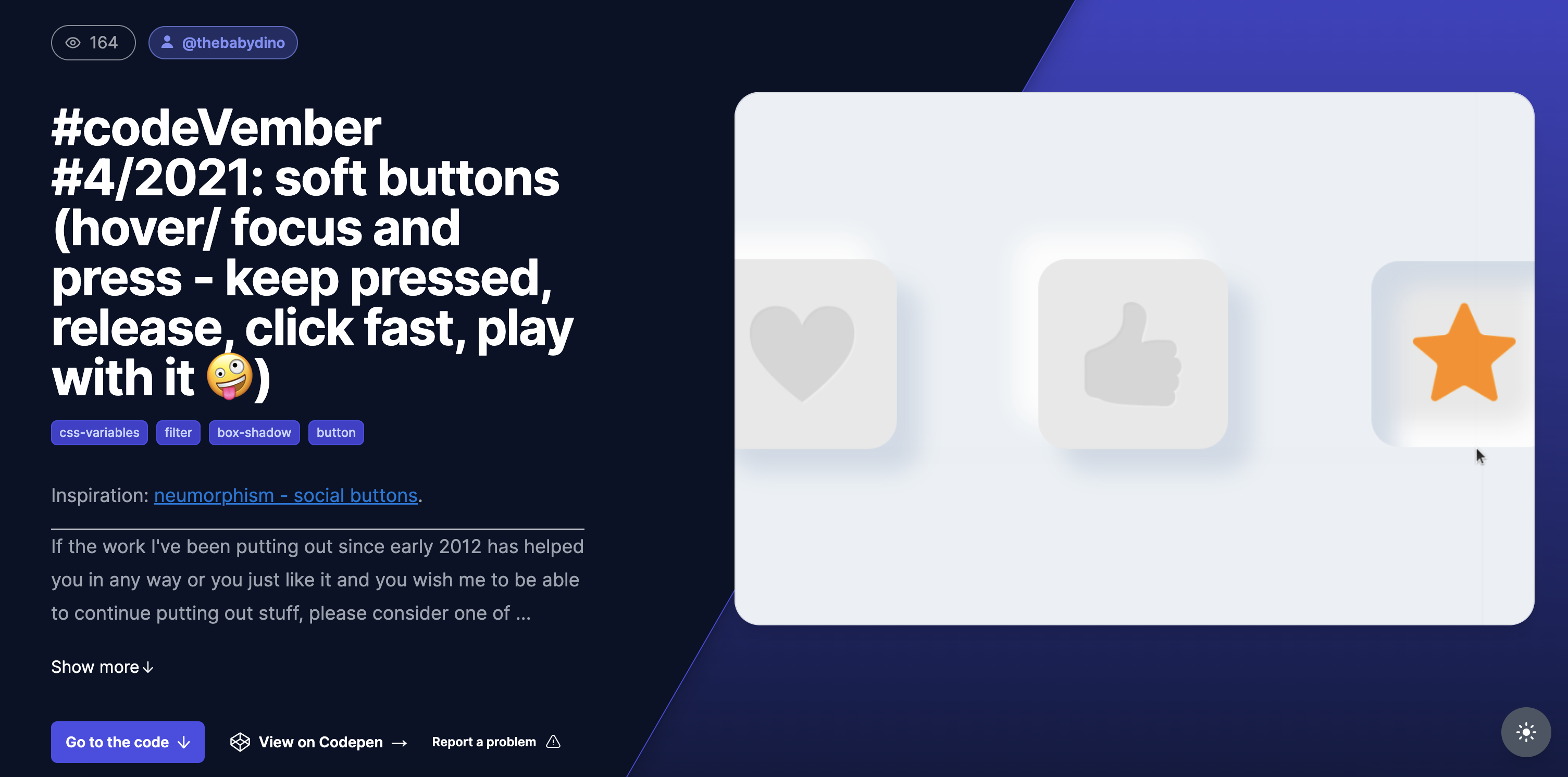
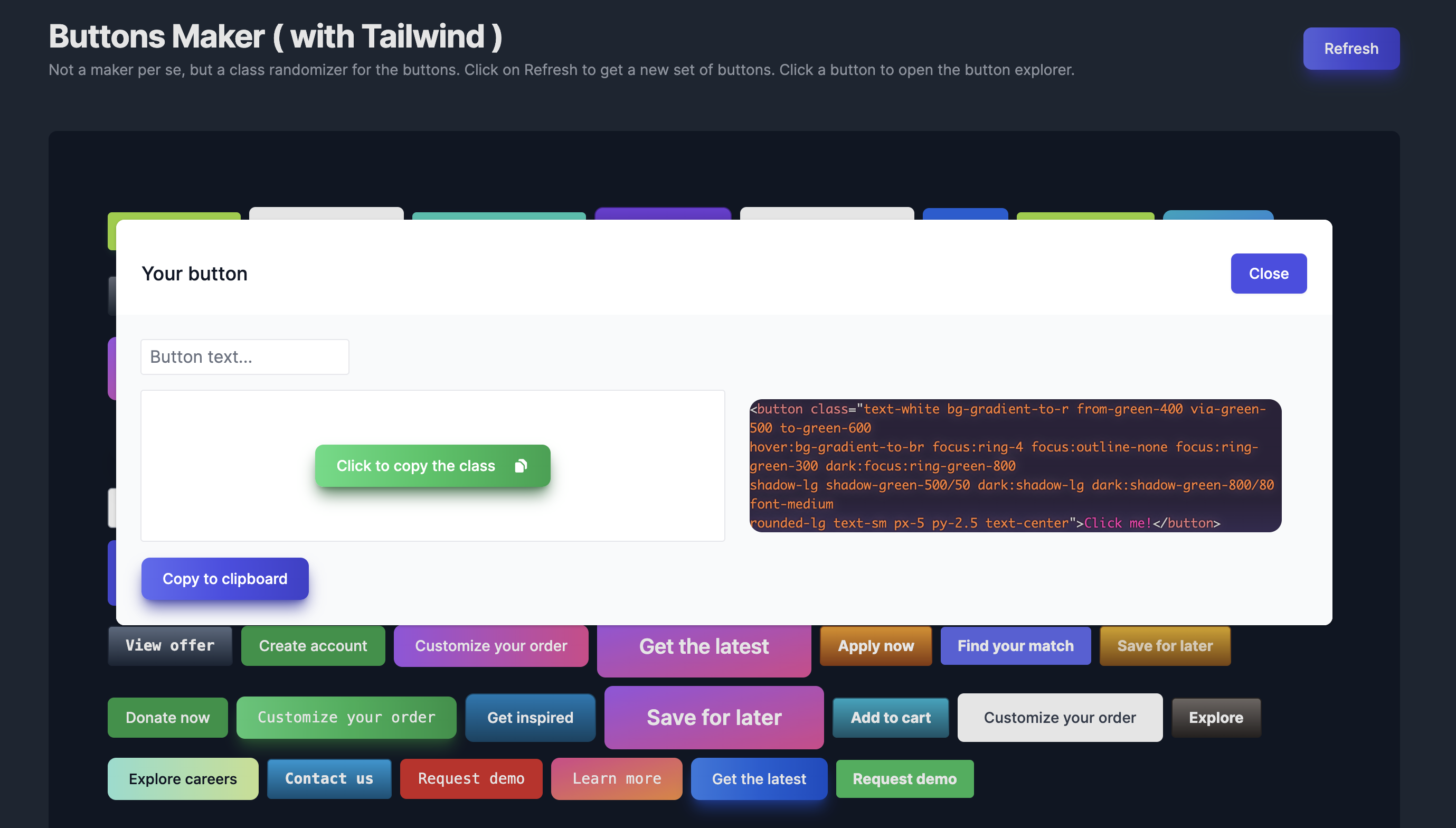
리스트를 통해 원하는 버튼을 찾았다면, 클릭을 통해 상세 화면으로 이동할 수 있습니다. 상세 화면에서 버튼명과 태그 등 리스트에서 본 정보를 다시 확인할 수 있습니다. 그리고 이 버튼을 왜 제작했으며, 어떻게 동작하고 활용할 수 있는지 등 제작한 사람(크리에이터)이 남긴 내용을 볼 수 있습니다.

중요한 건 리스트에선 어떻게 동작하는지 알 수 없었는데, 상세 화면에서는 자세히 확인할 수 있다는 점입니다. 버튼을 클릭하거나 마우스를 가져다 대면 어떤 효과가 있는지 등을 직접 확인할 수 있기 때문입니다.
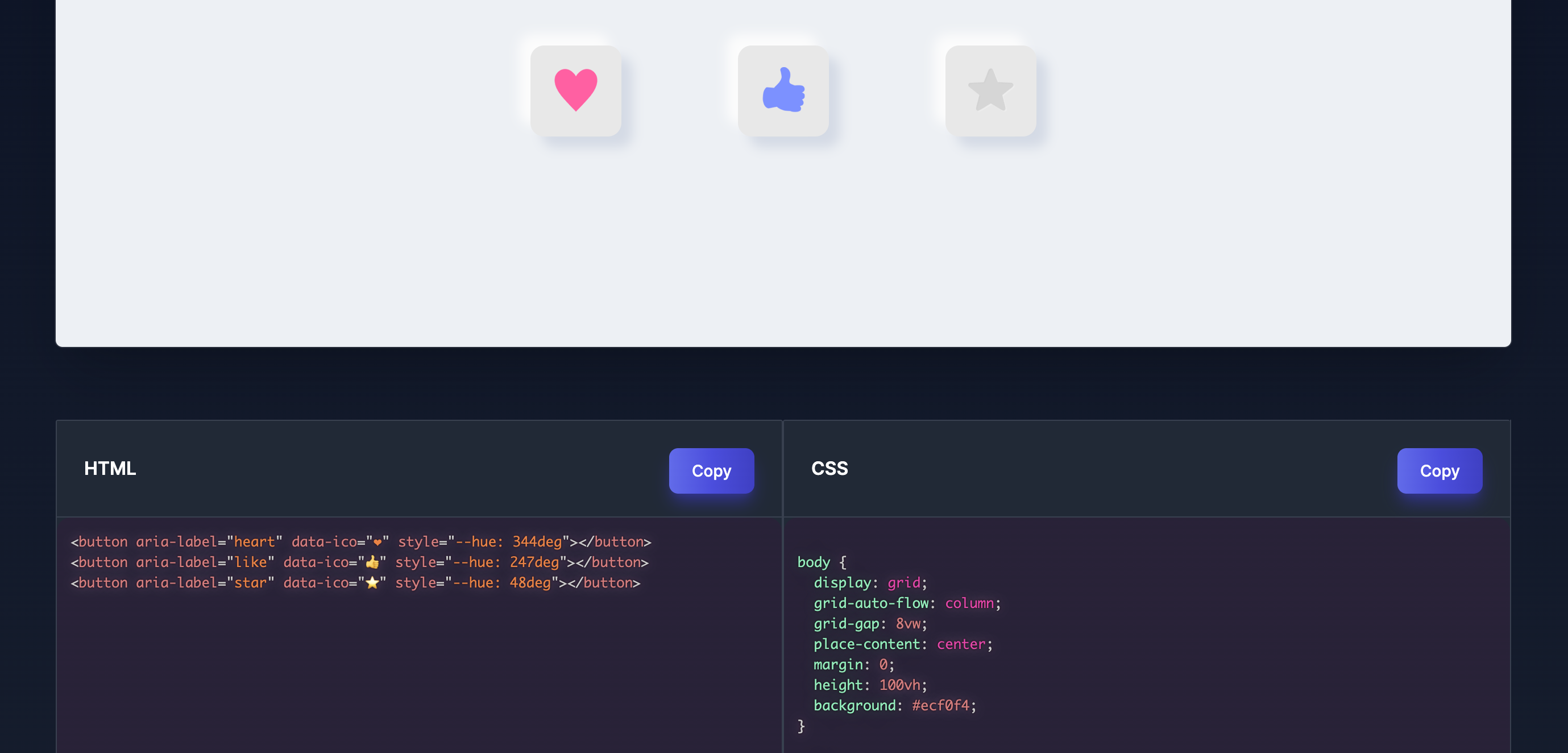
또한 버튼을 HTML, CSS 등으로 확인할 수 있으며, 복사 버튼을 통해 전체 내용을 한 번에 가져갈 수 있다는 점도 유용합니다. 막상 서비스에 적용하거나, 코드를 수정해 컬러 등을 변경하면 어떤 모습일지 알기 힘들기 때문에 더 반가운 기능이었습니다. 제가 이 서비스를 소개해야겠다고 생각한 이유이기도 하고요.

이러한 상세 화면을 통해 마지막으로 확인할 수 있는 정보는 함께 보면 좋은 버튼 리스트입니다. 정확히 어떤 기준에 따라 추천하는지 모르겠지만, 추측으로는 공통 태그에 따라 묶어주는 방법을 활용하는 게 아닐까 싶습니다. 처음 선택한 버튼과 연관성이 있는 버튼을 이어 볼 수 있는 환경이어서, 이 리스트를 통해 더 많은 버튼을 발견할 수 있었습니다.



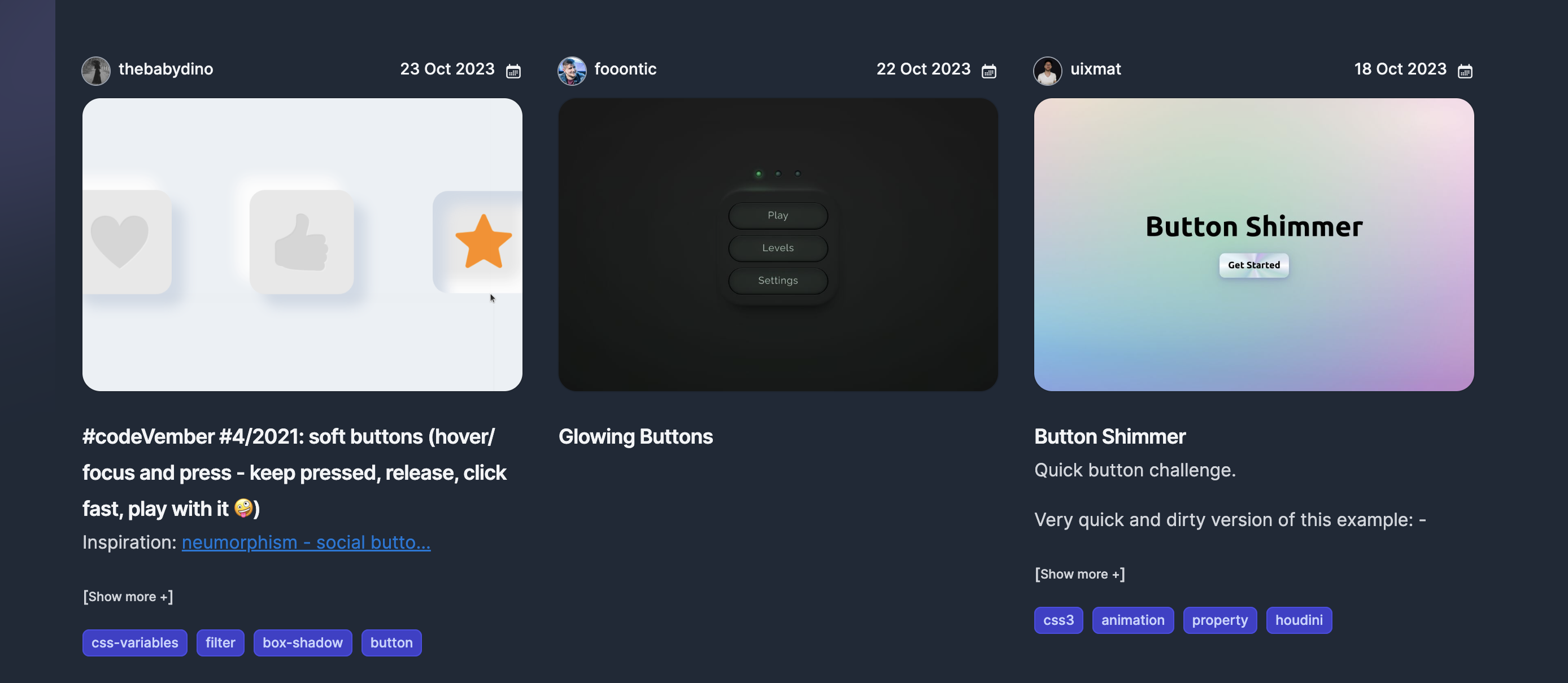
위 이미지는 제가 이곳에 등록된 버튼을 살펴보면서, 나중에 활용해 보고 싶다는 생각으로 저장해 둔 것입니다. 물론 리스트가 절대적으로 많은 건 아니지만, 다른 곳에서 쉽게 볼 수 없던 버튼 디자인도 많고, 바로 활용할 수 있는 수준으로 제작된 버튼도 많았습니다. 초반에는 저처럼 여러 디자인의 버튼을 직접 클릭하며, 어떻게 동작하는지 확인하는 것만으로도 도움이 되지 않을까 싶습니다.
한 번은 꼭 써봐야 하는 이유

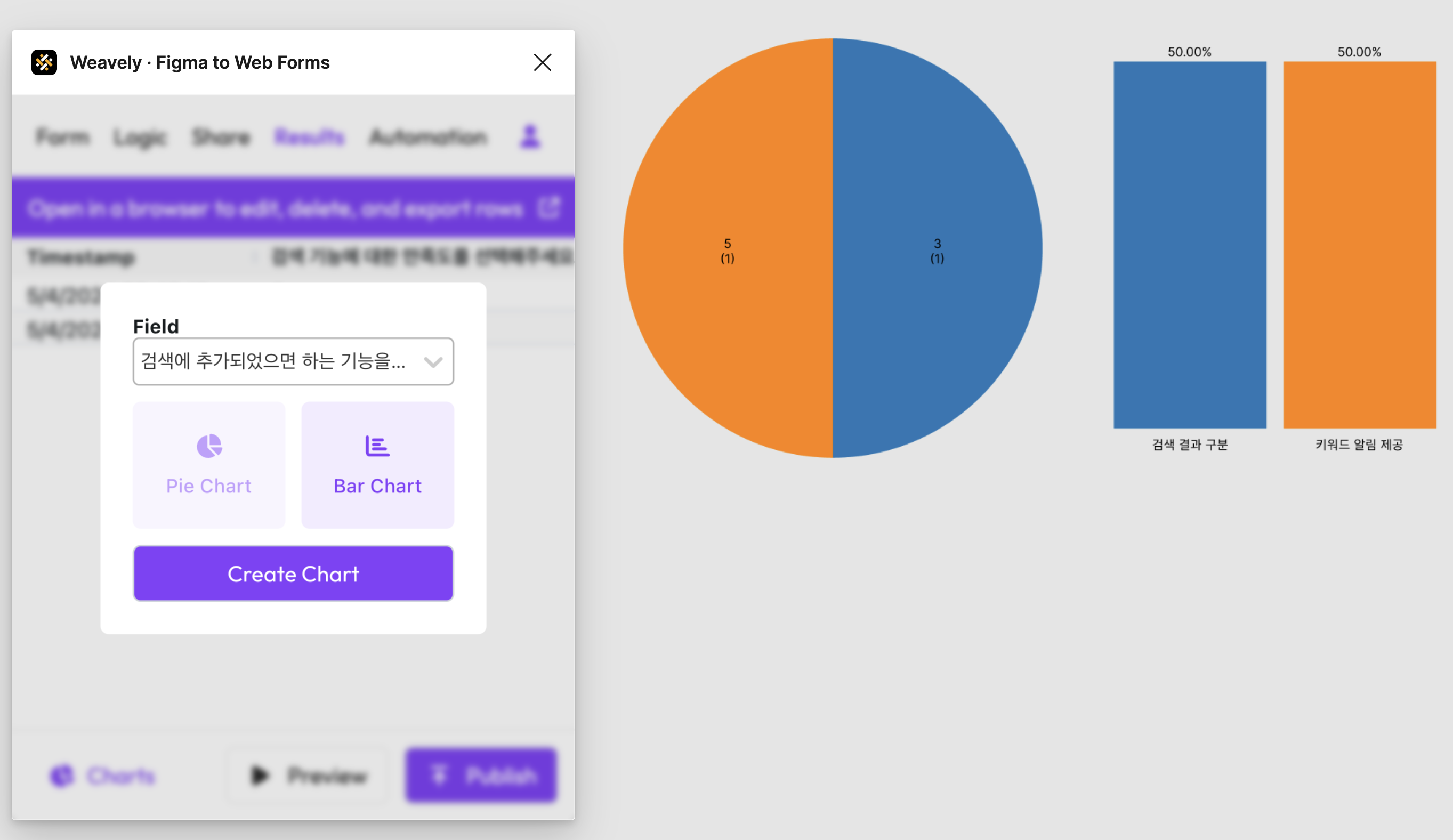
앞서 말했듯이 버튼을 탐색하는 기능 외에 생성할 수 있는 기능도 함께 제공합니다. 위 이미지는 생성에 참고할 수 있는 버튼 디자인으로, 사용자들이 제작해 등록한 여러 버튼 중 실험적인 목적이 강하지 않은 것을 추려서 제공합니다. 이렇게 모아놓은 버튼 중, 생성해 활용하고 싶은 버튼을 클릭하면 팝업으로 더욱 자세한 내용을 확인할 수 있습니다.

아쉬운 점이라면 처음 제가 기대한 건 컬러나 크기, 문구 등을 직접 입력할 수 있는 편집 툴이었는데요. 그보다는 앞서 살펴본 것처럼 버튼 구성 요소를 복사해 활용하는 방법을 제공하고 있습니다. 또한 버튼을 생성한다는 의미가 정확히는 생성된 것을 가져가 활용하는 것으로 제한된 모습이라 아쉽기도 했고요.
그러나 버튼 자체를 직접 편집하기보다 다양한 샘플을 확인하고, 코드를 복사해 조건에 맞게 수정하는 것을 제공하니, 버튼 디자인 탐색 자체에는 큰 영향을 주지 않는다고 생각합니다. 만약 버튼 디자인으로 고민하고 있다면 한 번쯤 활용해 봐도 좋겠습니다.
<참고>
요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.

좋아요
댓글
공유
공유

작가 홈
좋아요
댓글
스크랩
공유
공유

지금 회원가입하고,
요즘IT가 PICK한 뉴스레터를 받아보세요!