회원가입을 하면 원하는 문장을
저장할 수 있어요!
다음

AWS 월 서버 비용이 부담되시나요?
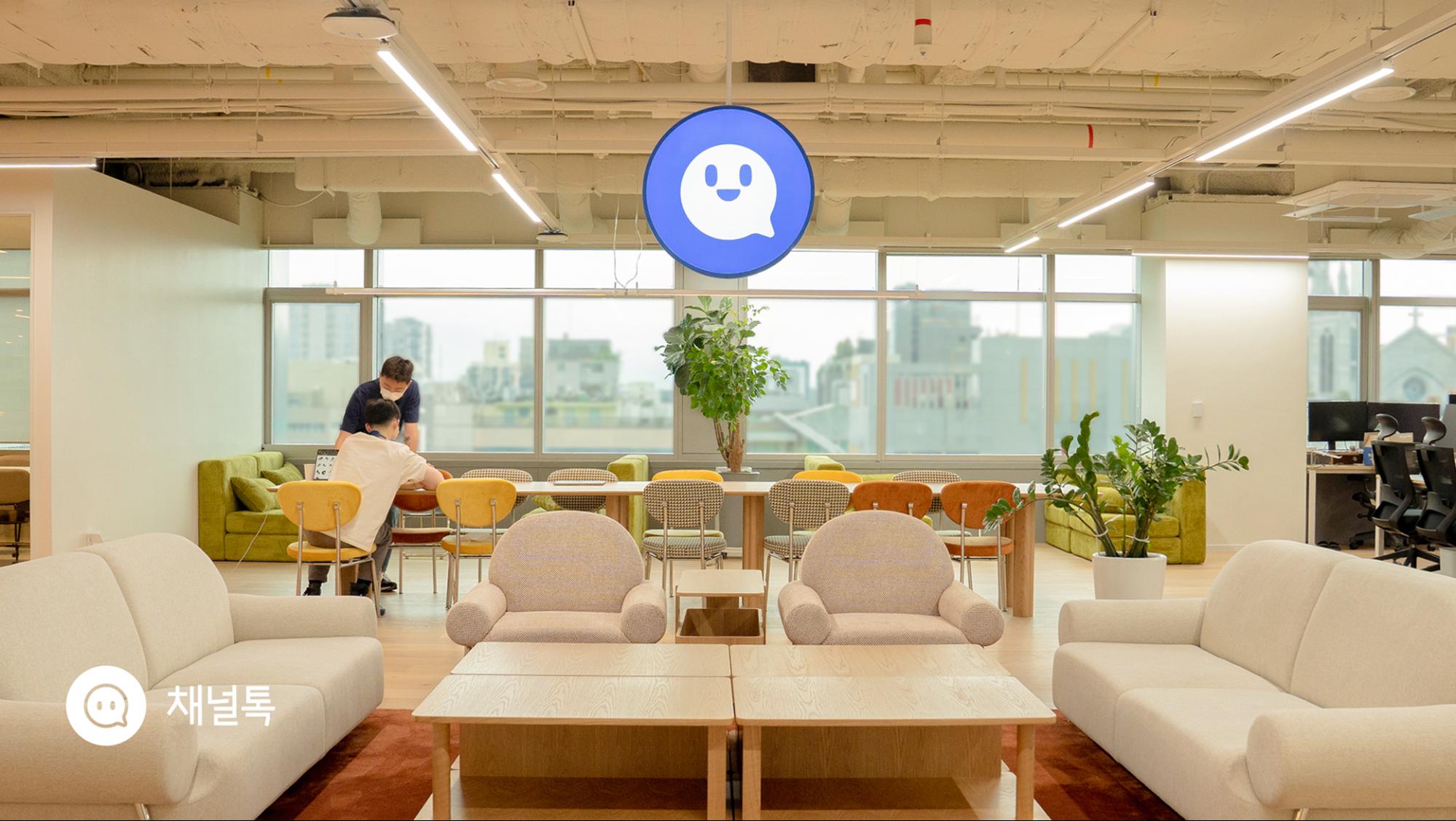
지난 8월 리디자인 진행한 채널톡 나민경 프로덕트 디자이너 인터뷰
회원가입을 하면 원하는 문장을
저장할 수 있어요!
다음
회원가입을 하면
성장에 도움이 되는 콘텐츠를
스크랩할 수 있어요!
확인
지난 8월 리디자인 진행한 채널톡 나민경 프로덕트 디자이너 인터뷰
브랜드의 자유도 높이고, 엔드유저 사용성까지 개선
북미 vs 국내 차이점 포착해 바로 적용한 사연

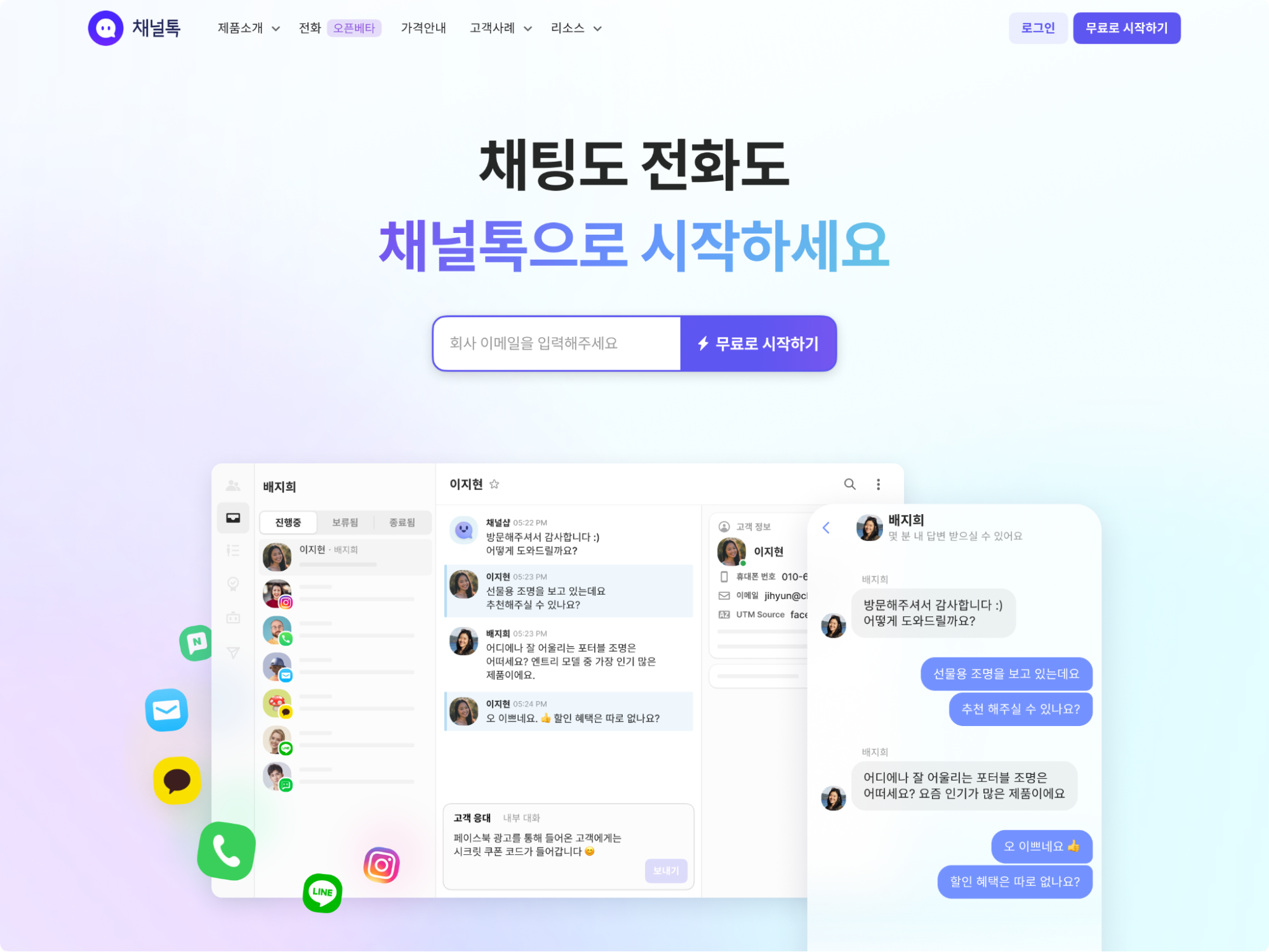
홈페이지 하단에 뜨는 동그란 채팅 버튼, 그걸 클릭하면 부드럽게 열리는 채팅창. 언제부턴가 여러 웹사이트에서 쉽게 볼 수 있는 고객 상담 채팅창입니다. 이는 비즈니스 메신저 ‘채널톡’의 상징적인 UI라고 할 수 있습니다. 채널톡의 국내 가맹 브랜드만 12만 개가 넘다 보니, 무심코 접속한 웹사이트에서나 문의가 있어 들어간 1:1 상담 페이지에서 비슷한 경험을 몇 번 하게 되고, 금세 익숙하게 느끼는데요.
이는 채널톡 비즈니스의 특징적인 부분이라고도 할 수 있습니다. B2B SaaS로서 채널톡은 기업을 고객으로 두고 있지만, 최종 소비자인 ‘엔드유저’에게도 직접적인 경험을 주죠. 그래서 그런지 채널톡의 ‘리디자인’을 주제로 인터뷰하기 위해 만난 채널톡 나민경 프로덕트 디자이너는 인터뷰 내내 “엔드유저”를 강조했습니다. 디자인 하나를 바꿀 때도 채널톡의 솔루션을 구매한 기업 고객을 넘어 그 기업 고객의 고객, 즉 엔드유저의 사용 경험을 살핀다는 것이죠.
채널톡은 1년~1.5년마다 리디자인을 진행한다는데요. 올해 8월에도 채팅 UI를 바꿨습니다. 고객의 진입점이 되는 채팅 버튼부터 채팅창 디자인도 변했는데요. 채널톡이 기업 고객과 엔드유저 모두의 니즈를 고려하며 어떻게 균형을 유지하는지, 리디자인은 어떻게 진행되는지 궁금해 요즘IT가 만나 이야기를 들어봤습니다. 나 디자이너와 리디자인 배경과 고객 피드백 수집, 사용자 경험 설계 과정에서의 고민에 관해 이야기 나눴습니다.

Q. 이번 리디자인에서 구체적으로 어떤 점들이 바뀌었나요?
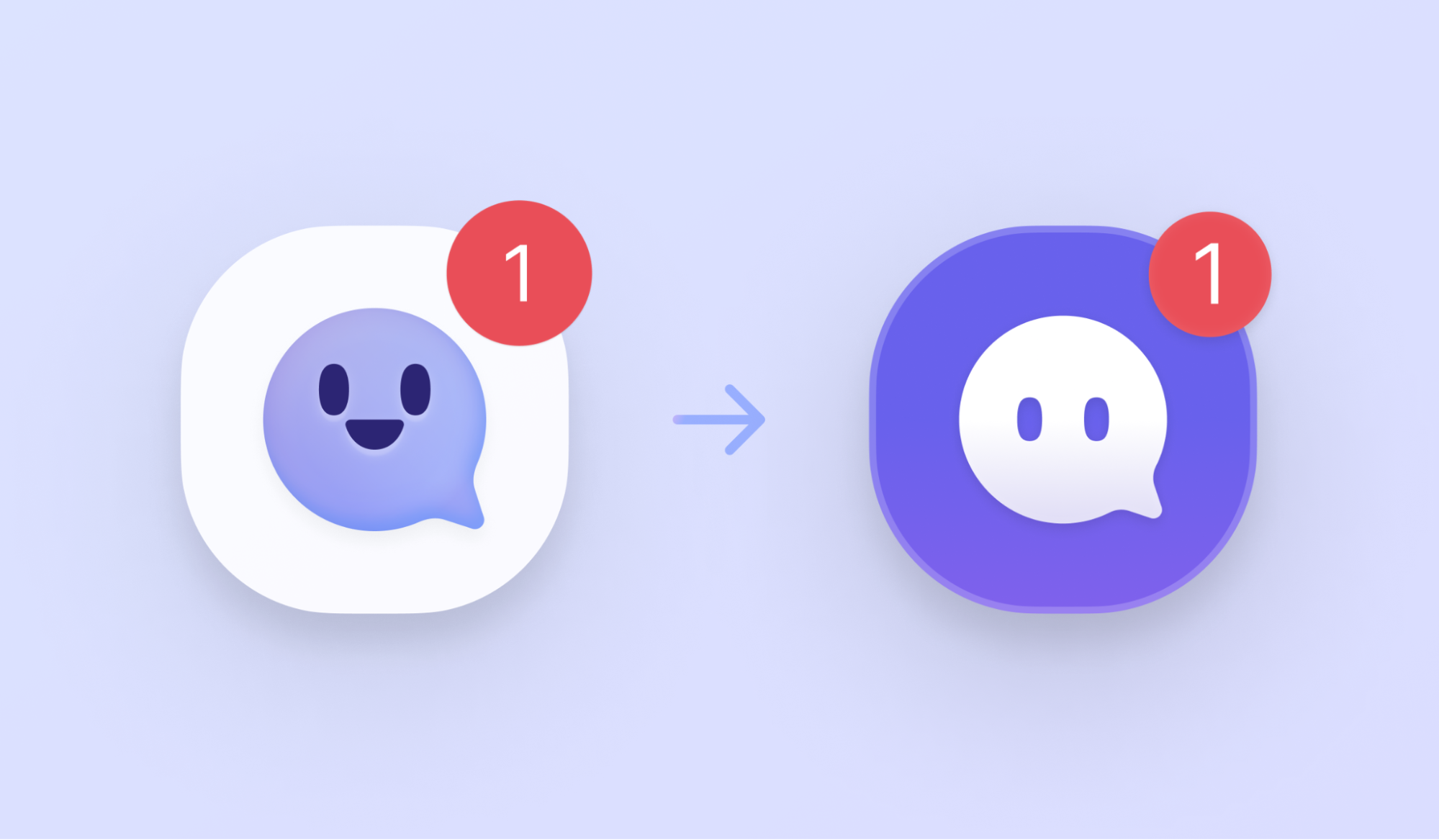
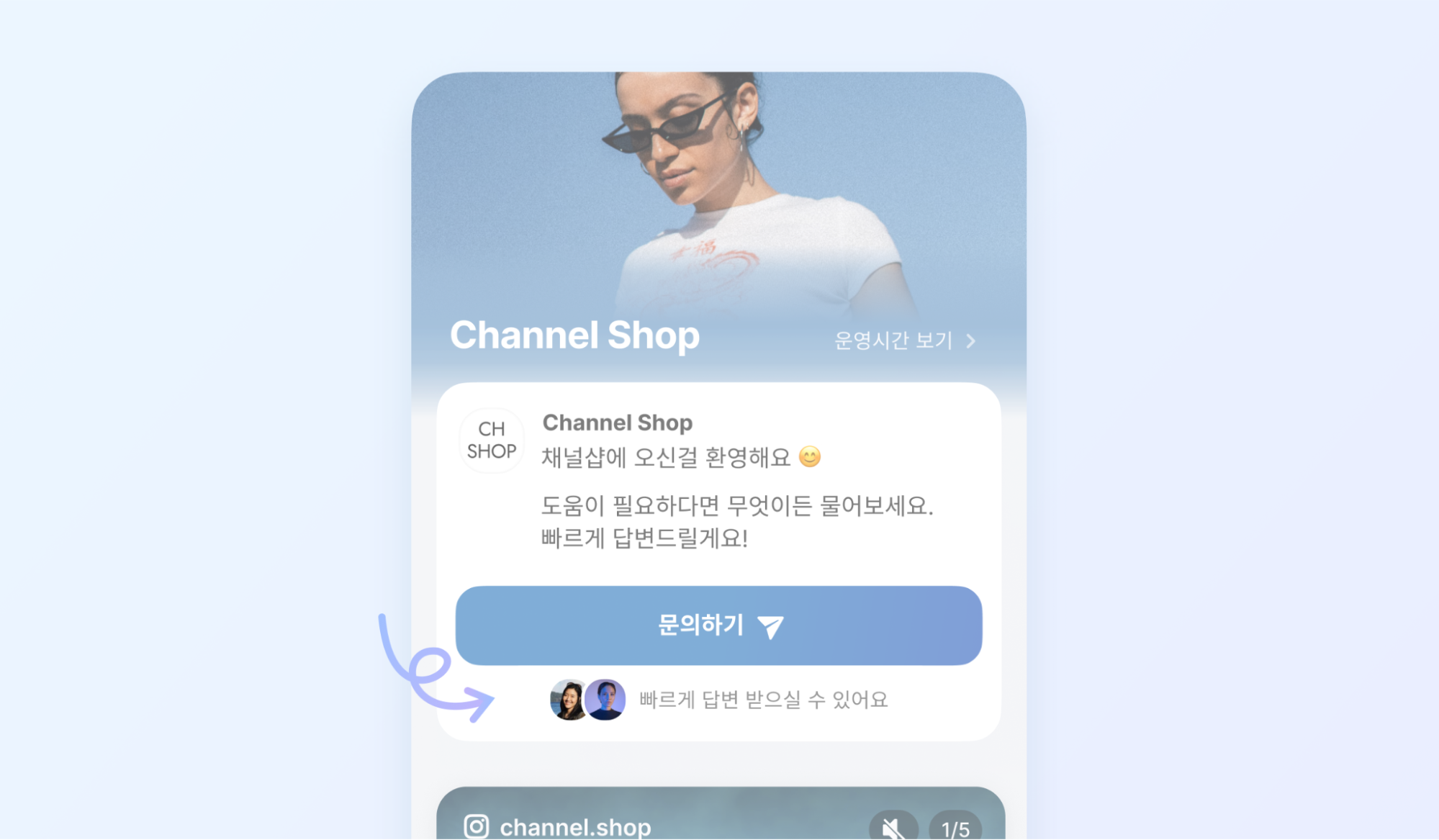
우선 유저들에게 보이는 채널톡 채팅 버튼, 버튼을 누르면 나오는 상담 안내 화면(프론트), 팝업 메시지 등에서 변화가 있었습니다. 기본 버튼은 원래 채널톡 로고만 쓸 수 있었는데, 채팅 상담을 표현하는 여러 아이콘을 제공했어요. 고객사에서 원하는 아이콘을 선택할 수 있도록 옵션을 제공한 후, 시인성을 높이고 컬러감이 돋보일 수 있게 변경했습니다. 그리고 이전에는 고객사에서 버튼 크기를 크게 바꿀 수 있었는데, 사이트의 심미성과 유저의 자연스러운 이용 경험을 고려해 버튼 사이즈를 1:1로 고정시켰어요.

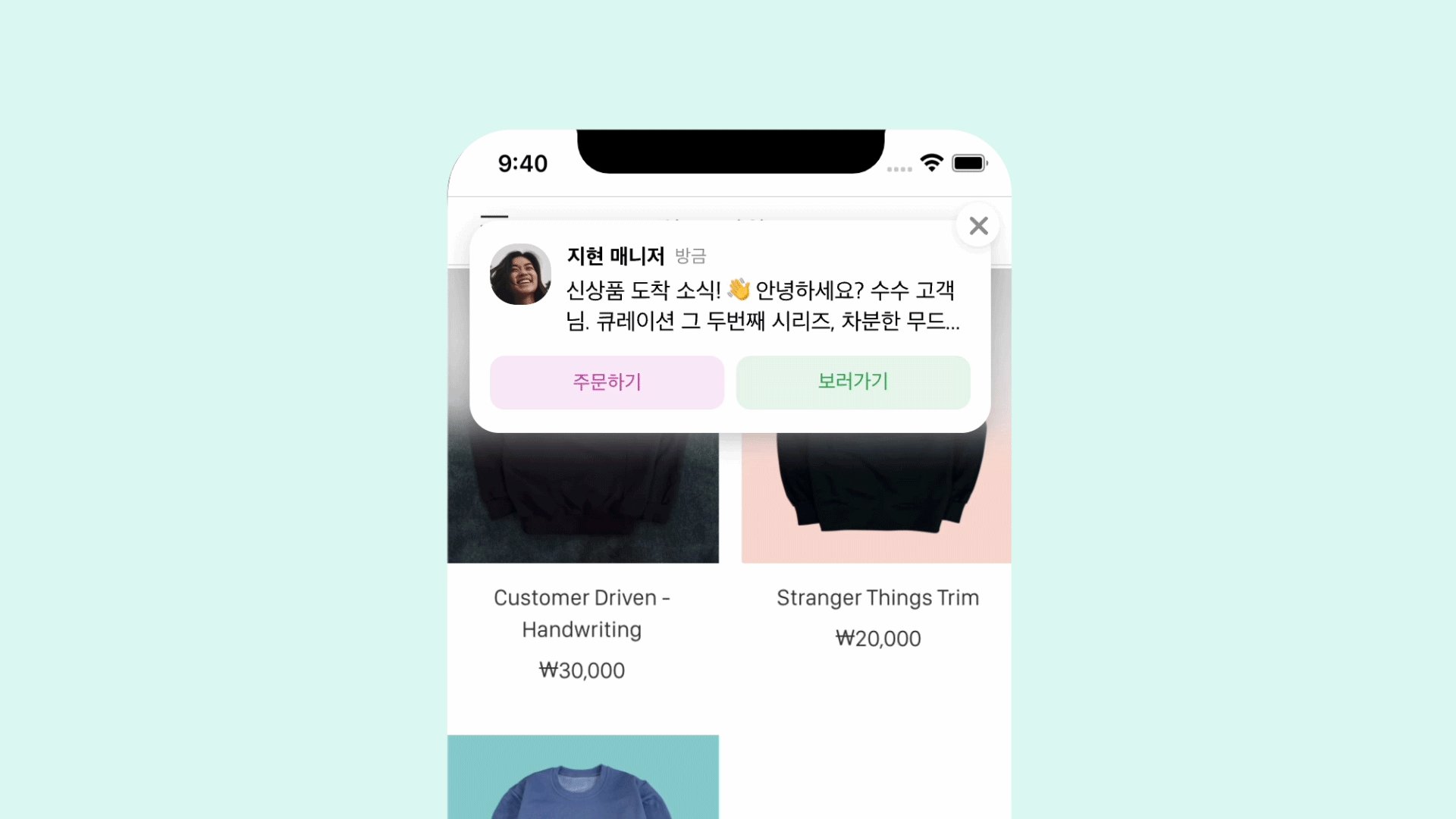
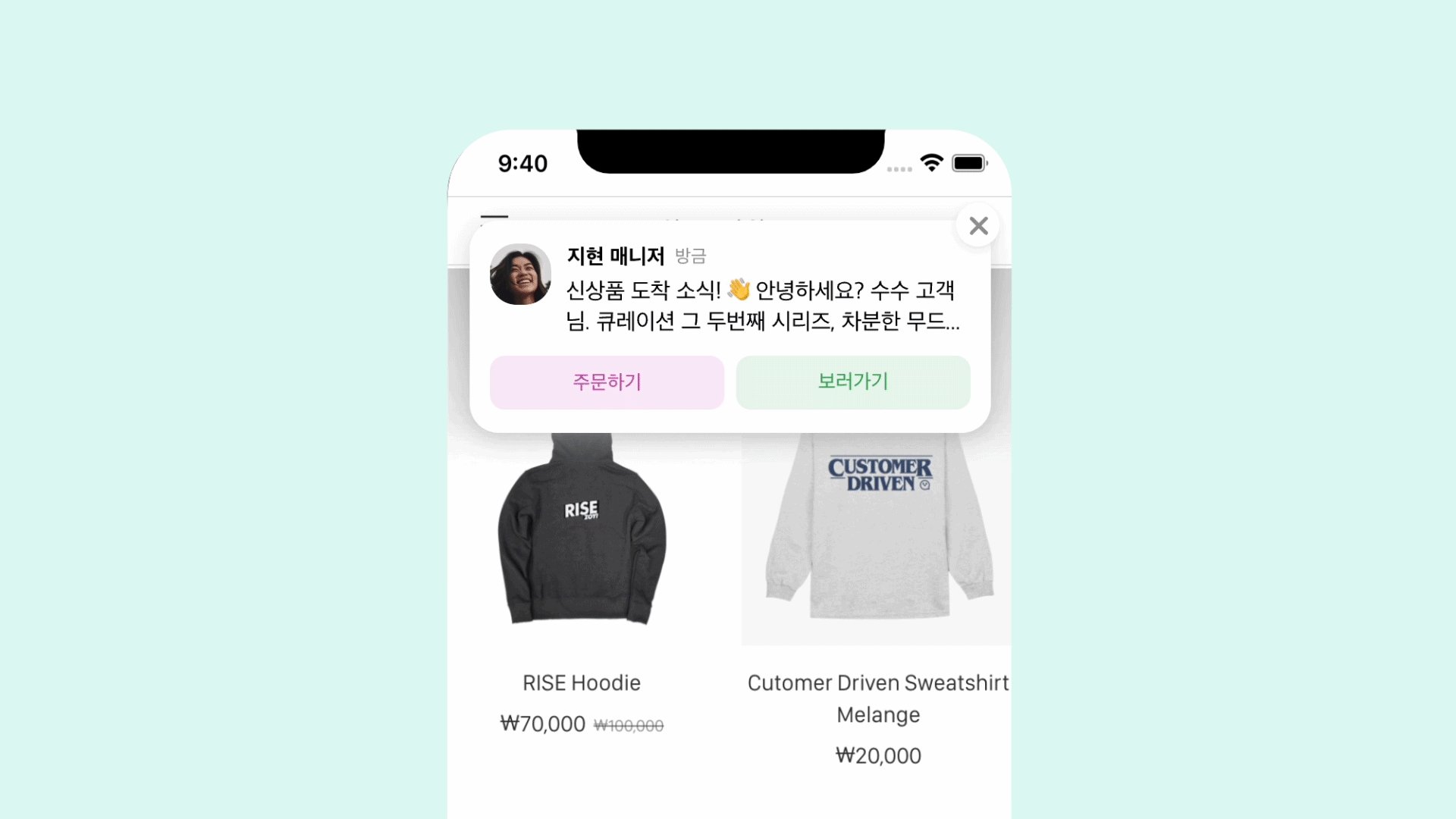
유저가 사이트를 둘러볼 때 나타나는 팝업 메시지의 경우, 유저가 직접 닫을 수도 있지만 그렇지 않으면 계속 떠 있는 구조였어요. 그런데 이러한 경험이 사이트를 탐색하는 유저에게 방해 요소가 될 수 있다고 생각했어요. 그래서 처음 10초간 떠 있다가 유저가 다른 페이지로 이동하거나, 스크롤을 내리는 등 다른 것에 집중하고 있다면 팝업이 자연스럽게 사라지는 UX를 적용했습니다.

이러한 UX 개선은 엔드유저뿐만 아니라, 고객사 입장에서도 마케팅 팝업을 좀 더 편하게 사용할 수 있는 요소라고 생각했어요. 보여주고 싶은 팝업 메시지를 보여주되, 계속 유저를 귀찮게 따라다니는 것보단 유저가 관심이 없다면 숨겨주는 쪽이 고객사 입장에서도 부정적인 피드백을 덜 받을 수 있는 포인트였죠.
Q. 이번 리디자인에서 가장 중요하게 생각했던 점이 있나요?
채널톡은 B2B 서비스이자 B2C의 성격을 띠고 있어요. 엔드 유저가 직접 사용하고, 고객사는 브랜드에 맞게 버튼을 꾸미고 메신저 환경을 만듭니다. 다만 채널톡의 본질은 엔드 유저, 즉 말을 거는 고객의 채팅 경험이기 때문에 가장 중요하게 생각한 점은 엔드유저의 사용성이었습니다.
예를 들어, 유저는 어떤 니즈가 있어서 앱에 접속하게 되는데, 이때 첫 화면에 버튼이 노출된 상태부터 유저 경험이 시작됩니다. 그래서 유저가 서비스를 탐색하는 중에 원하지 않아도 뜨는 팝업, 너무 큰 사이즈의 버튼 등 탐색 경험을 방해하는 요소는 개선해야 했어요. 이와 동시에 고객사가 브랜딩을 강화하고, 상담 경험을 개선할 수 있는 방법도 함께 고려했습니다.
Q. 이 과정에서 고객사와 엔드 유저의 피드백이 모두 필요했을 것 같아요. 고객사 피드백은 직접 고객사에 물어볼 수 있을 것 같은데, 엔드유저 피드백은 어떻게 모았나요?
사실 엔드유저의 경우 불특정 다수고 타깃도 다양했어요. 엔드유저가 어떤 문제를 느끼는지를 뾰족하게 다듬는 것 자체도 어려웠고요. 제품팀 내부에서 엔드유저에게 질문하고 답을 구하기엔 어려운 상황이라 생각했고, 최대한 저희 제품을 많이 사용해 보지 않은 유저들에게 피드백을 받고 싶었어요. 그래서 고객사 외에도 신규 입사자분들 또는 지인의 지인(외부인)을 통해 유저 테스트를 진행했습니다.

이번 리디자인 때는 신규 팀원 9명을 만나 직접 테스트 페이지를 사용해 보게 했습니다. 저는 어떻게 사용하는지 옆에서 전체적인 과정을 지켜봤고요. 이를 통해 채팅 첫 화면인 프론트 홈에서 엔드유저 본인이 문의를 남긴 채팅을 제대로 찾지 못해, 문의를 새로 하는 경우를 확인할 수 있었어요.
또한 고객사에서는 홈에서 종료된 상담과 진행 중인 상담이 함께 노출되다 보니, 진행 중인 채팅이 어떤 것인지 인지하기 어렵다는 피드백도 있었죠. 이 부분은 이미 내부적으로도 개선하자는 방향이었는데, 유저 테스트에서도 발견되어 빨리 개선해야겠다고 생각했어요. 이외에도 ‘마케팅 팝업이 오래 떠서 불편하다’, ‘팝업 내 문구가 잘 보이지 않아서 필요한 내용인지 잘 모르겠다’ 등의 유의미한 피드백을 확인할 수 있었습니다.

Q. 엔드유저와 고객사 의견이 엇갈리는 경우도 있었을 것 같은데, 어떻게 해결하셨나요?
아무래도 고객사의 입장은 엔드유저와 다른 부분이 있죠. 고객사와 엔드유저의 이해관계가 섞여 있었는데요. 고객사 입장에선 최대한 버튼을 크게 노출하거나, 팝업을 계속 띄워놓는 게 고객 유입에 도움이 될 수 있다고 본 거죠. 그러나 앞서 말했듯이 채팅 버튼이 너무 크거나, 팝업이 오래 유지되면 엔드유저에게는 그만큼 방해 요소가 되거든요.
저희는 채널톡 채팅 버튼이 웹사이트에 노출되는 순간부터 유저 사용 경험이 시작된다고 보고 있어요. 유저가 원치 않는 경험은 최대한 줄여야 했고요. 그래서 전반적인 UX는 엔드유저 경험에 좀 더 포커싱을 맞췄습니다. 결국 이들의 경험이 좋아야 상담을 진행하는 고객사도 만족할 수 있다고 생각했어요.
Q. 그럼 리디자인 후 유저 만족도는 어땠나요?
저희는 정량적인 수치보다는 정성적인 피드백을 수집했는데요. 우선 고객사 입장에서는 브랜드 이미지에 맞게 커버 이미지를 설정하는 등 디자인 요소를 추가한 부분과 상담원이 더욱 효율적으로 답변할 수 있도록 개선한 부분에서 만족도가 높았습니다.

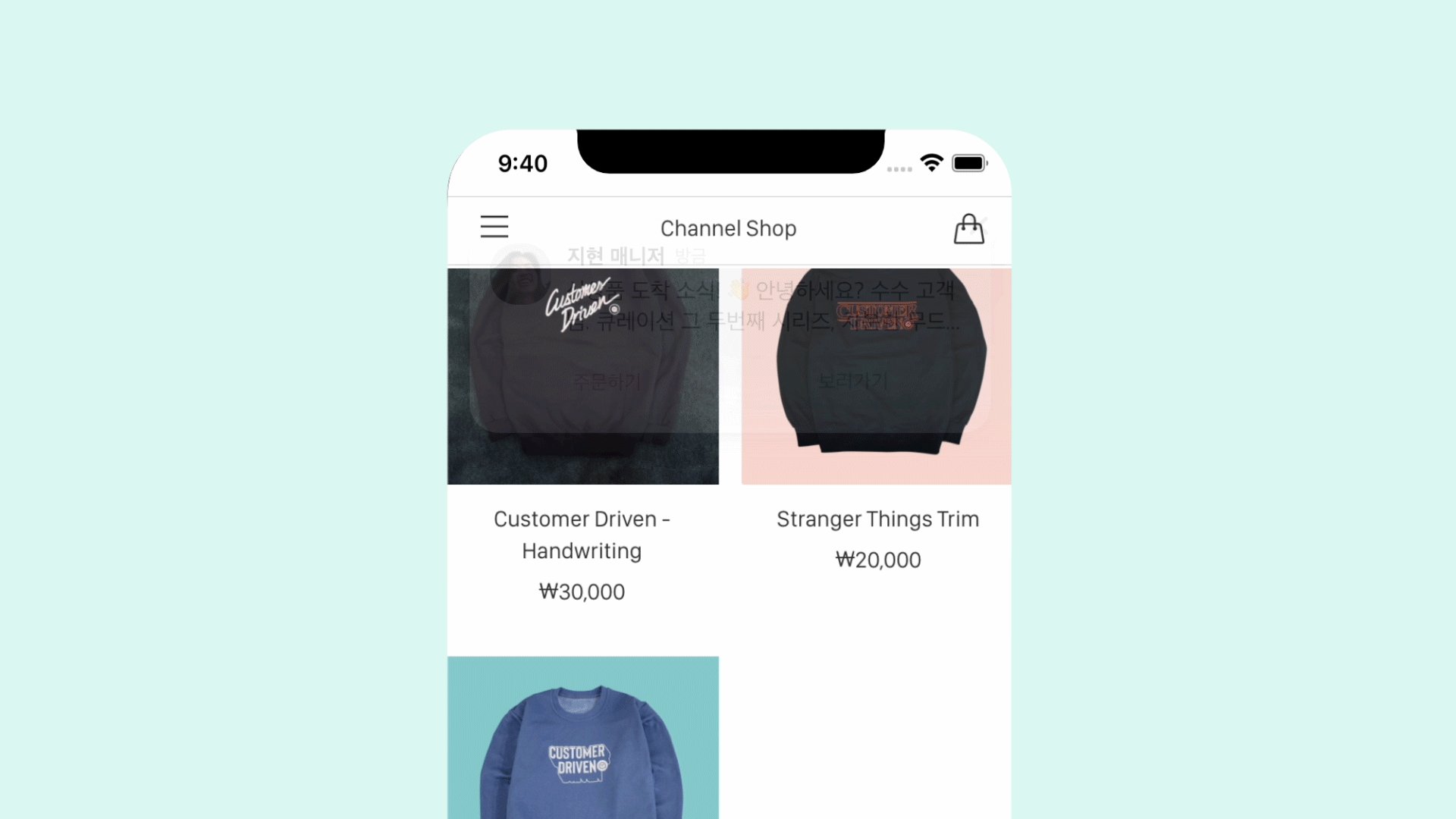
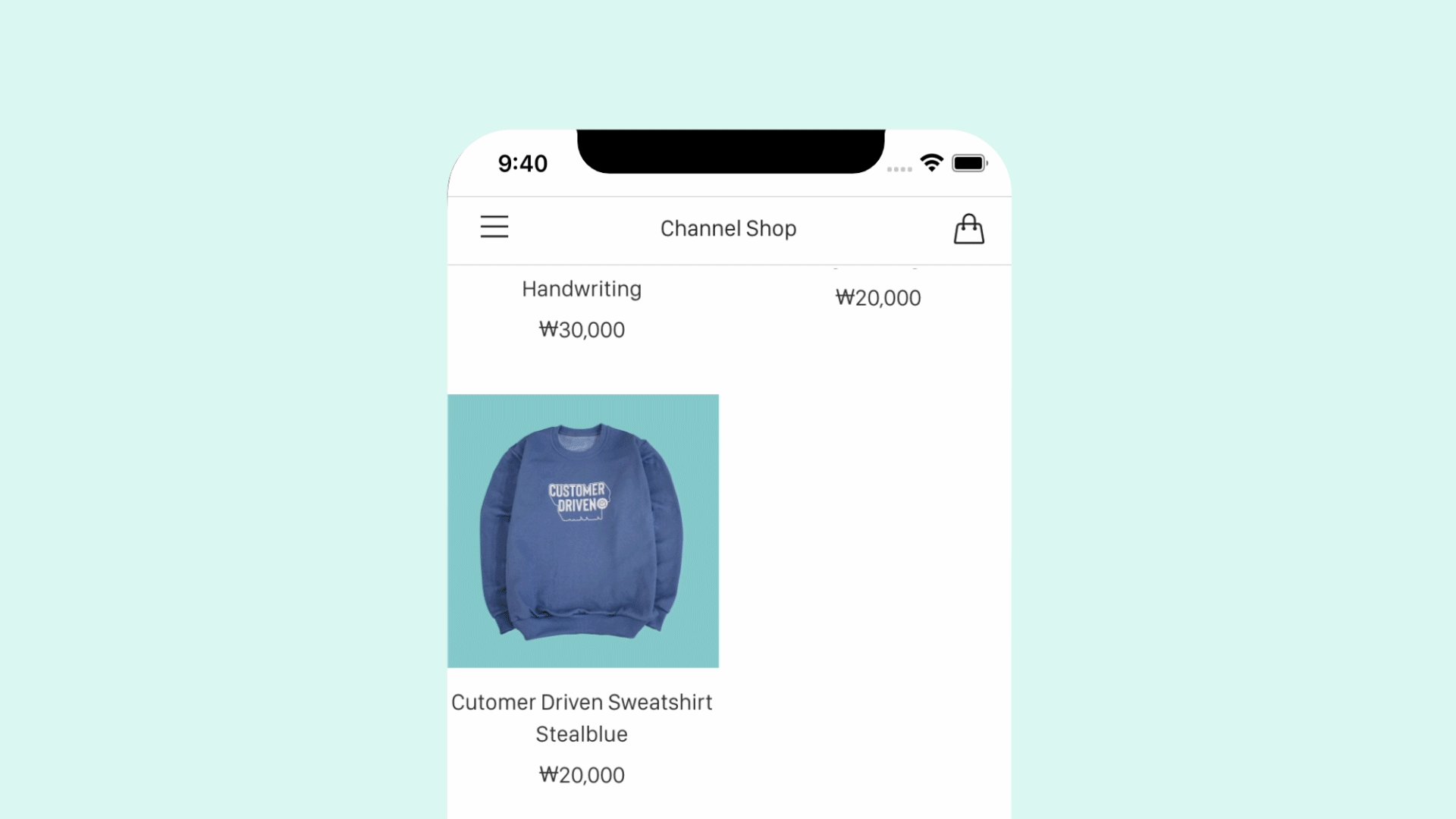
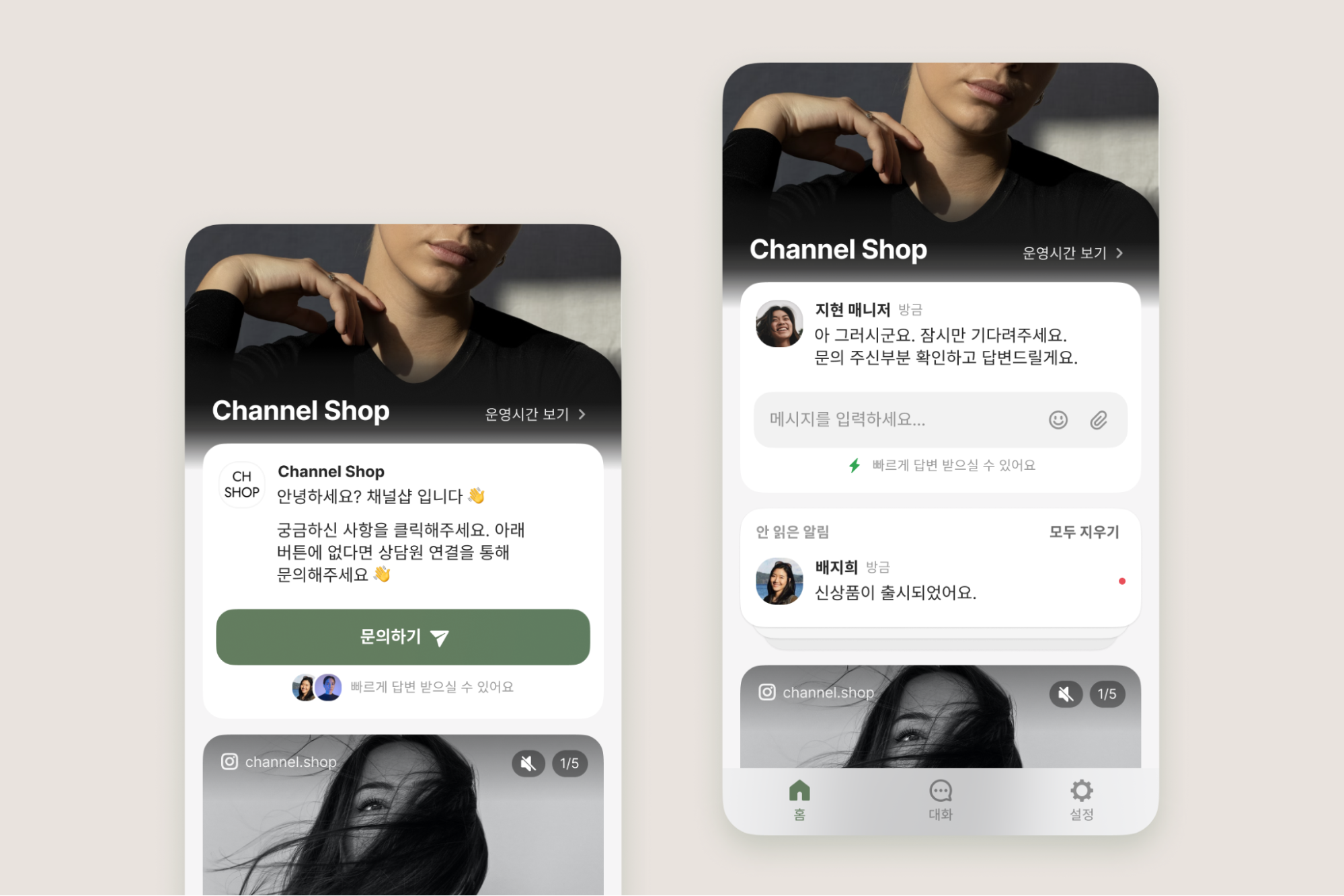
예를 들어, 고객사는 유저의 중복 문의를 막고 싶어 했고, 유저는 상담이 진행 중이던 대화방을 찾기 어렵다는 의견이 있었는데요. 이를 반영해 ‘새 문의하기’ 버튼 대신 기존에 나누던 대화가 보이도록 했습니다. 그리고 엔드유저가 인지하기 쉽도록 메시지 입력창을 보여줘서 진행 중인 대화방이라는 명시성을 높였어요. 특히 규모가 큰 서비스에서는 고객이 중복적으로 문의하는 것을 빠르게 캐치하지 못할 때가 많았는데, 업데이트 후 훨씬 관리하기 편하다는 반응이 많았습니다.

엔드유저 피드백은 저희에게 직접 들어오진 않아서, 업데이트 후 고객사에 중복 문의가 얼마나 줄었는지 확인했는데요. 한 고객사에서는 업데이트 이전엔 중복 문의가 하루 1~3건 정도 있었는데, 업데이트 이후 중복 문의가 거의 없었다고 답해주셨어요. 이렇듯 중복 문의가 줄어든 것으로 볼 때 업데이트된 기능이 엔드유저에게도 잘 작동하고 있다고 생각할 수 있었죠.
Q. 혹시 리디자인 후 예상했던 것과 다른 결과가 나온 경우도 있나요?
업데이트 후 저희 예상과 좀 달랐던 부분이 있어요. 처음 상담 페이지에서 고객이 문의할 때, 직접 답변해줄 만한 상담 매니저의 프로필을 띄워 미리 보여주면, ‘상담이 현재 진행 중이고 곧 답변을 주겠구나’라는 신뢰감, 안정감을 줄 수 있을 거라 생각했어요. 실제로 이런 기능은 해외 서비스에서도 많이 활용하고 있고요. 그래서 답변해 줄 수 있는 상담 매니저의 프로필을 필터링해서 띄워주는 로직을 적용했습니다.
그런데 업데이트하고 보니 답변하지 않는 매니저가 프로필에 뜬다는 피드백이 있었어요. 그리고 원래 의도는 ‘직접 상담해 줄 수 있는 매니저’를 노출해서 신뢰감을 높이는 것이었는데, 대부분의 국내 고객사가 매니저 프로필 대신 회사 로고를 사용하더라고요.

사실 북미에서는 매니저 본인의 얼굴을 활용하는 경우가 많아서, 국내에서도 활용할 수 있겠다고 생각했는데 아니었던 거죠. 북미처럼 상담 매니저를 앞세워 응대하는 것이 고객의 신뢰감을 높일 수 있다고 생각할 수도 있고, 국내처럼 회사나 브랜드를 더 앞세우는 곳도 있었죠. 저희 예상과는 다른 결과지만, 북미를 비롯한 글로벌 고객사에서는 유용한 기능이라서 상담 매니저 프로필을 노출할지 고객사가 직접 설정할 수 있도록 한 번 더 개선을 진행했어요.
Q. 2021년 9월에도 리디자인을 진행하셨죠. 어떨 때 리디자인을 하게 되나요?
저희 제품은 유저가 사용하는 영역이 크게 두 곳이 있는데요. 하나는 사이트에서 문의하는 엔드유저가 사용하는 프론트 영역이 있고, 고객사에서 상담원이 답변할 때 여러 기능을 설정할 수 있는 데스크 영역으로 나뉘어 있습니다.
그런데 2년 전 iOS 15가 업데이트되면서 사파리 브라우저에서의 경험이 많이 바뀐다는 소식이 있었죠. 프론트 영역은 브라우저의 영향을 많이 받는 편이라 즉각적인 대응이 필요했고요. 이때 디자이너 중에선 제가 전담하게 되었고, iOS 업데이트에 맞춰 채팅 버튼, 라벨 버튼, 라운지, 내비게이션 바, 프로필 아바타 등의 개선하는 첫 번째 리디자인을 진행했습니다.

그로부터 2년이 흘렀고, 올해 초부터 다시 리디자인 필요성에 대해 느끼고 있었어요. 팀 내부에서도 여러 의견이 있었고, 고객사 피드백도 꾸준히 들어왔고요. 개선 사항을 쭉 정리하고 보니 채팅 버튼부터 팝업, 메신저 등 건드려야 할 부분이 많아져서 두 번째 리디자인을 진행하게 됐습니다. 그래서 올해 초 리디자인의 방향성을 결정 후, 8월 11일에 정식 업데이트했습니다.

Q. 이번 리디자인 작업을 전반적으로 리딩하셨다고 들었는데, 여러 고민이 많으셨을 것 같아요. 진행 중 의사결정을 내려야 할 땐 어떻게 하셨나요?
물론 전반적인 리딩은 제가 진행했지만 프로젝트를 시작할 때 제품 리더들과 큰 방향성을 정하고, 어떤 부분을 개선할지 등을 공유하는 자리를 여러 번 가졌어요. 주요 프로덕트인 만큼 제품 리더들과 합의가 필요했거든요. 큰 방향성이 정해지고 난 뒤에는 같이 작업하는 팀원들과 수시로 논의하면서 디테일을 맞춰 나갔어요. 저희는 개발자분들도 UX 측면이나 기획적으로 의견을 많이 주는 분위기라서 고민이 생겼을 땐 함께 논의하면서 결정해 나갔던 것 같습니다.
Q. 앞으로 어떤 것을 해나갈 계획인가요?
저는 리디자인 이후 피드백이 들어온 부분을 꾸준히 개선하고 있고요. 다른 프로젝트로는 채널톡에서 집중하고 있는 인터넷 전화 ‘미트’라는 기능이 있어요. 쉽게 설명하면 엔드유저와 웹에서 바로 음성, 화상 전화를 할 수 있는 기능인데요. 이 기능의 엔드유저 사이드 경험을 챙기는 데 집중할 것 같습니다.

Q. 마지막으로 채널톡 디자이너로서 만족하는 점이 있다면요?
저는 채널 프론트를 맡아서 브라우저 환경에 따라 대응하는 경우가 많았는데요. 크롬, 사파리, 엣지, 모바일은 iOS, 안드로이드, 인앱 브라우저까지 다양한 환경에서 고민한 만큼 프론트에 대한 경험치가 많이 늘었어요. 특히 채널톡은 제품을 중심으로 움직이는 팀인데요. 그래서 디자이너가 단순히 그림을 그리는 사람이 아니라, 기획, 리서치, 문제 해결 등 여러 역량을 키워나갈 수 있다고 생각합니다. 물론 쉬운 과정은 아니지만 B2B, B2C 서비스를 모두 경험할 수 있는 서비스는 흔치 않기 때문에 만족도가 높은 편이에요.
요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
콘텐츠 문의 sohee@wishket.com

좋아요
댓글
공유
공유
좋아요
댓글
스크랩
공유
공유

지금 회원가입하고,
요즘IT가 PICK한 뉴스레터를 받아보세요!