회원가입을 하면 원하는 문장을
저장할 수 있어요!
다음

AWS 이용 중이라면 월 기본 5% 할인받으세요

이번 편에선 협업 툴 중에서도 UX/UI 디자이너와 개발자가 효율적으로 소통하기 위한 툴에 대해 소개해 드리겠습니다. 디자이너는 자신이 기획한 대로 명확하게 디자인 시안을 전달해야 하고, 개발자는 그 디자인을 보고 코드로 최대한 디자인 의도와 가깝게 구현을 해야 합니다. 그리고 유저들의 사용자 경험을 높이기 위해 어떤 UI 하나를 변경할 때도, 개발자와 디자이너 서로 적극적인 소통을 하지 않으면 오히려 유저들에게 불편한 경험을 제공할 수도 있게 됩니다. 이런 소통을 효율적으로 할 수 있도록 도와주는 툴인 1) 제플린, 2) 인비젼, 3) 피그마를 각각 가격, 주요 기능 비교와 함께 어떤 조직에 어울릴지 분석해보겠습니다!
제플린은 2014년에 이스탄불에서 시작된 서비스로 주로 스케치나 어도비 XD, 포토샵 등 디자인 툴과 함께 연동해서 사용하는 툴입니다. 디자인 툴에서 UX/UI 디자이너가 화면을 그려 제플린에 올리면 개발자들이 보기 쉬운 언어로 자동 변환되어 화면에 보입니다. 화면에 사용되는 UI들의 색상 코드, 요소 간 간격 등을 보여주어 개발자들이 코드로 해당 화면을 구현할 때 시간을 훨씬 단축시켜 줍니다.

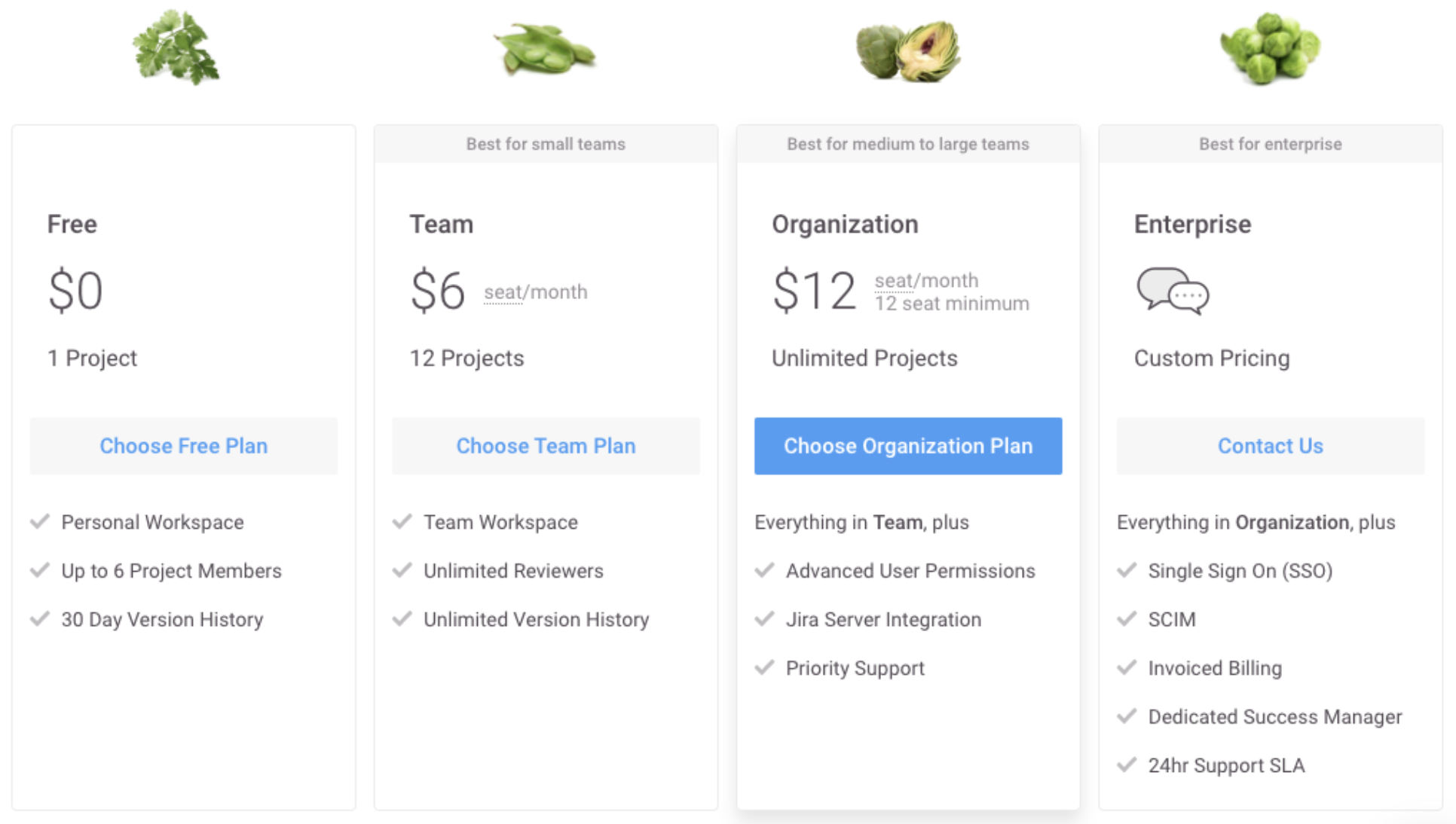
제플린은 조직 규모에 맞게 다양한 가격 플랜을 제공하고 있습니다. 우선 무료 플랜은 프로젝트 1개만 생성할 수 있으며, 멤버 6명만 협업을 함께 할 수 있습니다. 여기서 프로젝트는 회사마다 편한 방식으로 구분하여 사용할 텐데요. 예를 들어 모바일 앱과 웹 화면이 다른 서비스인 경우, 모바일 프로젝트와 웹 프로젝트 이렇게 디바이스 환경별로 프로젝트를 생성하여 사용할 수도 있습니다. 모바일 앱만 이용하고 있지만 안에 기능이 다양할 경우 기능별로 프로젝트로 관리하는 조직도 있습니다.
그리고 Team 플랜의 경우 한 달에 한 멤버당 6달러(약 7000원)이며, 12개의 프로젝트를 생성할 수 있습니다. 멤버는 무한대로 추가할 수 있으며, 보통 15~30명 스타트업 규모에서는 Team 플랜을 많이 사용하고 있습니다. Organization 플랜은 좀 더 큰 규모의 조직에 어울리는 플랜입니다. 한 달에 한 멤버당 12달러(약 1만 4000원)이며, 이전에 설명한 프로젝트 관리 툴 지라(Jira)와 연동하여 사용할 수 있습니다. 또한 멤버들에게 각각 다른 권한(어드민, 편집자, 개발자)을 부여할 수 있습니다.

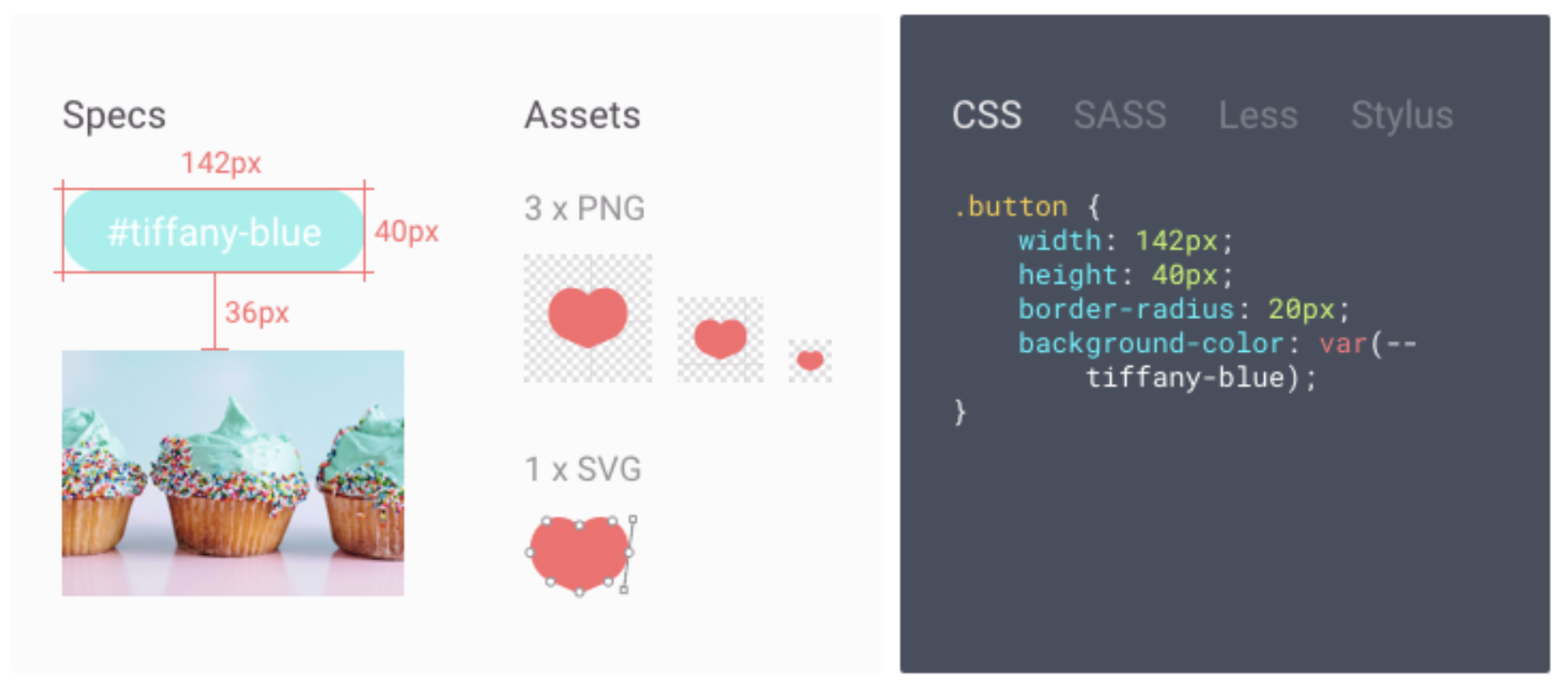
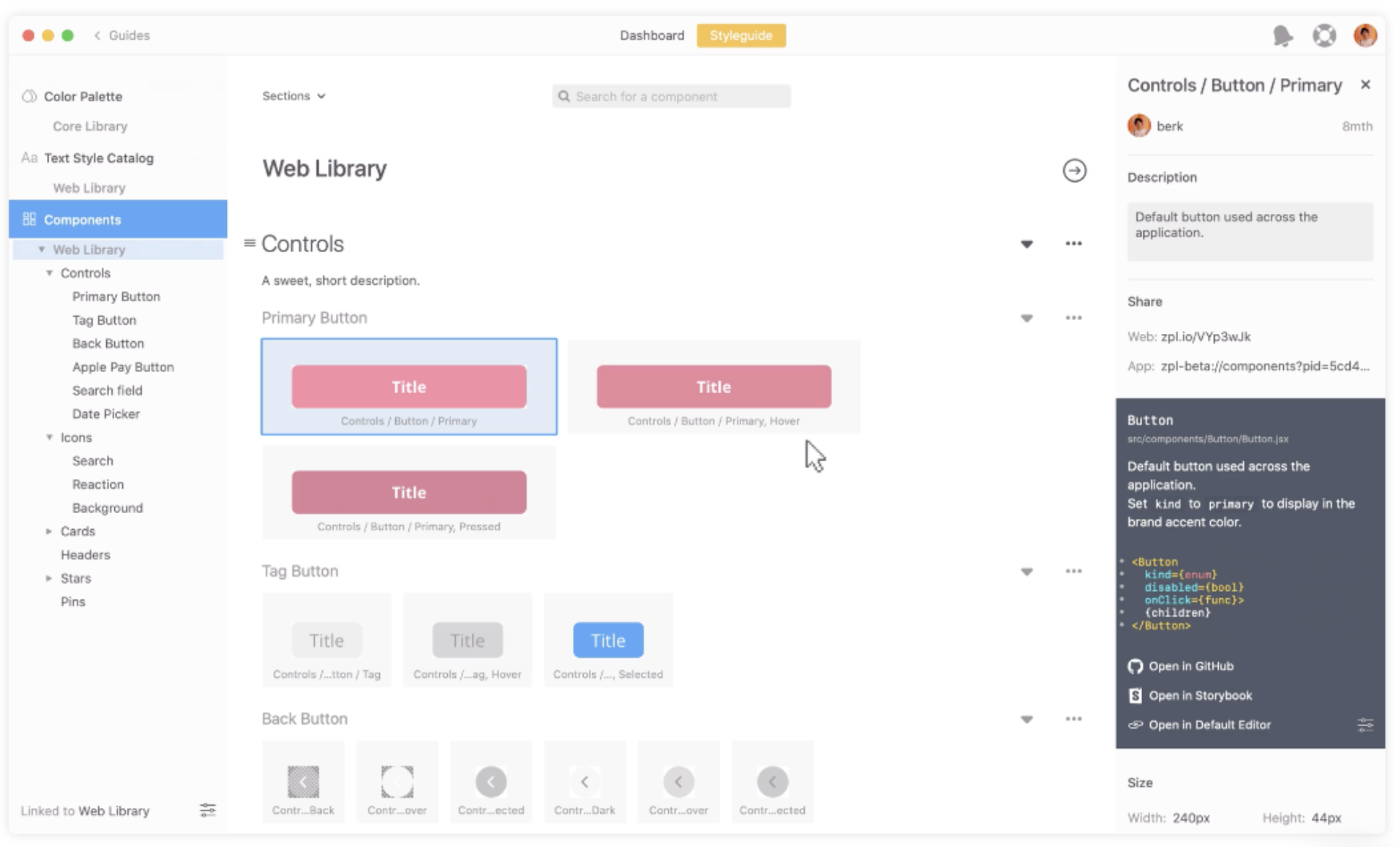
상단 이미지 왼쪽 화면처럼 디자이너가 디자인 툴(스케치, 어도비 XD, 포토샵) 작업물을 올리면, 해당 요소를 개발자분들이 클릭했을 때 우측 검정 배경에 개발자들이 코딩할 때 필요한 크기, 색상 값 등이 보입니다. 그리고 아이콘 같은 Asset도 제플린을 통해 크기별로 내려받을 수 있어 디자이너가 아이콘을 따로 크기별로 추출해서 개발자에게 전달할 필요도 없습니다.

UX/UI 디자인에서 중요한 요소 중 하나는 통일성입니다. 특히 디자인 팀에서는 위 이미지와 같이 스타일 가이드를 지정하여 여러 디자이너가 협업하더라도 통일성 있는 디자인을 유지할 수 있도록 합니다. 이런 디자인 스타일 가이드를 컴포넌트별로 정리하여 제플린에 올려두면 개발자분도 같은 모양을 버튼을 매번 코딩으로 만들 필요 없이 컴포넌트로 만들어서 효율적으로 운영할 수 있습니다.

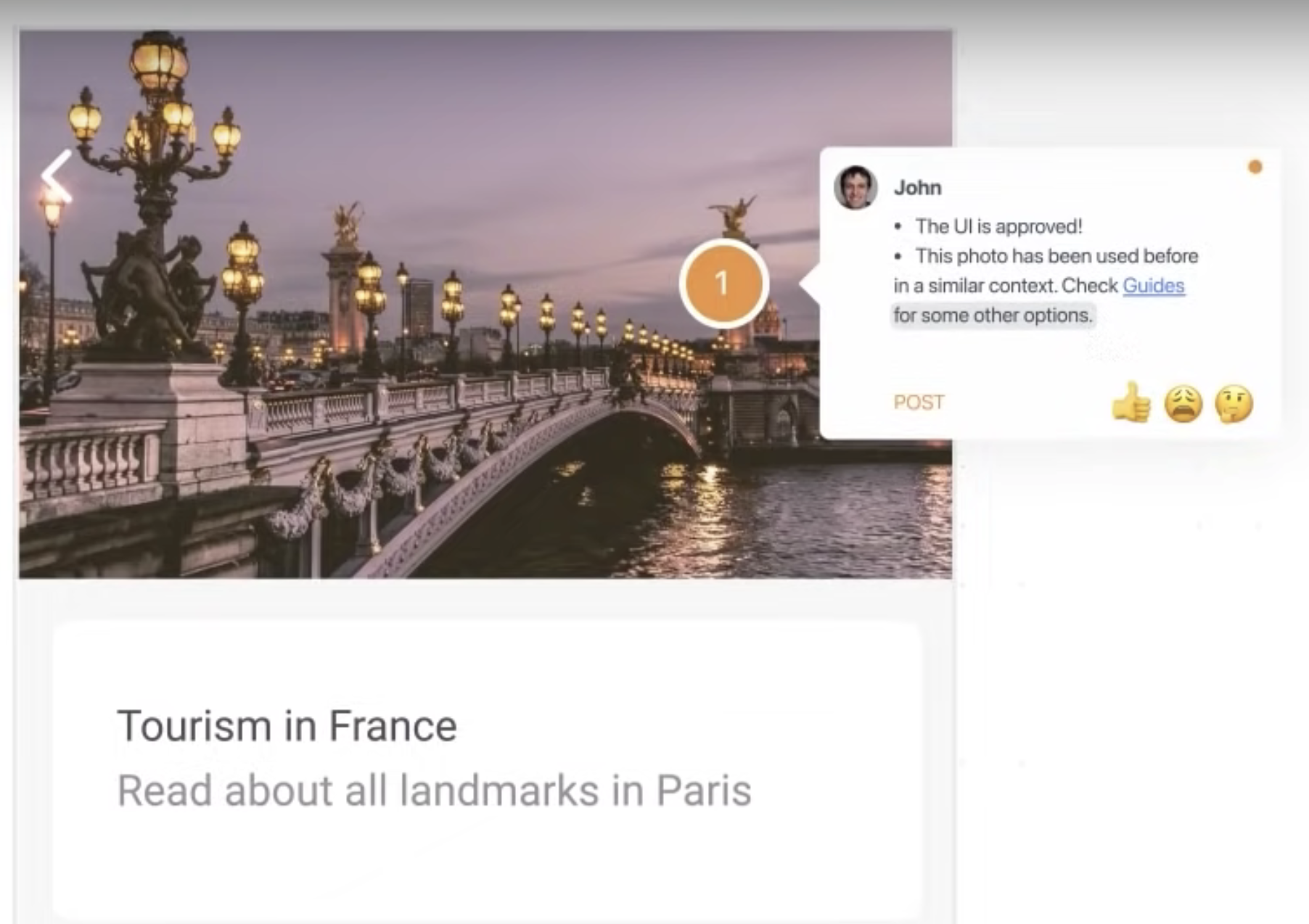
위 이미지처럼 디자이너와 개발자가 한 화면을 보면서 제플린에 메모를 남겨 소통할 수도 있습니다. 이런 툴이 없다면, 화면마다 스크린샷을 찍고 그 위에 도형으로 그려서 설명하는 번거로움이 있을 텐데요. 실시간으로 메모를 통해 소통하며 변경사항을 반영할 수 있고, 애니메이션 같은 것도 텍스트로 적어서 표현할 수 있다는 점에서 업무 효율성을 높여주는 기능입니다.
제플린은 가격 플랜에 따라 작은 규모의 스타트업부터 대기업까지 이용하기 좋은 프로그램입니다. Team 플랜은 50명 이하의 스타트업 규모에 적합하며, 100명 이상부터는 Organization이나 Enterprise 플랜을 사용하여 멤버별 권한까지 함께 관리하는 것을 권장해드립니다. 그리고 제플린은 특히 Web, Android, iOS 환경별로 해당 환경에서 쓰는 단위로 자동으로 추출해주는 기능을 제공합니다. 웹과 앱 환경에서 모두 서비스를 제공하고 있거나, Android와 iOS 각각 환경에 맞게 다른 디자인을 제공하고 있는 조직에서 편하게 사용할 수 있습니다.
인비젼은 2011년에 뉴욕 웹디자인 사에서 일하던 클라크 발버그가 창업한 회사로 자신의 웹디자인을 고객사에게 전달하다가 피드백이 너무 비효율적으로 이루어지는 불편함을 경험 삼아 탄생한 서비스입니다. 인비젼은 처음 창립할 때부터 100% 원격근무를 실행하고 있으며, 2020년 기준 직원이 약 1,000명인데도 100% 원격근무 규정을 유지하고 있다고 합니다. 2017년에 기업가치 10억 달러로 평가받으며 유니콘 기업에 등극했으며, 2018년 기업가치가 19억 달러로 평가받으며 어도비(Adobe)를 위협하는 회사로 급부상하였습니다.

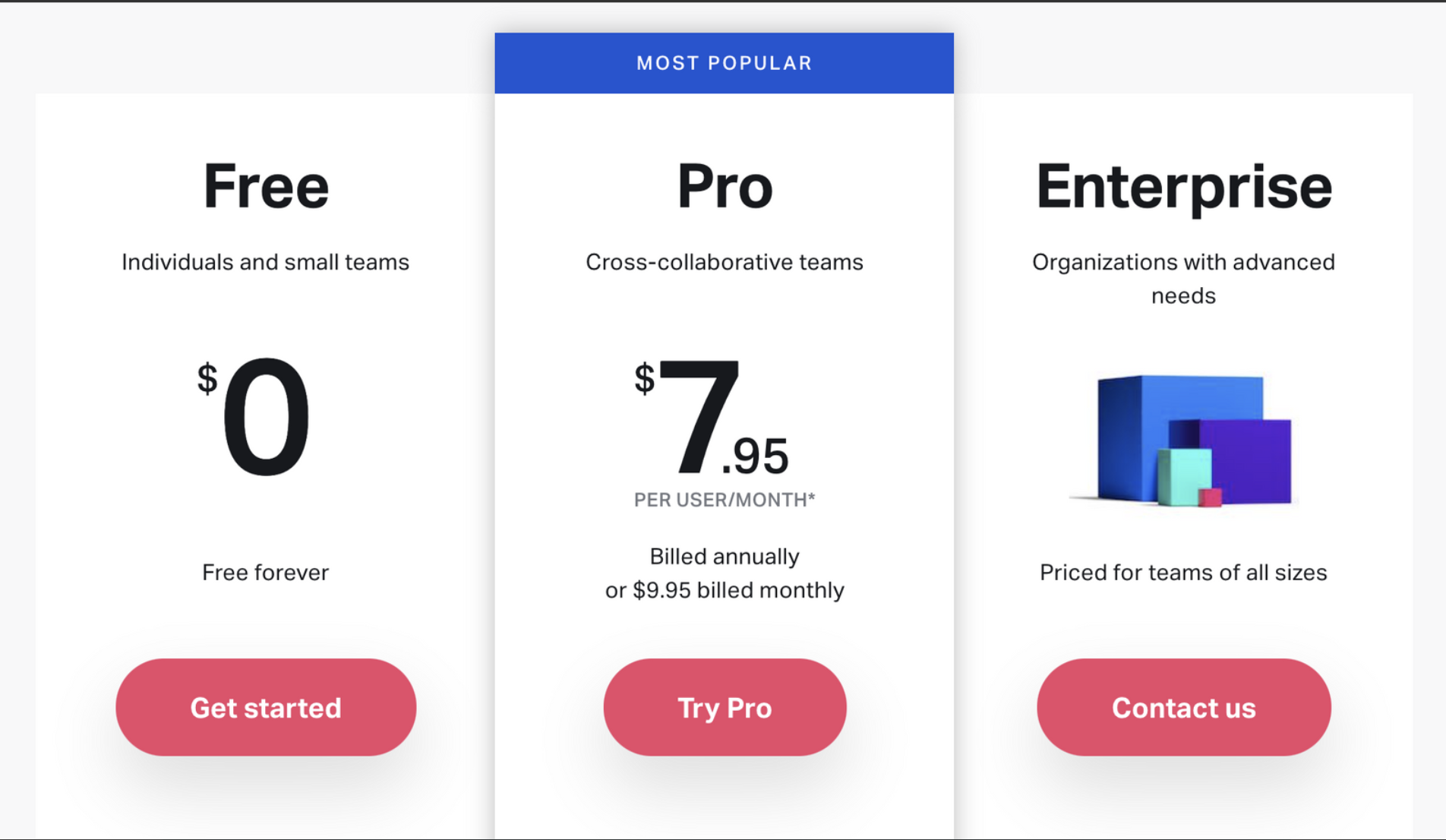
인비젼도 조직 규모에 맞게 다양하게 가격 플랜을 제공하고 있는데요. 인비젼의 무료 플랜은 10명의 멤버를 초대하여 이용할 수 있으며, 최대 3개의 프로젝트를 만들 수 있습니다. 제플린보다 무료 플랜에서 좀 더 제공하는 부분이 많습니다. 프로 플랜은 한 달씩 결제할 경우 한 명당 9.95달러(약 11,700원)의 비용이 발생합니다. 프로 플랜은 15명의 멤버까지 이용이 가능하며, 프로젝트는 무한대로 생성할 수 있습니다. 엔터프라이즈 플랜부터는 직접 문의를 통해 가격을 알 수 있는데요. 엔터프라이즈 플랜에서는 팀 멤버 권한 매니징 기능이 추가됩니다. 같은 회사 내에서도 디자인 보안을 위해 팀별로 권한을 설정해야 하는 경우가 있는데, 엔터프라이즈 플랜에서는 이런 권한 관리와 페이지에 접근한 멤버별 로그를 확인할 수 있습니다. 또한 전담 인비젼 CS 매니저가 배정되어 빠르게 인비젼 회사와 소통하면서 서비스를 이용할 수 있습니다.

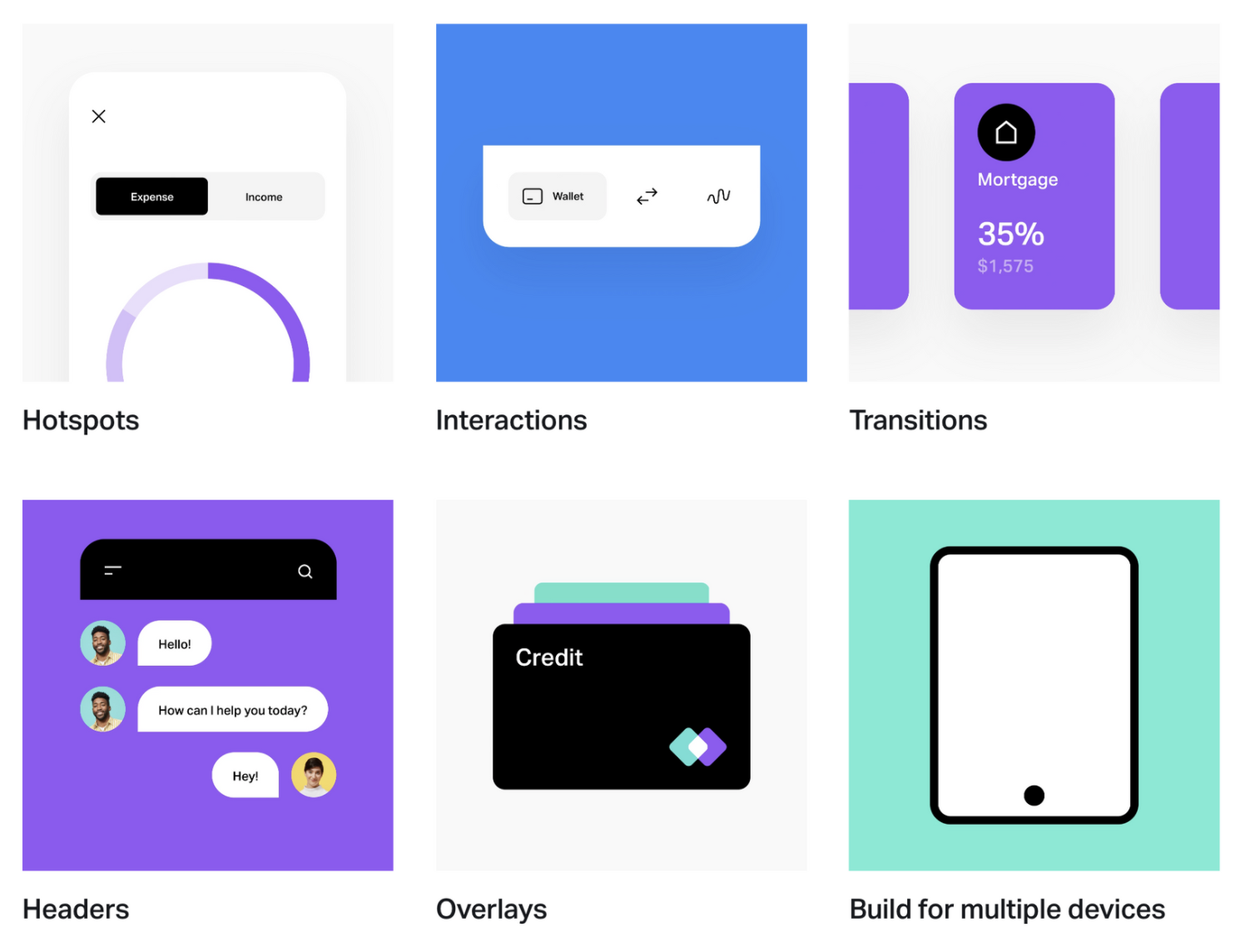
인비젼에서는 개발자와 디자이너가 소통할 때, 화면별 가벼운 인터렉션과 애니메이션을 표현할 수 있습니다. 위 이미지에서 언급된 6가지 인터렉션 관련 기능을 소개해드리자면, “Hotspots”기능은 어떤 영역을 클릭하면 달라지는 부분이 있음을 인지시킵니다. “Interactions”는 앞서 언급한 Hotspots로 표현된 영역을 눌렀을 때, 어떤 변화가 생기는지 표현하는 기능입니다. 예를 들어 A 버튼을 탭하면 버튼 크기가 커지면서 색상이 변하는 등의 애니메이션을 표현할 수 있습니다. “Transitions”는 화면 전환에 대한 기능으로 B 메뉴를 누르면 다른 화면으로 이동하는 flow를 표현할 수 있습니다.
“Headers”는 특히 모바일 앱에서 상단 바는 고정되어 있고 하단 영역만 스크롤 가능하게 하는 UX를 표현하는 기능입니다. “Overlays”는 레이어가 여러 개 겹쳐 있는 UX에서 한 레이어가 사라질 때 서서히 잔상이 겹치면서 사라지는 애니메이션을 구현할 수 있는 기능입니다. 그리고 마지막으로 “Build for multiple devices”는 웹, 태블릿, 워치, 모바일 등 환경에서 프로토타입을 볼 수 있도록 제공해주는 기능입니다. 화면을 올려둔 후 인비젼 툴에서 가벼운 애니메이션을 구현하면, 개발자에게 "이렇게 훅~ 나타나게 해주세요"라고 요청하는 것보다 훨씬 명확한 소통이 가능해집니다.

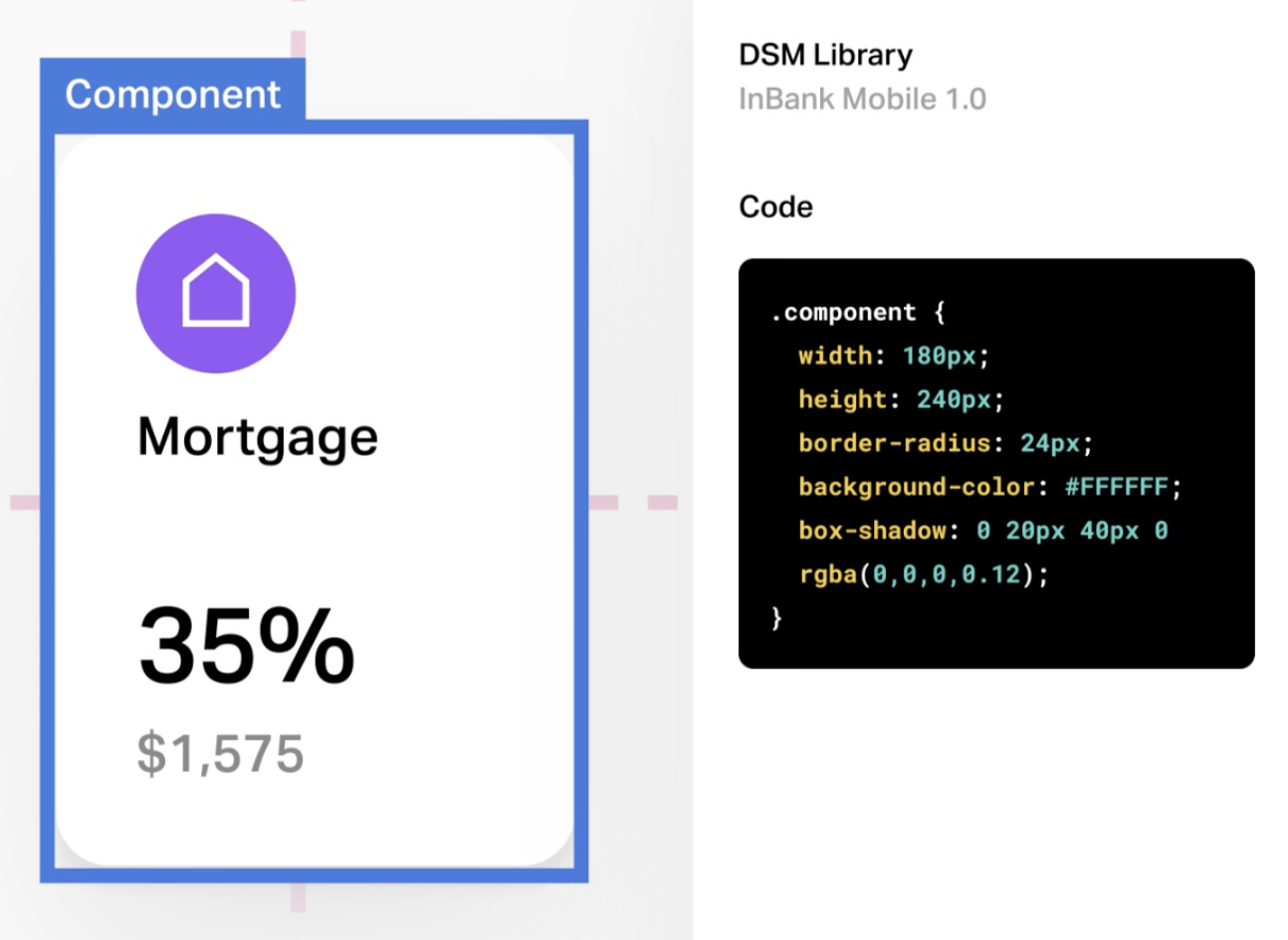
인비젼에서도 디자이너가 올린 이미지들의 사이즈와 컬러, 그림자가 어떻게 적용되어 있는지 개발자들이 보기 편하게 코드로 변환해 줍니다. 그리고 상단의 오른쪽 이미지를 보면 텍스트에서 Component를 확인할 수 있는데요. 디자이너가 컴포넌트로 반복되는 UI를 관리해서 인비젼에 업로드해두면, 인비젼에서도 컴포넌트 단위로 관리되어 개발자에게 전달할 수 있습니다. IT 서비스를 앱, 웹 상에 구현하면 사용자 편의를 위해 통일성 있게 디자인을 유지하는 것이 중요합니다. 이런 통일성 있는 UI를 위해 반복되는 패턴을 디자인 시스템으로 관리하는 디자인 조직이 많은데, 인비젼에서는 이런 효율적인 IT 업무 환경을 반영하여 기능으로 제공합니다.

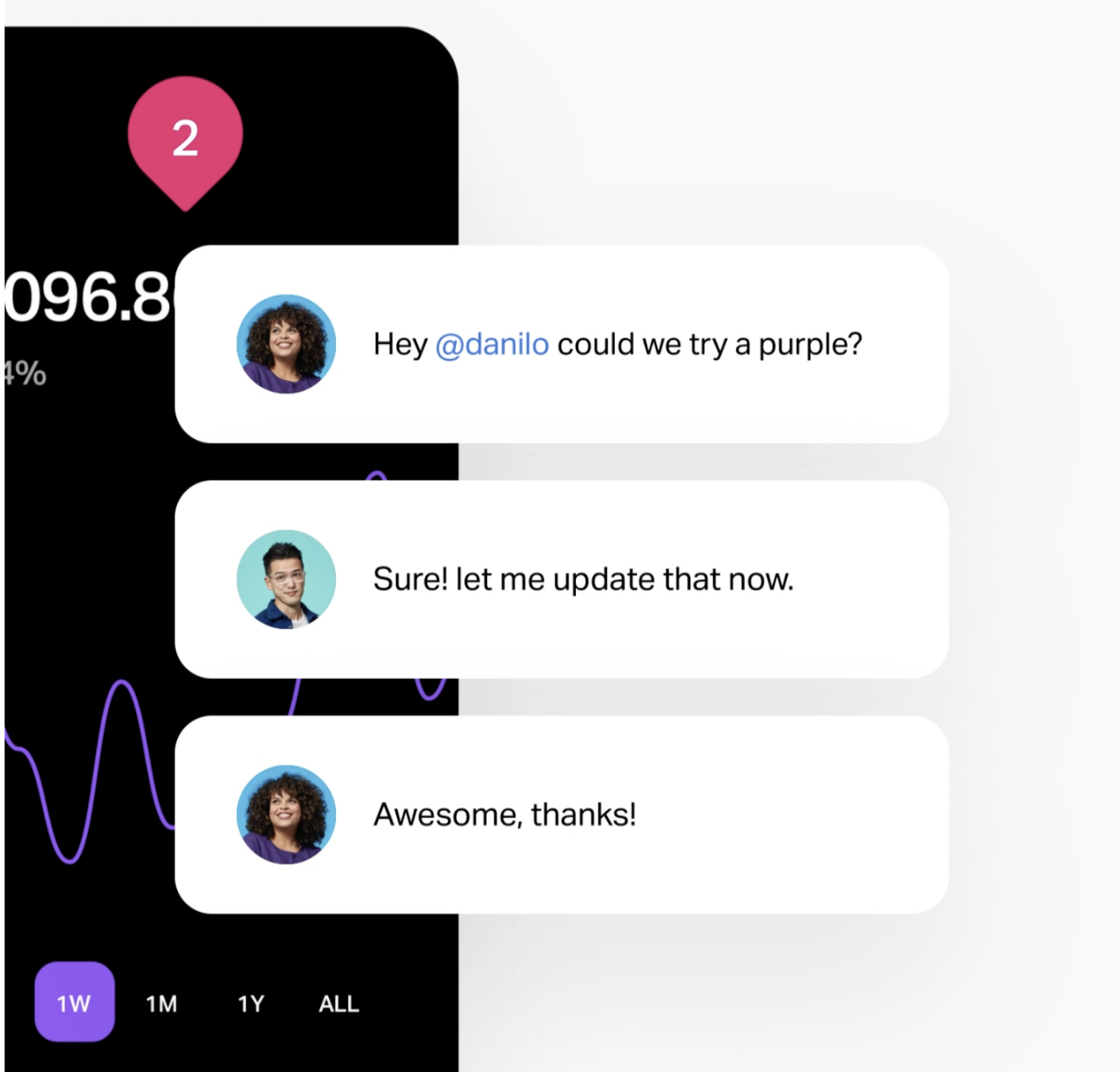
인비젼은 한 화면에서 다양한 이해관계자들이 메모로 소통할 수 있는 기능을 제공하고 있습니다. 아무래도 디자인 화면을 두고 디자이너끼리 소통하거나, 디자이너와 개발자가 소통하는 경우가 많을 텐데요. 인비젼에서는 명확하게 소통하기 위해 화면에 메모를 남기고 관련 멤버를 태그하면 알림이 가도록 설정할 수 있습니다. 이런 태그, 메모 기능을 통해 소통했던 내용을 기록으로 남겨둘 수도 있으며, 보다 빠르고 활발하게 소통할 수 있습니다.
인비젼은 화면에서 버튼을 눌렀을 때 어떻게 되는지, 화면을 이동할 때 화면 전환 애니메이션은 어떻게 보여야 하는지 등을 쉽게 적용할 수 있도록 환경을 제공합니다. 그러므로 유저 사용성 편의를 위해 애니메이션에 신경 쓰는 조직이라면 인비젼이 유용할 것 같습니다. 아무래도 초기 스타트업에서는 MVP(최소 기능 제품)로 빠르게 서비스를 검증해야 해서 애니메이션에 시간을 많이 쓰지는 못할 텐데요. 서비스에 어느 정도 사용자를 확보한 후, 섬세한 애니메이션으로 앱 사용성을 고도화해야 하는 조직에 추천합니다.
피그마는 2012년 샌프란시스코에서 창업한 회사로, 2020년 시리즈 D로 5천만 달러(약 58억 9100만원)를 투자 받고 기업가치 20억 달러(약 2조 4400억 원)를 인정받아 유니콘 기업으로 부상하였습니다. 피그마는 그리는 것부터 소통하는 것까지 다 포함하는 툴인 점에도 위에 설명한 두 서비스와 차별점이 있는데요. 쉽게 말하면 위에 설명한 제플린, 인비젼의 기능에 Sketch, Adobe XD 기능까지 포함하고 있는 서비스입니다. 피그마는 특히 초반부터 ‘웹 브라우저 기반’으로 구현하는 것에 집중했습니다. 다른 경쟁사들이 2명 이상의 디자이너가 협업할 때 각각 다른 영역을 작업해야 했다면, 피그마에서는 클라우드 기능을 극대화해 한 파일 안에서 여러 사람이 동시 작업이 가능한 디자인 툴입니다.

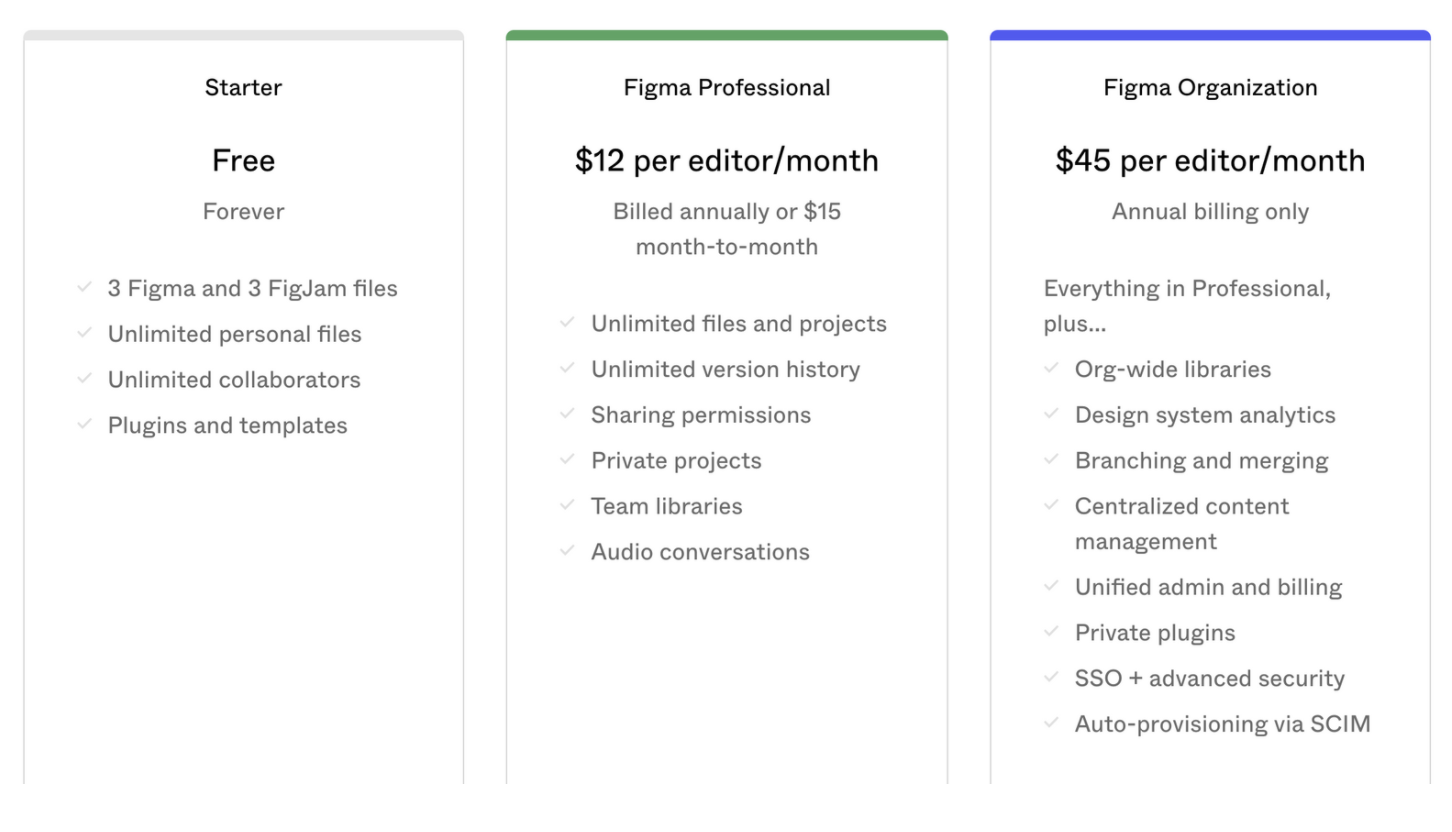
피그마 가격 플랜은 크게 3가지로 구분할 수 있습니다. 스타터 플랜은 무료로 무제한으로 멤버를 초대하여 작업할 수는 있으며, 3개의 피그마 프로젝트를 생성할 수 있습니다. 피그마 프로페셔널 플랜은 한 달 결제 기준 1인당 12달러(약 1만 4000원) 비용이 청구되며, 프로젝트는 무제한으로 생성할 수 있습니다. 그리고 프로페셔널 플랜부터는 피그마 화면을 보고 오디오 대화도 가능하며, 팀 라이브러리에서 디자인 컴포넌트를 관리할 수도 있습니다. 디자이너가 1명인 스타트업 규모에서는 스타터 플랜도 사용하는 데 불편함이 없지만, 디자이너가 여러 명인 조직에서 디자인 스타일 가이드를 구축하여 작업할 경우 프로페셔널 플랜이 적합합니다.

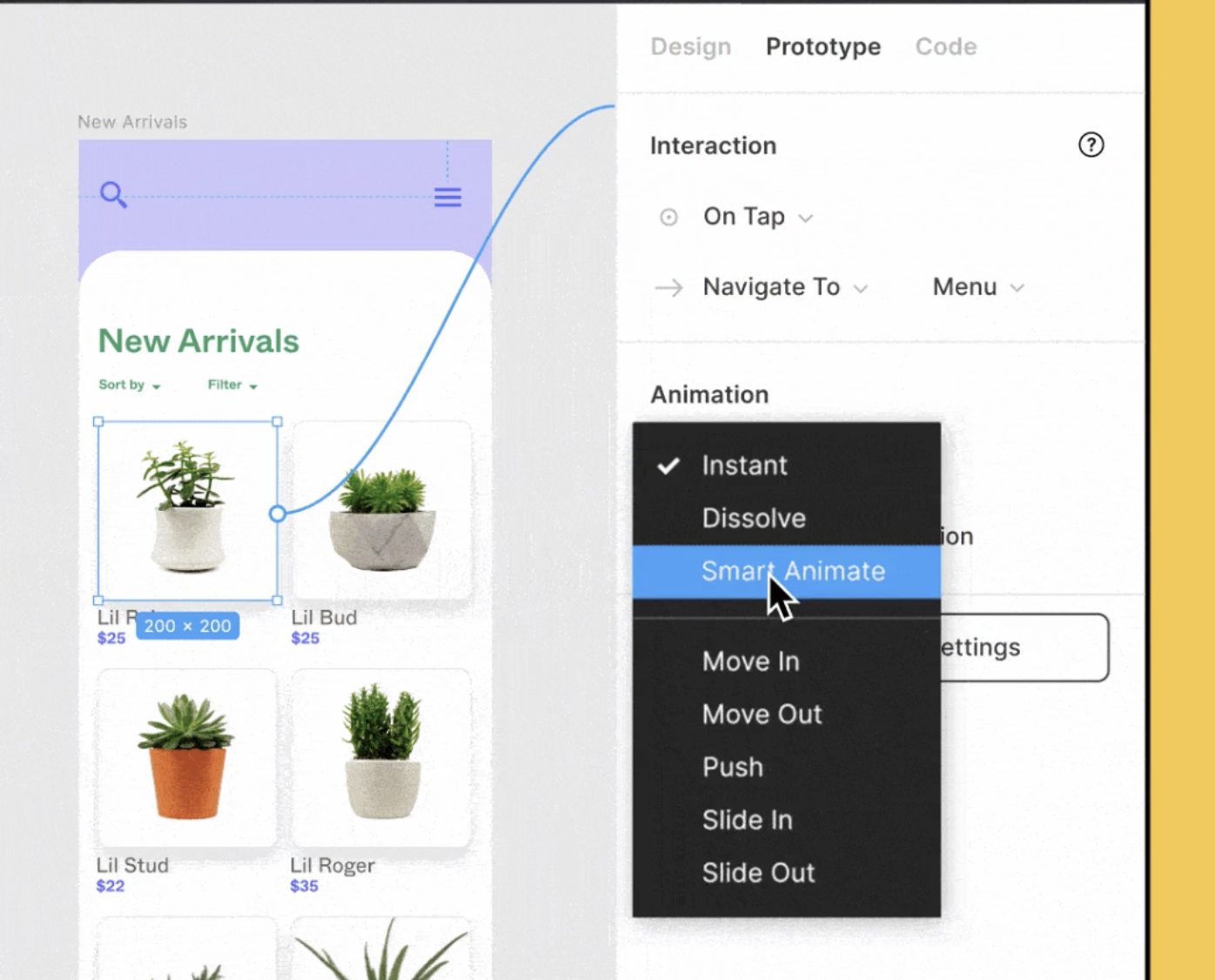
피그마는 직접 화면을 그리는 화면에서 간단한 애니메이션까지 구현할 수 있는데요. 우측의 Prototype 탭을 보면 Interaction을 조정하는 부분과 Animation을 설정하는 부분을 볼 수 있습니다. Interaction 섹션에서는 ‘클릭할 때’인지, ‘호버할 때’인지, ‘드래그를 하는’지 유저가 하는 액션에 대해 적용할 수 있습니다. 그리고 액션을 했을 때, 어떤 화면으로 이동하고 어떤 색상으로 변할지도 설정할 수 있습니다. Animation에선 실제로 그 요소의 움직임을 정의할 수 있습니다. 예를 들어 다음 화면이 바로 나타날지, 아니면 서서히 나타날지, 옆으로 밀리면서 나올지 등을 표현할 수 있습니다.

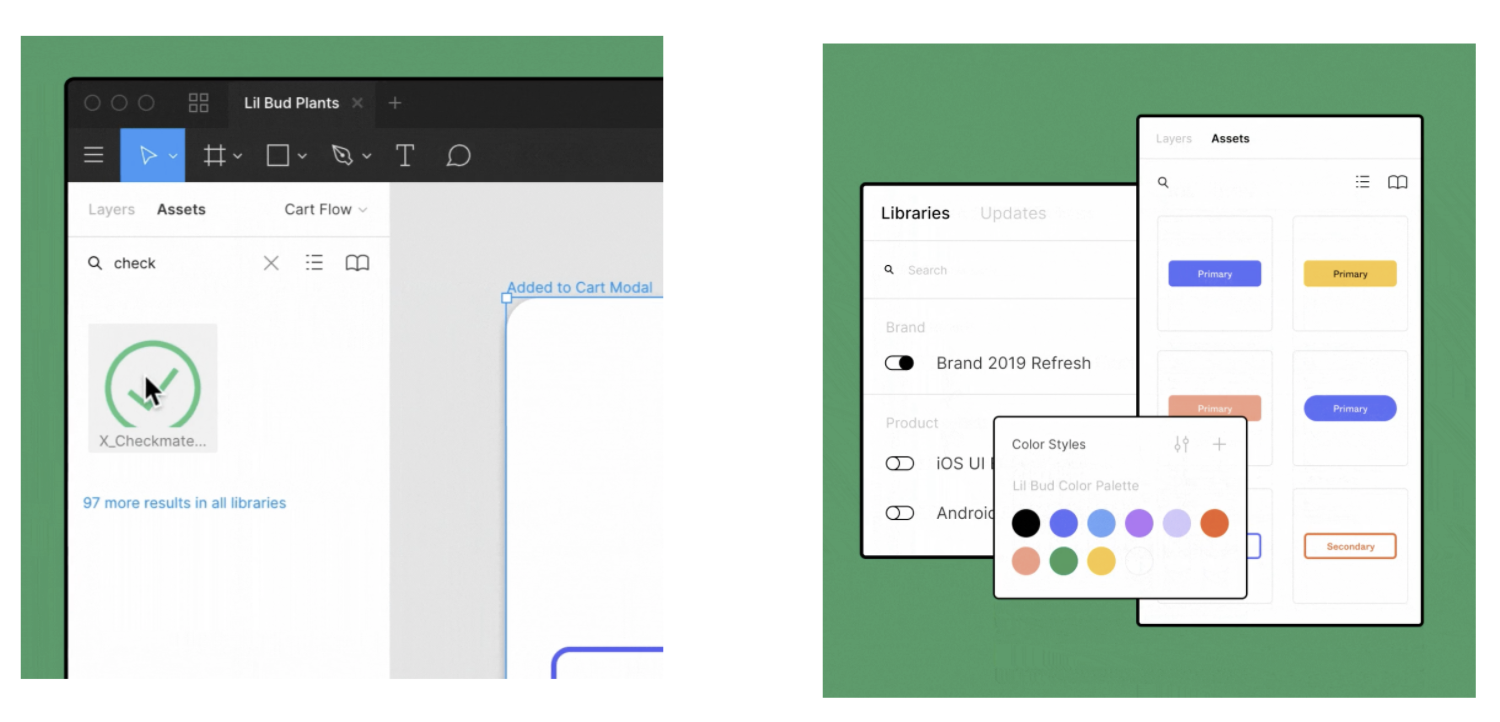
피그마는 프로토타이핑 툴 중 디자인 컴포넌트 관리 기능이 가장 잘 발달되어 있는 서비스 중 하나입니다. 화면 작업하는 중에 좌측 Asset 탭에 검색하면, 그때그때 필요한 컴포넌트를 꺼내서 디자인할 수 있습니다. 그리고 토글을 이용해 같은 버튼에서도 ‘비활성화되었을 때’, ‘호버했을 때’, ‘활성화되었을 때’ 모두를 표현할 수 있습니다. 이런 기능으로 디자이너가 케이스별로 작업 화면을 올리지 않아도 개발자들이 해당 토글을 보면서 어떻게 작업해야 할지 명확하게 알고 개발할 수 있습니다.

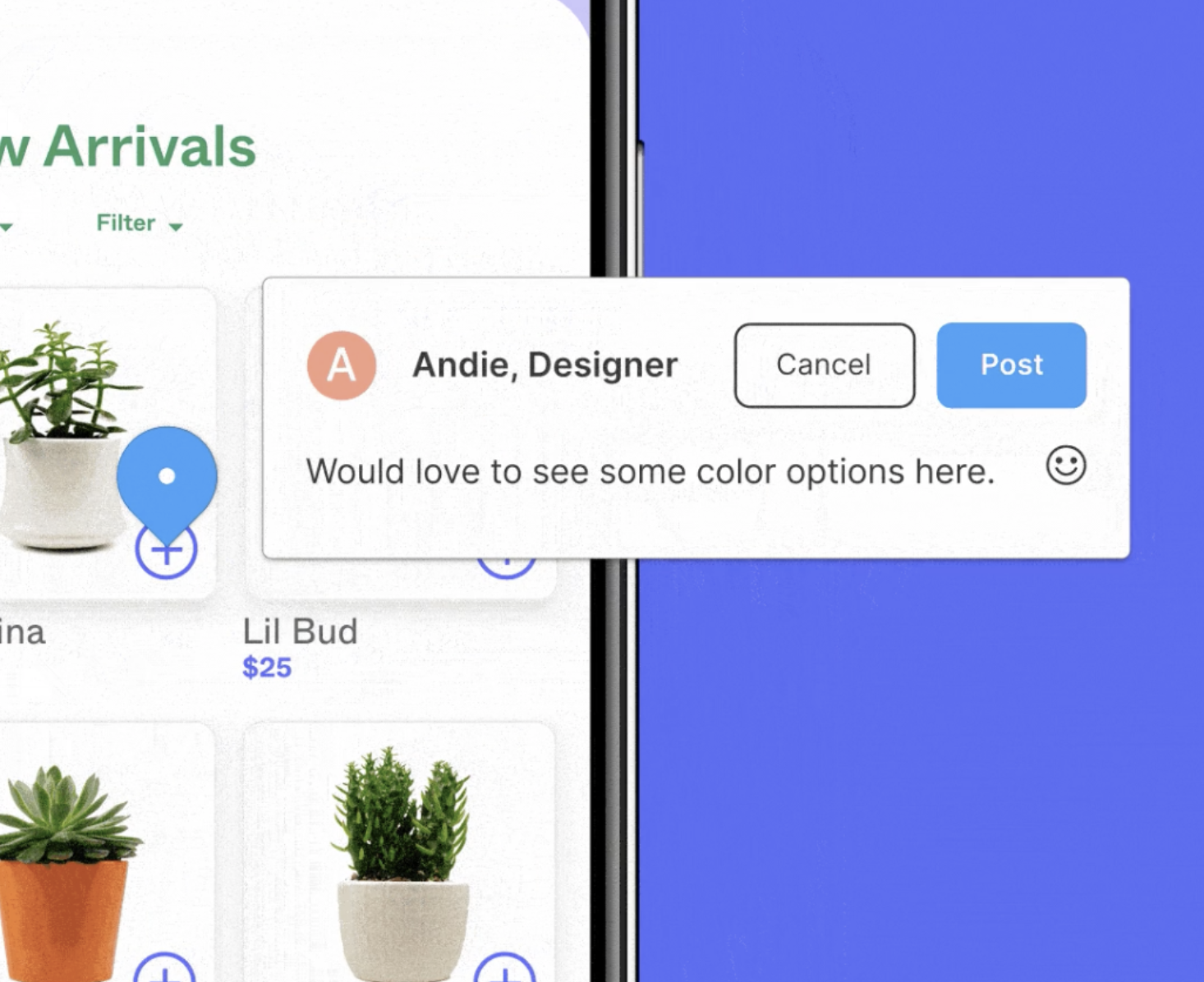
피그마 역시 다양한 이해관계자들이 디자인을 보고 메모로 활발한 소통을 할 수 있는데요. 앞서 소개한 제플린, 인비젼과의 차별점은 제플린, 인비젼은 기본적으로 한 화면에 업로드가 가능해서 화면별로 메모를 남길 수 있습니다. 반면, 피그마는 여러 화면이 있는 보드 자체를 관련 멤버들이 접근할 수 있어, 화면 단위가 아닌 화면의 흐름 등 좀 더 큰 단위에서도 메모를 남길 수 있습니다.
피그마는 프로토타입 기능을 통해 실제 목업처럼 보여줄 수 있고, 디자인 시스템을 체계적으로 관리할 수 있는 환경을 제공합니다. 여기서 목업 기능은 특히 신사업으로 IT 서비스를 준비하는 팀에 추천합니다. 신사업 팀의 경우, 빠르게 화면을 제작하고 어떻게 움직이는지에 대해 개발팀 외에 다른 팀에게도 설명할 일이 많기 때문입니다. 아울러 피그마의 프로토타입 기능으로 실제 론칭되는 서비스와 유사하게 목업을 제작해, 신사업 서비스를 회사 내 다른 팀에게 효과적으로 소개할 수 있습니다.
그리고 디자이너가 3명 이상 있는 조직이라면 피그마에서 디자인 시스템을 구축하는 것을 추천합니다. 여러 명의 디자이너가 협업하게 되면, 디자인 시스템에서 공통으로 쓰는 UI를 작업하는 경우가 많을 텐데요. 피그마는 작업 화면 좌측의 Asset 탭에서 디자인 시스템으로 정의한 컴포넌트를 쉽게 꺼내 쓸 수 있어, 보다 효율적으로 작업할 수 있습니다.
이번 편에서는 IT 업계에 있는 디자이너와 개발자가 협업할 때 도움을 주는 툴인 제플린, 인비젼, 피그마에 대해 소개했습니다. 이런 소통 툴들도 트렌드에 따라 사람들의 선호도가 바뀌고 있습니다. 몇 년 전만해도 인비젼과 제플린이 대세 툴이었는데 현재는 피그마가 대세가 되어 대부분의 스타트업에서는 피그마를 사용하고 있습니다. 아마 제플린, 인비젼을 사용하면 화면을 그리는 툴을 추가로 구매하여 사용해야만 하지만, 피그마는 하나의 툴로 화면을 그리고 소통까지 가능하다는 점이 비용 측면과 사용성 측면에서 장점이 더 크기에 업계 많은 사람이 피그마로 옮겨 간 것 같습니다.
이번 글을 마지막으로 IT 업무 협업 툴 시리즈가 마무리됩니다. IT 업계에서 실무를 하는 입장에서 ‘만약 이런 툴이 없었다면?’하고 상상하니, 비효율적인 소통 비용으로 1시간이면 해결할 수 있는 업무가 하루 이상 걸릴 수도 있겠구나라는 생각이 듭니다. 이번 편에 소개한 디자이너-개발자 소통 툴이 없던 때에는 화면을 하나씩 다 캡쳐하고, 간격을 텍스트로 디자이너가 수동으로 표시한 후에 개발자에게 넘겼다고 합니다. 이렇게 소통하면 협업 툴을 이용할 때보다 일을 두 배로 해야 하는 불편함이 있기에, 협업 툴의 소중함을 다시금 느끼게 됐습니다.
특히 코로나19 바이러스로 인해 비대면 업무 소통이 많아져, 협업 툴의 중요성은 더 주목받고 있으며 해당 툴을 개발하는 회사들의 가치도 높아지고 있습니다. IT 업계에서도 애자일한 환경에 맞춰 다양한 직무들이 새로 생겨나듯이, 새로 생겨나는 직무에 편리함을 제공하는 업무 협업 툴도 계속 생성될 것으로 기대됩니다.
<참고 자료>

좋아요
댓글
공유
공유
좋아요
댓글
스크랩
공유
공유

지금 회원가입하고,
요즘IT가 PICK한 뉴스레터를 받아보세요!