회원가입을 하면 원하는 문장을
저장할 수 있어요!
다음

AWS 월 서버 비용이 부담되시나요?
이전 글 <우버 피치덱, 이게 최선입니까?>에 이어지는 시리즈입니다. 글을 읽고 데이터시각화에 대해 궁금한 점이나 더 알고 싶은 것이 있는 분은 구글폼으로 문의주세요. 중요한 정보를 더 효과적으로 보이게 하는 방법을 고민하는 분들께 도움이 되길 바랍니다.
회원가입을 하면 원하는 문장을
저장할 수 있어요!
다음
회원가입을 하면
성장에 도움이 되는 콘텐츠를
스크랩할 수 있어요!
확인

이전 글 <우버 피치덱, 이게 최선입니까?>에 이어지는 시리즈입니다. 글을 읽고 데이터시각화에 대해 궁금한 점이나 더 알고 싶은 것이 있는 분은 구글폼으로 문의주세요. 중요한 정보를 더 효과적으로 보이게 하는 방법을 고민하는 분들께 도움이 되길 바랍니다.
신유진의 스타트업 피치덱 #2
링크드인(LinkedIn)에 대해 들어보셨나요? 기업 정보를 제공하는 크런치베이스(Cruchbase)에 따르면, 링크드인은 비즈니스 연결을 만들고, 일자리를 검색하고, 잠재 고객을 찾을 수 있는 전문가 네트워킹 사이트입니다. 현재 약 7억 5천만명 이상의 회원을 보유하고 있다고 하네요.
링크드인의 공동 창업자인 리드 호프만(Reid Hoffman)은 자신의 블로그에 시리즈B 투자를 유치할 당시 사용했던 2004년도 피치덱 자료를 공유했습니다. 링크드인은 이 피치덱을 이용하여 그레이락(Greylock)으로부터 1천만 달러(당시 환율 기준 약 114억원)의 투자를 유치합니다. 그리고 2016년 마이크로소프트에 262억 달러(당시 환율 기준 약 30조 7천억 원)으로 인수되었습니다.
링크드인은 시리즈B에 사용한 피치덱에서 데이터 시각화를 이용하여 회사의 성장세, 경쟁우위, 수익 가능성을 이야기합니다. 하지만, 이 정보들이 직관적으로 이해되도록 디자인되지 않았습니다. 그렇다면 투자자들이 짧은 시간 안에 필요한 정보를 얻을 수 있도록 어떻게 시각화를 업데이트하는 것이 좋을까요? 피치덱에 사용된 시각화를 하나씩 살펴보며 팁을 공유해보도록 하겠습니다.

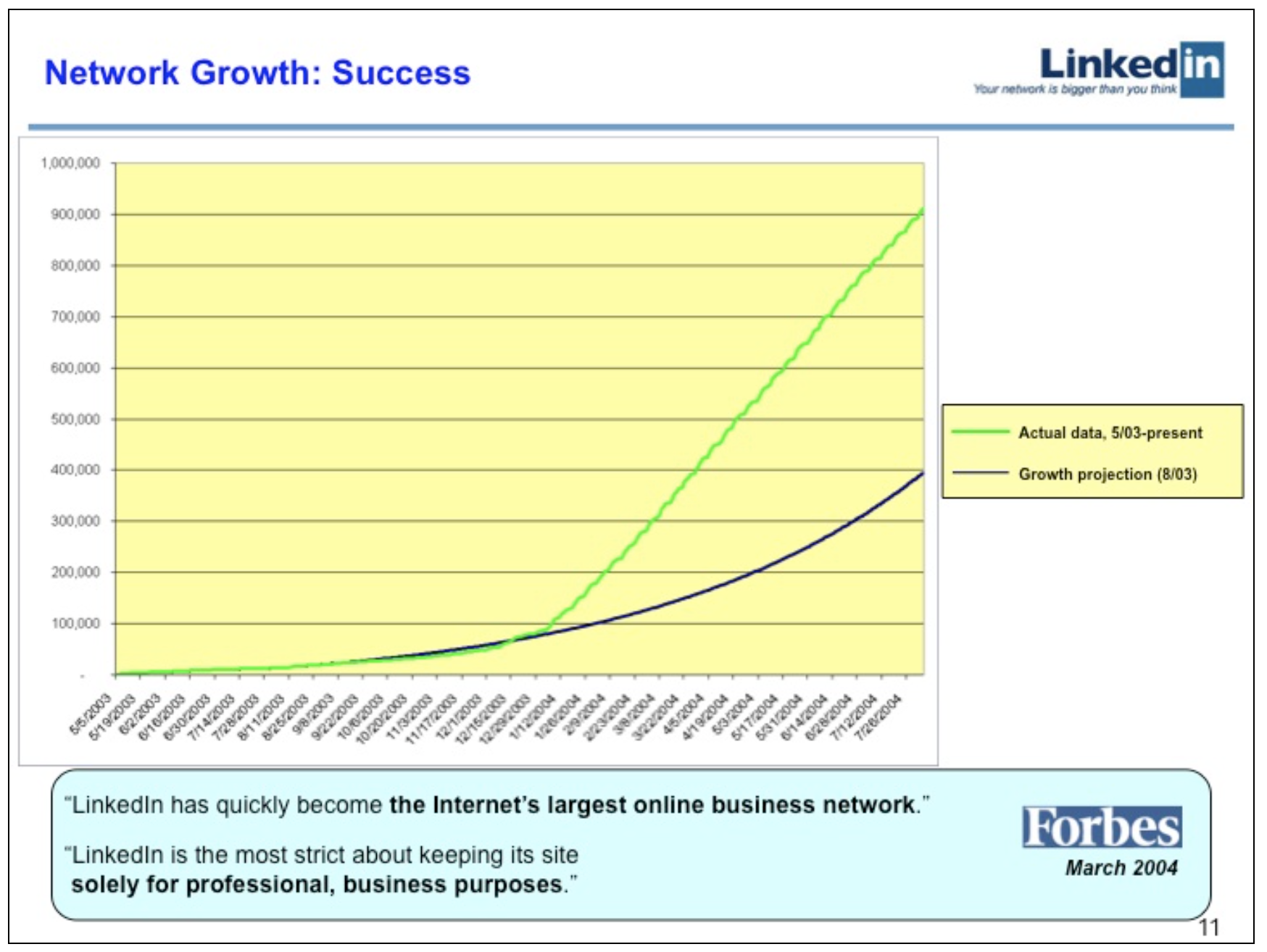
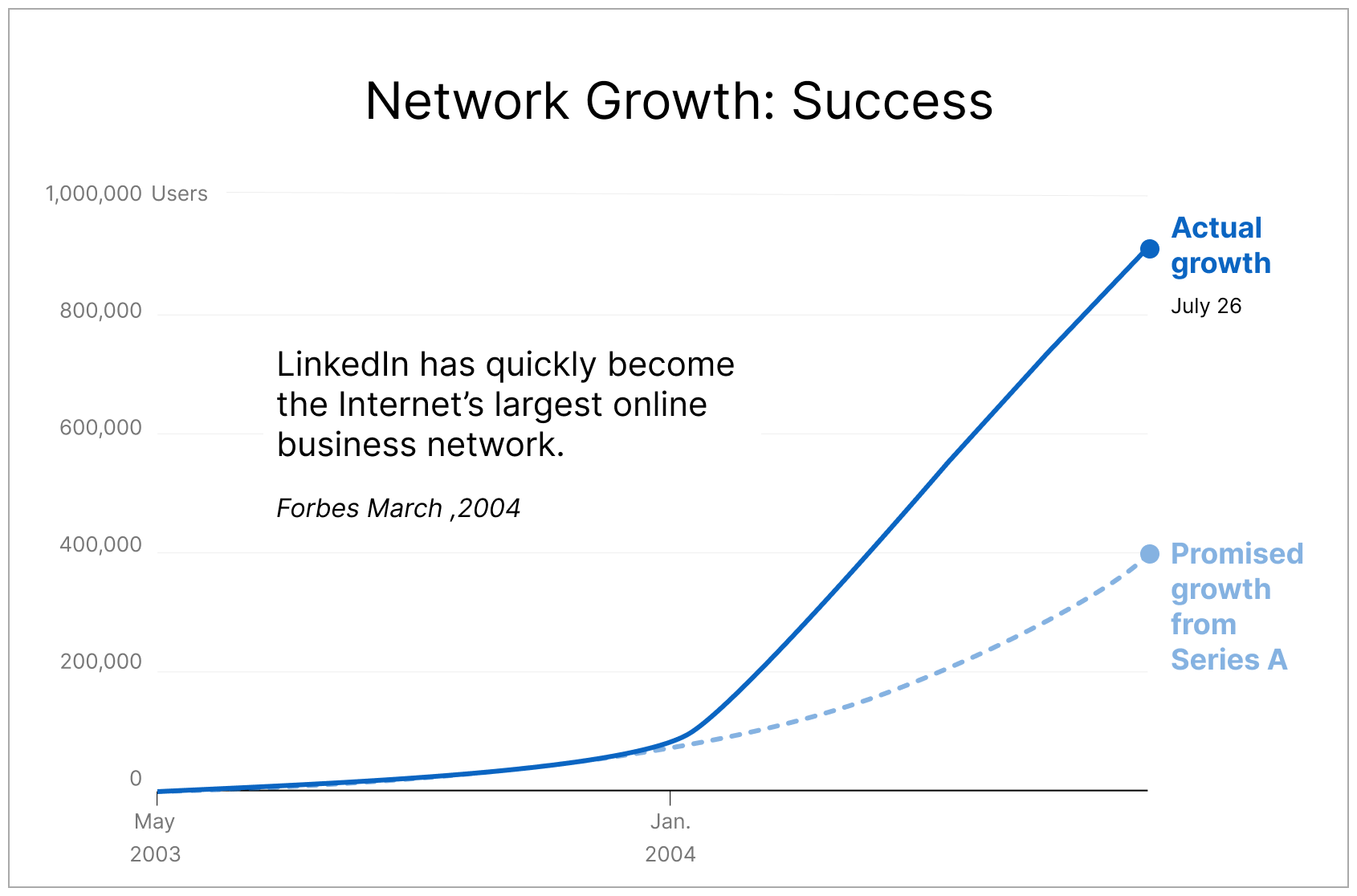
위의 차트는 링크드인 네트워크의 성장세를 보여줍니다. 호프만의 블로그에 따르면, 링크드인은 시리즈A 당시 네트워크의 성장에 중점을 두었다고 합니다. 따라서, 이 부분의 성과를 강조하고 있습니다. 파란색 선은 시리즈A 피치 때 약속했던 내용이고, 연두색은 실제 성장을 가리킵니다. 즉, 약속한 것보다 더 많은 성장을 이루어냈다는 것을 보여주고 있습니다.
하지만, 이런 내용을 위의 차트를 통해 직관적으로 이해하기는 어려워 보입니다. 일단 큰 의미 없이 사용된 것 같은 노란색의 차트 배경이 시선을 분산시킵니다. 실제 성장을 강조해야 함에도 이를 가리키는 연두색 선이 눈에 잘 띄지 않습니다. 이 내용을 보완하여 아래와 같이 업데이트해 보았습니다.

어떤 부분이 바뀐 것 같나요? 하나하나 살펴봅시다. 슬라이드의 제목인 네트워크의 성장은 회원 수의 증가를 의미합니다. 때문에 Y축에 회원 수(Users)라고 표기하여 네트워크의 증가가 무엇을 의미하는지 명확히 하였습니다.
이 시각화에서 중요한 정보는 네트워크의 실제 성장(Actual growth)이겠죠. 때문에 링크드인의 파란색으로 이를 강조하였습니다. 시리즈A 피치 때 약속한 성장(Promised growth from Series A)의 경우, 실제 값이 아니라는 것을 알려주기 위해 점선으로 표시하였고, 옅은 파란색을 사용하여 상대적으로 눈에 덜 띄도록 디자인하였습니다. 그리고 각각의 선이 의미하는 것을 바로 알 수 있도록 선 옆에 텍스트로 적어놓았습니다.
다음으로는 각 축의 정보를 좀 더 쉽게 파악할 수 있도록 했어요. 각 축의 눈금 수를 줄이고 그 크기를 키웠습니다. 눈금이 너무 많으면, 오히려 정보를 이해하는데 방해가 됩니다. 그 외에도 노란색의 차트 배경과 같이 큰 의미 없이 강조된 시각정보들을 없앴습니다. 전하고자 하는 중요 정보를 중심으로 디자인 함으로써, 정보를 효과적으로 전달할 수 있습니다.


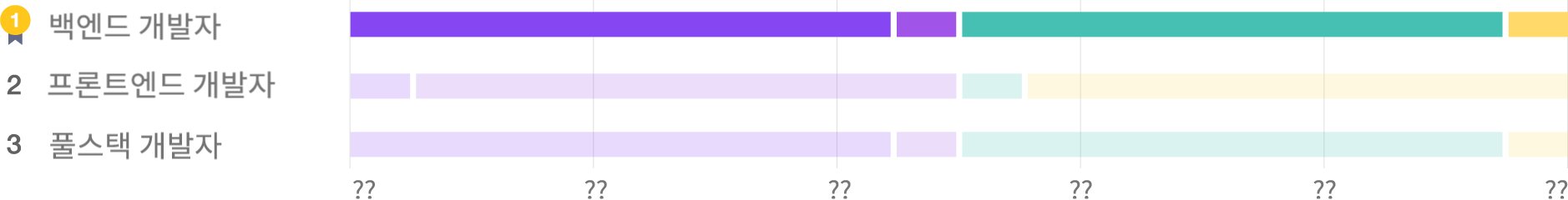
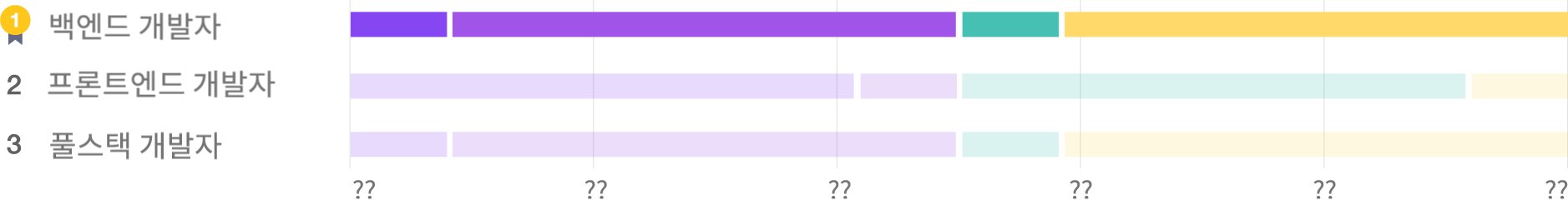
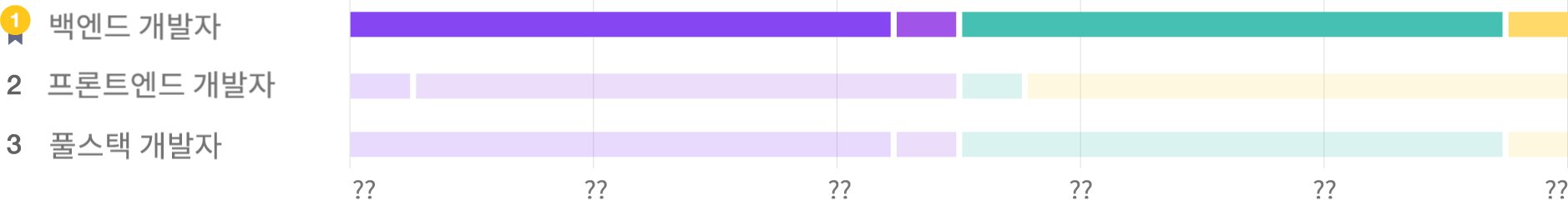
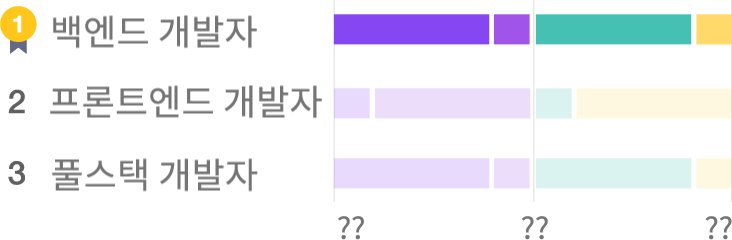
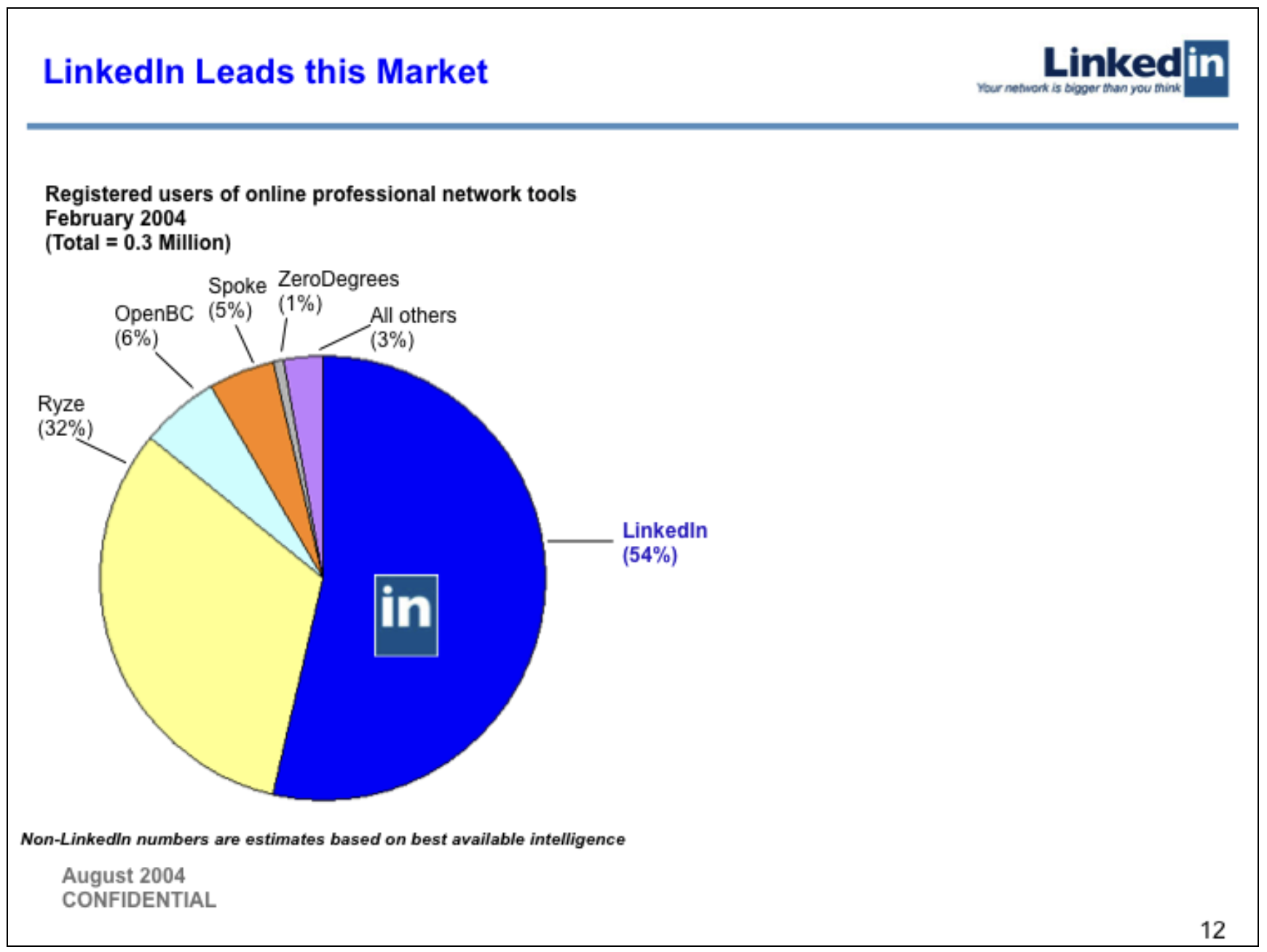
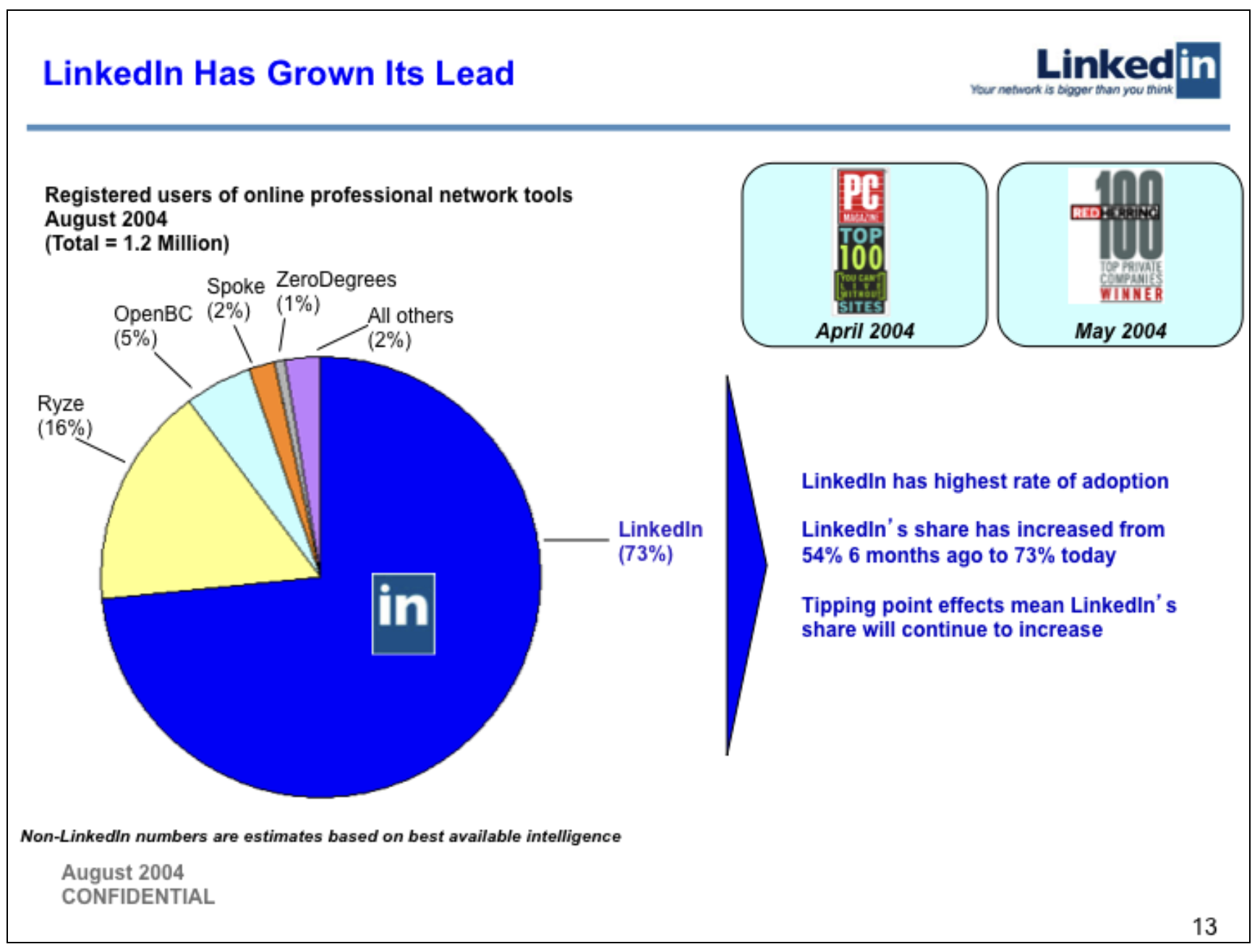
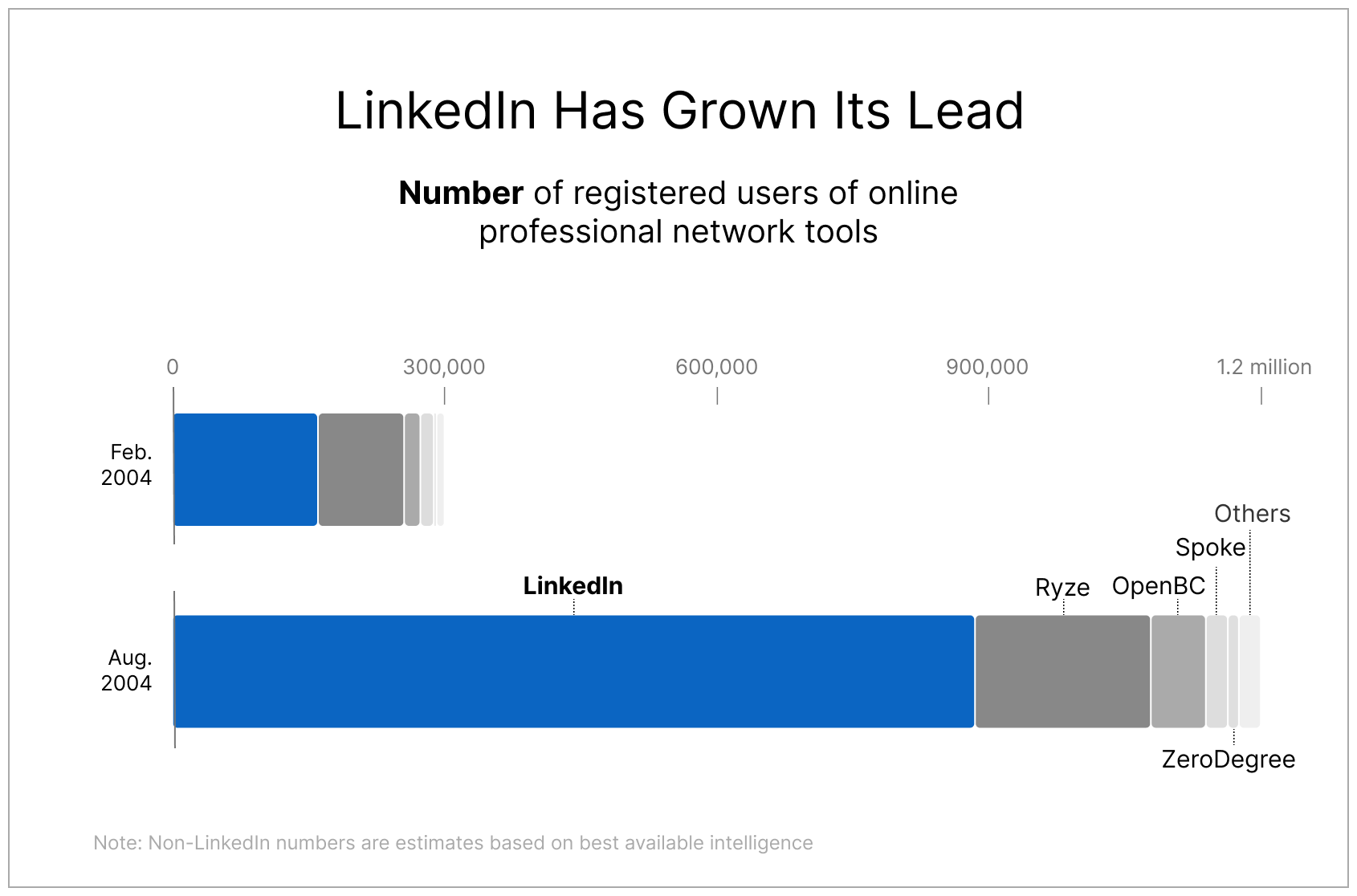
위의 슬라이드에서는 링크드인과 유사 플랫폼들의 회원 수를 비교하고 있습니다. 링크드인의 경우, 2004년 2월에 54%였다가 같은 해 8월에 73%로 빠르게 성장하였습니다. 이를 바탕으로 링크드인이 전문가 네트워크 시장을 리드하고 있음을 보여줍니다. 너무 좋은 데이터지만, 정보를 두 개의 슬라이드로 나누어 전달하기 때문에 성장세를 한눈에 비교하기 어렵습니다. 또한, 이 기간 동안 플랫폼 전체의 총 회원 수가 30만 명에서 120만 명으로 증가했음에도 작은 텍스트로 적혀 있어서 그 정보가 눈에 띄지 않습니다. 이 부분을 개선하여 아래와 같이 업데이트해 보았습니다.

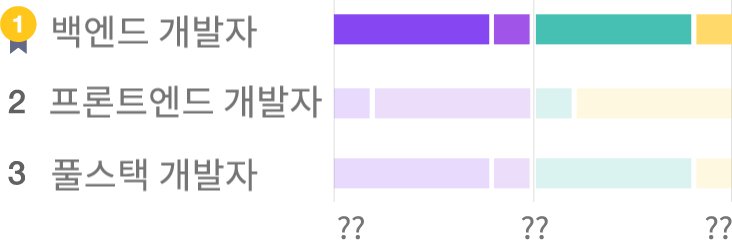
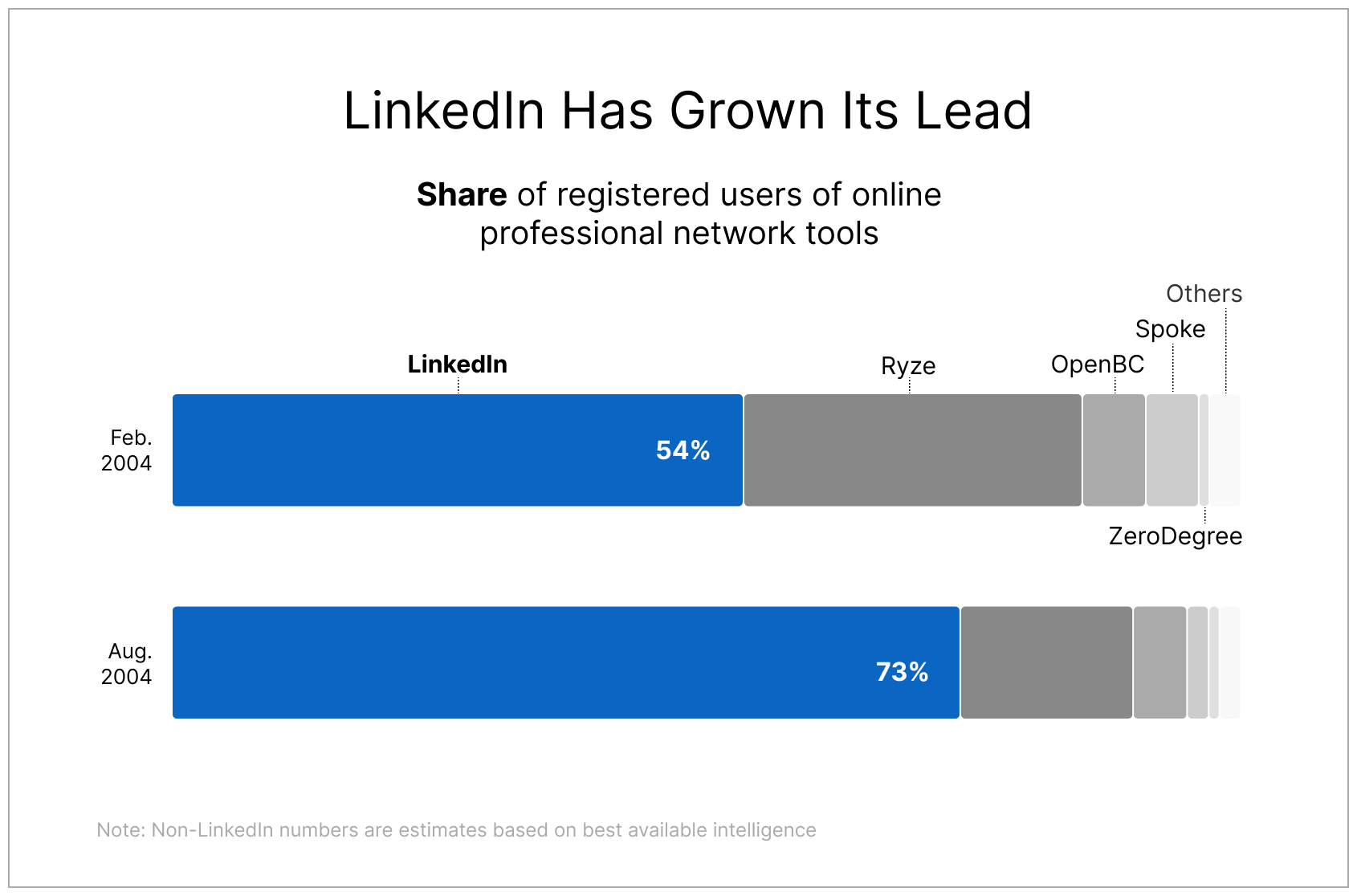
이 슬라이드에서는 링크드인의 회원수 비율 증가를 한 눈에 확인할 수 있도록 디자인하였습니다. 파이차트(Pie chart) 대신 스택 바차트(Stacked Bar Chart)를 이용했습니다. 파이차트는 각도를 이용해서 각 플랫폼의 비율을 보여주고, 바차트는 길이를 이용해서 비율을 보여주는데요. 뉴욕타임스 아티클에 따르면 우리의 뇌는 각도 보다는 길이의 차이를 좀 더 쉽게 인식할 수 있습니다. 여기에 더하여 색도 업데이트 해 보았습니다. 링크드인 데이터가 눈에 띄도록 파란색으로 나타내고, 나머지 정보는 명암으로 나타내었습니다. 링크드인의 회원 수 비율 증가가 좀 더 잘 확인되시나요?

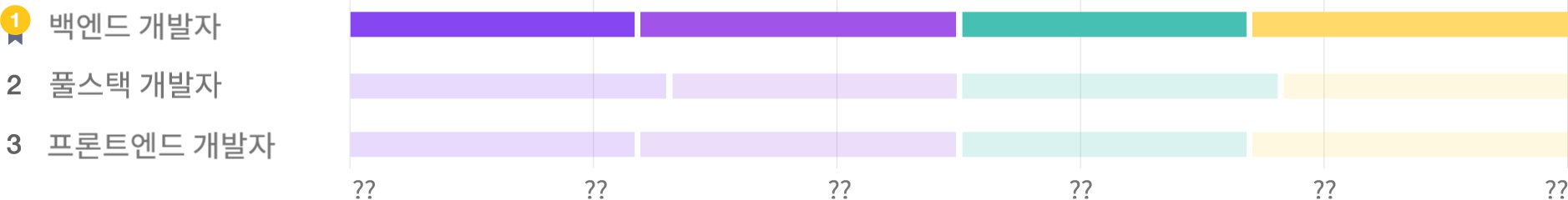
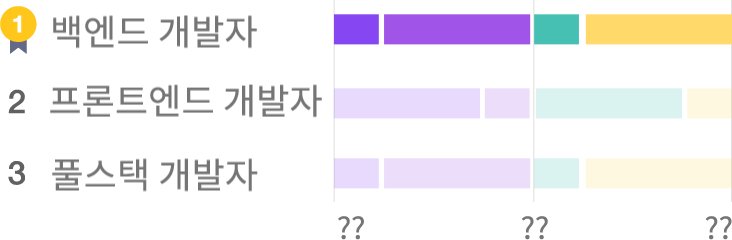
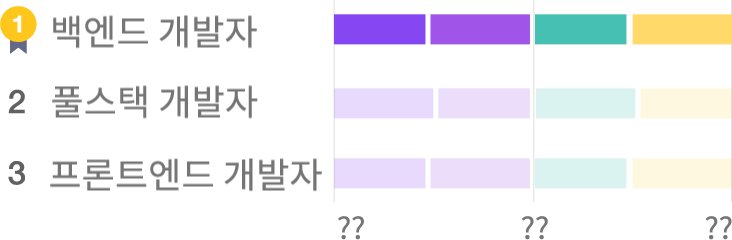
이번 슬라이드에서는 총 회원 수 증가에 초점을 맞추었습니다. 플랫폼들의 총 회원 수는 2004년 2월에 30만 명에서 같은 해 8월에 120만 명으로 증가하였습니다. 기존 슬라이드에 작은 텍스트로 명시되어 사실상 감춰져 있던 이 정보를 시각화를 통해 쉽게 이해할 수 있도록 만들었습니다. 각 플랫폼의 회원 수 비율을 보여주는 스택 바차트를 사용하였고, 이 바차트의 전체 합을 총 회원 수로 나타내었습니다. 이를 통해 전체 네트워크 시장이 성장하고 있을 뿐 아니라 링크드인의 회원 수가 다른 플랫폼에 비해 급증했다는 정보를 전달할 수 있습니다.

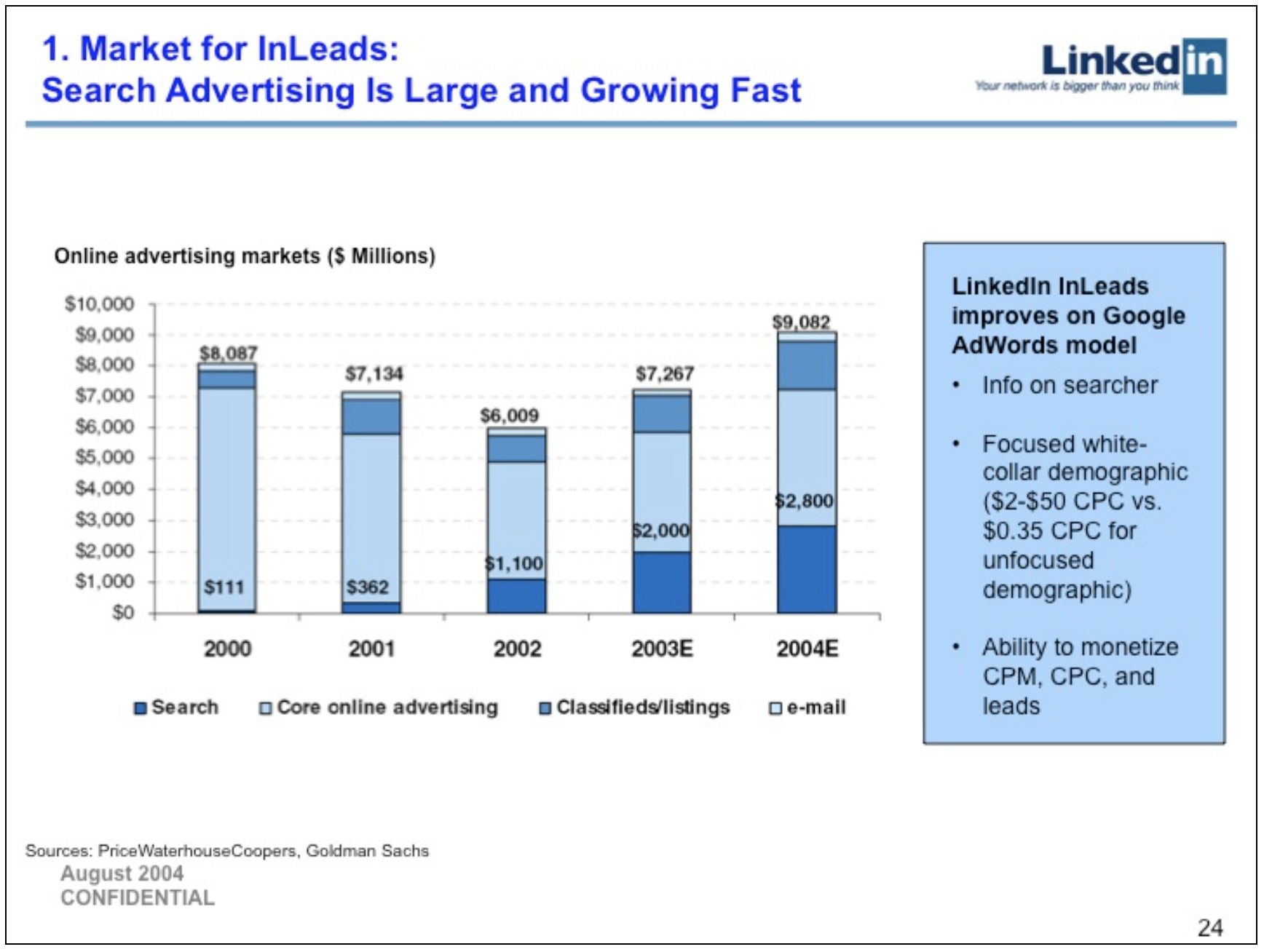
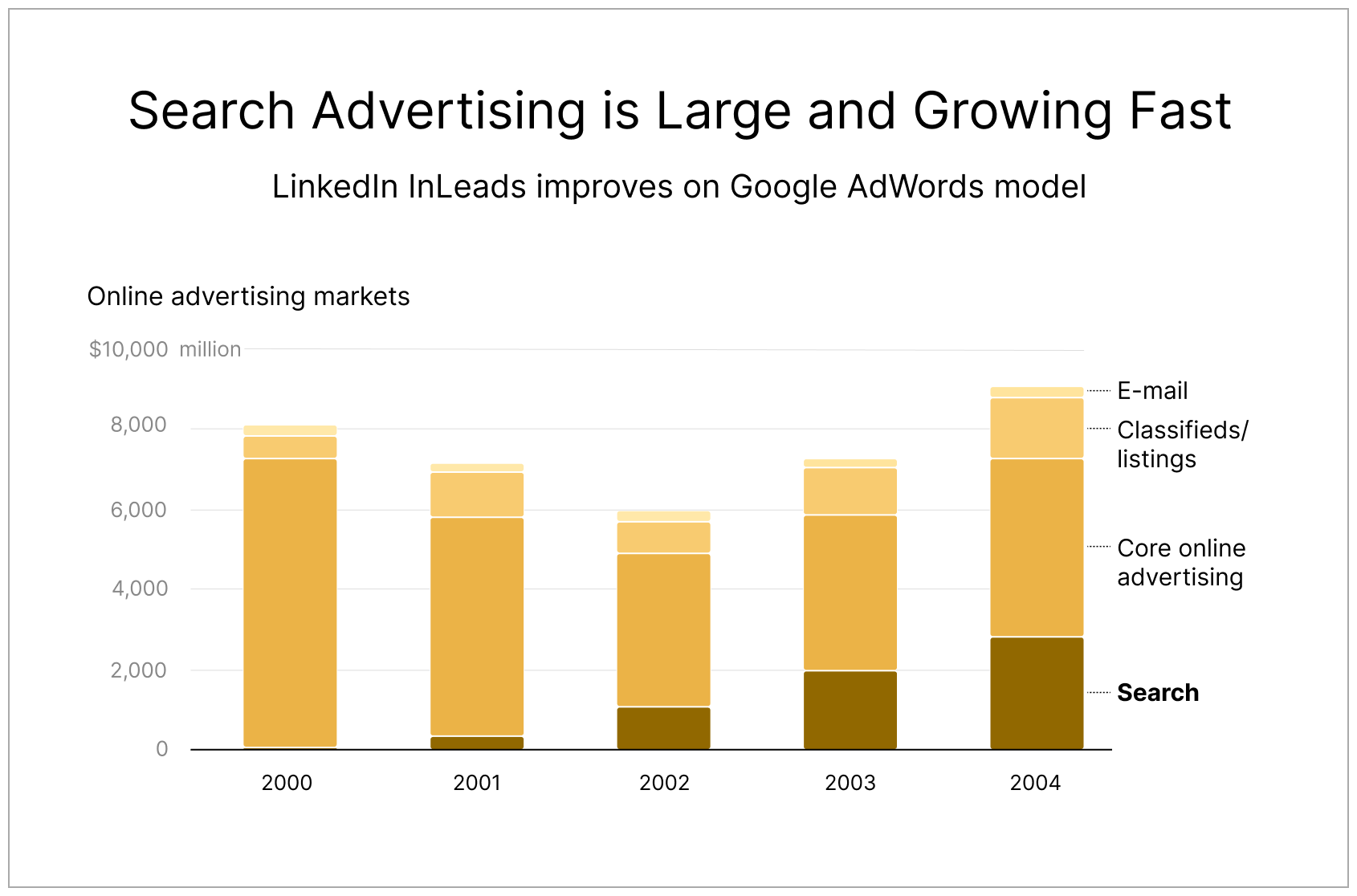
당시 링크드인은 인리드(InLeads)라는 검색광고로 수익을 낼 계획을 하고 있었습니다. 이 시장의 가능성을 설득하기 위해, 검색시장이 크고 빠르게 성장하고 있다고 주장합니다. 여기에 온라인 광고 시장 데이터를 이용한 시각화를 통하여 무언가를 보여주려고 합니다. 하지만 위 시각화 자료에서는 어떤 정보를 파악해야 하는 건지 알기가 어렵습니다. 이를 아래와 같이 업데이트해 보았습니다.

우선 슬라이드에서 전달하고자 하는 중요한 정보만으로 디자인을 업데이트하였습니다. 검색광고에 대해 이야기하고 있기 때문에 시각화에서는 검색광고에 해당되는 부분을 좀 더 짙을 색을 사용하여 강조하였습니다. 각각의 색이 의미하는 바를 바로 알 수 있게 오른쪽에 텍스트로 설명하고, 그중에서 검색(Search)에 굵은 글씨체를 사용하였습니다. 업데이트된 시각화를 통해 다른 온라인 광고 분야에 비해 검색광고의 규모가 꾸준히 상승하는 것을 알 수 있습니다.
이 스토리에서는 링크드인이 시리즈B 투자 유치를 위해 사용한 피치덱의 데이터 시각화들을 살펴보고, 전달하고자 하는 정보를 좀 더 효과적으로 보여줄 수 있도록 슬라이드별로 디자인을 업데이트 해보았습니다.
이번 글을 정리하자면, 피치덱을 데이터 시각화할 때 아래 4가지를 유의해야 합니다.
이렇게 디자인된 시각화와 슬라이드가 전달하고자 하는 정보가 명확히 연결될 때, 피치덱의 정보를 좀 더 효과적으로 전달할 수 있습니다.
요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.

좋아요
댓글
공유
공유
좋아요
댓글
스크랩
공유
공유

지금 회원가입하고,
요즘IT가 PICK한 뉴스레터를 받아보세요!